Vue nodejs商城-地址模块
一、地址列表渲染
,则不可以点击。
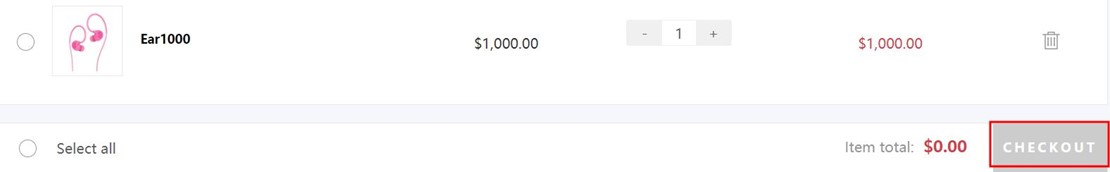
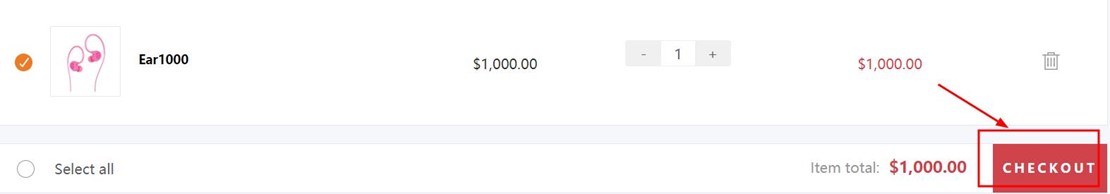
src/views/Cart.vue
- <a class="btn btn--red" v-bind:class="{'btn--dis':checkedCount==0}" @click="checkOut">Checkout</a>
- methods:{
- checkOut(){ // 结账
- if(this.checkedCount>0){ // 已勾选的商品种数>0时才可以跳转到地址列表页
- this.$router.push( // 跳转到地址列表页
- {path:"/address"}
- );
- }
- }
- }
未勾选时状态:
勾选时状态:
新建地址列表组件src/views/Address.vue,添加路由配置src/router/index.js
- import Address from '@/views/Address' // 地址列表
- export default
new Router({ - routes: [
- {
- path: '/address', // 地址列表路由
- name: 'Address',
- component: Address
- }
- ]
- })
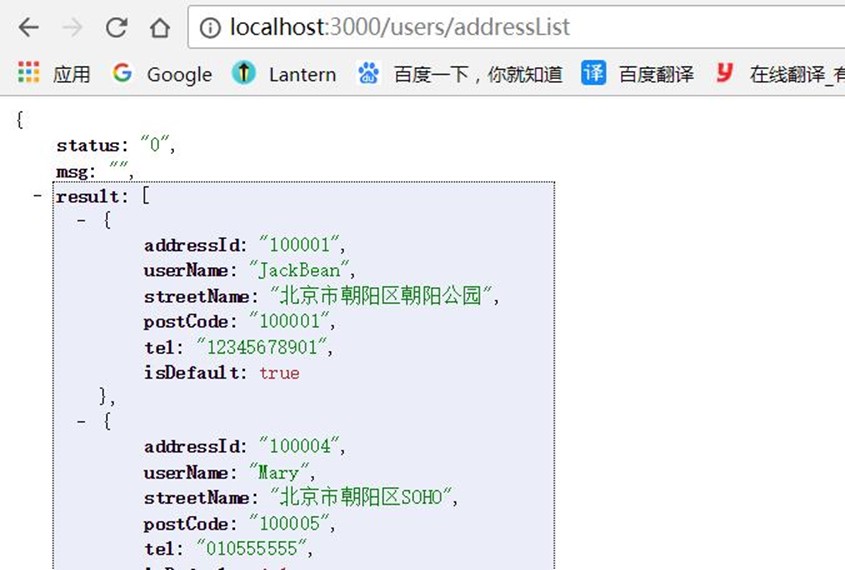
渲染地址列表

地址列表后端接口:server/routes/users.js
- // 查询用户地址接口
- router.get("/addressList",function(req,res,next){
- var userId = req.cookies.userId;
- User.findOne({userId:userId},function(err,doc){
- if(err){
- res.json({
- status:'1',
- msg:err.message,
- result:''
- })
- }else{
- res.json({
- status:'0',
- msg:'',
- result:doc.addressList
- })
- }
- })
- })

地址列表前端调用:src/views/Address.vue
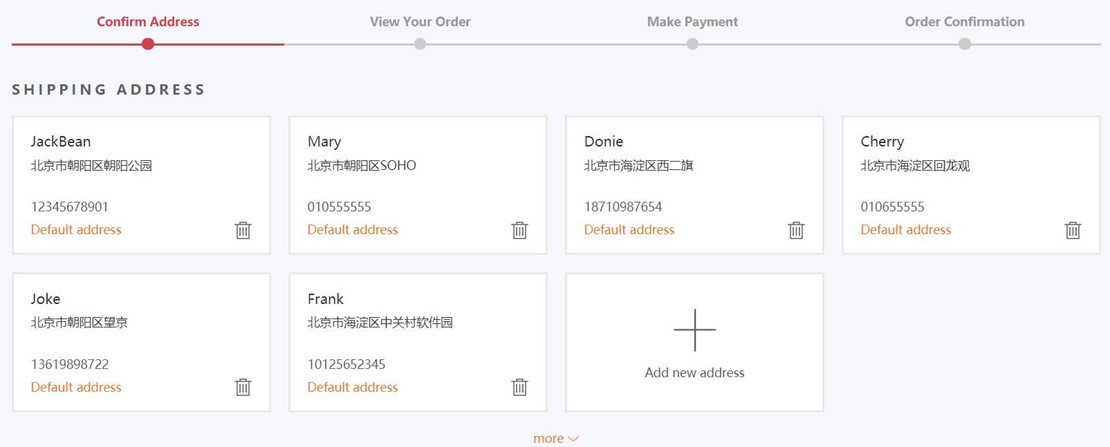
- <li v-for="item in addressList">
- <dl>
- <dt>{{item.userName}}</dt>
- <dd class="address">{{item.streetName}}</dd>
- <dd class="tel">{{item.tel}}</dd>
- </dl>
- <div class="addr-opration addr-del">
- <a href="javascript:;" class="addr-del-btn">
- <svg class="icon icon-del"><use xlink:href="#icon-del"></use></svg>
- </a>
- </div>
- <div class="addr-opration addr-set-default">
- <a href="javascript:;" class="addr-set-default-btn"><i>Set default</i></a>
- </div>
- <div class="addr-opration addr-default">Default address</div>
- </li>
- export default {
- data(){
- return {
- addressList:[] // 地址列表
- }
- },
- mounted(){
- this.init();
- },
- methods:{
- init(){
- axios.get('/users/addressList').then((response) => {
- let res = response.data;
- this.addressList = res.result;
- })
- }
- }
- }

二、地址列表切换和展开
个
用计算属性computed对地址列表数据进行处理
- <li v-for="item in addressListFilter">
- export default {
- data(){
- return {
- addressList:[], // 地址列表
- limit:3 // 限制默认显示3个地址
- }
- },
- computed:{
- addressListFilter(){
- return
this.addressList.slice(0,this.limit); - }
- }
- }
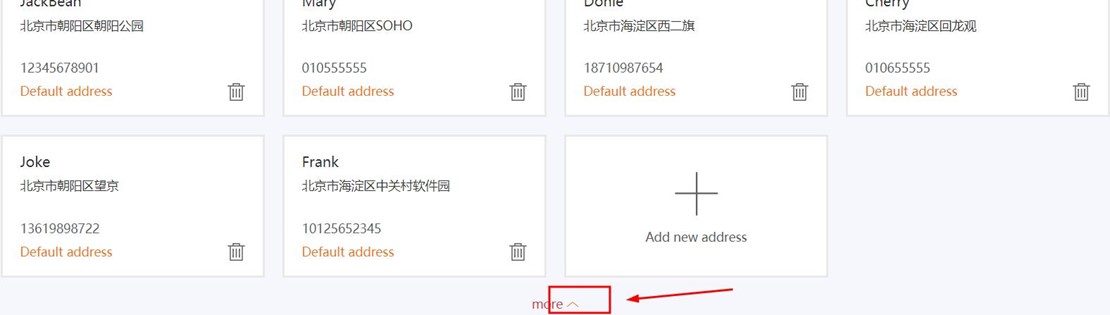
地址展开与收起
展开与收起控制的是显示地址的个数limit,同时图标发生变化
- <a class="addr-more-btn up-down-btn" href="javascript:;" @click="expand" v-bind:class="{'open':limit>3}">
- more
- <i class="i-up-down">
- <i class="i-up-down-l"></i>
- <i class="i-up-down-r"></i>
- </i>
- </a>
- export default{
- expand(){ // 点击more更多
- if(this.limit ==3){
- this.limit = this.addressList.length;
- }else{
- this.limit =3;
- }
- }
- }


地址选中切换
- 定义一个地址选中的索引数据checkIndex,当checkIndex等于所在li索引时,类名check加上;点击地址的时候将点击的li索引赋值给checkIndex。
<li v-for="(item,index) in addressListFilter" v-bind:class="{'check':checkIndex == index}" @click="checkIndex=index"></li> - export default {
- data(){
- return {
- checkIndex:0 // 选中的地址索引
- }
- }
- }
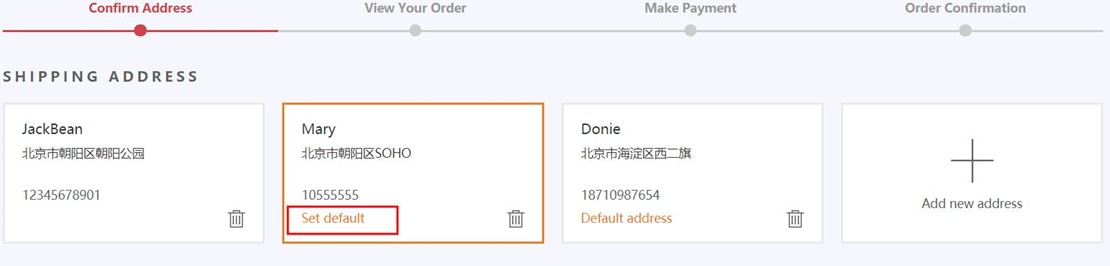
三、设置默认地址
server/models/users.js 先补充地址列表addressList的数据模型
- "addressList":[
- {
- "addressId": String,
- "userName": String,
- "streetName": String,
- "postCode": Number,
- "tel": Number,
- "isDefault": Boolean
- }
- ]
server/routes/users.js设置默认地址接口,前端传要设置的地址的addressId给后端,后端设置isDefault的值
- //设置默认地址接口
- router.post("/setDefault", function (req,res,next) {
- var userId = req.cookies.userId,
- addressId = req.body.addressId;
- if(!addressId){
- res.json({
- status:'1003',
- msg:'addressId is
null', - result:''
- });
- }else{
- User.findOne({userId:userId}, function (err,doc) {
- if(err){
- res.json({
- status:'1',
- msg:err.message,
- result:''
- });
- }else{
- var addressList = doc.addressList;
- addressList.forEach((item)=>{
- if(item.addressId ==addressId){
- item.isDefault = true;
- }else{
- item.isDefault = false;
- }
- });
- doc.save(function (err1,doc1) {
- if(err){
- res.json({
- status:'1',
- msg:err.message,
- result:''
- });
- }else{
- res.json({
- status:'0',
- msg:'',
- result:''
- });
- }
- })
- }
- });
- }
- });
src/views/Address.vue前端
- <div class="addr-opration addr-set-default">
- <a href="javascript:;" class="addr-set-default-btn" v-if="!item.isDefault" @click="setDefault(item.addressId)"><i>Set default</i></a>
- </div>
- <div class="addr-opration addr-default" v-if="item.isDefault">Default address</div>
- methods:{
- setDefault(addressId){ // 设置默认地址
- axios.post('/users/setDefault',{
- addressId:addressId
- }).then((response)=>{
- let res = response.data;
- if(res.status=='0'){
- console.log("set default");
- this.init(); // 重新渲染地址列表
- }
- })
- }
- }

四、地址删除功能
server/routes/users.js后端删除地址接口
- //删除地址接口
- router.post("/delAddress", function (req,res,next) {
- var userId = req.cookies.userId,addressId = req.body.addressId;
- User.update({
- userId:userId
- },{
- $pull:{
- 'addressList':{
- 'addressId':addressId
- }
- }
- }, function (err,doc) {
- if(err){
- res.json({
- status:'1',
- msg:err.message,
- result:''
- });
- }else{
- res.json({
- status:'0',
- msg:'',
- result:''
- });
- }
- });
- });
点击删除图标会出现一个模态框,点击模态框的确定按钮,发送要删除的地址的id给后端,请求删除,然后重新渲染地址列表,删除的数据不会再出现。
src/views/Address.vue
- <!--删除图标-->
- <a href="javascript:;" class="addr-del-btn" @click="delAddressConfirm(item.addressId)">
- <svg class="icon icon-del"><use xlink:href="#icon-del"></use></svg>
- </a>
- <!-- 模态框 -->
- <modal :mdShow="isMdShow" @close="closeModal">
- <p slot="message">
- 您是否确认要删除此地址?
- </p>
- <div slot="btnGroup">
- <a class="btn btn--m" href="javascript:;" @click="delAddress">确认</a>
- <a class="btn btn--m btn--red" href="javascript:;" @click="isMdShow=false">取消</a>
- </div>
- </modal>
- export default {
- data(){
- return {
- isMdShow:false, // 模态框的显示设置
- addressId:'' // 地址id的存储,用于请求传参
- }
- }
- methods:{
- closeModal(){ // 关闭模态窗
- this.isMdShow = false;
- },
- delAddressConfirm(addressId){ // 点击删除图标,模态框出现
- this.isMdShow = true;
- this.addressId = addressId; // 地址id赋值
- },
- delAddress(){
- axios.post("/users/delAddress",{
- addressId:this.addressId // 传参
- }).then((response)=>{
- let res = response.data;
- "){
- console.log("del suc");
- this.isMdShow = false; // 告诉模态框组件,设置模态框消失
- this.init(); // 重新渲染地址
- }
- })
- }
- }
- }



点击Next跳转到订单确认页面
跳转要传选择的地址id传过去
src/views/Address.vue
- <!--选择地址的时候将地址id赋值给selectedAddrId-->
- <li v-for="(item,index) in addressListFilter" v-bind:class="{'check':checkIndex == index}" @click="checkIndex=index;selectedAddrId=item.addressId"></li>
- <!--动态跳转,传参传入地址id-->
- <router-link class="btn btn--m btn--red" v-bind:to="{path:'/orderConfirm',query:{'addressId':selectedAddrId}}">Next</router-link>
- export default {
- data(){
- return {
- selectedAddrId:'' // 选中的地址id存储,用于点击Next跳转到订单确认页面传参
- }
- }
- }
点击Next跳转,跳转到订单确认页面,url带了选择的地址id参数

Vue nodejs商城-地址模块的更多相关文章
- Vue nodejs商城-订单模块
一.订单列表渲染 新建OrderConfirm.vue订单确认页面,添加路由 src/router/index.js添加路由 import OrderConfirm from '@/views/Ord ...
- Vue nodejs商城项目-项目概述
项目概况 用vue2.0 +node.js +MongonDB 做了一个商城系统 技术选型 Vue2.0+node.js+express+MongoDB+axios+vuex 构建工具 Webpack ...
- Vue nodejs商城项目-登录模块
一.登录功能 后端server/routes/users.js var User = require('./../models/users.js'); // 二级路由 // 登录接口 router ...
- Vue nodejs商城项目- 前后端数据传递
.利用Mongoose查询MongoDB 通过mongoose插件可以简捷地从mondodb中获取数据,首先安装mongoose: cnpm install mongoose --save 使用m ...
- Vue nodejs商城项目-商品的分页、排序、筛选
.分页 ,要查第3页的数据,则跳过2*8条数据,然后返回8条数据. 在实现滚动加载时,页面刚一加载完成并不需要请求所有数据,当用户下拉到页面底部时,再去请求数据并拼接到商品数据列表中. 通过vue-i ...
- Vue nodejs商城项目-商品列表价格过滤和加入购物车功能
一.价格过滤功能 GoodsList.vue >>点击价格区间时发送请求 methods:{ getGoodsList(flag){ var param = { ...
- Vue nodejs商城项目-商品列表页面组件
data(){ return { goodsList:[], // 商品列表 priceFilter:[ // 价格区间数组 ...
- Vue nodejs商城项目-搭建express框架环境
1.express-project 搭建express框架环境 安装express generator生成器 通过生成器自动创建项目 配置分析 安装 cnpm i -g express-generat ...
- node.js零基础详细教程(7.5):mongo可视化工具webstorm插件、nodejs自动重启模块Node Supervisor(修改nodejs后不用再手动命令行启动服务了)
第七章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
随机推荐
- Enjoy coding
Enjoy coding iTerm配置 主题选择 Solarized Dark LiquidCarbon 字体选择 Cousine for Powerline(需要安装Powerline字体库), ...
- Jquery实现自动生成二级目录
在博客园开通博客以后,就看到某位博友写的js自动生成目录的文章,当时觉得生成目录能给阅读带来方便,所以就直接拿来使用了.用了一段时间以后,发现只能生成一级目录,不能生成多级目录,有点美中不足.所以想着 ...
- C#学习基础(1)命名约定
c#语言规范建议使用特定大小写约定创建字标识符 Pascal 大小写 标识符中每个单词的首字母大写 用于类型名和成员名 例如:CarDeck,FirstName Camel 大小写 ...
- 微软的深度学习框架cntk ,我目前见过 安装方式最简单的一个框架,2.0之后开始支持C# 咯
wiki:https://github.com/Microsoft/CNTK/wiki 嗨,你也是我这种手残党么?之前试着安装着mxnet和tensorflow,但是因为时间比较短所以往往来不及安装完 ...
- 1.zookeeper的安装
1.解压zk压缩包 tar -zxvf (zk压缩包路径名) -C (解压目标目录路径) 2.在zk解压目录下新建data文件夹 mkdir data 3.在data文件夹下新建myid vi myi ...
- c#解析json字符串处理(最清晰易懂的方法)
注:博客迁移到csdn,本文最新地址:https://blog.csdn.net/sajiazaici/article/details/77647625 以下为原文 本文是全网第二简单的方法,因为我女 ...
- Android开发ListView嵌套ImageView实现单选按钮
做Android开发两年的时间,技术稍稍有一些提升,刚好把自己实现的功能写出来,记录一下,如果能帮助到同行的其他人,我也算是做了件好事,哈哈!!废话不多说,先上个图. 先上一段代码: if (last ...
- BZOJ4010: [HNOI2015]菜肴制作(拓扑排序 贪心)
题意 题目链接 Sol 震惊,HNOI竟出NOI原题 直接在反图上贪心一下. // luogu-judger-enable-o2 // luogu-judger-enable-o2 #include& ...
- ES6新增的math,Number方法
ES6新增的math,Number方法,下面总结了一些我觉得有用的 Nunber.isInteger()判断是否为整数,需要注意的是1,和1.0都会被认为是整数 console.log(Number. ...
- GridView的分页代码
1.前台代码 <PagerTemplate><div style="text-align:center; color:Blue"> <asp:Link ...
