关于li标签行内显示的问题
在我们实现导航栏的时候,经常要用到ul标签。
通常,我们是通过给li标签设置display:inline-block来使其在一行里显示,但是这个时候出现了一个很头疼的问题。
我们先上代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<style type="text/css" media="screen">
*
{
margin: 0;
padding: 0;
}
html
{
font-size: 62.5%;
}
nav
{
width: 100%;
line-height: 3rem;
background-color: blue;
padding: 0 1.5rem;
}
ul
{
text-align: left;
}
li
{
display: inline-block;
background-color: red;
padding: 0 1.5rem;
}
</style>
</head>
<body>
<nav>
<ul>
<li>登录</li>
<li>关于</li>
<li>注册</li>
<li>帮助</li>
<li>退出</li>
</ul>
</nav>
</body>
</html>
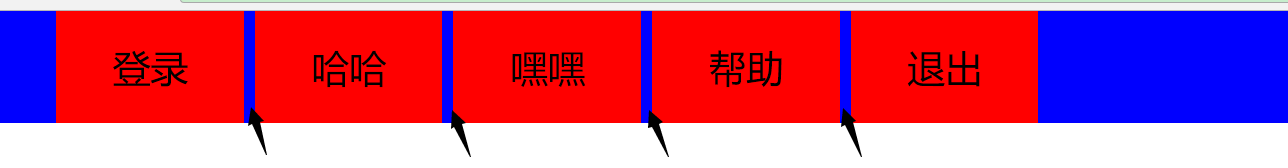
将页面放大以后我们发现,每个li标签的后面都出现了一点点间隙。这是为什么呢?

问题的原因所在
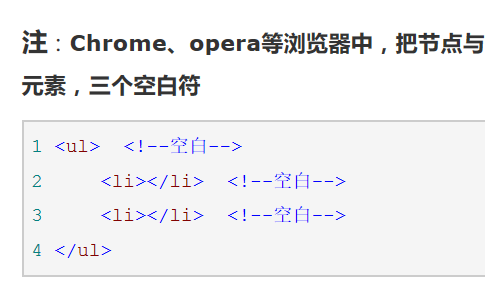
笔者写过一篇关于DOM的文章,在叙述节点分类的时候提到,Chrome、opera等浏览器中,把节点与节点之中的空白符(即空格)也视为文本节点。
如图所示,写html代码时为了美观,写完每个li标签都会换行,换行的时候就会产生空白符。

如何解决这个问题呢?
1.写html代码时,把所有li标签写在一行里,从根上消除空白符,但是这样影响代码阅读,不易于后期维护。
<body>
<nav>
<ul>
<li>登录</li><li>哈哈</li><li>嘿嘿</li><li>帮助</li><li>退出</li>
</ul>
</nav>
</body>
2.还有一个很有意思的方式,就是li标签不闭合,让其自动补全,也是可以清除空白。
<body>
<nav>
<ul>
<li>登录
<li>哈哈
<li>嘿嘿
<li>帮助
<li>退出
</ul>
</nav>
</body>
3.还可以给li标签一个负边距来抵消空白符的宽度,但是有一个缺点,就是空白符的大小跟父节点ul标签有关,而ul标签又跟浏览器有关,所以负边距的大小不好确定。
<style>
li{margin-left:-3px;}
</style>
4.既然空白符大小跟ul标签有关,那我们可以把ul标签的字体大小设置为0,再给li标签设置实际字体大小,这样就可以使空白符的大小为0。
<style>
ul{font-size:0;}
li {font-size : 1.2rem;}
</style>
5.css4草案中有一个新增属性:white-space-collapsing,也可以解决这个问题,但是现在几乎没有浏览器支持,让我们展望未来吧。
关于li标签行内显示的问题的更多相关文章
- li标签行内元素高度及居中
<head> <title><title> <style type="text/css"> * { padding: 0px; ma ...
- HTML5 结构性标签 行内语义性标签
结构性标签: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UT ...
- html中 让 ul 的多个 li 在一行内显示
有时候会需要ul的li都在同一行显示,避免li跑到下一行去,今天遇到了这个问题,记录下来,避免忘记~ <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML ...
- display:inline与display:block——行内元素显示与块级元素显示
display:inline 的作用是设置对象做为行内元素显示,inline是内联对象的默认值(ps:内联对象就是不自动产生换行的元素,比如span) 而我们一般用的div是块级元素,默认displa ...
- 前端css之文本操作及块级元素和行内元素
1.文本操作 1.1文本颜色(color) 颜色指定方式: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB(255,0,0) 颜色的名称 - 如: red 1.2水平对齐方式 ...
- HTML行内元素与块级元素有哪些及区别详解
转自 https://www.jb51.net/web/724286.html 这篇文章主要介绍了HTML行内元素与块级元素有哪些及区别详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具 ...
- css总结17:HTML块级元素&行内元素之分: <div> 和<span>
1 HTML 区块元素: 大多数 HTML 元素被定义为块级元素或内联元素. 1.1 块级元素实例: <div> <h1>, <p>, <ul>, &l ...
- css块级标签,行内标签,行内块标签的转换(2)
css块级标签,行内标签,行内块标签的转换 版权声明 本文原创作者:雨点的名字 作者博客地址:https://home.cnblogs.com/u/qdhxhz/ 在基础1中,我详细讲 ...
- CSS.02 -- 样式表 及标签分类(块、行、行内块元素)、CSS三大特性、背景属性
样式表书写位置 内嵌式写法 <head> <style type="text/css"> 样式表写法 </style> </head&g ...
随机推荐
- HTML5+CSS实现三列布局自适应
利用CSS的float属性可以将元素并排,做出三列并排的布局. 如这样的效果 实现的原理:只要将3个元素设置float属性,属性值为left,同时指定不同比例的宽度,及高度. 下面是实现代码 < ...
- jmeter 正则表达式的关联
在工作中,用JM录制了登录---退出的脚本,但是多次请求后发现,总是返回的录制脚本的时候使用的账号的数据. 经过研究发现,login后,响应里的每次返回的token值是变化的,顺着往下看,下一个请求中 ...
- vscode 遇到设置问题
// 控制是否在新窗口中打开文件. // - default: 除了从软件内部选择的文件 (如,从“文件”菜单选择),其他所有文件都将在新窗口中打开 // - on: 文件将在新窗口中打开 // - ...
- Qt 学习之路 2(32):贪吃蛇游戏(2)
Qt 学习之路 2(32):贪吃蛇游戏(2) 豆子 2012年12月27日 Qt 学习之路 2 55条评论 下面我们继续上一章的内容.在上一章中,我们已经完成了地图的设计,当然是相当简单的.在我们的游 ...
- POJ_2492 A Bug's Life 【并查集】
一.题面 POJ2492 二.分析 并查集判断类别的题目感觉套路都差不多. 还是先判断在不在一个集合里,在一个集合里才能判断是否同类. 若不在一个集合里则需要将这两个点联系起来. 关于联系起来后关系的 ...
- P2762 太空飞行计划问题
传送门 经典的最大权闭合子图问题 实验有正的价值,仪器的价值为负 为了实验我们必须选择相应的仪器 所以从 S 连向实验,边权为实验的价值 实验与相应仪器之间连边,边权为 INF 仪器连向 T 边权为仪 ...
- 使用手淘flexible.js适配移动端布局
下载flexible: https://github.com/amfe/lib-flexible //未压缩版 (function flexible (window, document) { var ...
- 【总结】ettercap工具之arp欺骗
kali自带工具ettercap,使用前先开启IP转发功能 echo 1 > /proc/sys/net/ipv4/ip_forward 1.以管理员身份打开ettercap,两种方式-G图形化 ...
- Web API 解决跨域问题
一.跨域问题的由来 同源策略:出于安全考虑,浏览器会限制脚本中发起的跨站请求,浏览器要求JavaScript或Cookie只能访问同域下的内容. 正是由于这个原因,我们不同项目之间的调用就会被浏览器阻 ...
- 获取window.location.href路径参数
GetQueryString(param) { //param为要获取的参数名 注:获取不到是为null var currentUrl = window.location.href; //获取当前链接 ...
