CENTOS7 使用 Nginx + Uwsgi 部署 Django 项目

最近总是见到有新学 Django 的朋友在部署自己的项目到 Linux 上面的时候运行不起来,所以就动手写了这篇博客。
对于不会搭建 Python 3 环境的朋友可以参考前面的博客【CENTOS 7 升级安装 Python 3.5】,有附带一键安装脚本。
至于为什么选择 CENTOS 7,原因很简单,运维这几年多年,这么多家公司全是 CENTOS 系列,绝非偶然。
| 软件 | 版本 |
|---|---|
| Python | 3.5.2 |
| Django | 2.0.6 |
| Nginx | 1.10.2 |
链接:https://pan.baidu.com/s/1wdNOvbtQilBCBqth1CDp9Q 密码:batg
【1】解压 NGINX,将解压后的安装包上传到 /usr/local/src/ 已经安装的可以忽略(这里我编译安装了一些自己常用的一些模块,如果你用不到可以不安装):
cd /usr/local/src/ # 解压
tar -zxf nginx-1.10.2.tar.gz
tar -zxf ngx_cache_purge-2.3.tar.gz
tar -zxf pcre-8.39.tar.gz
tar -zxf openssl-1.1.0c.tar.gz
tar -zxf zlib-1.2.8.tar.gz
unzip nginx-upload-module-2.2.zip
unzip nginx-upstream-fair-master.zip
unzip ngx-fancyindex-master.zip
如图:

【2】编译安装 NGINX(大约需要几分钟):
yum -y install gcc gcc-c++ make cmake openssl gd gd-devel glibc cd nginx-1.10.2 ./configure --prefix=/usr/local/nginx --with-http_realip_module --with-http_stub_status_module --with-http_gzip_static_module --with-http_flv_module --with-http_ssl_module --with-http_mp4_module --with-stream --with-http_realip_module --with-pcre=/usr/local/src/pcre-8.39 --with-openssl=/usr/local/src/openssl-1.1.0c --with-zlib=/usr/local/src/zlib-1.2.8 --with-http_v2_module --with-ipv6 --with-http_image_filter_module --add-module=/usr/local/src/nginx-upload-module-2.2 --add-module=/usr/local/src/nginx-upstream-fair-master --add-module=/usr/local/src/ngx_cache_purge-2.3 --add-module=/usr/local/src/ngx-fancyindex-master make && make install
【3】安装完成后查看:
cd /usr/local/nginx/
如图:

【4】启动访问测试:
/usr/local/nginx/sbin/nginx
浏览器访问如图:

【5】 安装 virtualenv 虚拟环境并进入(这里我们的项目部署路径为 /website ):
# 创建部署目录
mkdir /website
cd /website/ # 创建虚拟环境
pip install virtualenv
virtualenv python3_env
cd python3_env/bin/ # 进入虚拟环境
source activate
效果如图:(可以看到命令行提示符已经变了)

【6】安装配置 uwsgi 和 django:
pip install uwsgi -i https://pypi.douban.com/simple
pip install django==2.0.6 -i https://pypi.douban.com/simple
【7】 添加库链接,这一步为了避免 uwsgi 启动的时候缺省库依赖报错:
ln -s /usr/local/lib/libpcre.so.1 /lib64
【8】基础环境安装到这里结束,接下来开始配置!
说明:
我这里用自己的一个项目做演示,项目结构如下(一个 APP,一个 static 目录,一个 templates 目录):

【1】将项目上传到 /website/ 目录下 ,并创建相关日志目录,配置 settings.py:

注意:配置静态文件这里极其重要,STATIC_ROOT 和 STATICFILES_DIRS 只能留一个,推荐 STATIC_ROOT,否则有静态文件的问题!
添加日志和 PID 目录:
mkdir /website/logs
此时目录结构如图:

【2】安装项目所需要的依赖(这一步就不具体写了,就是 pip 安装的过程):
值得注意的是,如果你使用的是 pymysql 连接的 Mysql ,需要在 settings.py 的开头加入如下代码,避免连接报错:
import pymysql
pymysql.install_as_MySQLdb()
【3】进入项目中收集 django 后台的静态文件(之后会在 static 目录下面生成 admin 目录极其后台的静态文件):
cd /website/nav_project
python manage.py collectstatic
如图(注意 yes 确认):

【4】项目配置完成,数据库部门就自己同步就行,接下来运行环境配置 !
【1】添加 uwsgi 配置文件:
cd /website
vim website_uwsgi.ini # 内容如下
[uwsgi]
//运行端口号
socket = 127.0.0.1:8000
//主进程
master = true
//多站模式
vhost = true
//多站模式时不设置入口模块和文件
no-stie = true
//子进程数
workers = 2
reload-mercy = 10
//退出、重启时清理文件
vacuum = true
max-requests = 1000
limit-as = 512
buffer-sizi = 30000
//pid文件,用于下面的脚本启动、停止该进程
pidfile = /website/logs/website_uwsgi.pid
daemonize = /website/logs/website_uwsgi.log
备注:指定运行的端口和日志 PID 文件保存的位置!此时便可以直接使用如下命令启动,但是为了便于管理,我们不这么做:
uwsgi /website/website_uwsgi.ini
【2】添加快捷启动脚本(红色部分为需要注意的,需要安装自己怎么安装的来修改):
vi /etc/init.d/website_uwsgi # 内容如下
#!/bin/bash NAME='website_uwsgi'
DAEMON='uwsgi'
CONFIGFILE="/website/$NAME.ini"
PIDFILE="/website/logs/$NAME.pid"
SCRIPTNAME="/etc/init.d/$NAME" do_start() {
$DAEMON $CONFIGFILE || echo -n "uwsgi running"
} do_stop() {
$DAEMON --stop $PIDFILE || echo -n "uwsgi not running"
rm -f $PIDFILE
echo "$DAEMON STOPED."
} do_reload() {
$DAEMON --reload $PIDFILE || echo -n "uwsgi can't reload"
} do_status() {
ps aux|grep $DAEMON
} case "$1" in
status)
echo -en "Status $NAME: \n"
do_status
;;
start)
echo -en "Starting $NAME: \n"
do_start
;;
stop)
echo -en "Stopping $NAME: \n"
do_stop
;;
reload|graceful)
echo -en "Reloading $NAME: \n"
do_reload
;;
*)
echo "Usage: $SCRIPTNAME {start|stop|reload}" >&2
exit 3
;;
esac
exit 0
给脚本授权:
chmod 755 /etc/init.d/website_uwsgi
此时,我们便可以使用脚本启动关闭服务了:
/etc/init.d/website_uwsgi start
如图:

【3】添加 NGINX 配置文件(在 NGINX nginx.conf 配置文件的最后一个 } 前面添加如下内容 ):
server {
# 设置网站运行端口
listen ;
server_name localhost;
location / {
include uwsgi_params;
# 必须和uwsgi中的设置一致
uwsgi_pass 127.0.0.1:8000;
# 入口文件,即wsgi.py相对于项目根目录的位置,“.”相当于一 层目录
uwsgi_param UWSGI_SCRIPT nav_project.wsgi;
# 项目根目录
uwsgi_param UWSGI_CHDIR /website/nav_project;
index index.html index.htm;
client_max_body_size 35m;
}
# 静态文件目录
location /static/ {
alias /website/nav_project/static/;
index index.html index.htm;
}
}
说明:红色部分根据自己配置和需求来设置,蓝色部分则是你的项目名字和所在目录
【4】重启访问:
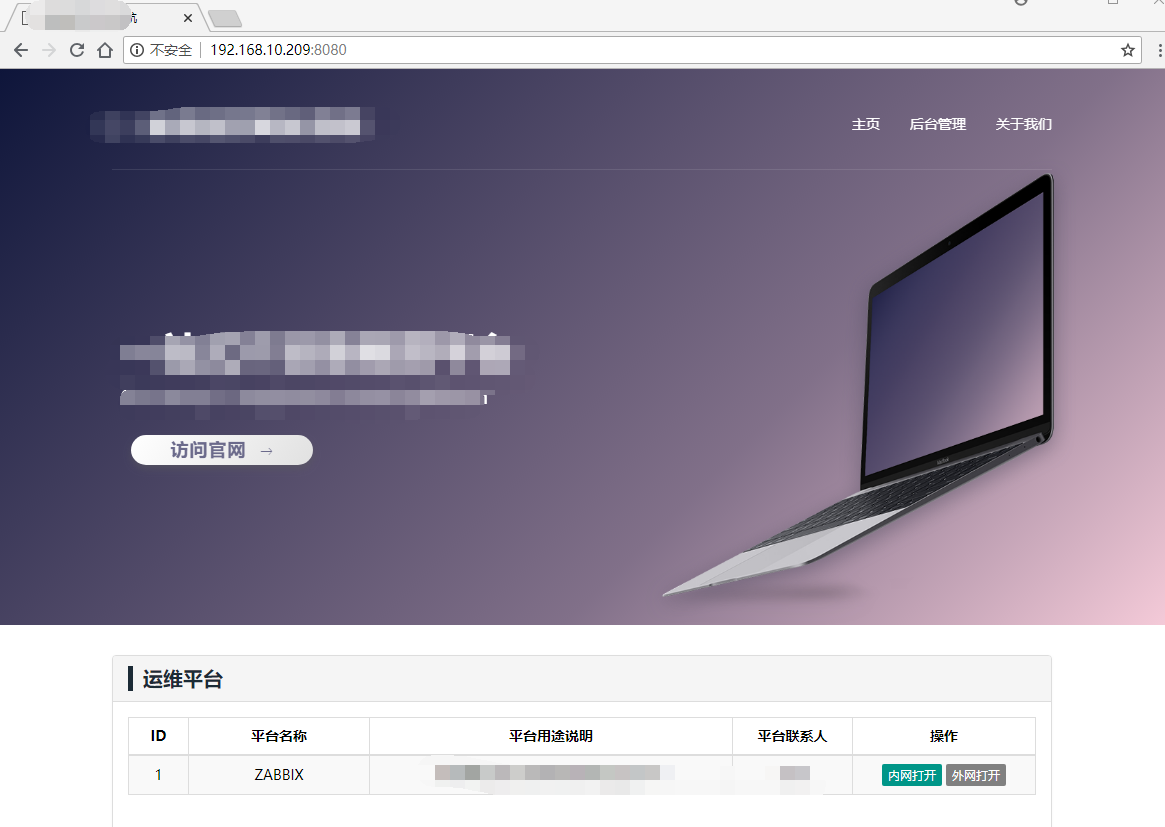
/usr/local/nginx/sbin/nginx -s reload
访问如图:

【5】到此,整个项目就配置完成!
1. 选用 virtualenv 的目录在于如果需要部署多个项目的时候环境不至于冲突。
2. 整个配置需要注意一些小细节,否则会报错。
CENTOS7 使用 Nginx + Uwsgi 部署 Django 项目的更多相关文章
- nginx + uwsgi 部署django项目
因项目需求,需要部署django项目,这里是基础的nginx配合uwsgi部署django,后续会采用docker部署的方式 环境: centos7 python3.5.4 django2.1.4 u ...
- 使用Nginx+uWSGI部署Django项目
1.linux安装python3环境 参考链接:https://www.cnblogs.com/zzqit/p/10087680.html 2.安装uwsgi pip3 install uwsgi l ...
- nginx+uwsgi部署Django项目到Ubuntu服务器全过程,以及那些坑!!!
前言:自己在windows上用PyCharm编写的Django项目,编写完后在windows上运行一点问题都没有,但是部署到服务器上时却Bug百出.百度,CSDN,sf,各种搜索寻求解决方案在历时3天 ...
- nginx+uwsgi部署django项目
1.django项目部署前需要生成admin的静态资源文件 (1)生成admin的静态资源文件 # 关闭debug模型 DEBUG = False # 允许所有域名访问 ALLOWED_HOSTS = ...
- Nginx + uWSGI 部署Django 项目,并实现负载均衡
一.uWSGI服务器 uWSGI是一个Web服务器,它实现了WSGI协议.uwsgi.http等协议.Nginx中HttpUwsgiModule的作用是与uWSGI服务器进行交换. 要注意 WSGI ...
- Python3.6+nginx+uwsgi部署Django程序到阿里云Ubuntu16.04系统
Python3.6+nginx+uwsgi部署Django程序到阿里云Ubuntu16.04系统 这个是写好的Django程序在本地机运行的情况,一个查询接口. 准备工作 1.首先购买一台阿里云的EC ...
- nginx + uwsgi 部署 Django+Vue项目
nginx + uwsgi 部署 Django+Vue项目 windows 本地 DNS 解析 文件路径 C:\Windows\System32\drivers\etc 单机本地测试运行方式,调用dj ...
- 填坑!!!virtualenv 中 nginx + uwsgi 部署 django
一.为什么会有这篇文章 第一次接触 uwsgi 和 nginx ,这个环境搭建,踩了太多坑,现在记录下来,让后来者少走弯路. 本来在 Ubuntu14.04 上 搭建好了环境,然后到 centos7. ...
- linux上使用nginx、uwsgi部署django项目
参考:CentOS7下部署Django项目详细操作步骤 注意事项: 在虚拟环境中操作,虚拟环境中安装nginx.uwsgi,虚拟环境外需安装uwsgi -- 临时关闭防火墙:systemctl sto ...
随机推荐
- json、pickle\shelve模块(超级好用~!)讲解
json.pickle模块讲解 见我前面的文章:http://www.cnblogs.com/itfat/p/7456054.html shelve模块讲解(超级好用~!) json和pickle的模 ...
- xunsearch搜索使用
目录 如何开始搜索? 典型处理 快捷操作 搜索中的串接操作 构建搜索语句 如何开始搜索? <?php // 引入 require_once './sdk/xs/lib/XS.php'; // 创 ...
- PL/SQL 训练13--plsql 优化
--数据缓存技术 --PGA和SGA---SGA:系统全局区域--PGA:Process Global Area是为每个连接到Oracle的用户进程保留的内存. ---PLSQL从PGA获取信息的速度 ...
- jQuery笔记——事件
常用的事件有:click.dblclick. mousedown.mouseup.mousemove.mouseover.mouseout.change.select.submit.keydown. ...
- pandas索引操作
Pandas的索引操作 索引对象Index 1. Series和DataFrame中的索引都是Index对象 示例代码: print(type(ser_obj.index)) print(type(d ...
- JS,JQUERY 常用笔记
JSON.parse() 转成数组对象 JSON.stringify() 转成JSON字符串
- MAPREDUCE原理篇2
mapreduce的shuffle机制 概述: mapreduce中,map阶段处理的数据如何传递给reduce阶段,是mapreduce框架中最关键的一个流程,这个流程就叫shuffle: shuf ...
- ado connection string
Provider=SQLOLEDB.1;Password=123;Persist Security Info=True;User ID=sa;Initial Catalog=mydb;Data Sou ...
- vue中使用markdown富文本,并在html页面中展示
想给自己的后台增加一个markdown编辑器,下面记录下引用的步骤 引入组件mavon-editor 官网地址:https://github.com/hinesboy/mavonEditor // 插 ...
- 【转载】用原生JS和html5进行视频截图并保存到本地
支持并尊重原创!原文地址:http://www.cnblogs.com/xieshuxin/p/6731637.html <!doctype html> <html> < ...
