JavaScript笔记——正则表达式
正则表达式(regular expression)是一个描述字符模式的对象。JavaScript的 RegExp 类 表示正则表达式,而 String 和 RegExp 都定义了使用正则表达式进行强大的模式匹配和文本 检索与替换的函数
正则表达式主要用来验证客户端的输入数据。用户填写完表单单击按钮之后,表单就会 被发送到服务器,在服务器端通常会对其进行进一步处理。因为客户端验证,可以节约大量的服务器端的系统资源,并且提供更好的用户体验
创建正则表达式
创建正则表达式提供了两种方法
一种是采用 new 运算符
var box = new RegExp('box'); //第一个参数字符串
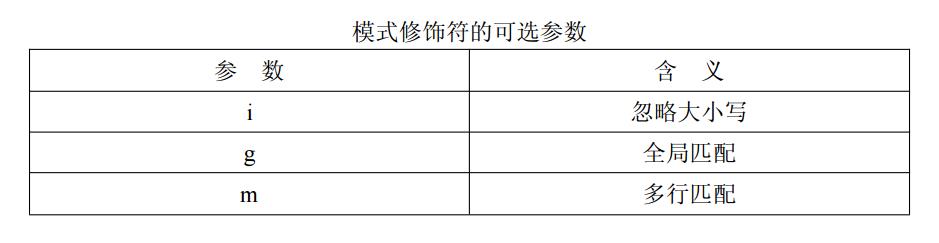
var box = new RegExp('box', 'ig'); //第二个参数可选模式修饰符

另一个是采用字面量方式(更为推荐)
var box = /box/; //直接用两个反斜杠
var box = /box/ig; //在第二个斜杠后面加上模式修饰符
测试正则表达式
1.RegExp对象包含两个方法:test()和 exec(),用于测试字符串匹配
test() 方法在字符串中查找是否存在指定的正则表达式并返回布尔值,如果存在则返回 true,不存 在则返回 false
exec()方法也用于在字符串中查找指定正则表达式,如果 exec()方法执行成功,则返回包含该查找字符串的相关信息数组。如果执行失败,则返回 null
text()方法
var pattern = /box/i; //创建正则模式,不区分大小写
var str = 'This is a Box!';
alert(pattern.test(str));
或者使用一条语句实现正则匹配
alert(/box/i.test('This is a Box!')); //模式和字符串替换掉了两个变量
exec()方法
var pattern = /box/i;
var str = 'This is a Box!';
alert(pattern.exec(str)); //匹配了返回数组,否则返回 null
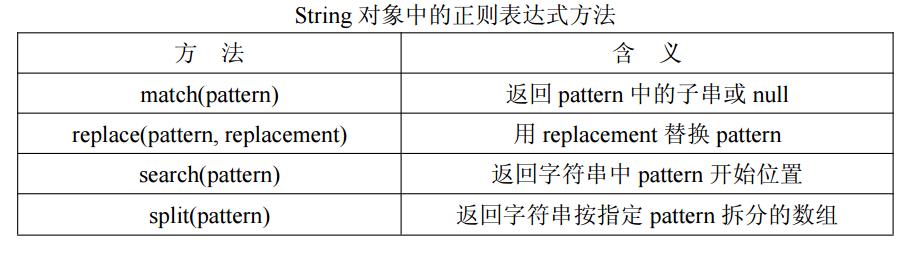
2.String 对象也提供了 4 个使用正则表达式的方法

replace匹配到就返回替换后的字符串,否则返回原字符串
获取控制
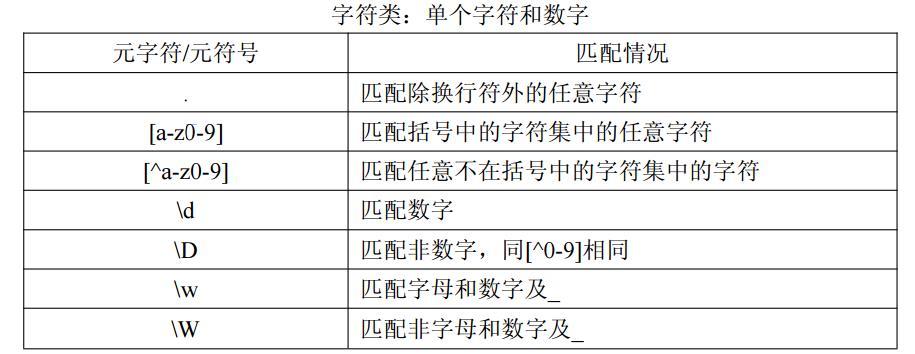
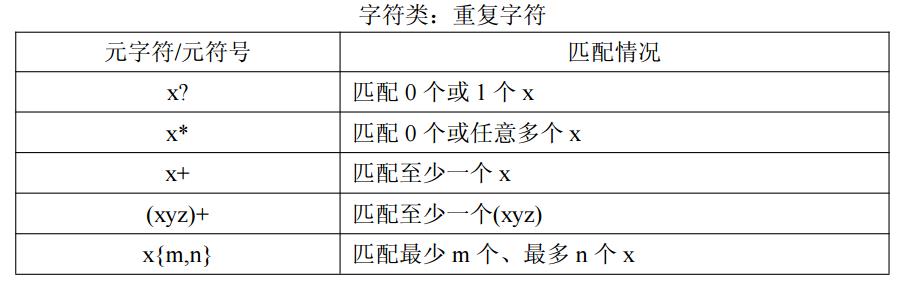
正则表达式元字符是包含特殊含义的字符。它们有一些特殊功能,可以控制匹配模式的方式。反斜杠后的元字符将失去其特殊含义
有红线的分类中红线划得是较为常用的,没有红线的分类都较为常用。这些分类的元字符都可以配合使用 , 对于特殊字符(如-,. 等)需使用"\"转义

var pattern = /[a-zA-Z0-9]oogle/; //[a-zA-Z0-9]表示匹配大小写的a-zA-Z0-9
var str = 'oogle';
alert(pattern.test(str)); var pattern = /[^a-zA-Z0-9]oogle/; //[^0-9]表示非0-9的任意字符
var str = '_oogle';
alert(pattern.test(str)); var pattern = /^[0-9]oogle/; //这个^符号,是加在/后面的而不是[]里面的,表示以0-9开头,可以在锚字符中看到
var str = '444oogle';
alert(pattern.test(str));

var pattern = /goo\sgle/; //\s表示空格匹配
var str = 'goo gle';
alert(pattern.test(str));

var pattern = /^[a-z]oogl[0-9]$/; //^强制首匹配,$强制尾匹配
var str = 'googl5';
alert(pattern.test(str));

var pattern = /g..gle/; //点符号表示匹配除了换行符外的任意字符
var str = 'g12gle';
alert(pattern.test(str)); var pattern = /go*gle/; //o*,表示0个,1个,或者多个o
var str = 'gbbbgle';
alert(pattern.test(str)); var pattern = /go+gle/; //o+,表示1个,或者多个
var str = 'ggle';
alert(pattern.test(str)); var pattern = /go?gle/; //o?,表示1个,或者0个
var str = 'google';
alert(pattern.test(str)); var pattern = /g.?gle/; //.?,表示1个,或者0个的任意字符
var str = 'gbbgle';
alert(pattern.test(str)); var pattern = /go{2,4}gle/; //o{2,4}表示匹配o2-4次,包含2和4
var str = 'google';
alert(pattern.test(str)); var pattern = /go{3}gle/; //o{3},表示只能限定为3个
var str = 'goooogle';
alert(pattern.test(str)); var pattern = /go{3,}gle/; //o{3,},表示为3个或3个以上
var str = 'goooooooooooooooooooogle';
alert(pattern.test(str));

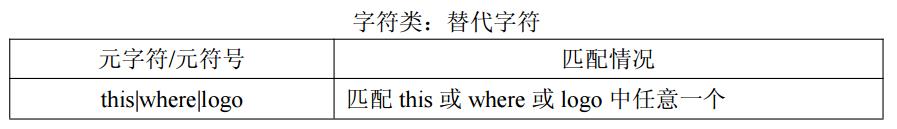
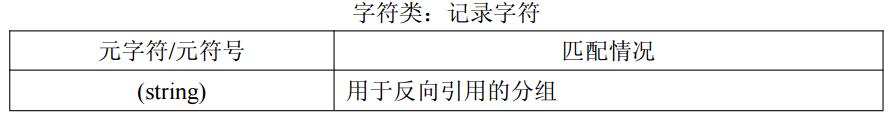
分组|符号一般都必须用分组符号()包含起来


使用n个()进行分组后,可以使用RegExp['$n']获得分组中的内容
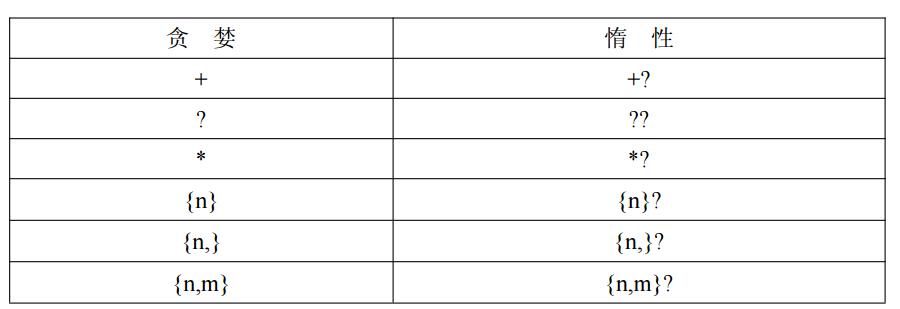
贪婪模式和惰性模式
默认都是贪婪模式,是指会一直匹配所有符合字符,而惰性模式会只匹配第一个符合的字符
只要在需要开启惰性的地方后面加一个?就行了

例子
1.检查特殊数字串
var box=/[1-9][0-9]{5}/;
var str='this is a 220400'; //必须6位,第一位不能是0,必须是数字
alert(box.test(str));
2.检查文件名
var box=/^[\w\-]+\.(zip|rar|gz)$/;
var str='123-lz.zip'; //检查文件格式,以.zip,rar,gz为拓展名
alert(box.test(str));
3.删除多余空格
var box=/\s/g;
var str='111 222 aaa BBB'; //去除空格
alert(str.replace(box,''));
4.删除首尾空格
var box=/^\s+/; //较笨的方法
var str=' goog le '; //去除首尾空格,中间空格不去掉
var result=str.replace(box,'');
box=/\s+$/;
result=result.replace(box,'');
alert('|'+result+'|'); var box=/^\s+(.+?)\s+$/; //使用惰性(非贪婪)模式与exec获得匹配数组结合
var str=' goog le '; //去除首尾空格,中间空格不去掉
var result=box.exec(str)[1];
alert('|'+result+'|'); var box=/^\s+(.+?)\s+$/; //使用惰性(非贪婪)模式与string.replace替换成(.+?)的东西
var str=' goog le '; //去除首尾空格,中间空格不去掉
alert('|'+str.replace(box,'$1')+'|'); //String的replace方法要直接写$n进行比较替换
5.简单的电子邮件验证
var box=/^(^[a-zA-Z0-9].+)@([\w\-]+)\.([a-zA-Z0-9]{2,4})$/;
var str='a123456l-i@123.cn'; //简单验证邮箱
alert(box.test(str));
JavaScript笔记——正则表达式的更多相关文章
- javascript笔记——正则表达式学习笔记
indexof 查找 substring 获取字符串 [) charAt 获取某个字符 split 分割字符串,获得数组 \s:空格 \S:非空格 \d:数字 \D:非数字 \w:字符 \W:非字符 ...
- 详解Javascript中正则表达式的使用
正则表达式用来处理字符串特别好用,在JavaScript中能用到正则表达式的地方有很多,本文对正则表达式基础知识和Javascript中正则表达式的使用做一个总结. 第一部分简单列举了正则表达式在Ja ...
- javascript类型系统——正则表达式RegExp类型
× 目录 [1]对象 [2]实例属性 [3]静态属性[4]实例方法 前面的话 前面已经介绍过javascript中正则表达式的基础语法.javascript的RegExp类表示正则表达式,String ...
- JavaScript正则表达式详解(二)JavaScript中正则表达式函数详解
二.JavaScript中正则表达式函数详解(exec, test, match, replace, search, split) 1.使用正则表达式的方法去匹配查找字符串 1.1. exec方法详解 ...
- javascript中正则表达式的基础语法
× 目录 [1]定义 [2]特点 [3]元字符[4]转义字符[5]字符组[6]量词[7]括号[8]选择[9]断言[10]模式[11]优先级[12]局限性 前面的话 正则表达式在人们的印象中可能是一堆无 ...
- 深入浅出的javascript的正则表达式学习教程
深入浅出的javascript的正则表达式学习教程 阅读目录 了解正则表达式的方法 了解正则中的普通字符 了解正则中的方括号[]的含义 理解javascript中的元字符 RegExp特殊字符中的需要 ...
- [Effective JavaScript 笔记] 第4条:原始类型优于封闭对象
js有5种原始值类型:布尔值.数字.字符串.null和undefined. 用typeof检测一下: typeof true; //"boolean" typeof 2; //&q ...
- [Effective JavaScript 笔记] 第5条:避免对混合类型使用==运算符
“1.0e0”=={valueOf:function(){return true;}} 是值是多少? 这两个完全不同的值使用==运算符是相等的.为什么呢?请看<[Effective JavaSc ...
- [Effective JavaScript 笔记]第3章:使用函数--个人总结
前言 这一章把平时会用到,但不会深究的知识点,分开细化地讲解了.里面很多内容在高3等基础内容里,也有很多讲到.但由于本身书籍的篇幅较大,很容易忽视对应的小知识点.这章里的许多小提示都很有帮助,特别是在 ...
随机推荐
- Java基础16:Java多线程基础最全总结
Java基础16:Java多线程基础最全总结 Java中的线程 Java之父对线程的定义是: 线程是一个独立执行的调用序列,同一个进程的线程在同一时刻共享一些系统资源(比如文件句柄等)也能访问同一个进 ...
- linux/unix shell bash script 小记
#script PSAATL11*` do $i | awk -F ':' '{print $1}'` do ((k=j+)); m=$(zcat $i | sed -n ${j},${k}p); e ...
- 【.Net】Socket小示例
引言 项目中用到了Socket,这里做个控制台小示例记录一下. Client 客户端的Receive用了异步方法,保持长连接,可以随时发送消息和响应服务端的消息,如下 static string Cl ...
- 查bug受气了,反思
昨天改bug了一天,上午出现bug的原因是Boolean和boolean使用BeanUtils等工具无法自动赋值.我们写的时候注意大小写. 下午查了一个下午没有找到任何原因. 但是我受了气,因为报错点 ...
- 《模式 工程化实现及扩展 (设计模式 C#版)》 - 书摘精要
(P3) 面向对象的典型原则可以划分为两类 —— “面向类”的和“面向包”的: “面向类”的,包括:SRP —— 单一职责原则:OCP —— 开放封闭原则:LSP —— 里氏替换原则:DIP —— 依 ...
- 初识Linux(五)--VI/VIM编辑器
我们操作文件,终究离不开编辑文件,对文件内容的编辑,Linux系统下,我们通常使用VI/VIM来编辑文件.VI是每个Linux都会自带的文本编辑器,VIM是VI的增强版,可能有些发行版本没有自带,可以 ...
- Markdown速成班
更多内容请参考: http://ibruce.info/2013/11/26/markdown/
- Java学习笔记——基础篇
Tips1:eclipse中会经常用到System.out.println方法,可以先输入syso,然后eclipse就会自动联想出这个语句了!! 学习笔记: *包.权限控制 1.包(package) ...
- 微型 Python Web 框架: Bottle
微型 Python Web 框架: Bottle 在 19/09/11 07:04 PM 由 COSTONY 发表 Bottle 是一个非常小巧但高效的微型 Python Web 框架,它被设计为仅仅 ...
- [BZOJ5290][HNOI2018]道路
bzoj luogu sol 考场上普及\(dp\)都做不来,果然是思想僵化了. 设\(f[u][i][j]\)表示在\(u\)点,上方有\(i\)条未修复的公路和\(j\)条未修复的铁路的最小花费. ...
