React Native之支付集成(微信 支付宝)(ios android)
React Native之支付集成(微信 支付宝)(ios android)
一,需求分析
1.1,app在线充值与提现
二,技术介绍与集成
2.1,微信支付
2.1.1,Android配置
详细配置可查看React Native之微信分享(iOS Android),这里主要介绍的是支付方面的配置
第一步:创建名为'wxapi'的文件夹,并在文件夹内创建WXPayEntryActivity.java,用于获得微信的授权和支付权限。
package your.package.wxapi; import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule; public class WXPayEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
}
第二步:在AndroidManifest.xml文件中添加刚刚创建的Actiivty的配置
<manifest>
<application> ... <activity
android:name=".wxapi.WXPayEntryActivity"
android:label="@string/app_name"
android:exported="true"
/>
</application>
</manifest>
第三步:添加混淆设置,在proguard-rules.pro中添加如下代码,当然如果不混淆就不安全啦
-keep class com.tencent.mm.sdk.** {
*;
}
2.1.2,ios配置
详细配置可查看React Native之微信分享(iOS Android),支付方面的配置在React Native之微信分享(iOS Android)已完成
2.2,支付宝支付
在蚂蚁金服开放平台https://open.alipay.com/platform/manageHome.htm申请应用,并签约https://open.alipay.com/platform/home.htm
2.2.1,Android配置
第一步:在android/app目录下新建libs目录
第二步:将alipaySdk-15.5.7-20181023110917.aar (目前最新版的sdk类库)包放入android/app/libs目录下,如下图。

第三步:在android/build.gradle 中,添加下面的内容,将 libs 目录作为依赖仓库:
allprojects {
repositories {
// 添加下面的内容
flatDir {
dirs 'libs'
}
// ... jcenter() 等其他仓库
jcenter()
google()
}
}
第四步:在android/app/build.gradle文件里面支付宝 SDK 作为项目依赖:
dependencies {
// 添加下面的内容
implementation (name: 'alipaySdk-15.5.7-20181023110917', ext: 'aar')
// ... 其他依赖项
}
第五步:在android/app/proguard-rules.pro添加混淆规则,增加安全性
-keep class com.alipay.android.app.IAlixPay{*;}
-keep class com.alipay.android.app.IAlixPay$Stub{*;}
-keep class com.alipay.android.app.IRemoteServiceCallback{*;}
-keep class com.alipay.android.app.IRemoteServiceCallback$Stub{*;}
-keep class com.alipay.sdk.app.PayTask{ public *;}
-keep class com.alipay.sdk.app.AuthTask{ public *;}
-keep class com.alipay.sdk.app.H5PayCallback {
<fields>;
<methods>;
}
-keep class com.alipay.android.phone.mrpc.core.** { *; }
-keep class com.alipay.apmobilesecuritysdk.** { *; }
-keep class com.alipay.mobile.framework.service.annotation.** { *; }
-keep class com.alipay.mobilesecuritysdk.face.** { *; }
-keep class com.alipay.tscenter.biz.rpc.** { *; }
-keep class org.json.alipay.** { *; }
-keep class com.alipay.tscenter.** { *; }
-keep class com.ta.utdid2.** { *;}
-keep class com.ut.device.** { *;}
第六步:在android/app/src/com/main/java/xx/xx下创建包名alipay,和微信支付一样,处理回调
第七步:编写 Module,在alipay包下创建AlipayModule.java,代码如下:
package com.项目工程名.alipay; import com.alipay.sdk.app.PayTask;
import com.facebook.react.bridge.Arguments;
import com.facebook.react.bridge.Promise;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import com.facebook.react.bridge.WritableMap;
import java.util.Map; public class AlipayModule extends ReactContextBaseJavaModule { public AlipayModule(ReactApplicationContext reactContext) {
super(reactContext);
} @Override
public String getName() {
return "Alipay";
} @ReactMethod
public void pay(final String orderInfo, final Promise promise) {
Runnable payRunnable = new Runnable() {
@Override
public void run() {
WritableMap map = Arguments.createMap();
PayTask alipay = new PayTask(getCurrentActivity());
Map<String, String> result = alipay.payV2(orderInfo,true);
for (Map.Entry<String, String> entry: result.entrySet())
map.putString(entry.getKey(), entry.getValue());
promise.resolve(map);
}
};
// 必须异步调用
Thread payThread = new Thread(payRunnable);
payThread.start();
} }
第八步:编写 Package,在alipay包下创建AlipayPackage.java,代码如下:
package com.项目工程名.alipay; import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List; public class AlipayPackage implements ReactPackage { @Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
} @Override
public List<NativeModule> createNativeModules(
ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new AlipayModule(reactContext));
return modules;
} }
第九步:在MainApplication中注册模块:
... import com.项目工程名. AlipayPackage; ... @Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
// ...other packages
new AlipayPackage() // <-- 注册模块
);
}
2.2.2,iOS配置
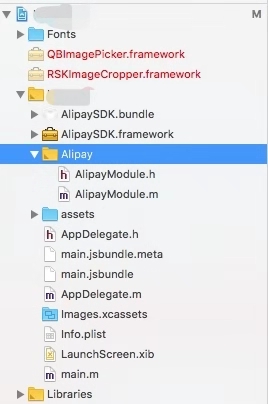
第一步:启动Xcode,把iOS包中的压缩文件中以下文件拷贝到项目文件夹下,并导入到项目工程中。
AlipaySDK.bundle
AlipaySDK.framework
第二步:在Build Phases选项卡的Link Binary With Libraries中,增加以下依赖:

第三步:在项目目录下创建Group Alipay,并创建AlipayMoudle模块,如下图所示:


第四步:编写AlipayModule.h代码如下:
/**
* Created by jackson影琪 on 2018/12/05.
*/
#import <React/RCTBridgeModule.h>
#import <React/RCTLog.h>
#import <Foundation/Foundation.h> @interface AlipayModule : NSObject <RCTBridgeModule> @end
第五步:编写AlipayModule.m代码如下:
/**
* Created by jackson影琪 on 2018/12/05.
*/ #import <Foundation/Foundation.h>
#import "AlipayModule.h"
#import <AlipaySDK/AlipaySDK.h> @implementation AlipayModule RCT_EXPORT_METHOD(pay:(NSString *)orderInfo
resolver:(RCTPromiseResolveBlock)resolve
rejecter:(RCTPromiseRejectBlock)reject)
{
//应用注册scheme,在AliSDKDemo-Info.plist定义URL types
NSString *appScheme = @"zftest";
[[AlipaySDK defaultService] payOrder:orderInfo fromScheme:appScheme callback:^(NSDictionary *resultDic) {
resolve(resultDic);
}];
} RCT_EXPORT_MODULE(Alipay); @end
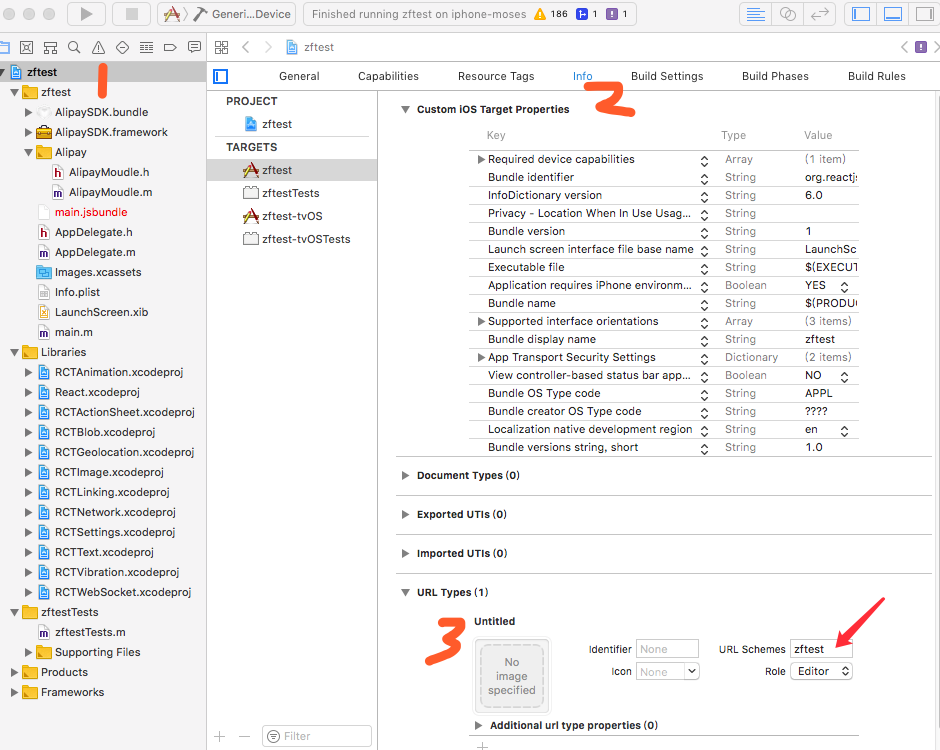
第六步:应用注册scheme,在AliSDKDemo-Info.plist定义URL types,箭头所指的设置必须和上一步中的NSString *appScheme = @"zftest";必须保持一致,否则在支付成功后没法回到商户app中,同样和无法拿到成功与否的结果,这是一个坑,注意了。

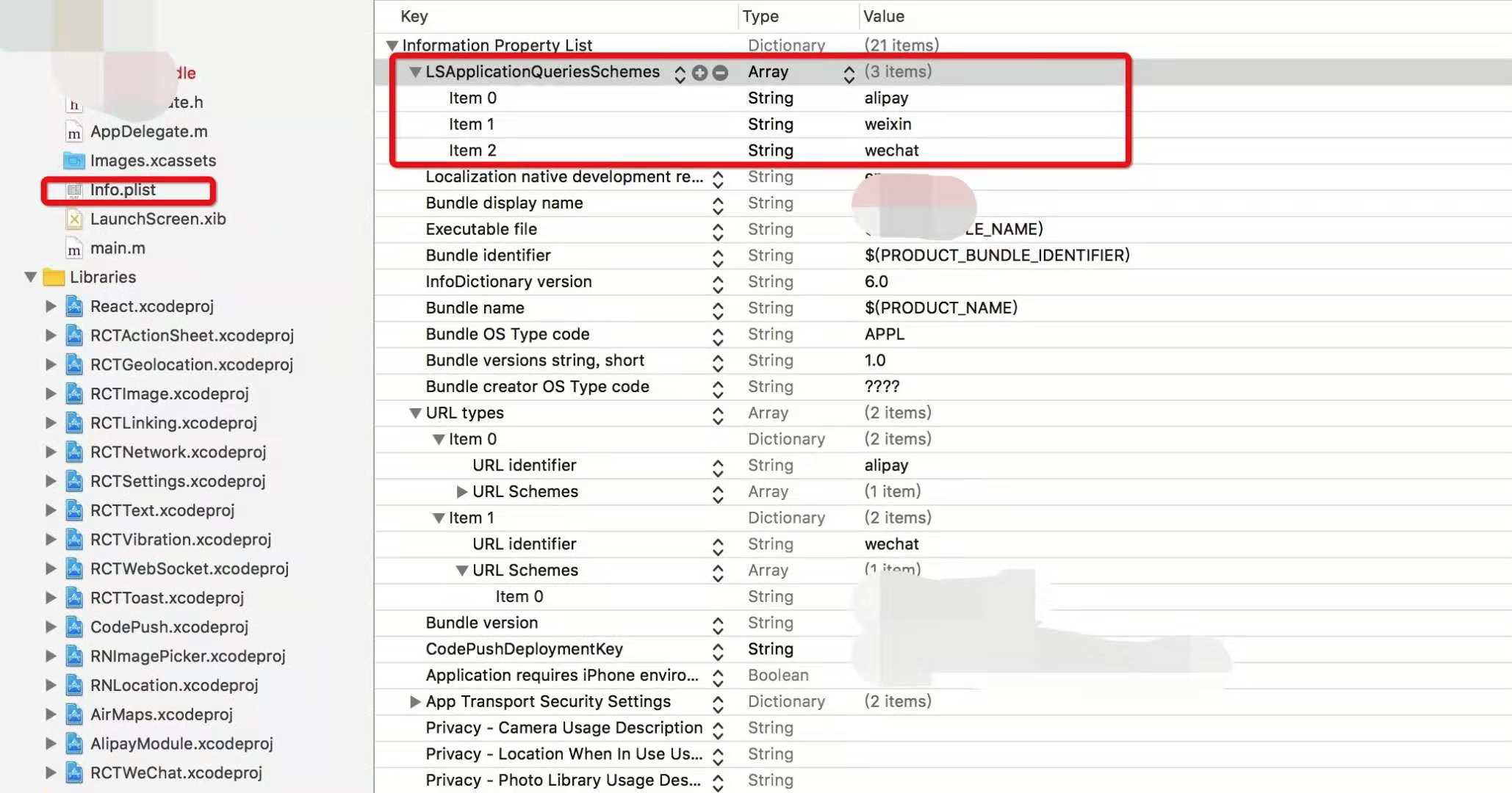
第七步:.iOS9 以上,添加白名单,直接编辑编辑 Info.plist:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>alipay</string>
<string>weixin</string>
<string>wechat</string>
</array>
或给 LSApplicationQueriesSchemes 添加三个值 alipay、weixin、wechat


到此为止,基本配置完成
三,使用
3.1,微信支付使用
详细使用可查看React Native之微信分享(iOS Android),这里主要介绍的是支付方面的使用
// 微信支付
WeChatPayment = () => {
WeChat.isWXAppInstalled()
.then((isInstalled) => {
if (isInstalled) {
WeChat.pay({
partnerId: 'xxxxxx', // 商家向财付通申请的商家id
prepayId: 'xxxxxx', // 预支付订单
nonceStr:'xxxxxx', // 随机串,防重发
timeStamp: 'xxxxxxx' , // 时间戳,防重发.
package: 'Sign=WXPay', // 商家根据财付通文档填写的数据和签名
sign: 'xxxxxxxxx' // 商家根据微信开放平台文档对数据做的签名
}).then((requestJson)=>{
//支付成功回调
if (requestJson.errCode=="0"){
//回调成功处理
Toast.show('已成功支付')
}
}).catch((err)=>{
Toast.show('支付失败')
})
} else {
Toast.show('您还没有安装微信,请安装微信之后再试');
}
}); }
以下数据从后台获取
{
partnerId: '', // 商家向财付通申请的商家id
prepayId: '', // 预支付订单
nonceStr: '', // 随机串,防重发
timeStamp: '', // 时间戳,防重发
package: '', // 商家根据财付通文档填写的数据和签名
sign: '' // 商家根据微信开放平台文档对数据做的签名
}
微信支付状态监听
//监听 支付状态
// 'SendMessageToWX.Resp' 分享监听字段
// 'PayReq.Resp' 支付监听字段
// 'SendAuth.Resp' 登录监听字段
wechat.addListener(
'PayReq.Resp',
(response) => {
if (parseInt(response.errCode) === 0) {
toastShort('支付成功');
} else {
toastShort('支付失败');
}
}
);
3.2,支付宝支付使用
支付宝支付调用:
import { NativeModules } from 'react-native';
...
async pay(res) { // params 为后端提供的参数
let ret = await NativeModules.Alipay.pay(res.result); // 调起支付宝,发起支付
if (ret.resultStatus === '') {
Toast.show('已成功支付');
// 支付成功回调
} else {
Toast.show('支付失败');
// 支付失败回调
}
}
返回的状态码对应的信息:
switch (data[0].resultStatus) {
case "9000":
opt.success && opt.success(data)
break;
case "8000":
opt.fail && opt.fail('支付结果未知,请查询订单状态')
break;
case "4000":
opt.fail && opt.fail('订单支付失败')
break;
case "5000":
opt.fail && opt.fail('重复请求')
break;
case "6001":
opt.fail && opt.fail('用户中途取消')
break;
case "6002":
opt.fail && opt.fail('网络连接出错')
break;
case "6004":
opt.fail && opt.fail('支付结果未知,请查询订单状态')
break;
default:
opt.fail && opt.fail('其他失败原因')
break;
}
后台返回的数据格式为:
//res是支付宝服务器返回的数据,格式为:
{
"code": 200,
"status": "success",
"message": "",
"result": "alipay_sdk=alipay-sdk-java-dynamicVersionNo&app_id=2xxxxxxxxxx"
}
React Native之支付集成(微信 支付宝)(ios android)的更多相关文章
- React Native之code-push的热更新(ios android)
React Native之code-push的热更新(ios android) React Native支持大家用React Native技术开发APP,并打包生成一个APP.在动态更新方面React ...
- React Native之倒计时组件的实现(ios android)
React Native之倒计时组件的实现(ios android) 一,需求分析 1,app需实现类似于淘宝的活动倒计时,并在倒计时结束时,活动也结束. 2,实现订单倒计时,并在倒计时结束时,订单关 ...
- [RN] React Native 封装选择弹出框(ios&android)
之前看到react-native-image-picker中自带了一个选择器,可以选择拍照还是图库,但我们的项目中有多处用到这个选择弹出框,所以就自己写了一下,最最重要的是ios和Android通用. ...
- React Native之微信分享(iOS Android)
React Native之微信分享(iOS Android) 在使用React Native开发项目的时候,基本都会使用到微信好友或者微信朋友圈分享功能吧,那么今天我就带大家实现以下RN微信好友以及朋 ...
- 李洪强iOS开发支付集成之支付宝支付
iOS开发支付集成之支付宝支付 下载支付宝SDK 首先是开发包下载,还是比较难发现的,网上以前文章中的链接都打不开,我找了好久才找到的.最新的地址在这里(注意的是下载出来的SDK包里面并没有传说中的开 ...
- React Native 简介:用 JavaScript 搭建 iOS 应用(2)
[编者按]本篇文章的作者是 Joyce Echessa--渥合数位服务创办人,毕业于台湾大学,近年来专注于协助客户进行 App 软体以及网站开发.本篇文章中,作者介绍通过 React Native 框 ...
- React Native 简介:用 JavaScript 搭建 iOS 应用 (1)
[编者按]本篇文章的作者是 Joyce Echessa--渥合数位服务创办人,毕业于台湾大学,近年来专注于协助客户进行 App 软体以及网站开发.本篇文章中,作者介绍通过 React Native 框 ...
- iOS开发支付集成之支付宝支付
项目中要用到支付功能,需要支付宝,微信,银联三大支付,所以打算总结一下,写两篇文章,方便以后的查阅, 大家在做的时候也能稍微参考下,用到的地方避免再次被坑.这是第二篇支付宝集成,第一篇银联支付在这里. ...
- React Native 接入微博、微信、QQ 登录功能
在 App 开发中我们经常需要在用户登录模块接入 SNS 登录组件,这样会大大提高用户的注册体验.特别当一个不是刚性需求 App 推广的时候,这样会很大的降低用户体验的成本,没有人愿意忍受输入邮箱.手 ...
随机推荐
- 我永远爱着OOP——第二单元作业总结
第二单元的电梯真是愉♂快呢,多线程编程作为java编程OOP中的重要组成部分,通过这一个单元的学习,我也是有了很多全新的认识 那么下面就先例行一下公事 三次作业分析 第五次作业 设计分析 实现的电梯是 ...
- MySQL查询执行的基础——查询优化处理
查询的生命周期的下一步是将一个SQL转换成一个可执行计划,MySQL再按照这个计划和存储引擎进行交互 语法解析器和预处理 首先,MySQL通过关键词将SQL语句进行解析,并生成一颗对应的"解 ...
- Form提交表单后页面刷新不跳转的实现
<form action="" id="" method="post" target="nm_iframe"> ...
- npm run dev 启动错误:Module build failed: Error: No PostCSS Config found in:xxxxxxxxxxxxxx
解决办法:在根目录新建postcss.config.js module.exports = { plugins: { 'autoprefixer': {browsers: 'last 5 versio ...
- Vue开篇之Vue-cli搭建项目
介绍 Vue.js是一套构建用户界面的渐进式框架.Vue 只关注视图层,采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 第一步:安装node ...
- jsoup爬取网站图片
package com.ij34.JsoupTest; import java.io.File; import java.io.FileOutputStream; import java.io.Inp ...
- adb server version doesn’t match this client
上传文件到海马玩模拟器 环境变量:ANDROID_SDK_HOME配置是D:\Android\android_sdk_windows 报错:adb server version (31) doesn' ...
- 英语口语练习系列-C07-谈女孩
<将进酒>·李白 君不见黄河之水天上来,奔流到海不复回. 君不见高堂明镜悲白发,朝如青丝暮成雪. 人生得意须尽欢,莫使金樽空对月. 天生我材必有用,千金散尽还复来. 烹羊宰牛且为乐,会须一 ...
- 明天研究下jpa直接像django一样生成
https://blog.csdn.net/yztezhl/article/details/79390714 自动生成 教程-- https://blog.csdn.net/mxjesse/artic ...
- 利用XShell上传、下载文件(使用sz与rz命令)
XSHELL工具上传文件到Linux以及下载文件到本地(Windows) Xshell很好用,然后有时候想在windows和linux上传或下载某个文件,其实有个很简单的方法就是rz,sz.首先你 ...
