python3学习笔记之十七
1. 网站本质:通过socket建立连接。
服务端(网站)
1. 先启动并监听:80端口
4. 获取请求信息
请求头
请求体
5. 处理请求
响应内容:
响应头:\r\n\r\n响应体 响应头会被放到浏览器中。 响应体就是收到的html页面。
客户端(浏览器)
2. 建立连接 IP:端口
3. 发送请求:
请求首行 \r\n get请求数据在uri里面
请求头\r\n\rn
空行
请求体: 如果是get请求,请求体为空,提交的数据只能在uri里面;如果是post请求,请求体为提交的数据,uri也可以有数据。 name=a&password=123
注意:请求与响应是成对出现的,重定向是服务器给浏览器响应了一个新的地址,浏览器重新请求这个地址。
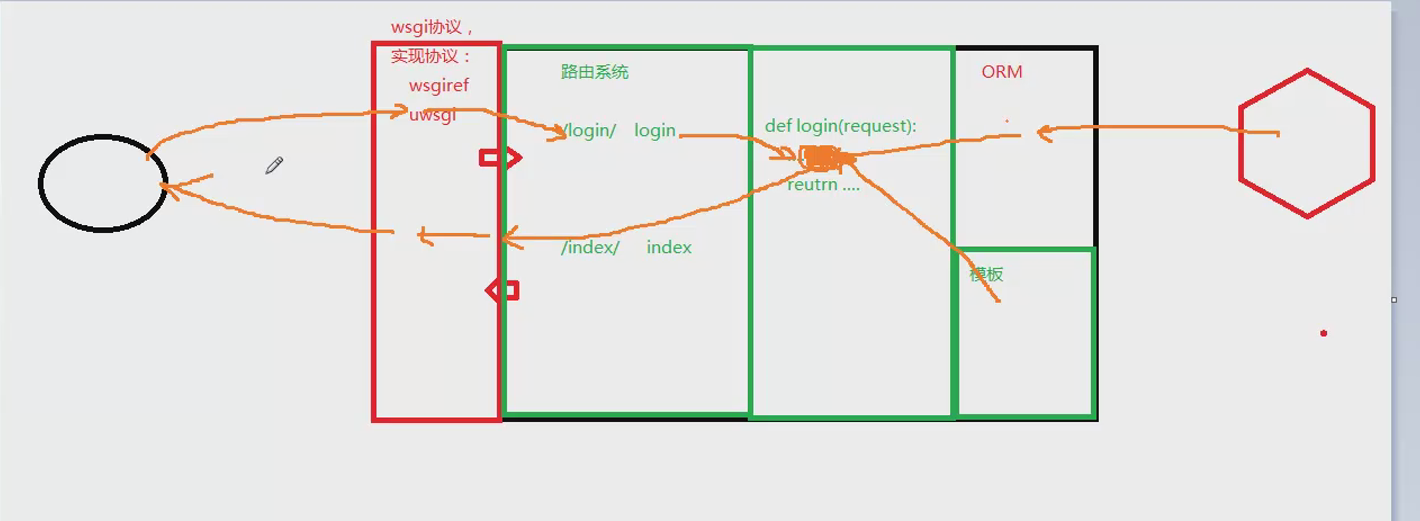
2. Django的请求周期

3. 基于bootstrap实现用户登录
- 创建好project和app
- 修改setting.py
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
#'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], 默认为空,需要添加上。模版的路径。
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
STATIC_URL = '/static/'
STATICFILES_DIRS=(os.path.join(BASE_DIR,'static'),)
#TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),) 这一行注释掉
然后project中创建一个static目录.
- 创建路由系统
在urls.py中,新建url与views的映射关系。
from ziyuanguanli import views
urlpatterns = [
#url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
]
然后在views.py中,创建一个login的函数。
然后在templates中,添加一个模版。
4. 使用django连接数据库,在项目的models.py中,创建库和表结构。
from django.db import models class UserInfo(models.Model):
id =models.AutoField(primary_key=True)
user=models.CharField(max_length=32,null=False)
pwd=models.CharField(max_length=64,null=False)
age = models.IntegerField(null=True) class Department(models.Model):
id=models.AutoField(primary_key=True)
depart=models.CharField(max_length=32) class Hosts(models.Model):
hostname=models.CharField(max_length=32)
ip=models.CharField(max_length=32)
depart=models.ForeignKey(to='Department',to_field='id')
执行命令:创建数据库表
python3 manage.py makemigrations
python3 manage.py migrate
5. 路由系统
url要添加起始符和终止符
传参一:使用url路径传入参数
request.GET.get('nid')
request.GET.get('xid')
传参二:
修改url为正则,可以使用位置参数传参
传参三:
使用关键字参数传参
路由分发:
python manage.py startapp openstack
如果有多个项目,可以在单独项目使用url,在公共的url里面,添加关键字include.
6. 视图函数
request.method
request.GET
request.POST
return HttpResponse('文本')
return redirect('url')
return render(request,'模版路径',{'k1':'v1'})
7. 模版语言
a. 单值
{{'msg'}}
b. 列表
{{k2.2}} 取索引为2的值
c. 循环
{%for i in k2 %}
{% endfor %}
循环取字典的values, keys,items
{% for foo in k3.items %}
<p>{{ foo}}</p>
{% endfor %}
d. if ..........else判断
{% if k1 == 123 %}
<h1>下课</h1>
{% else %}
<h1>放学</h1>
{% endif %}
e. 母板
先创建一个layout.html文件,然后写入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap/css/bootstrap.css">
<style>
body{
margin: 0;
}
</style>
{% block css %} {% endblock %}
</head>
<body>
<div style="height: 48px;background-color: #1b6d85">
头部菜单
</div>
<div>
<div style="float: left;width: 20%;background-color: #dddddd;height: 500px;">
菜单
</div>
<div style="float: left;width: 80%">
{% block content %} {% endblock %}
</div>
</div> {% block js %} {% endblock %}
</body>
</html> {% extends "layout.html" %} {% block content %} <h1>编辑部门</h1>
<form method="post">
<div class="form-group">
<label for="t1">部门名称</label>
<input id="t1" type="text" class="form-control" name="title" value="{{ obj.title }}">
</div>
<input type="submit" value="修改" class="btn btn-default">
</form> {% endblock %} {% block js %}
<script></script>
{% endblock %}
8. 外键补充
class Hosts(models.Model):
hostname=models.CharField(max_length=32)
ip=models.CharField(max_length=32)
depart=models.ForeignKey(to='Department',to_field='id')
python3学习笔记之十七的更多相关文章
- Python3学习笔记(十七):requests模块
官方中文文档:http://docs.python-requests.org/zh_CN/latest/
- Python3学习笔记(urllib模块的使用)转http://www.cnblogs.com/Lands-ljk/p/5447127.html
Python3学习笔记(urllib模块的使用) 1.基本方法 urllib.request.urlopen(url, data=None, [timeout, ]*, cafile=None, ...
- Python3学习笔记 - 准备环境
前言 最近乘着项目不忙想赶一波时髦学习一下Python3.由于正好学习了Docker,并深深迷上了Docker,所以必须趁热打铁的用它来创建我们的Python3的开发测试环境.Python3的中文教程 ...
- python3学习笔记(7)_listComprehensions-列表生成式
#python3 学习笔记17/07/11 # !/usr/bin/env python3 # -*- conding:utf-8 -*- #通过列表生成式可以生成格式各样的list,这种list 一 ...
- python3学习笔记(6)_iteration
#python3 学习笔记17/07/10 # !/usr/bin/env python3 # -*- coding:utf-8 -*- #类似 其他语言的for循环,但是比for抽象程度更高 # f ...
- python3学习笔记(5)_slice
#python3 学习笔记17/07/10 # !/usr/bin/env python3 # -*- coding:utf-8 -*- #切片slice 大大简化 对于指定索引的操作 fruits ...
- Python3学习笔记01-环境安装和运行环境
最近在学习Python3,想写一些自己的学习笔记.方便自己以后看,主要学习的资料来自菜鸟教程的Python3教程和廖雪峰官方网站的Python教程. 1.下载 1)打开https://www.pyth ...
- python3学习笔记(9)_closure
#python 学习笔记 2017/07/13 # !/usr/bin/env python3 # -*- conding:utf-8 -*- #从高阶函数的定义,我们可以知道,把函数作为参数的函数, ...
- python3学习笔记(8)_sorted
# python学习笔记 2017/07/13 # !/usr/bin/env python3 # -*- coding:utf-8 -*- #python 内置sorted()函数 可以对list进 ...
随机推荐
- Java设计模式--装饰器模式到Java IO 流
装饰器模式 抽象构件角色:给出一个抽象接口,以规范准备接受附加责任的对象. 具体构件角色:定义准备接受附加责任的对象. 抽象装饰角色:持有一个构件对象的实例,并对应一个与抽象构件接口一致的接口. 具体 ...
- C#利用 HttpWebRequest 类发送post请求,出现“套接字(协议/网络地址/端口)只允许使用一次”问题
声明:问题虽然已经被解决,但是并没有明白具体原理,欢迎大佬补充. 最近网站出现一个问题,在C#里面使用 HttpWebRequest 类去发送post请求,偶尔 会出现 “套接字(协议/网络地址/端 ...
- C语言面试题大汇总之华为面试题 Eddy整理
1.局部变量能否和全局变量重名? 答:能,局部会屏蔽全局.要用全局变量,需要使用"::" ;局部变量可以与全局变量同名,在函数内引用这个变量时,会用到同名的局部变量,而不会用到全局 ...
- 081、Weave Scope 多主机监控(2019-04-29 周一)
参考https://www.cnblogs.com/CloudMan6/p/7674011.html Weave Scope 除了监控容器,还可以监控Docker Host. 点击顶部 HOS ...
- MySQL启动出现The server quit without updating PID file错误解决办法
启动mysql服务的时候报下面这个错: 之间网上搜了各种办法,有重新初始化的(这怎么可能,里面还有数据...),有修改启动脚本的等等,但是都没用. 其实解决办法非常简单粗暴,那就是把/etc/my.c ...
- es6中的class的使用
---恢复内容开始--- es5中生成实例对象的传统方法是通过构造函数: function Point(x,y){ this.x = x; this.y = y; } Point.prototype. ...
- ue4 staticMesh属性记录
Light Map Resolution 光照贴图分辨率 Generate Mesh Distancde Field 生成网格距离场(一种不怎么消耗性能的阴影) http://api.unrealen ...
- centos7.2下部署 python3
安装Python3 1.环境准备 yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel read ...
- Vue + Element 配置报错
{ test: /\.(eot|svg|ttf|woff|woff2)$/, loader: 'file-loader'}
- PowerPoint 中插入 Latex 公式
做 PPT 用 Latex Beamer 毕竟还是太麻烦,Beamer 毕竟还是更适合学术性的,各种定义各种公式的那种,遇到要画各种图,插入各种图片,进行错综复杂的排版就比较棘手了. 最终还是 Pow ...
