8.0 TochAction各种用法
1.滑动---TouchAction 支持相对坐标、绝对坐标、Element
注意看顶部的导入TouchAction这个库..

#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.press(x=0.5,y=0.7).wait(ms=5000).move_to(x=0.5,y=0.1).release()
action.perform() #完成
TouchAction支持相对坐标和绝对坐标上下两种都是可行的,或者:
#实例化
action = TouchAction(driver)
#press 起点位置 wait从起点到终点的滑动时间 move_to终点位置 release滑动完成
action.press(x=346,y=985).wait(ms=5000).move_to(x=346,y=200).release()
action.perform() #完成
那么:如果是类似解锁九宫格的滑动呢...so ez啦,把第一个终点当成起点继续给我滑就O了!
#实例化
action = TouchAction(driver)
#press 起点位置 wait从起点到终点的滑动时间 move_to终点位置 release滑动完成
action.press(x=346,y=985).wait(ms=5000).move_to(x=346,y=200).wait(ms=500).move_to(xxx).wait(ms=500).move_to(xxx).wait(ms=500).move_to(xxx).release()
action.perform() #完成
2.长按元素两种方式
直接修改上面代码,既然是长按--那么就是说---起点坐标等于终点坐标所以:
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.press(x=0.5,y=0.7).wait(ms=5000).move_to(x=0.5,y=0.7).release()
action.perform() #完成发送指令到服务器
那么在深入理解一下---既然是长按----那么只有起点坐标--和滑动时间--不给他终点时间呢----是不是说就是按下去之后--等着就可以了--所以不给终点坐标也是OK的!
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.press(x=0.5,y=0.7).wait(ms=5000)..release()
action.perform() #完成
3.单击 tap——也支持相对坐标和绝对坐标
- Driver.tap([(100,100)])或者Driver.tap([(0.1,0.2)])---这是一种单击方式,这个贼简单了...直接拿着用就妥了
so使用 TouchAction呢? 讲道理肯定是可以的
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.tap([(100,100)]).release()
action.perform() #完成
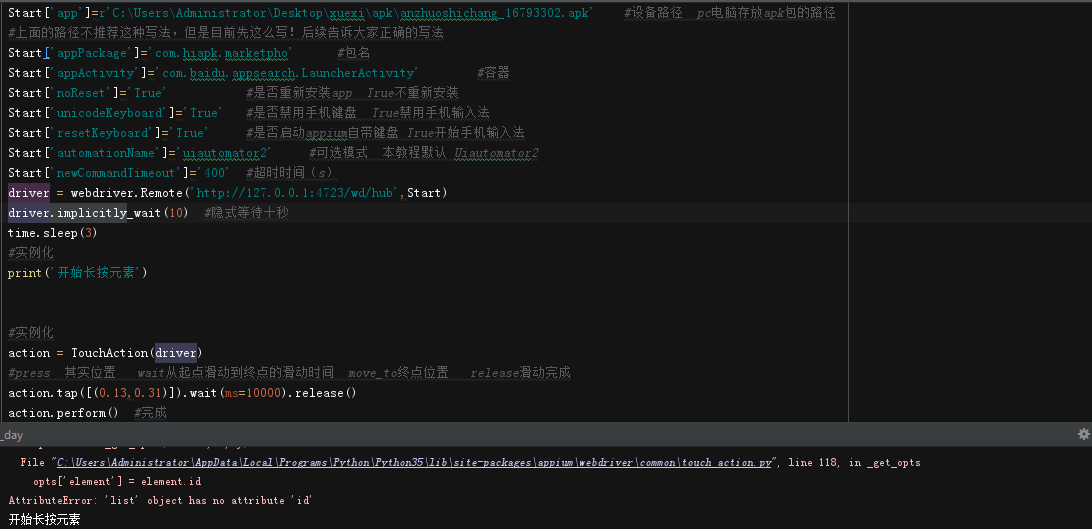
结果:如下图所示,很明显凉了啊 兄碟---

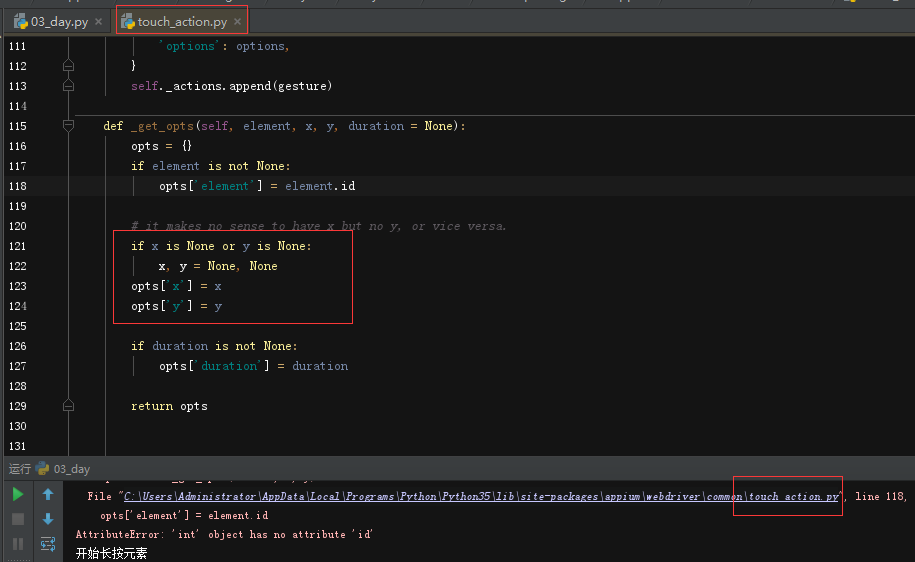
提示:没有属性id ,感觉这个报错有点骚--看的不是太懂,但是讲道理应该是可以的,so....我看了一波源码---发现,如下图所示,,,很明显是支持的...但是需要给出x和y坐标的key----so-----tap在TouchAction下的用法和直接用是不一样的,

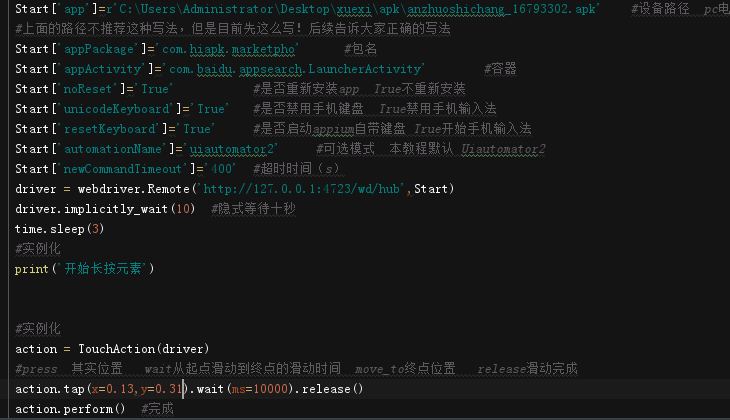
Too so :TouchAction+tap点击改一下语法,给出X,Y坐标的key,如下所示:

结果:很舒服--OK的
代码:
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.tap(x=0.13,y=0.31).release()
action.perform() #完成
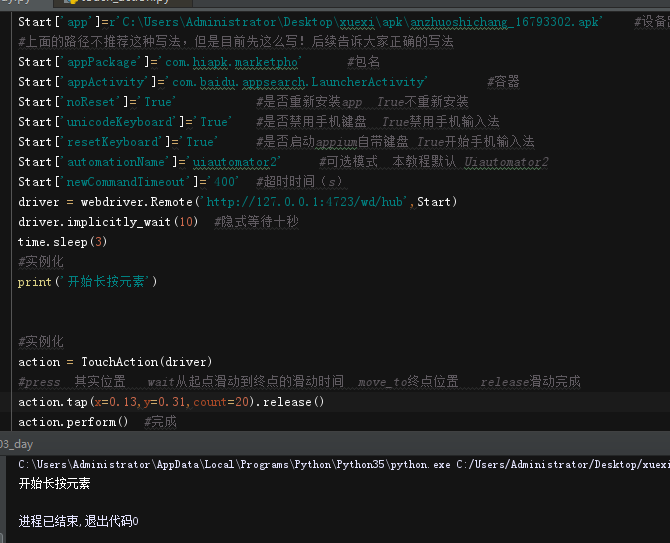
那么问题又来了--这个可以单击,那么搞一个tow击可以不?

结果:还是很明显可以的--
备注:有位大兄弟问我,他是按照这个写的,但是一直点击......我这里是写的点击二十次...是为了把指针打开之后方便看到效果.....
所以:TouchAction用法
滑动:
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.press(x=0.5,y=0.7).wait(ms=5000).move_to(x=0.5,y=0.1).release()
action.perform() #完成
长按:
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.press(x=0.5,y=0.7).wait(ms=5000)..release()
action.perform() #完成
点击:
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.tap(x=0.13,y=0.31).release()
action.perform() #完成
双击:
#实例化
action = TouchAction(driver)
#press 其实位置 wait从起点滑动到终点的滑动时间 move_to终点位置 release滑动完成
action.tap(x=0.13,y=0.31,count=20).release()
action.perform() #完成
备注:再次建议新手打开开发者选项里面的 指针位置,打开之后点击屏幕会出现如图所示的坐标,后续的手机操作,你可以直接看到代码是否执行...

那么TouchAction的用法还有其他吗......
事实上真的还以用来搞点事情:
比如---appium自带的那个 叫啥来着 scroollIntoview....好像是这么拼的..就是一个滑动查找元素的方法--不知道其他人用这个是否稳定...反正我第一点是记不住这个单词...第二点是感觉滑动起来不太稳定..所以我自己用TouchAction封装了一个简单粗暴的滑动查找元素的方法--后面应该会讲到滑动查找元素...
8.0 TochAction各种用法的更多相关文章
- UICollectionView在Swift3.0中的用法
UICollectionView在Swift3.0中的用法 UICollectionView的初始化跟OC中是相似的,创建 GameView 集成自 UICollectionView .注意不同于UI ...
- JS版微信6.0分享接口用法分析
本文实例讲述了JS版微信6.0分享接口用法.分享给大家供大家参考,具体如下: 为了净化网络,整顿诱导分享及诱导关注行为,微信于2014年12月30日发布了<微信公众平台关于整顿诱导分享及诱导关注 ...
- OAuth2.0理解和用法
现在网络的资料到处都是,很容易搜索到自己想要的答案.但答案通常只能解决自己一部分的问题.如果自己想要有一套自己的解决方案,还得重新撸一遍靠谱. 我需要学下OAuth2.0吗? 没看之前以为OAuth2 ...
- UIWebView内嵌网页 Xcode7.0以后的用法
UIWebView* webPage=[[UIWebView alloc]initWithFrame:CGRectMake(0, 0, screenWidth, screenHeight-64)]; ...
- Microsoft ACE OLEDB 12.0概念及用法
首先需要清楚几个概念: Database engine(数据引擎):一些预先存储于数据库中的组件: Microsoft JET (Joint Engine Technology):Microsoft ...
- cocos2dx 2.0 CCScrollView的用法以及滑动的原理
#ifndef __HELLOWORLD_SCENE_H__ #define __HELLOWORLD_SCENE_H__ #include "cocos2d.h" USING_N ...
- [moka学习笔记]yii2.0 rules的用法(收集,不定期更新)
public function rules(){ return [ ['title','required','message'=>'标题不能为空'], ['title','string','mi ...
- ds.Merge 与 ds.Tables[0].Merge 的用法
DataSet ds = new DataSet(); SqlConnection conn = new SqlConnection(ConnectionStr); SqlCom ...
- Asp.Net MVC 2.0 Filter基本用法
在这一节里,大家一同学习下mvc 2.0中的filter,简单的说,filter就是标记在action上的一些属性,来实现对action的控制. mvc2.0中主要包括以下filter 1. Auth ...
随机推荐
- 【luogu P3373 线段树2】 模板
题目链接:https://www.luogu.org/problemnew/show/P3373 lazy标记两个,先乘后加 #include <iostream> #include &l ...
- [luoguP3325][HNOI2012]矿场搭建
P3225 [HNOI2012]矿场搭建 题目描述 煤矿工地可以看成是由隧道连接挖煤点组成的无向图.为安全起见,希望在工地发生事故时所有挖煤点的工人都能有一条出路逃到救援出口处.于是矿主决定在某些挖煤 ...
- 百练oj 2815:城堡问题(dfs)
传送门: http://bailian.openjudge.cn/practice/2815 2815:城堡问题 查看 提交 统计 提示 提问 总时间限制: 1000ms 内存限制: 65536kB ...
- js标准对象——Date
在JavaScript中,Date对象用来表示日期和时间. 要获取系统当前的时间: var now = new Date(); alert(now); now;//Mon Oct 23 2017 11 ...
- dedecms基础整理,
需求3: 在添加某个商品的时候,我们希望多一个信息,就是付费方式,还希望多一个邮资信息,我们又该怎样处理? 引出修改内容模型的问题 每个模型的字段管理的所有信息 都属于附加表. 步骤: 点击 核心-& ...
- android 省市区三级联动
最近项目,需要用到三级联动,在网上找了一些例子,进行了修改,实现,提炼出来了给大家分享 实现思路是在三个wheelview 进行联动.选择了省,马上就关联到市和区,选择了市 ,马上就可以关联到区. 效 ...
- SpringBoot学习16:springboot整合junit单元测试
1.创建maven项目,修改pom.xml文件 <!--springboot项目依赖的父项目--> <parent> <groupId>org.springfram ...
- SD 信贷出口 备忘
信贷出口LVKMPFZ1,LVKMPFZ2,LVKMPFZ3
- MySQL 字符串函数:字符串截取
1.left(name,4)截取左边的4个字符 列: ,) 年 结果:2018 2.right(name,2)截取右边的2个字符 ,) 月份 结果:09 3.SUBSTRING(name,5,3) 截 ...
- linux服务基础之ftp服务
ftp是一种文件传输协议,我们以redhat6.9为服务器系统,来介绍一下ftp服务器,这里我们先介绍一下ftp协议工作的原理 ftp协议可以在不同类型的计算机之间传输文件,工作流程大致为 1:客户机 ...
