H5左滑删除JS插件
<script type="text/javascript">
/**
* zepto插件:向左滑动删除动效
* 使用方法:$('.itemWipe').touchWipe({itemDelete: '.item-delete'});
* 参数:itemDelete 删除按钮的样式名
*/
;
(function($) {
$.fn.touchWipe = function(option) {
var defaults = {
itemDelete: '.item-delete', //删除元素
};
var opts = $.extend({}, defaults, option); //配置选项
var delWidth = $(opts.itemDelete).width(); var initX; //触摸位置X
var initY; //触摸位置Y
var moveX; //滑动时的位置X
var moveY; //滑动时的位置Y
var X = 0; //移动距离X
var Y = 0; //移动距离Y
var flagX = 0; //是否是左右滑动 0为初始,1为左右,2为上下,在move中设置,在end中归零
var objX = 0; //目标对象位置 $(this).on('touchstart', function(event) {
console.log('start..');
var obj = this;
initX = event.targetTouches[0].pageX;
initY = event.targetTouches[0].pageY;
console.log(initX + ':' + initY);
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
console.log (objX);
if (objX == 0) {
$(this).on('touchmove', function(event) { // 判断滑动方向,X轴阻止默认事件,Y轴跳出使用浏览器默认
if (flagX == 0) {
setScrollX(event);
return;
} else if (flagX == 1) {
event.preventDefault();
} else {
return;
} var obj = this;
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
} else if (X < 0) {
var l = Math.abs(X);
obj.style.WebkitTransform = "translateX(" + -l + "px)";
if (l > delWidth) {
l = delWidth;
obj.style.WebkitTransform = "translateX(" + -l + "px)";
}
}
});
} else if (objX < 0) {
$(this).on('touchmove', function(event) { // 判断滑动方向,X轴阻止默认事件,Y轴跳出使用浏览器默认
if (flagX == 0) {
setScrollX(event);
return;
} else if (flagX == 1) {
event.preventDefault();
} else {
return;
} var obj = this;
moveX = event.targetTouches[0].pageX;
X = moveX - initX;
if (X >= 0) {
var r = -delWidth + Math.abs(X);
obj.style.WebkitTransform = "translateX(" + r + "px)";
if (r > 0) {
r = 0;
obj.style.WebkitTransform = "translateX(" + r + "px)";
}
} else { //向左滑动
obj.style.WebkitTransform = "translateX(" + -delWidth + "px)";
}
});
}
}) //结束时判断,并自动滑动到底或返回
$(this).on('touchend', function(event) {
var obj = this;
objX = (obj.style.WebkitTransform.replace(/translateX\(/g, "").replace(/px\)/g, "")) * 1;
if (objX > -delWidth / 2) {
obj.style.transition = "all 0.2s";
obj.style.WebkitTransform = "translateX(" + 0 + "px)";
obj.style.transition = "all 0";
objX = 0;
} else {
obj.style.transition = "all 0.2s";
obj.style.WebkitTransform = "translateX(" + -delWidth + "px)";
obj.style.transition = "all 0";
objX = -delWidth;
}
flagX = 0;
}) //设置滑动方向
function setScrollX(event) {
moveX = event.targetTouches[0].pageX;
moveY = event.targetTouches[0].pageY;
X = moveX - initX;
Y = moveY - initY; if (Math.abs(X) > Math.abs(Y)) {
flagX = 1;
} else {
flagX = 2;
}
return flagX;
} //链式返回
return this;
}; })(Zepto);
</script>
现在滑动a标签,对是a标签,把a标签跟删除按钮分开,不然点击删除会触发li的点击事件:
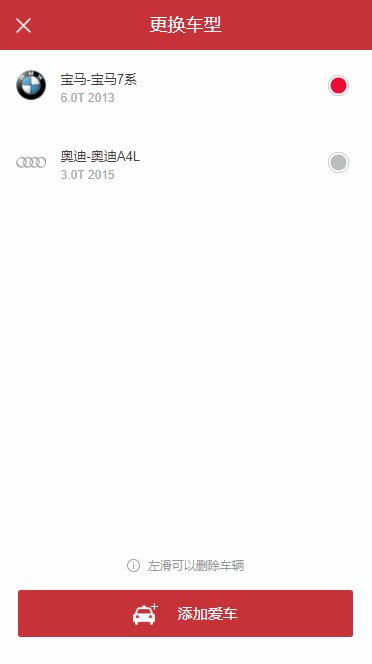
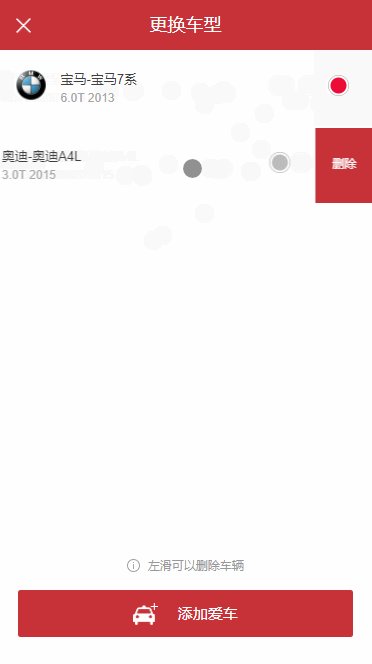
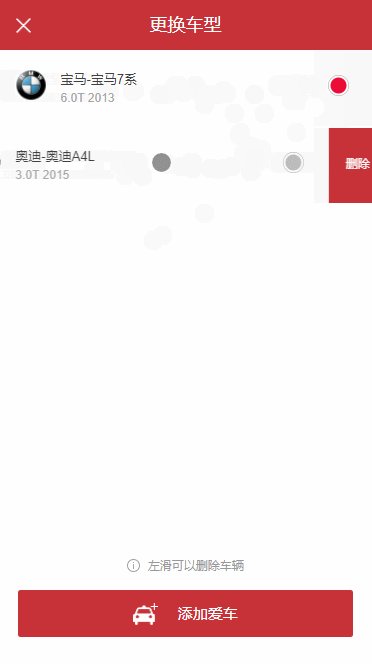
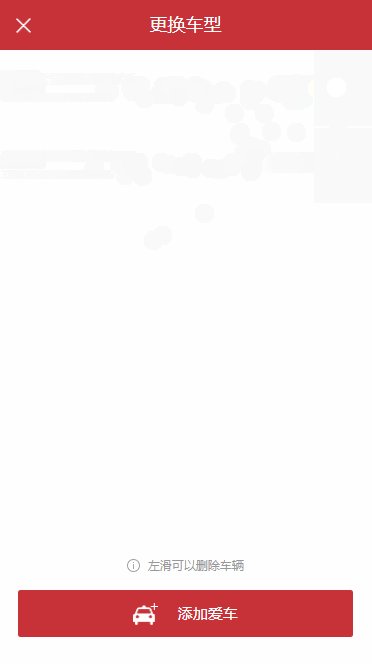
效果图:

HTML结构:
<ul>
<li>
<a href="www.baidu.com">这是滑动内容</a>
<div class="item-delete"></div>
</li>
<li>
<a href="www.baidu.com">这是滑动内容</a>
<div class="item-delete"></div>
</li>
</ul>
其它具体样式就不一一展示,就写按钮样式:
CSS样式:
.item-delete {
position: absolute;
top:;
right: -60px;
background: #c93535;
color: #fff;
width: 60px;
height: 100%;
text-align: center;
display: inline-block;
line-height: 72px;
font-size: 12px;
border: 1px solid #fff;
z-index:;
}
.item-delete:before {
content: '删除';
color: #fff;
}
.ul {
overflow: hidden;
}
最终效果可以参考:
参考文章地址:
https://www.cnblogs.com/woodk/p/5360494.html
H5左滑删除JS插件的更多相关文章
- 基于touch.js 左滑删除功能
左滑删除功能 完整代码如下: (touch.js) <!DOCTYPE html> <html> <head> <meta charset="UTF ...
- 仿QQ列表左滑删除
一直想写个仿QQ通讯列表左滑删除的效果,今天终于忙里偷闲,简单一个. 大概思路是这样的: 通过 ontouchstartontouchmoveontouchend 结合css3的平移. 不多说,直接上 ...
- H5左侧滑删除简单实现
简单的左滑删除 实现功能 在一个列表的一条中,往左滑动时,右边出现删除按钮,点击可删除这一条 实现办法 列表中一项为父div,其中包含内容div和删除按钮span 父div相对定位,设置宽度.内容di ...
- 微信小程序独家秘笈之左滑删除
代码地址如下:http://www.demodashi.com/demo/14056.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- Android开发学习之路-PopupWindow和仿QQ左滑删除
这周作业,要做一个类似QQ的左滑删除效果的ListView,因为不想给每个item都放一个按钮,所以决定用PopupWindow,这里记录一下 先放一下效果图: 先说明一下这里面的问题: ①没有做到像 ...
- 模仿QQ左滑删除
需求: 1.左滑删除 2.向左滑动距离超过一半的时候让它自动滑开,向右滑动超过一半的时候自动隐藏 3.一次只允许滑开一个item 还有,根本不需要自定义view来实现,谨防入坑 布局: <?xm ...
- tableView左滑删除功能
实现三个代理方法即可 -(NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtI ...
- [转]ANDROID仿IOS微信滑动删除_SWIPELISTVIEW左滑删除例子
转载:http://dwtedx.sinaapp.com/itshare_290.html 本例子实现了滑动删除ListView的Itemdemo的效果.大家都知道.这种创意是来源于IOS的.左滑删除 ...
- wex5 实战 苹果左滑删除与长按编辑
用了多年苹果,习惯了苹果的左滑删除与长按编辑,特别是短信什么的,很多安卓界面也采用了类似方式. 我的想法突如其来,用wex5也设计一个这样的功能,可以吗? 那句广告词,没有什么不可能. 呵呵. 一 ...
随机推荐
- P2053 [SCOI2007]修车 费用流
$ \color{#0066ff}{ 题目描述 }$ 同一时刻有N位车主带着他们的爱车来到了汽车维修中心.维修中心共有M位技术人员,不同的技术人员对不同的车进行维修所用的时间是不同的.现在需要安排这M ...
- JDBC_时间处理_Date_Time_Timestamp区别_随机日期生成
import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement;import ...
- SDUT OJ 数据结构实验之链表三:链表的逆置
数据结构实验之链表三:链表的逆置 Time Limit: 1000 ms Memory Limit: 65536 KiB Submit Statistic Discuss Problem Descri ...
- 2008R2 无法安装 HDP Apache 系列服务解决方案
执行下面的 PS 就好了. 特别是 第三行在执行的时候选择 [A] Set-ExecutionPolicy "AllSigned" Enable-PSRemoting Set- ...
- mysql的主从与读写分离
首先我们搭建两个MySQL服务器,这一步地球人都知道. 搭建好后,把两个数据库的数据同步.这一步就要用到我们前面说的备份和还原了.注意:我们只要同步MySQL以外的数据,MySQL库中的帐号密码肯定不 ...
- 安装jdk1.8,编写环境变量
好记性不如烂笔头!!!(我这是把jdk放在的/usr/local下,且命令为jdk1.8...复制的时候别搞错位置了) JAVA_HOME=/usr/local/jdk1./ JAVA_BIN=/us ...
- centos 安装搜狗
原文:https://www.cnblogs.com/blueherb/p/9521827.html 1.通过centos的搜狐到百度下载linux fo sougou 注:找到下载路径(定义为A) ...
- Xilinx FPGA使用——ROM初始化文件
在调用ROM的IP Core时,需要对其进行初始化,利用MATLAB生成其初始化数据文件. 工具:ISE 14.7.MATLAB.notepad++ 废话不多说,直接上MATLAB代码,生成了一个10 ...
- Python之freshman08 Socket
1. Socket介绍 概念 A network socket is an endpoint of a connection across a computer network. Today, mos ...
- Octave安装符号工具箱
1.国内访问Octave的代码包不稳定,可以访问网址http://sourceforge.mirrorservice.org/o/oc/octave/Octave%20Forge%20Packages ...
