Jenkins Vue项目自动构建以及构建后续操作
Jenkins在linux上的安装教程:http://www.ityouknow.com/springboot/2017/11/11/springboot-jenkins.html
另外,关于在windows上的安装请自行百度...
下面贴下Jenkins构建前端Vue项目的配置:
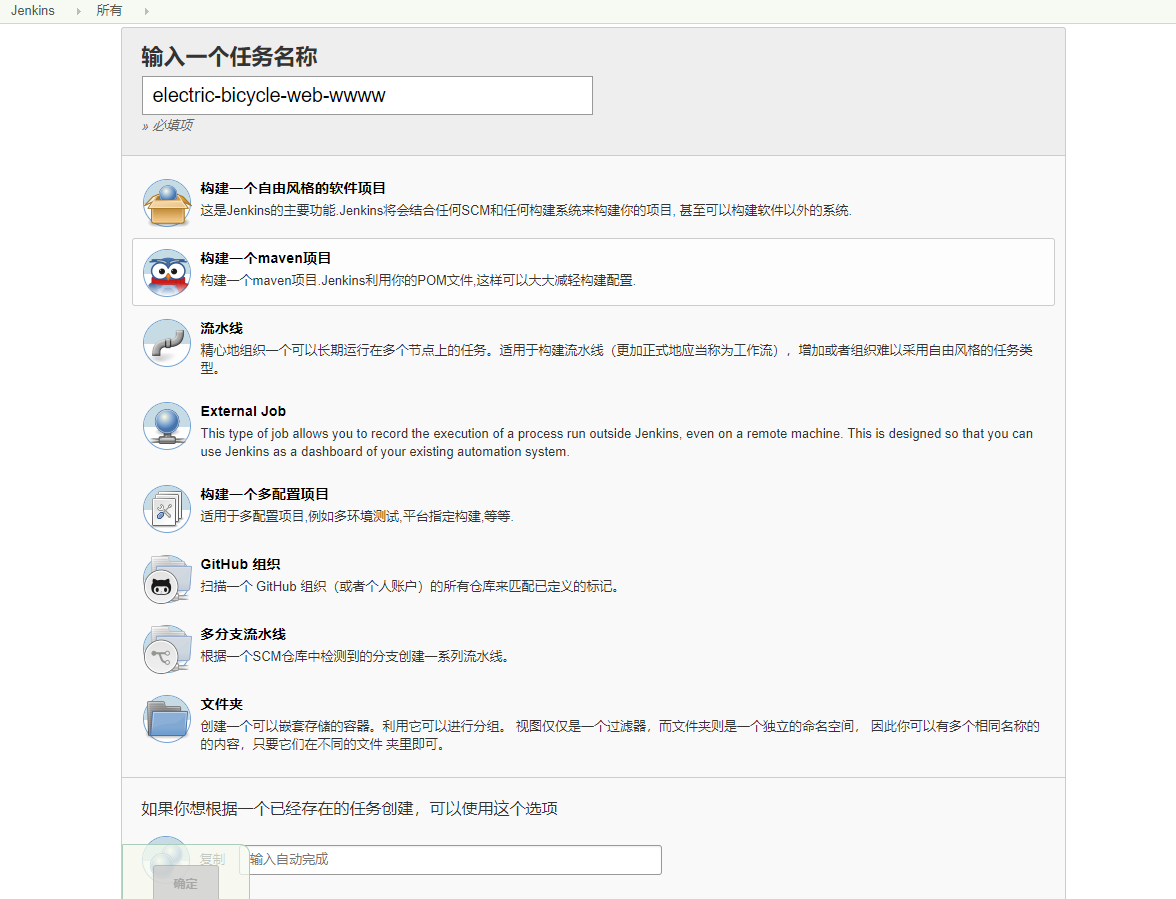
新建任务:点击左上角的 新建任务


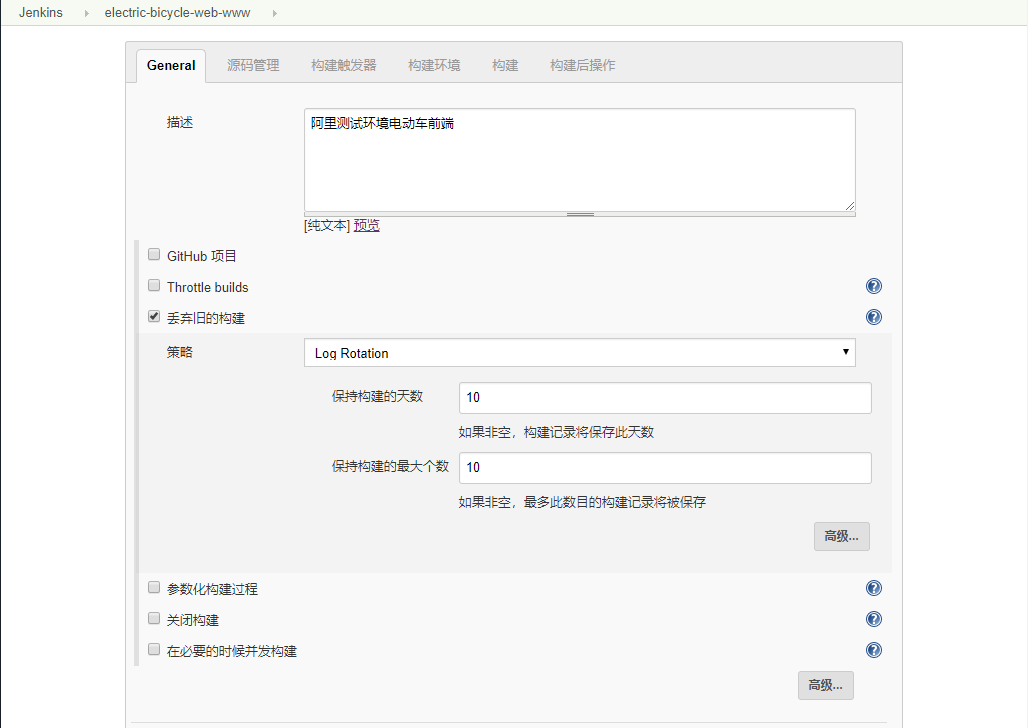
General

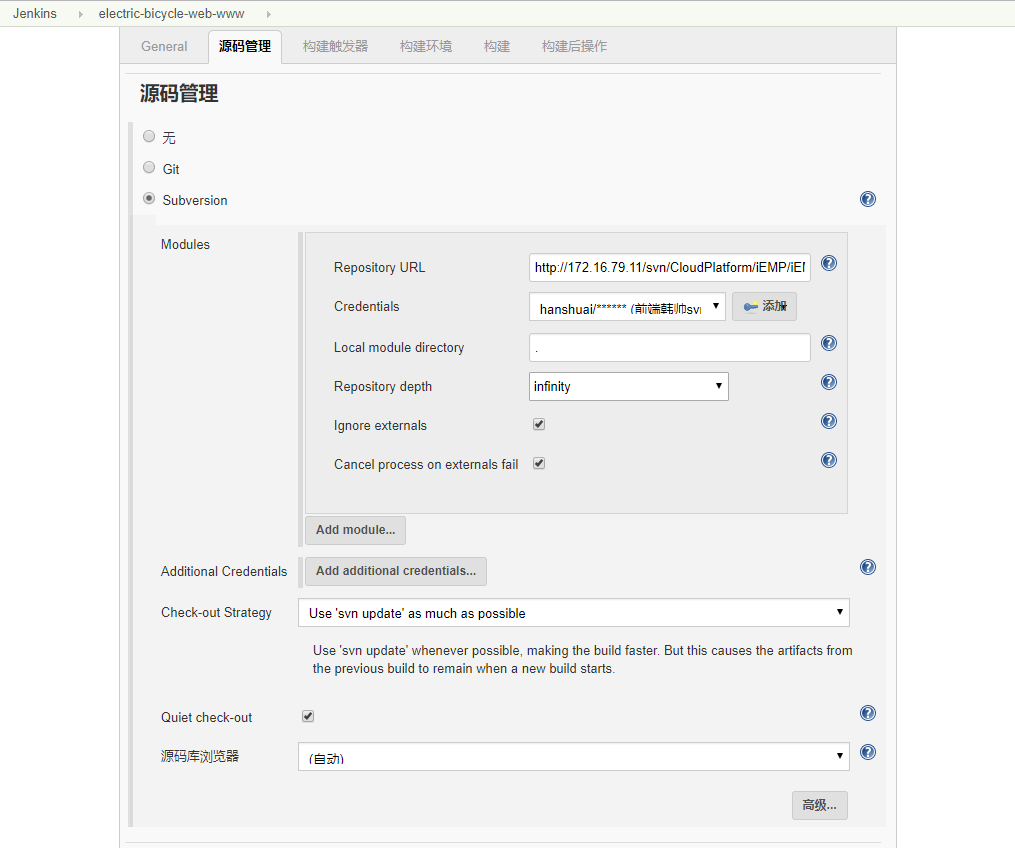
源码管理(这个项目用的是svn,注意要创建的图中的全局凭证,也就是你的svn账户和密码)

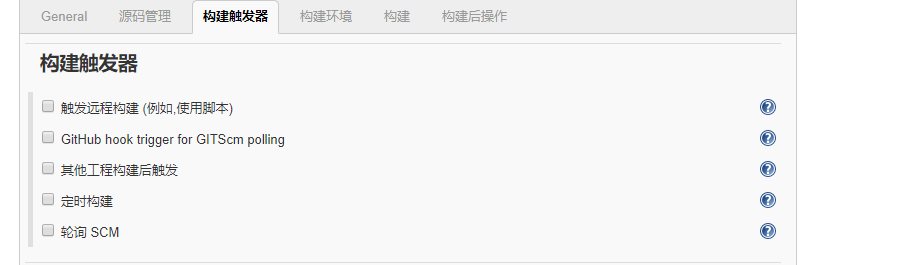
构建触发器

我们是手动点击 立即构建 按钮进行构建,你可以设置定时构建和轮询构建
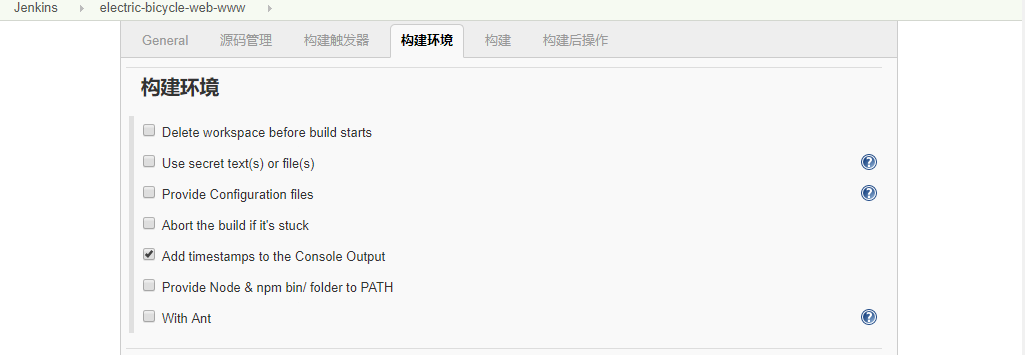
构建环境

将 Add timestamps to the Console Output 打上勾,会在构建时的控制台中打印出时间
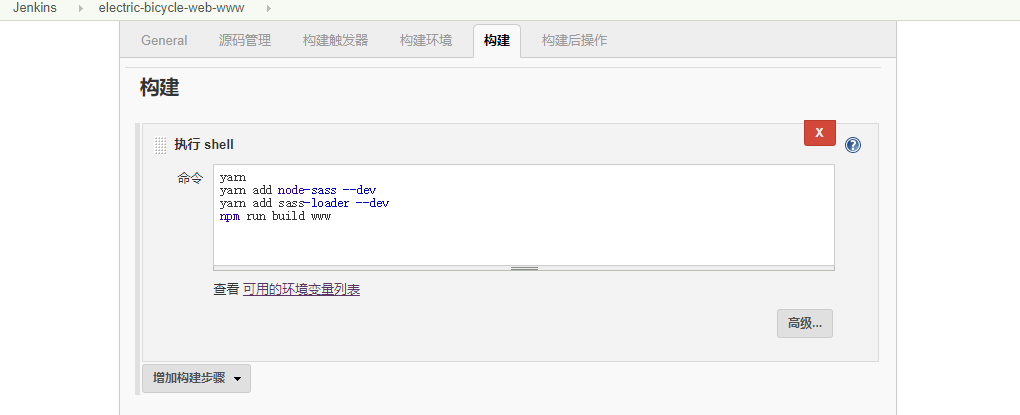
构建

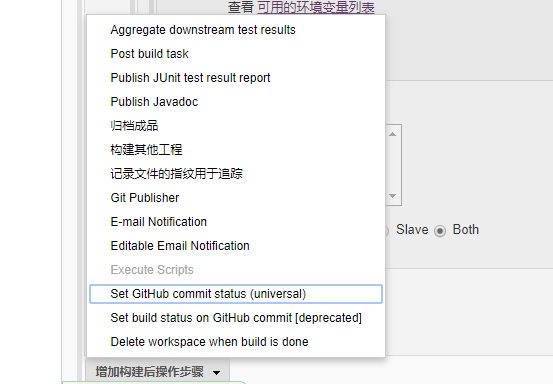
构建后操作
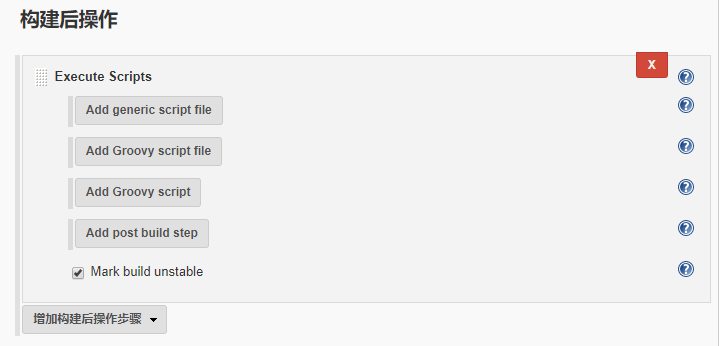
点击增加构建后操作步骤

选择 Execute Scripts(需要Jenkins插件支持:Build Step 和 Post build task )

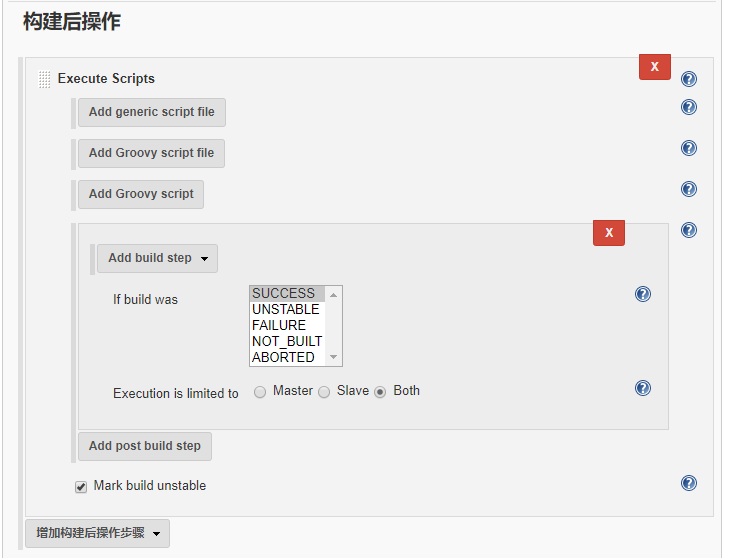
然后点击, Add post build step

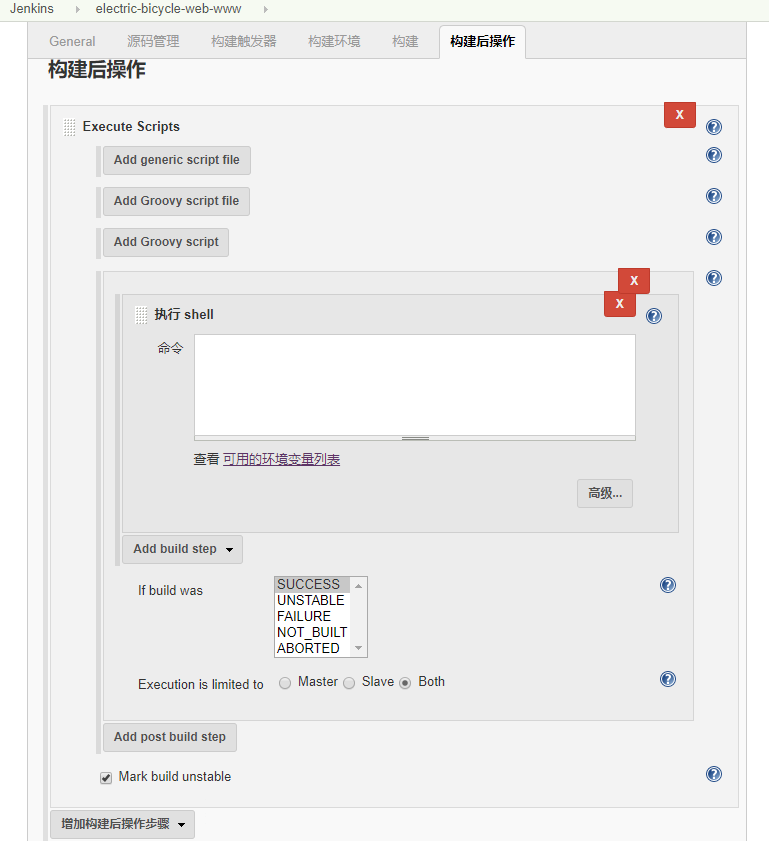
点击Add build step,选择执行Shell

出现如下

文本框内需要些一些脚本,会在构建成功之后执行。这里说下我们的解决办法,将前端构建好的文件告诉我们上线管理系统,我们通过自动上线管理系统进行上线
#!/bin/bash
NAME="electric-bicycle-web-www"
VERSION=`svnversion` cd /home/szhq/.jenkins/jobs/electric-bicycle-web-www/workspace/dist/
pwd
ls buildme -n $NAME -v $VERSION -d /home/szhq/.jenkins/jobs/electric-bicycle-web-www/workspace/dist/
构建后操作也可以通过ssh将打完包的文件上传你的服务器(这样子简单粗暴,但是上线没有版本控制,也没有办法进行回滚)
下面我贴一下构建直接上线的配置:选择Send build artifacts over SSH(需要Jenkins插件: Publish Over SSH)

在SSH Server Name字段选择你的预先配置好的服务器(创建过程: Jenkins -> 系统管理 -> 系统设置 -> Publish over SSH -> SSH Servers,点击新增)
在Transfers 中:
Source files 表示上传到服务器的文件的路径,我这里写的当前项目根目录下dist目录下的所有文件,包括static文件夹和index.html,具体的匹配规则请自行查询有关资料
Remove prefix 表示上传到服务器需要删除的本地路径前缀,这里表示将dist前缀移除,上传到服务器的只有static文件夹和index.html
Remote directory 表示要删除的服务器上的目录路径,这里是每次上传时将之前的文件全部删除,用新的文件来替换
Exec command 表示执行的shell脚本,前端暂时需要,感觉这个一般是给部署后台用的,上传jar包后启动服务
按照上边配置完成后,构建完成后会自动将文件更新到服务器上...
Jenkins Vue项目自动构建以及构建后续操作的更多相关文章
- 如何在输入命令行npm run dev 之后vue项目自动在浏览器打开
使用代码编辑器打开vue项目代码,在config文件夹里面找到index.js 将里面的:autoOpenBrowser: false, 修改为 :autoOpenBrowser: true, 这个方 ...
- vue项目自动构建工具1.0,支持多页面构建
该工具适用于超多项目开发,每个项目不用都安装依赖,所有依赖都安装在ffk命令项目中,对于多分支拉到本地进行开发,亦有益处.对于多页面开发,也是相当便利,不用手动撸entry和plugin. git: ...
- Vue项目自动转换 px 为 rem,高保真还原设计图
技术栈 vue-cli:使用脚手架工具创建项目. postcss-pxtorem:转换px为rem的插件. 自动设置根节点html的font-size 因为rem单位是相对于根节点的字体大小的,所以通 ...
- 【转载】Vue项目自动转换 px 为 rem,高保真还原设计图
前端开发中还原设计图的重要性毋庸置疑,目前来说应用最多的应该也还是使用rem.然而很多人依然还是处于刀耕火种的时代,要么自己去计算rem值,要么依靠编辑器安装插件转换. 而本文的目标就是通过一系列的配 ...
- tox python项目虚拟环境管理自动化测试&&构建工具
tox 是一个方便的工具,可以帮助我们管理python 的虚拟环境,同时可以进行项目自动测试以及构建 tox 如何工作的 说明 从上图我们也可以看出如何在我们项目中使用tox 参考资料 https:/ ...
- cordova+vue 项目打包成Android(apk)应用
现在使用vue开发的项目越来越多,使用vue开发的移动端打包就成了最大的问题.现在前端打包方案有好多种,但是综合来说,我比较喜欢用cordova来进行Android和ios的打包,配置完成之后,每次只 ...
- 在django中部署vue项目,不单独抽离dist文件
1,在django项目下(app所在目录),新建vue项目,使用脚手架构建vue项目,vue create (项目名) 2,构建好以后,配置django: (1),配置settings: · 修改te ...
- vue初级学习--控制台创建vue项目
一.导语 困困的我,好想睡啊,但还是敲下这边有的没的的笔记吧 二.正文 1.输入 vue list 可查看此环境下,vue能创建的项目模板 没将webpack.vue-route啃精了的话,老实用we ...
- vue项目全局引入vue-awesome-swiper插件做出轮播效果
在安装了vue的前提下,打开命令行窗口,输入vue init webpack swiper-test,创建一个vue项目且名为swiper-test(创建速度可能会有点慢,耐心等),博文讲完后,源码托 ...
随机推荐
- JavaScript速记
JavaScript常见知识点积累,包括数据类型.数值转换.对象.原型与原型链.作用域与闭包等等,持续整理更新,如有错误请指正,甚是感激 本文链接:JavaScript那些磨人的小妖精 作者:狐狸家的 ...
- echarts Map(地图) 不同颜色区块显示
以河南地图为例: 代码如下: <h3>天翼日必达完成率</h3> <div id="map" style="height:340px; te ...
- window配置ftp服务,代码客户端上传下载文件
1 开启ftp服务 打开控制面板,点击程序,找到程序和功能,点击”打开或关闭windows功能” 找到“Internet信息服务”,点击前面的加号,展开功能,勾选”FTP服务”,“FTP扩展性”,“I ...
- 各种类型文件的Content-Type
各种类型文件的Content-Type 2017年11月27日 10:00:56 thebigdipperbdx 阅读数:7360 版权声明:本文为博主原创文章,未经博主允许不得转载. https ...
- python的socket解析
1.实现一对一的进行沟通交流 (1).服务端代码如下: import socket server = socket.socket() server.bind(("localhost" ...
- JS“盒子模型”
列举几个常用的属性 client系列 clientWidth - 盒子真实内容的宽度[content+padding左右],不包括边线和滚动条 clientHeight - 盒子真实内容的高度[con ...
- luogu P5319 [BJOI2019]奥术神杖
传送门 要求的东西带个根号,这玩意叫几何平均数,说到平均数,我们就能想到算术平均数(就是一般意义下的平均数),而这个东西是一堆数之积开根号,所以如果每个数取对数,那么乘法会变成加法,开根号变成除法,所 ...
- 错误: ‘shared_ptr’ in namespace ‘std’ does not name a type的解决方法。
这是因为要使用C++11的标准编译,而catkin_make时无法识别出来. 修改方法是在CMakeLists.txt文件里面添加: set(CMAKE_CXX_FLAGS "${CMAKE ...
- phpinfo
phpinfo是一个运行指令,为显示php服务器的配置信息. phpinfo函数是PHP最为常用的配置输出函数.phpinfo函数能够输出服务器PHP当前状态的大量信息,其中包含了PHP的编译选 ...
- word20170106在机场 At the airport有用的词和句子
有用的词: airport terminal: 航站楼 domestic flight: 国内航班 international flight: 国际航班 checked luggage: 托运行李 c ...
