HTML 5中的新特性
HTML 5中的新特性
html5新增了一些语义化更好的标签元素。首先,让我们来了解一下HTML语义化。
1、什么是HTML语义化?
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
2、为什么要语义化?
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
- 用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
- 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
那么,HTML 5 大概有哪些新增的元素呢?
1、结构元素
- article元素,表示页面中的一块与上下文不相关的独立内容,比如博客中的一篇文章。
- aside元素,表示article内容之外的内容,辅助信息。
- header元素,表示页面中一个内容区块或整个页面的页眉。
- hgroup元素,用于对页面中一个区块或整个页面的标题进行组合。
- footer元素,表示页面中一个内容区块或整个页面的页脚。
- figure元素,表示媒介内容的分组,以及它们的标题。
- section元素,表示页面中一个内容区块,比如章节。
- nav元素,表示页面中的导航链接。
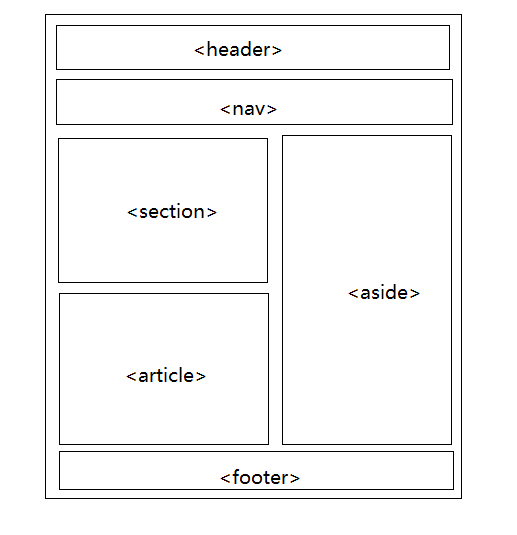
以上语义元素用于明确一个Web页面的不同部分。HTML页面布局效果如下:

2、其他元素
- video元素,用来定义视频。
- audio元素,用来定义音频。
- canvas元素,用来展示图形,该元素本身没有行为,仅提供一块画布。
- embed元素,用来插入各种多媒体,格式可以是Midi、Wav、AIFF、AU、MP3等。
- mark元素,用来展示高亮的文字。
- progress元素,用来展示任何类型的任务的进度。
- meter元素,表示度量衡,定义预定义范围内的度量。
- time元素,用来展示日期或者时间。
- command元素,表示命令按钮。
- details元素,用来展示用户要求得到并且可以得到的细节信息。
- summary元素,用来为details元素定义可见的标题。
- datalist元素,用来展示可选的数据列表,与input元素配合使用,可以制作出输入值的下拉列表。
- datagrid元素,也用来展示可选的数据列表,以树形列表的形式来显示。
- keygen元素,表示生成密匙。
- output元素,表示不同类型的输出。
- source元素,为媒介元素定义媒介资源。
- menu元素,表示菜单列表。
- ruby元素,表示ruby注释, rt元素表示字符的解释或发音。 rp元素在ruby注释中使用,以定义不支持ruby元素的浏览器所显示的内容。
- wbr元素,表示软换行。与br元素的区别是:br元素表示此处必须换行,而wbr元素的意思是浏览器窗口或父级元素的宽度够宽时。不进行换行,而当宽度不够时,主动在此处进行换行。
- bdi元素,定义文本的文本方向,使其脱离其周围文本的方向设置。
- dialog元素,表示对话框或窗口。
3、纯表现元素
纯表现的元素就是那些可以用css替代的元素。basefont、big、center、font、s、strike、tt、u这些元素,他们的功能都是纯粹为页面展示服务的,html5提倡把页面展示性功能放在css样式表中统一处理,所以将这些元素废除,用css样式进行替代。
4、对可用性产生负面影响的元素
对于frameset元素、frame元素与noframes元素,由于frame框架对网页可用性存在负面影响,在html5中已不支持frame框架,只支持iframe框架,html5中同时将frameset、frame和noframes这三个元素废除。
5、只有部分浏览器支持的元素
对于applet、bgsound、blink、marquee等元素,由于只有部分浏览器支持,特别是bgsound元素以及marquee元素,只被IE支持,所以在html5中被废除。其中applet元素可由embed元素或object元素替代,bgsound元素可由audio元素替代,marquee可以由javascript编程的方式替代。
HTML 5中的新特性的更多相关文章
- ASP.NET 5与MVC 6中的新特性
差点忘了提一句,MVC 6中默认的渲染引擎Razor也将得到更新,以支持C# 6中的新语法.而Razor中的新特性还不只这一点. 在某些情况下,直接在Web页面中嵌入某些JSON数据的方式可能比向服务 ...
- Webpack 3 中的新特性
本文简短地分享下最新发布的 Webpack 3 中的新特性,供大家参考. 1. Webpack 3 的新特性 6 月 20 日,Webpack 发布了最新的 3.0 版本,并在 Medium 发布了公 ...
- 使用示例带你提前了解 Java 9 中的新特性
使用示例带你提前了解 Java 9 中的新特性 转载来源:https://juejin.im/post/58c5e402128fe100603cc194 英文出处:https://www.journa ...
- (数据科学学习手札73)盘点pandas 1.0.0中的新特性
本文对应脚本及数据已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 毫无疑问pandas已经成为基于Pytho ...
- 1 PHP 5.3中的新特性
1 PHP 5.3中的新特性 1.1 支持命名空间 (Namespace) 毫无疑问,命名空间是PHP5.3所带来的最重要的新特性. 在PHP5.3中,则只需要指定不同的命名空间即可,命名空间的分隔符 ...
- Firefox 23中的新特性(新陷阱)
话说有一天突然发现我们的网站页面上的JQuery功能都失效了,Firebug中显示如下的错误 Blocked loading mixed active content "http://xxx ...
- Python3中的新特性(3)——代码迁移与2to3
1.将代码移植到Python2.6 建议任何要将代码移植到Python3的用户首先将代码移植到Python2.6.Python2.6不仅与Python2.5向后兼容,而且支持Python3中的部分新特 ...
- HTML5 中的新特性:
一,用于绘画的 canvas 元素,<canvas>标签替代Flash Flash给很多Web开发者带来了麻烦,要在网页上播放Flash需要一堆代码和插件.<canvas>标签 ...
- C# 6.0中你不知道的新特性
为什么写? 今天去上班的公交上,有朋友在张队(张善友)的微信群里,发了一个介绍C# 6.0新特性的视频,视频7分钟,加上本人英语实在太low,整体看下来是一脸懵逼的. 下班回到家里,打开这个视频,把视 ...
随机推荐
- docker 安装 redis
docker拉去镜像以及配置生成容器的步骤几乎和之前的nginx安装一样,直接写下面的命令了 1. docker pull redis 2. docker run -p 6379:6379 -v /U ...
- 如何在JAVA中每隔一段时间执行一段程序
可以用线程来做,每隔几秒开一个线程代码如下 public void runTask() { final long timeInterval = 120000;// 两分钟运行一次 final Thre ...
- Jprofiler的安装部署及使用
本地与远程安装同版本的jprofiler.以本地Windows操作系统,远程AIX操作系统为例,详细介绍安装配置步骤.本次测试使用的均是jp6版本. 一.安装Jprofiler服务端 一 般情况下,J ...
- 接口登录存在动态token
Jmeter接口登录时获取到的参数token一直在变的问题,导致运行时总是报错 解决方法如下: 1.新建一个GET的HTTP请求 2.添加正则表达式提取器 记得name="_token&qu ...
- 网络寻路(思维+vector的应用)-----------蓝桥备战系列
标题:网络寻路 X 国的一个网络使用若干条线路连接若干个节点.节点间的通信是双向的.某重要数据包,为了安全起见,必须恰好被转发两次到达目的地.该包可能在任意一个节点产生,我们需要知道该网络中一共有多少 ...
- Game of Credit Cards(贪心+思维)
After the fourth season Sherlock and Moriary have realized the whole foolishness of the battle betwe ...
- maven项目在eclipse中debug时看不到源码?
就像图中一样,看不到源码,但是能step over,也可查看变量值,点击edit source lookup path,选定项目的一瞬间源码会出来,但马上又变回原样了,求大神指教~ 我也遇到这个问题了 ...
- 【研究】struts2-045漏洞
攻击者可以通过构造HTTP请求头中的Content-Type值可能造成远程代码执行. 工具: K8(链接:https://pan.baidu.com/s/1kVxgFNx 密码:ygxf) Tomca ...
- sha1.js
function encodeUTF8(s) { var i, r = [], c, x; for (i = 0; i < s.length; i++) if ((c = s.charCodeA ...
- Java线程池详解(二)
一.前言 在总结了线程池的一些原理及实现细节之后,产出了一篇文章:Java线程池详解(一),后面的(一)是在本文出现之后加上的,而本文就成了(二).因为在写完第一篇关于java线程池的文章之后,越发觉 ...
