Jquery2--属性相关的操作
知识点总结
1、属性
属性(如果你的选择器选出了多个对象,那么默认只会返回出第一个属性)、 attr(属性名|属性值)
- 一个参数是获取属性的值,两个参数是设置属性值
- 点击加载图片示例
removeAttr(属性名)
-删除属性的值
prop(属性名|属性值)
- 属性的返回值的是布尔类型
- 单选,反选,取消的例子
removeProp(属性名)
-删除属性的值 循环:each(两种循环示例)
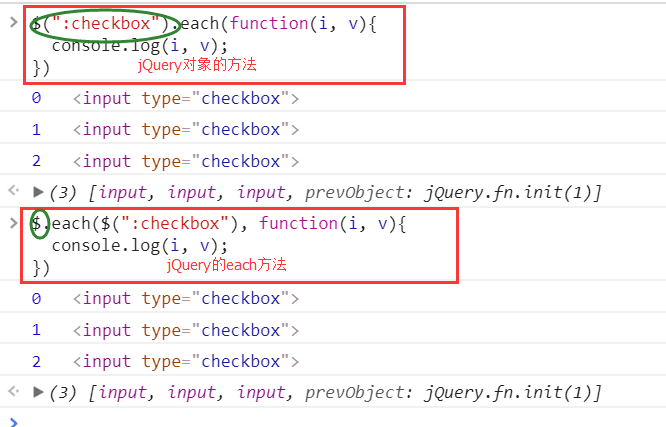
- $.each(数组/对象, function(i, v){})
- $("div").each(function(){})
CSS类
- addClass 添加类属性
- removeClass 移除类属性
- toggleClass 开关|切换(有就移除,没有就添加)
灯泡的例子
HTML代码/文本/值
没有参数就是获取对应的值,
有参数就设置对应的值
- .html() 添加html标签 .html("<span>啦啦啦。</span>")
- .text() 添加文本 .text("啦啦啦。")
- .val()
input :一个参数,获取的是input框里面的值
checkbox :一个参数,获取的是value的值
select :
单选:获取值
多选:得到的是一个数组,设置的时候也要是数组
一、属性操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性示例</title>
</head>
<body>
<img src="Bootstrap_i1.png" alt="">
<table border="1">
<tbody>
<tr>
<td>1</td>
<td>武侠</td>
<td>销售部</td>
</tr>
<tr>
<td>2</td>
<td>哎哎呀</td>
<td>财经部</td>
</tr>
</tbody>
</table>
<form action="">
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
<input type="radio">
<select name="" id="">
<option value="">甘肃</option>
<option value="">兰州</option>
<option value="">永登</option>
<option value="">天水</option>
<option value="">庆阳</option>
</select>
</form>
<script src="jquery-3.2.1.min.js"></script>
<script>
// $("img").attr("src","Bootstrap_i3.png");
// $("table").attr("aaa");
// $("table").attr("aaa","按时");
</script>
</body>
</html>
示例
二、示例图片
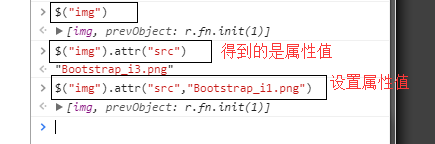
1、attr
(1)得到属性和设置属性值

(2)设置自定义属性值

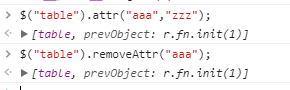
2、removeAttr

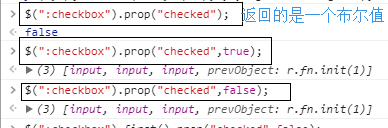
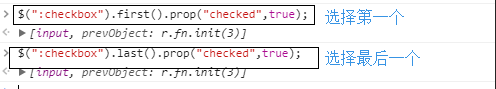
3、prop


4、removeProp
三、jquery中的循环的两种方式
// 方式一
li = [11,22,33];
$.each(li,function (i,v) {
console.log(i,v)// 0 11
// 1 22
// 2 33
})
// 方式二
$(".c1").each(function (i,v) {
console.log(i,v) //这里的v拿到的是标签
// 0 <div class="c1">hah</div>
// 1 <div class="c1">年</div>
// 2 <div class="c1">娃的</div>
console.log(v.innerText) //拿到文本
})
</script>

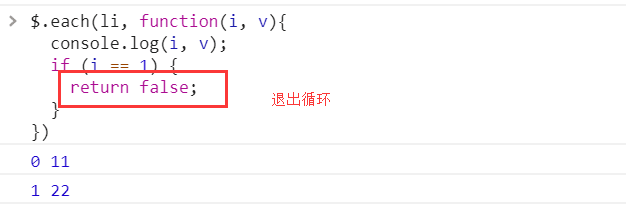
退出循环============================

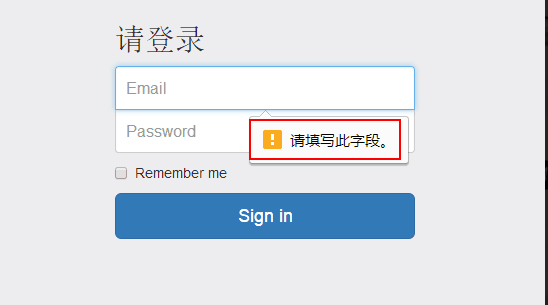
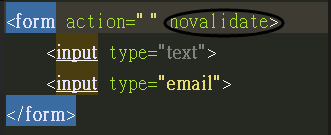
三、注意的一个下问题:

解决方法

---恢复内容结束---
Jquery2--属性相关的操作的更多相关文章
- 理解特性attribute 和 属性property的区别 及相关DOM操作总结
查一下英语单词解释,两个都可以表示属性.但attribute倾向于解释为特质,而property倾向于解释私有的.这个property的私有解释可以更方便我们下面的理解. 第一部分:区别点 第一点: ...
- (转载)StringGrid常用属性和常用操作
Delphi StringGrid常用属性和常用操作 StringGrid组件用于建立显示字符串的网格,与电子表格相似.它可使表格中的字符串和相关对象操作简单化.StringGrid组件提供了许多可控 ...
- (转载)Delphi StringGrid常用属性和常用操作
Delphi StringGrid常用属性和常用操作 StringGrid组件用于建立显示字符串的网格,与电子表格相似.它可使表格中的字符串和相关对象操作简单化.StringGrid组件提供了许多可控 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- (笔记)Linux内核中内存相关的操作函数
linux内核中内存相关的操作函数 1.kmalloc()/kfree() static __always_inline void *kmalloc(size_t size, gfp_t flags) ...
- JS-DOM ~ 02. 隐藏二维码、锁定、获取输入框焦点、for循环为文本赋值、筛选条件、全选和反选、属性的方法操作、节点的层次结构、nodeType
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Delphi StringGrid常用属性和常用操作
StringGrid组件用于建立显示字符串的网格,与电子表格相似.它可使表格中的字符串和相关对象操作简单化.StringGrid组件提供了许多可控制网格外观念的属性,以及利用表格的结构响应用户操作的事 ...
- 重新想象 Windows 8 Store Apps (70) - 其它: 文件压缩和解压缩, 与 Windows 商店相关的操作, app 与 web, 几个 Core 的应用, 页面的生命周期和程序的生命周期
[源码下载] 重新想象 Windows 8 Store Apps (70) - 其它: 文件压缩和解压缩, 与 Windows 商店相关的操作, app 与 web, 几个 Core 的应用, 页面的 ...
- jsp:和属性相关的方法,请求的转发,重定向
jsp中与属性相关的方法: 方法: void setAttribute(String name, Object o): 设置属性 Object getAttribute(String name):获取 ...
- 关于C#和ASP.NET中对App.config和Web.config文件里的[appSettings]和[connectionStrings]节点进行新增、修改、删除和读取相关的操作
最近我做的一些项目,经常需要用到对应用程序的配置文件操作,如app.config和web.config的配置文件,特别是对配置文件中的[appSettings]和[connectionStrings] ...
随机推荐
- JSON字符串反序列化成对象_部分属性值反序列化失败
简介:本人在开发webapi接口时遇到了:一个复杂的Json字符串在反序列化为对象时报,无法发序列化其中的一个属性对象? 使用方法: InternalRecommendRequestFormModel ...
- 使用nssm部署windows服务启动应用
swoole和workerman他们都可以实现即时通信的功能,这里我简单的就workman作为windows服务器启动为例说哈吧.直接进入正题: 下载这个聊天室项目 workerman聊天室 http ...
- C# 处理Excel公式(一)——创建、读取Excel公式
对于数据量较大的表格,需要计算一些特殊数值时,我们通过运用公式能有效提高我们数据处理的速度和效率,对于后期数据的增删改查等的批量操作也很方便.此外,对于某些数值的信息来源,我们也可以通过读取数据中包含 ...
- 学JAVA第十一天,属性与方法
今天清明节假期结束第二天,昨天请了一天假去考科目二,还好考过了,O(∩_∩)O哈哈~~~~ 今天老师讲了类的属性与方法的使用 就用代码来说明吧: package pkg3;public class T ...
- Linux CentOS设置定时重启:crontab
上一篇介绍了 开机自启动chkconfig命令 https://www.cnblogs.com/prefectjava/p/9399470.html 本篇介绍 crontab 设置定时任务,并且把 ...
- 4 Redis 配置文件介绍
2016-12-22 14:28:39 该系列文章链接NoSQL 数据库简介Redis的安装及及一些杂项基础知识Redis 的常用五大数据类型(key,string,hash,list,set,zse ...
- ES10特性详解
摘要: 最新的JS特性. ES10 还只是一个草案.但是除了 Object.fromEntries 之外,Chrome 的大多数功能都已经实现了,为什么不早点开始探索呢?当所有浏览器都开始支持它时,你 ...
- css中关于table的相关设置
一.设置好看的单边框表格 1.一种实现方式 分别给table标签和td标签设置不在同一方向的border属性,如下table设置‘左上’边框,td设置‘右下’边框.其他设置方式同样可以实现. tabl ...
- 下拉框 JComboBox,文本框JTextField
1. 下拉框 JComboBox //导入Java类 import javax.swing.*; import java.awt.*; import java.awt.event.ActionEven ...
- Android各版本特性
此篇文章可以利用碎片化时间进行消化和了解,针对Android各个版本特性,并没有把所有列出,只是抽出了比较常用重要的特性作为提示,同时在面试中只要牢记重要的几个点即可,其他特性直接查找官方文档即可. ...
