js面向对象编程——创建对象
JavaScript对每个创建的对象都会设置一个原型,指向它的原型对象。
当我们用obj.xxx访问一个对象的属性时,JavaScript引擎先在当前对象上查找该属性,如果没有找到,就到其原型对象上找,如果还没有找到,就一直上溯到Object.prototype对象,最后,如果还没有找到,就只能返回undefined。
例如,创建一个Array对象:
var arr = [1,2,3];
其原型链是:
arr ----> Array.prototype ----> Object.prototype ----> null
Array.prototype定义了indexOf()、shift()等方法,因此你可以在所有的Array对象上直接调用这些方法。
当我们创建一个函数时:
function foo() {
return 0;
}
函数也是一个对象,它的原型链是:
foo———>Function.prototype——>Object.prototype——>null
由于Function.prototype定义了apply()等方法,因此,所有函数都可以调用apply()方法。
很容易想到,如果原型链很长,那么访问一个对象的属性就会因为花更多的时间查找而变得更慢,因此要注意不要把原型链搞得太长。
构造函数
除了直接用{……}创建一个对象外,JavaScript还可以用一种构造函数的方法来创建对象,它的用法是,先定义一个构造函数:
function Student(name) {
this.name = name;
this.hello = function(){
alert('hello'+this.name+'!');
}
}
这确实是一个普通函数,但是在JavaScript中,可以用关键字new来调用这个函数,并返回一个对象
var xiaoming = new Student('小明');
xiaoming.name;//'小明'
xiaoming.hello();//Hello,小明!
注意,如果不写new,这就是个普通函数,它返回undefined,但是,如果写了new,它就变成了一个构造函数,它绑定的this指向新创建的对象,并默认返回this,也就是说,不需要在最后写return this;
新创建的xiaoming的原型链是:
xiaoming——>Student.prototype——>Object.prototype——>null
也就是说,xiaoming的原型指向函数Student的原型,如果你又创建了xiaohong、xiaojun,那么这些对象的原型与xiaoming是一样的。
用newStudent()创建的对象还从原型上获得了一个constructor属性,它指向函数Student本身:
xiaoming.constructor === Student.prototype.constructor;//true
Student.prototype.constructor === Student;//true
Object.getPrototypeOf(xiaoming) === Student.prototype;//true
xiaoming.instanceof Student;//true

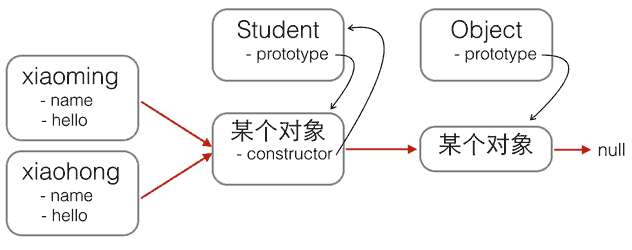
红色箭头是原型链,注意,Student.protorype指向的对象就是xiaoming、xiaohong的原型对象,这个原型对象自己还有个属性constructor,指向Student函数本身。
另外,函数Student恰好有个属性prototype指向xiaoming、xiaohong的原型对象,但是xiaoming、xiaohong这些对象可没有prototype这个属性,不过可以用_proto_这个非标砖用法来查看。
现在我们就认为xiaoming、xiaohong这些对象“继承”自Student。
有个小问题:
xiaoming.name;//'小明'
xiaohong.name;//'小红'
xiaoming.hello;//function:Student.hello()
xiaoming.hello;//function:Student.hello()
xiaoming.hello === xiaohong.hello;//false
xiaoming和xiaohong各自的name不同,这是对的,否则我们无法区分谁是谁了。
xiaoming和xiaohong各自的hello是一个函数,但它们是两个不同的函数,虽然函数名称和代码都是相同的!
如果我们通过new Student()创建了很多对象,这些对象的hello函数实际上只需要共享同一个函数就可以了,这样可以节省很多内存。
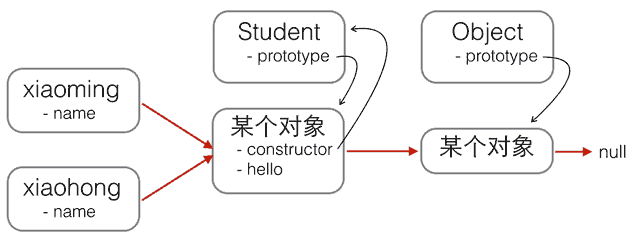
要让创建的对象共享一个hello函数,根据对象的属性查找原则,我们只要把hello函数移动到xiaoming、xiaohong这些对象的共同原型上就可以了,也就是Student.prototype:

修改代码:
function Student(name) {
this.name = name;
}
Student.prototype.hello = function () {
alert('Hello,'+this.name+'!');
}
用new创建基于原型的JavaScript对象,以上。
忘记写new怎么办?
如果一个函数被定义为用于创建对象的构造函数,但是调用时忘记了写new怎么办?
在strict模式下,this.name=name将报错,因为this绑定为undefined,在非strict模式下,this.name=name不报错,因为this绑定为window,于是无意间创建了全局变量name,并且返回undefined,这个结果更糟糕。
所以调用构造函数千万不要忘记写new。为了区分普通函数和构造函数,按照约定,构造函数首字母应该大写,而普通函数首字母应该小写,这样,一些语法检查工具如jslint将可以帮你检测到漏写的new。
最后我们可以编写一个createStudent()函数,在内部封装所有的new操作,一个常用的编程模式像这样:
function Student(props){
this.name = props.name ||'匿名';//默认值为'匿名'
this.grade = props.grade || 1;//默认值为1
}
Student.prototype.hello = function(){
alert('Hello,'+this.name+'!');
};
function createStudent(props){
return new Student(props || {})
}
这个createStudent()函数有几个巨大的有点:一是不需要用new来调用,二是参数非常灵活,可以不传,也可以这么传:
var xiaoming = createStudent({
name:'小明'
});
xiaoming.grade;//
如果创建的对象有很多属性,我们只需要传递需要的某些属性,剩下的属性可以用默认值。由于参数是一个Object,我们无需记忆参数的顺序,如果恰好从JSON拿到了一个对象,就可以直接创建出xiaoming。
js面向对象编程——创建对象的更多相关文章
- JS面向对象编程(进阶理解)
JS 面向对象编程 如何创建JS对象 JSON语法声明对象(直接量声明对象) var obj = {}; 使用 Object 创建对象 var obj = new Object(); JS对象可以后期 ...
- js面向对象、创建对象的工厂模式、构造函数模式、原型链模式
JS面向对象编程(转载) 什么是面向对象编程(OOP)?用对象的思想去写代码,就是面向对象编程. 面向对象编程的特点 抽象:抓住核心问题 封装:只能通过对象来访问方法 继承:从已有对象上继承出新的对象 ...
- 简单粗暴地理解js原型链–js面向对象编程
简单粗暴地理解js原型链–js面向对象编程 作者:茄果 链接:http://www.cnblogs.com/qieguo/archive/2016/05/03/5451626.html 原型链理解起来 ...
- 带你一分钟理解闭包--js面向对象编程
上一篇<简单粗暴地理解js原型链--js面向对象编程>没想到能攒到这么多赞,实属意外.分享是个好事情,尤其是分享自己的学习感悟.所以网上关于原型链.闭包.作用域等文章多如牛毛,很多文章写得 ...
- Js面向对象编程
Js面向对象编程 1. 什么是面向对象编程? 我也不说不清楚什么是面向对象,反正就那么回事吧. 编程有时候是一件很快乐的事,写一些小游戏,用编程的方式玩游戏等等 2. Js如何定义一个 ...
- js原生设计模式——3简单工厂模式\js面向对象编程实例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- 页面循环绑定(变量污染问题),js面向对象编程(对象属性增删改查),js字符串操作,js数组操作
页面循环绑定(变量污染问题) var lis = document.querySelectorAll(".ul li") for ( var i = 0 ; i < lis. ...
- js面向对象编程 ---- 系列教程
原 js面向对象编程:数据的缓存 原 js面向对象编程:如何检测对象类型 原 js面向对象编程:if中可以使用那些作为判断条件呢? 原 js面向对象编程:this到底代表什么?第二篇 原 js面向对象 ...
- JS面向对象编程,对象,属性,方法。
document.write('<script type="text/javascript" src="http://api.map.baidu.com/api?v ...
随机推荐
- fullpage的使用以及less, Sass的属性和JQuery自定义插件的声明和使用
使用fullpage的步骤 1 导入JQuery.js fullpage,js fullpage.css 2 组建网页布局,最外层id="fullpage" 单页class=& ...
- HttpServletRequest的获取客户端真实IP
摘自:http://chenyoulu.diandian.com/post/2012-11-14/40042540378 request方法客户端IP: request.getRemoteAddr() ...
- C#基础知识-引用类型和值类型的区别(六)
在第一篇中我们介绍了C#中基本的15种数据类型,这15种数据类型中又分为两大类,一种是值类型,一种是引用类型.值类型有sbyte.short.long.int.byte.ushort.uint.ulo ...
- spring+springmvc+hibernate整合遇到的问题
spring+springmvc+hibernate整合遇到的问题2016年10月20日 23:24:03 守望dfdfdf 阅读数:702 标签: ssh学习经历的异常exception异常框架更多 ...
- HDU 5014 异或之和
http://acm.hust.edu.cn/vjudge/contest/122814#problem/H 这道题就是求异或之和 知识点: a^b = c 等价于 b^c =a 和 a^c = b ...
- java编程中'为了性能'一些尽量做到的地方
原文地址:http://blog.csdn.NET/m13666368773/article/details/7796924 最近的机器内存又爆满了,出了新增机器内存外,还应该好好review一下我们 ...
- c++sizeof大全
sizeof,一个其貌不扬的家伙,引无数菜鸟竟折腰,小虾我当初也没少犯迷糊,秉着“辛苦我一个,幸福千万人”的伟大思想,我决定将其尽可能详细的总结一下.但当我总结的时候才发现,这个问题既可以简单,又可以 ...
- 用JQ帮你实现动画导航 手风琴是导航与下拉导航
1.手风琴式导航,既可以适用于移动端也可使用与PC端 <!DOCTYPE html> <html> <head> <meta charset="UT ...
- .NET开源工作流RoadFlow-表单设计-保存与发布
表单的过程中可以随时保存,以便下次继续设计. 表单设计完成后即可点击发布按钮,发布表单,发布表单后即可在流程设计时选定该表单.
- 性能优化小Tips
Performance Tips 这篇文章主要是介绍了一些小细节的优化技巧,当这些小技巧综合使用起来的时候,对于整个App的性能提升还是有作用的,只是不能较大幅度的提升性能而已.选择合适的算法与数据结 ...
