小二助手(react应用框架)-概述
时间想学习一个前端框架,原因是这样的,我本身是做游戏的,但是自己对前端web比较感兴趣。
然后我就选择自己学哪个框架,Angular、react、vue
最后选择了react,选择的理由就不说了
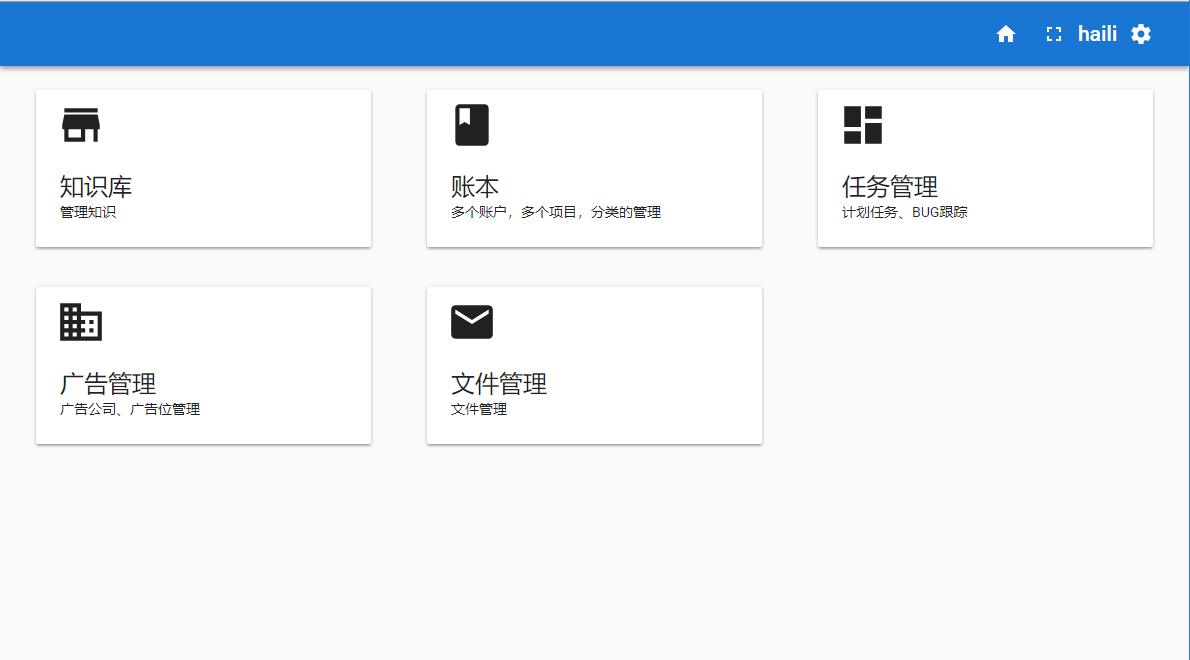
那做个什么东西来学习哪?我和一个朋友搞游戏创业,两个人。日常需要记录知识点、记账、任务管理,所有想就做一个自己用的系统吧!
所以后面用业余时间做了一些.浏览地址http://118.25.217.253:4000 账号test密码123 qq讨论群:836719189


我先说下这个东西用了哪些技术,做了哪些尝试吧,后面有时间慢慢更新内容
技术点
前端:react react-route material-ui
后端:.net core mysql
哪些尝试?
很多后台都是crud操作,所有我做了通用的crud界面。
那么比如你要做个知识库管理,包括分类管理,知识管理。

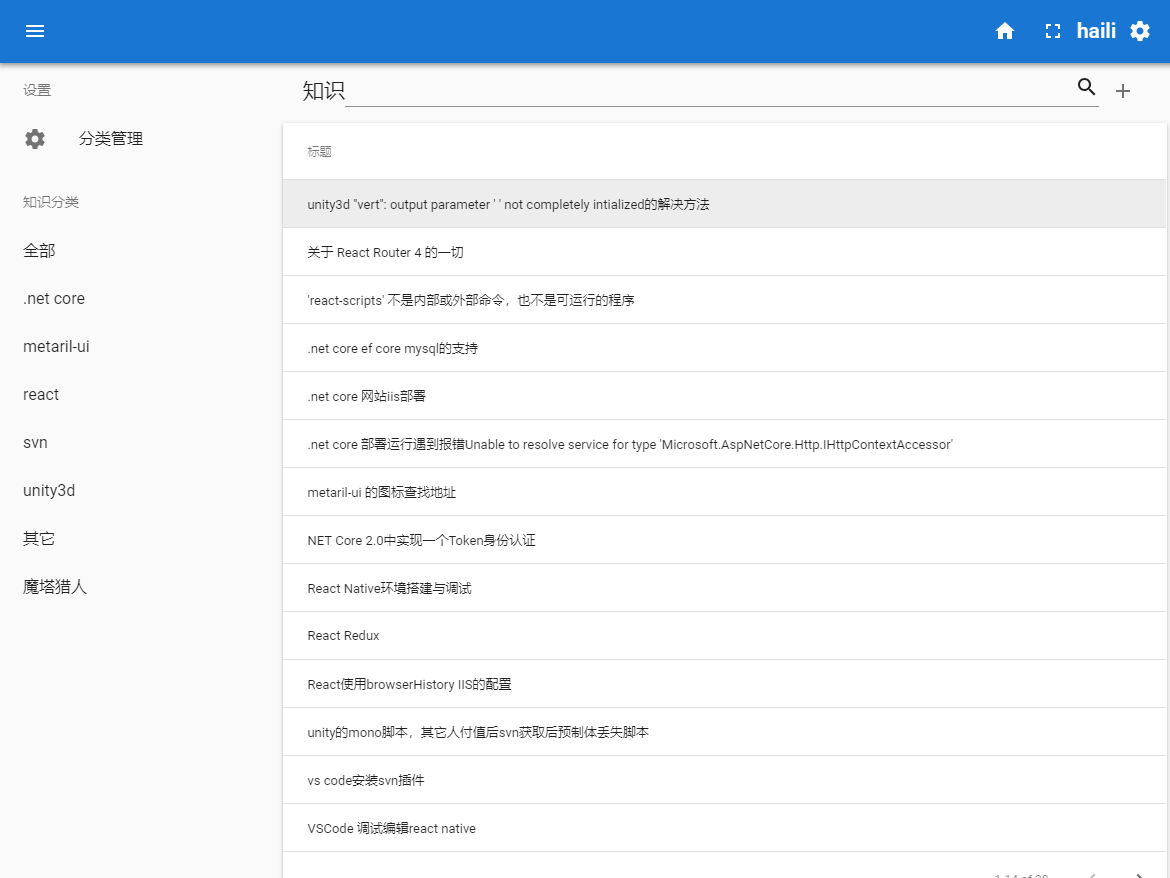
分类管理页面里是这样的
import React from 'react';
import ObjectPage from '../object/object-page' //定义列
const columnData = [
{ id: 'name', type: 'text', listshow: true,editshow:true,infoshow:true, label: '名称', sort: true, width: 'auto',verify:{required:true,range:"3-50"} },
]; class KnowledgeCategoryPage extends React.Component {
render() {
return (
<ObjectPage
title='知识分类'
apicontroller='KnowledgeCategory'
showCheckBox={false}
isFullScreen={false}
showOperation={true}
dataPageSize={14}
columnData={columnData} />
);
}
}
export default KnowledgeCategoryPage;
知识页面是这样的
import React from 'react';
import ObjectPage from '../object/object-page'
//定义列
const columnData = [
{ id: 'title', type: 'text', listshow: true,editshow:true,infoshow:true, label: '标题', sort: true, width: 'auto',verify:{required:true,range:"0-50"} },
{ id: 'content', type: 'textare', listshow: false,editshow:true,infoshow:true, label: '内容', sort: true, width: 'auto'},
{ id: 'categoryID', type: 'select', listshow: false,editshow:true,infoshow:false, label: '分类', sort: true, width: 'auto'},
{ id: 'categoryName', type: 'text', listshow: false,editshow:false,infoshow:true, label: '分类', sort: true, width: 'auto'},
]; class KnowledgePage extends React.Component {
render() {
return (
<ObjectPage
title='知识'
apicontroller='Knowledge'
urlpar={this.props.match.params.category}
showCheckBox={false}
isFullScreen={true}
showOperation={false}
dataPageSize={14}
columnData={columnData} />
);
}
}
export default KnowledgePage;
另外两个文件一个是知识页面的左边分类选择控件,另外一个是负责路由(可以拆分js包),然后就没有了.......
小二助手(react应用框架)-概述的更多相关文章
- 小二助手-react.js分块加载
小二助手在线演示地址:http://118.25.217.253:8000 账号test 密码123 小二助手是用material-ui开发的,感觉国内使用的人数不是特别多,所以创建了一个qq交流群 ...
- React框架概述
一.React框架概述 官网:https://reactjs.org/ 最新版V16.10 中文网:https://zh-hans.reactjs.org/ 中文社区网:https://r ...
- Entity Framework 学习总结之一:ADO.NET 实体框架概述
http://www.cnblogs.com/xlovey/archive/2011/01/03/1924800.html ADO.NET 实体框架概述 新版本中的 ADO.NET 以新实体框架为特色 ...
- ThinkPHP框架概述
框架概述 1.什么是框架 框架,即framework.其实就是某种应用的半成品,就是一组组件,供你选用完成你自己的系统. 2.框架的应用场景 ① 代码重用 ② 合理分工 ③ 解决团队协作开发问题 3. ...
- iOS Foundation 框架概述文档:常量、数据类型、框架、函数、公布声明
iOS Foundation 框架概述文档:常量.数据类型.框架.函数.公布声明 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商业 ...
- struts2框架概述
框架概述 什么是框架,为什么使用框架,框架优点 框架(framework)是一个基本概念上的结构,用于去解决或者处理复杂的问题 框架,即framework.其实就是某种应用的半成品,就是一组组件,供你 ...
- 芝麻软件: Python爬虫进阶之爬虫框架概述
综述 爬虫入门之后,我们有两条路可以走. 一个是继续深入学习,以及关于设计模式的一些知识,强化Python相关知识,自己动手造轮子,继续为自己的爬虫增加分布式,多线程等功能扩展.另一条路便是学习一些优 ...
- React 等框架使用 index 做 key 的问题
React 等框架使用 index 做 key 的问题 假如有两个树,一个是之前,一个是更变之后,我们抽象成两种可能性. 插入内容在最后 插入内容在最前 关于插在中间,原理一样,就不阐述. 使用 ul ...
- 写写Django中DRF框架概述以及序列化器对象serializer的构造方法以及使用
写写Django中DRF框架概述以及序列化器对象serializer的构造方法以及使用 一.了解什么是DRF DRF: Django REST framework Django REST framew ...
- Python爬虫进阶一之爬虫框架概述
综述 爬虫入门之后,我们有两条路可以走. 一个是继续深入学习,以及关于设计模式的一些知识,强化Python相关知识,自己动手造轮子,继续为自己的爬虫增加分布式,多线程等功能扩展.另一条路便是学习一些优 ...
随机推荐
- mysql 四 表操作
表介绍 表相当于文件,表中的一条记录就相当于文件的一行内容,不同的是,表中的一条记录有对应的标题,称为表的字段 id,name,qq,age称为字段,其余的,一行内容称为一条记录 本节重点: 1 创建 ...
- 查看Linux上的CPU核心数、线程数
grep "physical id" /proc/cpuinfo|sort -u grep "cpu cores" /proc/cpuinfo|uniq gre ...
- dependencyManagement和dependencies的区别
参考:http://zhaoshijie.iteye.com/blog/2094478http://blog.csdn.net/cpf2016/article/details/45674377 还有一 ...
- golang进行加密
crc64加密 package main import ( "fmt" "hash/crc64" ) func main(){ s:="打死udhan ...
- 关于background
background目前有size; color; image; repeat;position;attachtment; 作用分别是一:调整背景大小. 语法:background-size:a ...
- Selenium2+python自动化69-PhantomJS使用【转载】
前言 PhantomJS是一个没有界面的浏览器,本质上是它其实也就是一个浏览器,只是不在界面上展示. PhantomJS非常适合爬虫方面,很多玩爬虫的都喜欢用这个浏览器. 一.PhantomJS环境准 ...
- [BZOJ1475]方格取数 网络流 最小割
1475: 方格取数 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 1025 Solved: 512[Submit][Status][Discuss] ...
- JavaWEB开发框架:Shiro
通过了三个月的实习,在javaWEB开发的过程当中,学习到了一些新的知识,特此记录一下学习到的一种新的WEB开发当中常用的用户认证和授权的安全框架,Shiro. 首先,要先知道shiro这个框架主要在 ...
- 【转】jmeter入门教程- Jmeter教程及技巧汇总
https://blog.csdn.net/zouxiongqqq/article/details/72843500
- 【转.解析清晰】你真明白 Python 装饰器么?
原文出处: 武沛齐 装饰器是程序开发中经常会用到的一个功能,用好了装饰器,开发效率如虎添翼,所以这也是Python面试中必问的问题,但对于好多小白来讲,这个功能 有点绕,自学时直接绕过去了, ...
