sencha inspector(调试工具)
Sencha Inspector
一:安装sencha inspector
- 使用Sencha Inspector下载Ext JS试用版(可在此处获得)。
- 下载后,双击下载的文件以启动安装程序,然后按照说明进行操作。
- 安装完成后,从其安装路径运行Sencha Inspector。接下来,让我们用Sencha Inspector连接一个示例应用程序。
- 视频演练,显示了使用Sencha Inspector 连接应用程序的过程。
二:连接应用程序
- 使用sencha cmd直接连接(连接方式一),在不向应用程序添加任何代码的情况下,您可以运行sencha app watch --inspect以启动Sencha Cmd Web服务器。附加--inspect标志将自动注入一些代码,将您的应用程序连接到Sencha Inspector。注意:在运行该命令之前,请确保Sencha Inspector已在您的计算机上的端口1839上运行。您的应用程序现在可以在浏览器中查看,http://localhost:1841Sencha Inspector应自动检测它并允许您检查应用程序。
- 配置连接应用程序(连接方式二),您可以添加几行代码,将您的应用程序连接到Sencha Inspector。首先,打开app.json并找到“js”数组。接下来,编辑它以包含以下行:
"js" : [
{
"path" : "http://local.xxxx.com:1839/inspector.js",
"remote" : true,
"bootstrap" : true
}
添加此配置后app.json,您还需要向应用程序添加初始化代码。找到{appRoot}/app/Application.js并修改它以包含launch() 下面示例中的方法。
Ext.define('DemoClient.Application', {
extend: 'Ext.app.Application',
name: 'DemoClient',
launch: function () {
try {
SenchaInspector.init();
} catch (e) {}
}
}); 我们将调用包装到init()内部调试标志中。Sencha Cmd将忽略生产构建期间这些块之间的所有代码。最后,使用Sencha Cmd运行sencha app watch。这将允许您在浏览器中预览您的应用程序http://localhost:1841。如果配置正确,Sencha Inspector应自动检测它并允许您检查应用程序。
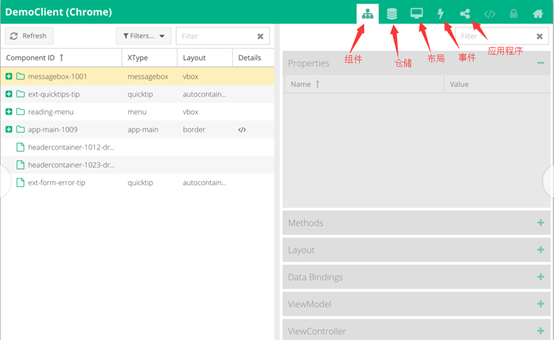
三:概述

“组件”选项卡可用于检查应用程序当前运行时中组件的结构。
“仓储”选项卡允许您在运行时检查应用程序的数据存储。
“布局”是Ext JS最强大的部分之一。它处理应用程序中每个组件的大小和位置。通过“布局运行”选项卡,您可以查看Sencha应用程序在用户实时与其交互时如何重新计算组件的大小和位置。
“事件”选项卡允许您跟踪应用程序中生成的所有事件。
“应用程序架构”选项卡列出了当前加载的应用程序的所有类。这些类在文件夹中的组织方式与它们在文件系统中的显示方式相同。
Q群:851794664
sencha inspector(调试工具)的更多相关文章
- 初探 Ext JS 6 (sencha touch/ext升级版)
Sencha Touch 现在已全面升级至Ext Js 6,那么我们如何使用他们呢? 首先去官网下载最新的sdk和帮助文档 sdk下载地址:https://www.sencha.com/product ...
- Sencha EXTJS6的 Eclipse 插件安装指南
Sencha EXTJS的 Eclipse 插件安装指南 (翻译:苏生米沿) 本文地址:http://blog.csdn.net/sushengmiyan/article/details/52566 ...
- nodejs的调试
js的调试始终是一个比较麻烦也是比较困难的事情,从最原始的alert调试,到火狐的firebug工具,在到后来各个浏览器厂商的调试工具.调试工具的发展历程,也可以看出由JS构建的业务和技术逻辑越来越复 ...
- 【翻译】如何创建Ext JS暗黑主题之二
原文:How to Create a Dark Ext JS Theme– Part 2 我已经展示了如何去开发一个精致的暗黑主题,看起来就像Spotify.在本文的第一部分,了解了Fashion.S ...
- 【翻译】如何创建Ext JS暗黑主题之一
原文:How to Create a Dark Ext JS Theme– Part 1 概述 我是不是都要演示我的Spotifinder Ext JS应用程序.它是一个很酷的应用程序,可连接到Las ...
- Ext Js 6+ 动态切换皮肤
在这里以ext js 6.2.1版本为例(注:需要安装Sencha Cmd,以及下载对应的sdk) 1.创建空白项目 在命令行中输入sencha -sdk D:\Code\ext-6.2.1 gene ...
- 【翻译】为Ext JS和Sencha Touch开发人员准备的应用程序监测(App Inspector)
和其他的Sencha开发人员一样,我会花费大约半天的时间在我喜欢的IDE工具上编写JavaScript,而另一半时间则是在浏览器上测试和调试我的应用程序.在过去几年,每一个主要的浏览器都已大为改善.现 ...
- NodeJS 调试工具(node-inspector)
node-inspector是基于Chrome的调试工具. 安装: npm install -g node-inspector 1.启动node-inspector来监听node.js的debug调试 ...
- HTML Inspector – 帮助你编写高质量的 HTML 代码
HTML Inspector 是一款代码质量检测工具,帮助你编写更优秀的 HTML 代码.HTML Inspector 使用 JavaScript 编写,运行在浏览器中,是最好的 HTML 代码检测工 ...
随机推荐
- GitHub网页端和客户端操作
参见GitHub上的repository中的moreLove.tata.tata2 moreLove 在网页版GitHub上创建的空项目然后填充的tata 在windows客户端创建的空项目然后填充的 ...
- iDempiere 开发指南 Process(iDem后台进程)及插件的开发及部署
Created by 蓝色布鲁斯,QQ32876341,blog http://www.cnblogs.com/zzyan/ iDempiere官方中文wiki主页 http://wiki.idemp ...
- linux 中环境变量配置文件说明
1. 修改/etc/profile文件 特点:所有用户的shell都有权使用你配置好的环境变量 说明:如果你的电脑仅用作开发,建议使用此配置,因为所有用户的shell都有权使用你配置好的环境变量,所以 ...
- 任务六:通过HTML及CSS模拟报纸排版
任务目的 深入掌握CSS中的字体.背景.颜色等属性的设置 进一步练习CSS布局 任务描述 参考 PDS设计稿(点击下载),实现页面开发,要求实现效果与 样例(点击查看) 基本一致 页面中的各字体大小, ...
- Mirco F-measure and Macro F-measure
- Id_Name
<bean name="u" class="com.bjsxt.dao.impl.UserDAOImpl"></bean> <be ...
- YAML 格式学习
目录 什么是YAML 一.注释和多文件 二.格式要求 三.数据结构 1.对象 2. 数组 3.常量 四.字符串 YAML的特殊字符 什么是YAML YAML是"YAML不是一种标记语言&qu ...
- FFT算法实现——基于GPU的基2快速傅里叶变换
最近做一个东西,要用到快速傅里叶变换,抱着蛋疼的心态,自己尝试写了一下,遇到一些问题. 首先看一下什么叫做快速傅里叶变换(FFT)(来自Wiki): 快速傅里叶变换(英语:Fast Fourier T ...
- [原]Android打包之Eclipse打包
Android自动打包流程详细图: 步骤一: 在工程中新建一个build.xml. 步骤二: 给工程配置ant工具. 选择ant工具的步骤如下: Windows->Shown view-> ...
- Android(java)学习笔记43:Map集合的遍历之键找值
1. Map集合的遍历之键找值 package cn.itcast_01; import java.util.HashMap; import java.util.Map; import java.u ...
