UWP Acrylic Material
文档:https://docs.microsoft.com/en-us/windows/uwp/design/style/acrylic
Acrylic 能带来类似 win7 的毛玻璃效果
要使用 Acrylic ,需要 win10 的版本最低为 1709 ,在模拟器中是 16299
Acrylic 有两种:
- Background acrylic
- In-app acrylic
顾名思义,一种是应用背景用的,一种是应用中弹出遮罩层之类用的
win10 带了很多 acrylic resources ,可以直接使用
比如 Background acrylic 的:
SystemControlAcrylicWindowBrush,
SystemControlChromeLowAcrylicWindowBrush,
SystemControlBaseHighAcrylicWindowBrush,
SystemControlBaseLowAcrylicWindowBrush,
SystemControlAltHighAcrylicWindowBrush,
SystemControlAltLowAcrylicWindowBrush
In-app acrylic 需要用:
SystemControlAcrylicElementBrush ,
SystemControlChromeLowAcrylicElementBrush ,
SystemControlBaseHighAcrylicElementBrush ,
SystemControlBaseLowAcrylicElementBrush ,
SystemControlAltHighAcrylicElementBrush ,
SystemControlAltLowAcrylicElementBrush
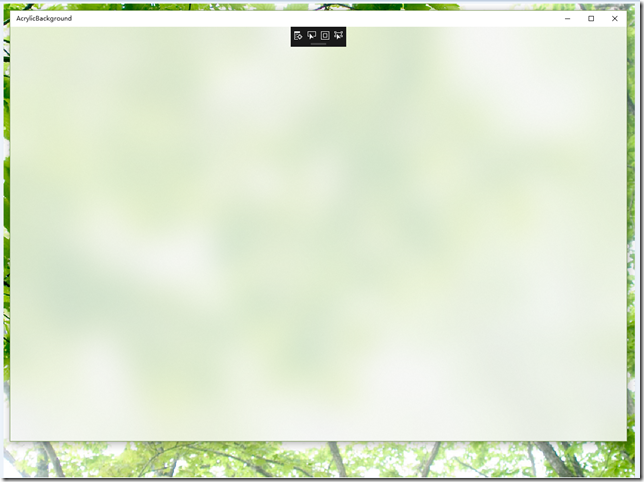
简单效果如下:

当然,除了用自带的 resources ,我们也可以自定义 acrylic
自定义 AcrylicBrush 可以设置4个属性:
- TintColor: AcrylicBrush 的颜色
- TintOpacity: AcrylicBrush 的透明度,如果是1的话,就是 TintColor 的纯色了,没有半透明效果,设置0的话,TintColor完全透明,设置什么样的 TintColor 就无所谓了…
- BackgroundSource: 用来设置是 Background acrylic:HostBackdrop,还是 In-app acrylic: Backdrop
- FallbackColor: 当设备处于节电模式,或者在手机、xbox等不支持 acrylic 的设备时,程序会显示这个颜色(当 win10 中应用失去焦点时,也会呈现这个颜色的)
然后很愉快的写了下:
- <Grid.Background>
- <AcrylicBrush BackgroundSource="HostBackdrop" TintColor="#FFFF0000" Opacity="0.6" FallbackColor="Black" ></AcrylicBrush>
- </Grid.Background>
运行发现木有效果…
然后尝试写成 Resource :
- <Page.Resources>
- <AcrylicBrush x:Key="MyAcrylicBrush"
- BackgroundSource="HostBackdrop"
- TintColor="#FFFF0000"
- TintOpacity="0.6" TintTransitionDuration="1"
- FallbackColor="Black"/>
- </Page.Resources>
- <Grid Background="{StaticResource MyAcrylicBrush}">
- </Grid>
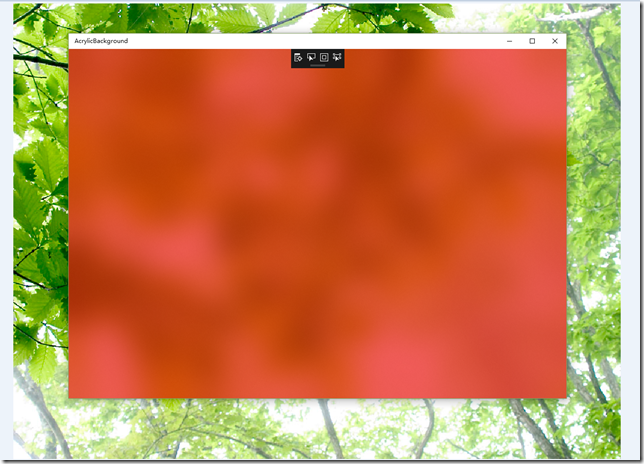
效果如下:

所以如果直接写 AcrylicBrush 没效果的
可以尝试写个 Resource 再试试…
UWP Acrylic Material的更多相关文章
- [UWP]使用Acrylic
1. 前言 在 如何使用Fluent Design System 这篇文章里已经简单介绍过Reveal的用法,这篇再详细介绍其它内容. 自Windows 8 放弃Aero后,群众对毛玻璃回归的呼声一致 ...
- [UWP]使用Acrylic(亚克力)
原文:[UWP]使用Acrylic(亚克力) 1. 前言 在 如何使用Fluent Design System 这篇文章里已经简单介绍过Reveal的用法,这篇再详细介绍其它内容. 自Windows ...
- win10 uwp 毛玻璃
毛玻璃在UWP很简单,不会和WPF那样伤性能. 本文告诉大家,如何在 UWP 使用 win2d 做毛玻璃. 毛玻璃可以使用 win2D 方法,也可以使用 Compositor . 使用 win2d 得 ...
- [UWP]如何使用Fluent Design System (下)
4. 兼容旧版本 FDS最常见的问题之一是如何与Fall Creators Update之前的版本兼容,其实做起来也挺简单的,ColorfulBox就实现了Creators Update与Fall C ...
- DevExpress WinForms使用教程:WinForms Fluent Design和Acrylic Effects
在先前的版本发布中,宣布支持Fluent Design Form和Acrylic effects——旨在复制Microsoft下一代UI metaphor的新功能.本文主要介绍如何实现此功能,并明确说 ...
- DevExpress v18.1新版亮点——WinForms篇(四)
用户界面套包DevExpress v18.1日前终于正式发布,本站将以连载的形式为大家介绍各版本新增内容.本文将介绍了DevExpress WinForms v18.1 的新功能,快来下载试用新版本! ...
- Windows 10 应用创建模糊背景窗口的三种方法
原文 Windows 10 应用创建模糊背景窗口的三种方法 现代的操作系统中创建一张图片的高斯模糊效果非常容易,不过如果要在窗口中获得模糊支持就需要操作系统的原生支持了.iOS/Mac 和 Windo ...
- 2018-8-10-win10-uwp-毛玻璃
title author date CreateTime categories win10 uwp 毛玻璃 lindexi 2018-08-10 19:16:50 +0800 2018-2-13 17 ...
- DevExpress Applications<3>
Project Template Project Template Information Template Name Template Description Controls and Compon ...
随机推荐
- server.xml配置介绍
server.xml位于$TOMCAT_HOME/conf目录下,是Tomcat中最重要的配置文件,server.xml的每一个元素都对应了Tomcat中的一个组件:通过对xml文件中元素的配置,可以 ...
- Linux基础知识梳理
Linux基础知识梳理 Linux内核最初只是由芬兰人林纳斯?托瓦兹(Linus Torvalds)在赫尔辛基大学上学时出于个人爱好而编写的.Linux是一套免费使用和自由传播的类Unix操作系统,是 ...
- IDEA 常用配置
调节代码字体大小 设置:File --- Settings... --- Editor --- General --- 勾选Change font size(Zoom) with Ctrl + Mou ...
- Java基础--异常处理
1.异常的传统处理方式 缺点: [1] 通过判断影响执行效率. [2] 判断逻辑和业务逻辑交织在一起,可维护性很差. public class Test01 { public static void ...
- Eclipse - 安装lombok后注解无效
安装 lombok lombok 的安装过程挺简单的,网上已经有很多相关的博客,这里就不在多说了,可以参考这篇:eclipse集成lombok注解不起作用 但是我按照网上的方式安装之后,注解一直不起作 ...
- J.U.C-volatile
禁止指令重排
- css/css3 未知元素宽高,垂直居中和水平居中
未知元素的宽高情况下 垂直居中和水平居中 第一种 flex盒布局 (推荐) /*弹性盒模型*/ /*主轴居中对齐*/ /*侧轴居中对齐*/ .ele{ display:flex; justify-c ...
- python学习07
函数中的模块及包管理1)1.模块查找的顺序:运行代码时当前目录 -> PYTHONPATH ->系统环境变量PATH设置的路径2.导入模块的书写规范:内置模块-------第三方模块--- ...
- Python-re模块中一些重要函数
re模块包含对正则表达式的支持.
- vue 移动端项目总结(mint-ui)
跨域解决方案 config/dev.env.js 'use strict' const merge = require('webpack-merge') const prodEnv = require ...
