微信小程序的目录结构解剖
在微信小程序当中,我们看到有: .js后缀文件,.json后缀文件,.wxss后缀文件,.wxml后缀文件
.js后缀文件就是我们写的普通的js文件
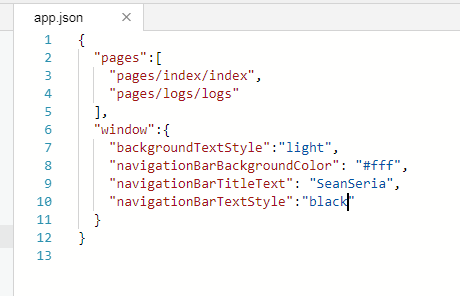
.json后缀文件就是小程序的配置文件,比如:windows的样式,页面的渲染文件顺序,Tabs导航的配置

当然,初始化的实例当中没有给出Tabs配置,其实就跟window的格式一样
.wxss后缀文件就是我们写的css文件
.wxml后缀文件就相当于我们的html文件,里面的view标签就看做是div , text标签就看做是p
所有的页面都在pages文件夹当中,每个页面都有一个单独的文件,这个文件里就包括了.js .wxss .wxml 或者 .json文件
utils文件夹中,你可以放一些common函数,常用的变量等,需要的时候通过import来取得

在project.config.json配置文件当中,我们可以看到项目的设置跟介绍,版本,appid等信息
注意事项:
1.整个小程序实例是MVC开发思想跟模式
2.布局用flexbox
3.在小程序里,像素的单位是rpx,rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
(Tips): 建议设计稿以iphone6尺寸做为视觉标准稿,因为这样的话设备宽度为750px比较容易计算出rpx单位,这样一来,1px=1rpx;至于在不同的设备上实际上要换算成多少个rem就交给小程序自己换算了
4.学习一些基本的ES6语法(比如:import(引入) export(输出) 箭头函数等等)
总结几点:需要学习下弹性盒子布局,ES6基础语法,然后根据上诉所说,就可以开始小程序的编程之旅啦!
如果大家有意见,可以在下方评价,欢迎来访!
下一篇,微信小程序Tabs如何配置(navigator)
微信小程序的目录结构解剖的更多相关文章
- 微信小程序基本目录结构学习
今天我们就以firstdemo为例,介绍一下小程序的基本目录结构.当我们打开一个微信小程序项目后,点击进入“编辑”菜单,我们可以看到有以下5个文件/文件夹):pages文件夹,utils文件夹,全局文 ...
- 微信小程序之目录结构
小程序,功能不会太多,页面不会太多. 正常情况下,会包含首页,分类页面,个人中心页面,导航页面,其他页面等等. 我们首先要把页面结构布置好,把架子搭建好. 剩下的就是配置一些内容,小程序的基本信息,接 ...
- 3-微信小程序开发(小程序的目录结构说明)
https://www.cnblogs.com/yangfengwu/p/10050784.html 源码下载链接: 或者 这节先说一下小程序的目录结构 自行根据 https://www.cnblo ...
- 小程序的目录结构/配置介绍/视图层wxml数据绑定/双线程模型/小程序的启动流程
安装好微信小程序开发软件,创建项目 小程序文件结构和传统web对比 结构 传统web 微信小程序 结构 HTML WXML 样式 CSS WXSS 逻辑 Javascript Javascript 配 ...
- 微信小程序开发--页面结构
一.微信小程序开发--页面文件组成 [page.name].js 页面逻辑文件,用于创建页面对象,以及处理页面生命周期控制和数据处理 [page.name].wxml wxml指的是Wei Xin M ...
- 微信小程序学习二 微信小程序的项目结构
进来之后可以看到五个文件和两个文件夹,一般新建的小程序项目都是这种格式,但有些可能会不一样,不用担心,因为我们所要关注的文件是不会变的 pages 小程序的页面放置文件夹,每一个页面(page)包含四 ...
- 微信小程序API·目录
网络 媒体 文件 数据缓存 位置 设备 界面 第三方平台 开放接口 数据 更新 多线程 监控 调试接口 日志
- 微信小程序学习资料整理
基础篇 官网: https://mp.weixin.qq.com/cgi-bin/wx 微信小程序: 小程序是一种新的开放能力,开发者可以快速地开发一个小程序.小程序可以在微信内被便捷地获取和传播,同 ...
- 微信小程序开发中的二三事之网易云信IMSDK DEMO
本文由作者邹永胜授权网易云社区发布. 简介 为了更好的展示我们即时通讯SDK强悍的能力,网易云信IM SDK微信小程序DEMO的开发就提上了日程.用产品的话说就是: 云信 IM 小程序 SDK 的能力 ...
随机推荐
- [UOJ182]a^-1 + b problem
$\newcommand{\align}[1]{\begin{align*}#1\end{align*}}$做这题需要一个前置知识:多项式的多点求值 多项式的多点求值:给定多项式$f(x)$和$x_{ ...
- 【动态规划】【记忆化搜索】【搜索】CODEVS 1262 不要把球传我 2012年CCC加拿大高中生信息学奥赛
可以暴力递归求解,应该不会TLE,但是我们考虑记忆化优化. 设f(i,j)表示第i个数为j时的方案数. f(i,j)=f(1,j-1)+f(2,j-1)+……+f(i-1,j-1) (4>=j& ...
- Scala零基础教学【102-111】Akka 实战-深入解析
第102讲:通过案例解析Akka中的Actor运行机制以及Actor的生命周期 Actor是构建akka程序的核心基石,akka中actor提供了构建可伸缩的,容错的,分布式的应用程序的基本抽象, a ...
- RxJava 1.x 理解-2
给RxJava 加入线程控制 -- Scheduler 在 RxJava 1.x 理解-1 中,我们说到了RxJava的简单用法,但是这还远远不够,因为这简单用法是在同一个线程中使用的.比如我们需要在 ...
- Solr6 +mmseg4j+IK-Analyzer + SQLserver +DIH 完全配置
如今做任何一个系统都有搜索,而搜索界有著名的三剑客: solr/elasticsearch/sphinx solr/elasticsearch 为同一类的,都是基于lucene开发的产品,本人也早在几 ...
- 自定义PHP页面跳转函数redirect($url, $time = 0, $msg = '')
利用PHP的header()函数,可以实现页面跳转,如 header("Location: " . $url); 但它有个缺点,一旦HTTP报头块已经发送,就不能使用 header ...
- linux之cat,more,less,head,tail
http://lionbule.iteye.com/blog/663549 1.cat # cat /etc/profile 注:查看/etc/目录下的profile文件内容: # cat -b /e ...
- 微信开发之自定义菜单--weixin-java-tools
一.前言 平时在开发微信的过程中,肯定会设计到微信的相关菜单的使用,这次就和大家介绍下如何使用weixin-java-tools来管理菜单 二.自定义菜单分类 1.click:点击推事件用户点击cli ...
- oracle 对应的JDBC驱动 版本
Oracle版本 jdk版本 推荐jar包 备注 Oracle 8i JDK 1.1.x classes111.zip Oracle 8i JDK 1.1.x classes12.zip Or ...
- Kubernetes环境下调整WebLogic JVM基本参数
基于Kubernetes启动WebLogic后,发现JVM的最大heap size一直在700多M左右,通过 kubectl logs 察看pod启动状态,发现日志中并没有-Xms和-Xmx参数.日志 ...
