jQuery对页面的操作
一、对元素内容和值进行操作
1、对元素内容操作
【text()】:获取值。
【text(val)】:获取并修改值。
【html()】:获取值。
【html(val)】:获取并修改值,与text的区别在于它可以识别出里面的html标签,而text会将html标签当做字符串输出。
<div>
<div class='new'>让我们通过两种方法来获取这个div的值</div>
</div>
$(document).ready(function(){
var a=$('.new').text();//a-->让我们通过两种方法来获取这个div的值
console.log('a-->'+a);
var b=$('.new').html();//b-->让我们通过两种方法来获取这个div的值
console.log('b-->'+b);
$('.new').html('<span style="color:red">新的值</span>');//会将值修改为红色的,新的值
})
2、对元素值进行操作
【val()】:获取第一个匹配元素的当前值,返回一个字符串或数组。
【val(val)】:设置所有的匹配元素的值。
【val(arrVal)】:用于为check、select、radio等元素设置值。参数为字符串数组。
例题:一个列表框,原本第一项和第二项被选中,现在要求将第一项和第三项设为选中状态。
<select multiple id='choose'>
<option selected>第一项</option>
<option selected>第二项</option>
<option >第3项</option>
</select>
$(document).ready(function(){
$('#choose').val(['第一项','第3项']);
var a=$('#choose').val();
console.log('a-->'+a);//a-->第一项,第3项
})
效果图:

二、对DOM节点进行操作
1、查找节点——jQuery的选择器
2、创建节点
创建节点两步走,先创元素后插入,三种方法可选择。
$(document).ready(function(){
//第一种方法创建元素
var $p1=$("<p></p>");
$p1.html('<h3>第一种方法创建节点</h3>');
$('.new').append($p1);
//第二种方法创建节点
var $p2=$('<span>第二种方法创建节点</span>');
$('.new').append($p2);
//第三种方法创建节点
$('.new').append('<span>第三种方法创建元素</span>')
})
3、插入节点
(1)在元素内部插入
【dom.append(content)】:会在dom的后面加上content集合。
【appendTo(content)】:
【dom.prepend(content)】:是将content集合放在dom的前面。
【prependTo(content)】
<div class="new">
<p id='p1'>P1</p>
<p id='p2'>p2</p>
<p id='p3'>p3</p>
<p id='p4'>p4</p>
</div>
-
append方法,在前者中添加一个后者,后者前者的后面。不同级别的,是包含关系。
$(document).ready(function(){
//第一种方法创建元素
var $p=$("<p></p>");
$p.html('<h3>我新创建了一个元素</h3>');
$('.new').append($p);//p1,p2,p3,p4,我新创建了一个元素
})
-
appendTo方法,将前者放在后者的后面,同级别的。
$(document).ready(function(){
$('#p2').appendTo($('#p4')); //p1,p3,p4,p2
})
-
(2)在元素外部插入
【dom.insertAfter(content)】:把dom节点插入在content集合的后面。
【dom.insertBefore(content)】:把dom节点插入在content集合的前面。
3、删除、复制与替换节点
-
删除有两种方法,empty和remove,前者指删除子节点,不删除该元素,后者全部删除。
$(document).ready(function(){
$('#p1').empty();//只删除子节点,不删除自己
$('#p2').remove();//全部毁灭,包括自己
})
-
复制节点,clone方法,该方法有两种形式,带参数和不带参数。不带参数,克隆并选中。带参数,是否克隆事件并选中。
$('input').bind('click',function(){
$(this).clone().insertAfter(this);//只复制input元素,不复制其方法
})
-
替换节点有两种方法,replaceAll(selector)和replaceWith(content)。
前者是将匹配元素合集替换成selector匹配的元素。
后者是将匹配元素合集替换成指定的HTML或dom元素。
(〃´-ω・) 两者其实就是顺序的不同。这让我不得不感叹,语言,无论是英语还是中文,还都挺有意思的。 (〃´-ω・)
$(document).ready(function(){
$('.new1').replaceWith('将前者替换为后者');
$("<div>其实就是顺序的不同</div>").replaceAll('.new2');
})
-
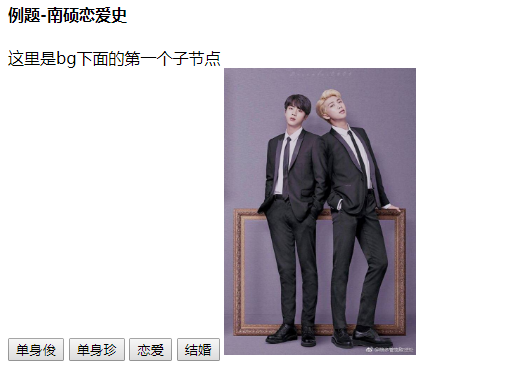
例题,点击按钮,获取不同的图片。其实这里修改节点图片的方法,完全也可以用替换的方法来代替,比删除后再插入更省事一点。
还有,img是行内元素。别再忘了!
<div name='例题'>
<h4>例题-南硕恋爱史</h4>
<div id='bg'>
<div>这里是bg下面的第一个子节点</div>
<input type='button' value='单身俊' id='Jun'>
<input type='button' value='单身珍' id='Jin'>
<input type='button' value='恋爱' id='love'>
<input type='button' value='结婚' id='marry'>
</div>
</div>
//南硕恋爱史
$(document).ready(function () {
$('#Jun').bind('click', function () {
$('img').remove();
$('#bg').prepend('<img src="./单身金南俊.jpg" />');
//应该是在bg前面插入图片,也就是在第一个子节点前面插入图片
})
$('#Jin').bind('click', function () {
$('img').remove();//删除节点,是将自己全都毁灭
$('#bg').append('<img src="./单身金硕珍.jpg">');
//在bg后面插入图片,应该是在第一个子节点后面插入图片
})
$('#love').bind('click', function () {
$('img').remove();
$('#bg').append('<img src="./相遇开始恋爱.jpg" />');
})
$('#marry').bind('click', function () {
$('img').remove();
$('#bg').append('<img src="./最后终于结婚.jpg"/>');
})
})
效果图:

-
三、对元素属性操作
【attr(key)】:获取属性,无值的时候返回undefined。
【attr(key,value)】:为匹配的元素合集设置一个属性值。
【attr(key,fn)】:为匹配元素合集设置一个函数返回的属性值。
【attr({名:值,名:值})】:添加批量属性。
【removeAtrr(name)】:为匹配元素合集删除一个属性。
例题:全选,反选,全不选的操作实现。
<div>
<!-- 初始化并未定义选择框已选属性 -->
<p>
<input type="checkbox" name="checkbox" value="checkbox">上网
<input type="checkbox" name="checkbox" value="checkbox">唱歌
<input type="checkbox" name="checkbox" value="checkbox">跳舞
</p>
<p>
<input type="checkbox" name="checkbox" value="checkbox">书法
<input type="checkbox" name="checkbox" value="checkbox">漫画
<input type="checkbox" name="checkbox" value="checkbox">PS
</p>
<input type='button' value='全选' name='checkAll' id='checkAll'>
<input type='button' value='全不选' name='noCheck' id='noCheck'>
<input type='button' value='反选' name='reverse' id='reverse'>
</div>
//例题4,这里以自执行函数的方式让该方法可行
$(function () {
//为全选按钮绑定全选事件
$('#checkAll').bind('click',function(){
$('[name=checkbox]:checkbox').attr('checked',true);
});
//为全不选按钮绑定取消所有选择事件
$('#noCheck').click(function(){
$('[name=checkbox]:checkbox').attr('checked',false);
});
//反选事件的设置
$("#reverse").click(function () {
//对每个复选框都进行判断
$('[name=checkbox]:checkbox').each(function(){
if($(this).attr('checked')){
$(this).attr('checked',false);//将选中的改为不选中
}else{
$(this).attr('checked',true);//将不选中的改为选中
}
})
})
})
四、对元素CSS样式操作
对元素样式进行操作有两种方法,一种是通过修改css的类,一种是通过修改css的属性。
通过修改css的类对元素样式进行操作:
【addClass(class)】:选中元素集合添加类。
【removeClass(class)】:选中元素集合删除类。
【toggleClass(class)】:对类进行相反操作。如果该元素存在类,就删除这个类;如果该元素不存在类,就添加这个类。toggle是切换的意思。
【toggleClass(class,switch)】:如果switch参数为true,则添加,否则删除。
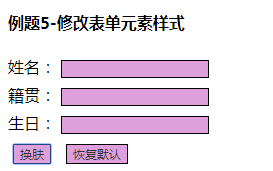
例题:修改表单元素的css样式。
<div>
<h4>例题5-修改表单元素样式</h4>
<div>
<form name='form1'>
姓名:<input type="text" id='name'>
<br/>
籍贯:<input type="text" id='name'>
<br/>
生日:<input type="text" id='name'>
<br/>
<input type='button' value='换肤' id='change'>
<input type='button' value='恢复默认' id='default'>
</form>
</div>
</div>
/* 设置默认的input样式 */
input{
margin:5px;
}
/* 为input添加的样式 */
.addInput{
font-size:12px;
color:#333;
background: plum;
border:1px solid #000;
}
//例题5
$(document).ready(function(){
$('#change').click(function(){
$("form>input").addClass('addInput');
});
$('#default').click(function(){
$('form>input').removeClass('addInput')
})
})
效果图:


通过修改css属性实现样式操作。
【css(name)】:返回第一个匹配元素的样式。
【css(name,value)】:为匹配元素合集指定样式属性。
【css({属性:值,属性,值})】:为匹配元素合集批量添加属性。
jQuery对页面的操作的更多相关文章
- jQuery的页面初始化操作写法
$(document).ready(function(){ alert("第一种方法."); }); $(function(){ alert("第二种方法.") ...
- js进阶 11-1 jquery中的页面内容操作的三个方法
jquery中的页面内容操作的三个方法 一.总结 一句话总结:记三个方法即可.text,html,val.因为这里是方法,所以设置值的是后面方法的参数. 1.jquery中的页面内容操作的三个方法? ...
- jQuery 中使用 DOM 操作节点,对页面中的表格实现增、删、查、改操作
查看本章节 查看作业目录 需求说明: 在 jQuery 中使用 DOM 操作节点,对页面中的表格实现增.删.查.改操作 点击"增加"超链接时,将表格中的第一条数据添加到表格的末尾 ...
- 【Java EE 学习 33 上】【JQuery样式操作】【JQuery中的Ajax操作】【JQuery中的XML操作】
一.JQuery中样式的操作 1.给id=mover的div采用属性增加样式.one $("#b1").click(function(){ $("#mover" ...
- Jquery基础之DOM操作
转自:http://www.cnblogs.com/bro-ma/p/3063942.html JQuery中的DOM操作主要对包括:建[新建].增[添加].删[删除].改[修改].查[查找][像数据 ...
- JQuery 实现页面无刷新
对于JQuery实现页面无刷新的效果,即:应用这个JQuery这个组件,可以实现在页面上加载数据库中的数据信息,但是并没有给用户页面刷新的感觉,这样既可以有效的进行数据交互,也可以不妨碍用户的其他操作 ...
- Headroom.js – 快速响应用户的页面滚动操作
Headroom.js 是一个轻量级,高性能的JS插件(无依赖性!),允许你响应用户的滚动行为.Headroom.js 使您能够在适当的时候把元素融入视图,而其它时候让内容成为焦点.Headroom. ...
- jquery.cookie中的操作
http://w3school.com.cn/js/js_cookies.asp jquery.cookie中的操作: jquery.cookie.js是一个基于jquery的插件,点击下载! 创建一 ...
- jQuery选择器和DOM操作——《锋利的jQuery》(第2版)读书笔记1
第1章 认识jQuery jQuery有以下优势: 轻量级: 强大的选择器: 出色的DOM操作的封装: 可靠的事件处理机制: 完善的Ajax: 不污染顶级变量: 出色的浏览器兼容性: 链式操作方式: ...
随机推荐
- 【代码笔记】Web-JavaScript-JavaScript JSON
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- SVN系列操作(一)
SVN是什么? SVN是Subversion的简称,是一个开放源代码的版本控制系统,常用于软件开发项目中,实现代码.文档等的历史版本保存.共享和权限管理. 进入SVN本地目录,第一步操作就是updat ...
- 【Linux】【Java】CentOS7安装最新版Java1.8.191运行开发环境
1.前言 本来在写[Linux][Apatch Tomcat]安装与运行.都快写完了. 结果...我忘记安装 Java 环境 然后...新开了博客编辑页面. 最后...我的那个没了...没了...真的 ...
- Linux & Windows 环境下 RabbitMQ 安装与基本配置
索引: 目录索引 参看代码 GitHub: rabbitmq.txt 一.Linux (DeepinOS) 环境 .安装: sudo apt install rabbitmq-server .进入目录 ...
- Ehcache入门经典:第二篇ehcache.xml的参数
继续第一篇 diskStorepath:指定在硬盘上存储对象的路径path属性可以配置的目录有: user.home(用户的家目录) user.dir(用户当前的工作目录) java.io.tmpdi ...
- Sqlite3-安装使用
Sqlite安装 请访问 SQLite 下载页面,从 Windows 区下载预编译的二进制文件. 您需要下载 sqlite-tools-win32-*.zip 和 sqlite-dll-win32-* ...
- 让 Windows7 - 64bit 支持 VC++ 6.0 的解决方法(无法启动此程序,因为计算机中丢失 MSVCRTD.dll。尝试重新安装该程序以解决此问题)
源地址:https://www.cnblogs.com/poissonnotes/p/4372136.html 无法启动此程序,因为计算机中丢失 MSVCRTD.dll.尝试重新安装该程序以解决此问题 ...
- pymysql的使用
import pymysql #打开数据库 (如果连接失败会报错)#db = pymysql.connect(host = '127.0.0.1', port = 3306, user = 'minb ...
- SQLServer之添加聚集索引
聚集索引添加规则 聚集索引按下列方式实现 PRIMARY KEY 和 UNIQUE 约束 在创建 PRIMARY KEY 约束时,如果不存在该表的聚集索引且未指定唯一非聚集索引,则将自动对一列或多列创 ...
- SystemTap Beginners Guide
SystemTap 3.0 SystemTap Beginners Guide Introduction to SystemTap Edition 3.0 Red Hat, Inc. Don Do ...
