clientWidth、clientHeight、offsetWidth、offsetHeight以及scrollWidth、scrollHeight
clientWidth、clientHeight、offsetWidth、offsetHeight以及scrollWidth、scrollHeight是几个困惑了好久的元素属性,趁着有时间整理一下
1. clientWidth 和 clientHeight
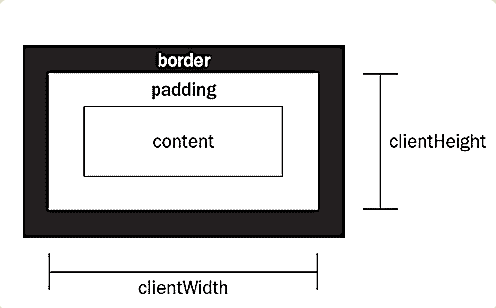
网页中的每个元素都具有 clientWidth 和 clientHeight 属性,表示可视区域的宽高,即元素内容加上padding以后的大小,而不包括border值和滚动条的大小,
如下图所示:

示例代码如下:
HTML代码:
<div id="demo">
<p></p>
</div>
CSS代码:
div{
width: 100px;
height: 100px;
overflow: scroll;
border:20px solid #7b7676;
padding: 30px;
margin: 60px;
}
p{
width: 180px;
height: 160px;
background: #aac7aa;
}
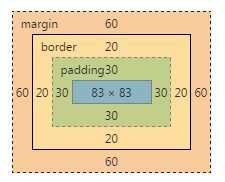
如下图:


从上图得出:
clientWidth = 内容 + padding 即 83+30*2 = 143
clientHeight = 内容 + padding 即 83+30*2 = 143
2. scrollWidth 、scrollHeight 、scrollLeft、scrollTop
scrollWidth 和 scrollHeight 表示内容的完整宽高,包括padding以及没有完全显示出来的部分,不包括滚动条
scrollWidth = padding+包含内容的完全宽度
scrollHeight = padding+包含内容的完全高度
scrollLeft和scrollTop都表示滚动条滚动的部分
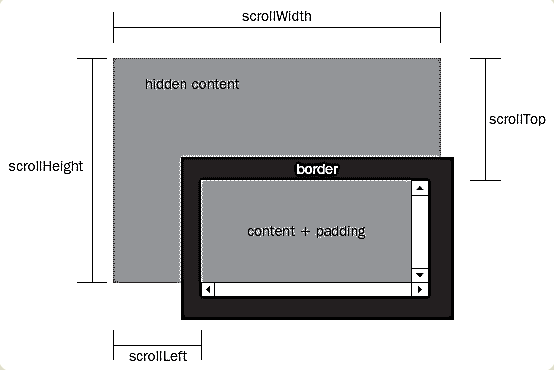
如下图:

依然利用上面的例子:
scrollWidth:160 + 30 = 190
scrollHeight:180 + 30 = 210
至于为什么padding只加30而不是30*2呢,如上图所示,超出隐藏部分距离父元素边框是没有padding的,所以只加一个
3. offsetWidth 和 offsetHeight
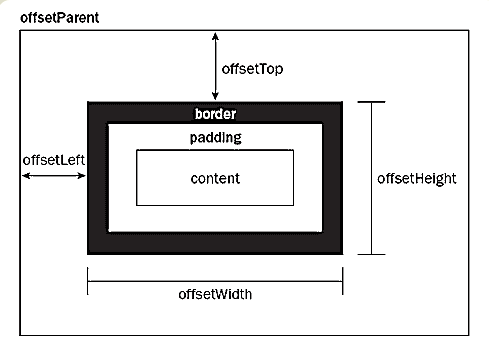
如下图所示:

offsetWidth表示元素本身的宽度,包括滚动条和padding,border
offsetHeight表示元素本身的高度,包括滚动条和padding,border
所以例子中的offsetWidth = 100 + 20 * 2 + 30 * 2 = 200
offsetHeight = 100 + 20 * 2 + 30 *2 = 200
offsetTop 和 offsetLeft 表示该元素的左上角与父容器(offsetParent对象)左上角的距离
参考链接:http://www.ruanyifeng.com/blog/2009/09/find_element_s_position_using_javascript.html
by新手小白的记录
clientWidth、clientHeight、offsetWidth、offsetHeight以及scrollWidth、scrollHeight的更多相关文章
- JS中的offsetWidth/offsetHeight/offsetTop/offsetLeft、clientWidth/clientHeight/clientTop/clientLeft、scrollWidth/scrollHeight/scrollTop/scrollLeft
这是一组非常容易弄混的参数!都是描述某个盒子元素的宽度.高度以及上或左的距离偏移量. 1. offsetWidth / offsetHeight(不包括外边距) offsetWidth:返回元素的宽度 ...
- innerHeight,clientHeight,offsetHeight,scrollWidth等的区别和用法
要理解这几个属性,首先要搞明白body,documentElement的区别 1.body是DOM对象里的body子节点,即<body>标签2.documentElement是整个节点树的 ...
- 四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- offsetWidth/offsetHeight,clientWidth/clientHeight与scrollWidth/scrollHeight的区别
offsetWidth/offsetHeight返回值包含content + padding + border,效果与e.getBoundingClientRect()相同 clientWidth/c ...
- JavaScript--clientX,clientY、pageX,pageY、offsetLeft,offsetTop/offsetWidth,offsetHeight、scrollLeft,scrollTop/scrollWidth,scrollHeight、clientHeight,clientWidth区别
/*在事件的内部console.dir(event)*/ /** * 事件对象event * clientX/clientY 获取鼠标基于浏览器窗口(可视区域的坐标位置)全兼容 * * pageX/p ...
- offsetWidth, offsetHeight, offsetLeft, offsetTop,clientWidth, clientHeight,clientX,pageX,screenX
offsetWidth: 元素在水平方向上占用的空间大小.包括元素的宽度,内边距,(可见的)垂直滚动条的宽度,左右边框的宽度. offsetHeight:元素在垂直方向上占用的空间大小,包括元素的高度 ...
- 浏览器中如何获取想要的offsetwidth、、、clientwidth、、offsetheight、、、clientheight。。。
clientWidth是对象看到的宽度(不含边线,即border)scrollWidth是对象实际内容的宽度(若无padding,那就是边框之间距离,如有padding,就是左padding和右pad ...
- 详解clientHeight、offsetHeight、scrollHeight
关于clientHeight.offsetHeight.scrollHeight window.screen.availWidth 返回当前屏幕宽度(空白空间) window.screen.av ...
- js获取浏览器基本信息:document.body.clientWidth/clientHeight/scrollWidth/scrollTop。(转)
js获取浏览器基本信息:document.body.clientWidth/clientHeight/scrollWidth/scrollTop. 分类: js.jquery.ext.js技术2011 ...
随机推荐
- java.lang.UnsupportedOperationException: seccomp unavailable: CONFIG_SECCOMP not compiled into kernel, CONFIG_SECCOMP and CONFIG_SECCOMP_FILTER are needed
错误描述: ElasticSearch集群启动错误,错误的原因是:因为Centos6不支持SecComp,而ES默认bootstrap.system_call_filter为true进行检测,所以导致 ...
- Arduino平台基于DbC的软件调试
基于LED和串口通信的DBC调试工具:HAssert --- Hyper LED/Serial Assert . 本文基于DbC思想 ,在Arduino平台上实现了两种断言显示方式---LED显示和串 ...
- Ubunut18.04与Windows传输文件的方式
ubunut18.04与Windows传输文件的方式 开发环境:ubuntu18.04; 虚拟机:virtual box; 操作系统:Win10_64bits/专业版 在以前使用的ubuntu12.0 ...
- haproxy + keepalived 实现高可用负载均衡集群
1. 首先准备两台tomcat机器,作为集群的单点server. 第一台: 1)tomcat,需要Java的支持,所以同样要安装Java环境. 安装非常简单. tar xf jdk-7u65-lin ...
- 02---Nginx
Nginx .caret, .dropup > .btn > .caret { border-top-color: #000 !important; } .label { border: ...
- spoj1026 favorite dice
#include <bits/stdc++.h> using namespace std; int n,t; ; double dp[N]; /* 甩一个n面的骰子,问每一面都被甩到的需要 ...
- .net core 新建一个web api 的步骤 初级
1.使用VS2017 选择 .net core web应用程序. 2.选择web api(空). 3.如果需要用iis express调试,则需要修改 program.cs. 4.在Controlle ...
- [KAFKA]kafka常用操作
-- kafka路径示例 /opt/cloudera/parcels/KAFKA/bin-- kafka启动./kafka-server-start.sh -daemon ../config/serv ...
- shell -- if参数用法
一.概要1.if与[之间要有空格2.[]与判断条件之间也必须有空格3.]与:之间不能有空格 二.对字符串的判断1.if [ str1=str2 ];then fi ----当两个字符串相同时返回真2 ...
- torndb在python3中运用
#连接数据库:db = torndb.Connect() #查询一条的数据get() #查询多行的数据query() #创建数据表,数据库execute() #插入一条数据:sql = "i ...
