webpack学习记录
webpack 中文网站 https://webpack.docschina.org/
webpack1 有编译打包 模块热更新 代码分割 文件处理功能
webpack2
tree Shaking(打包代码体积更小 引入进来 但没有使用的代码 不会引入)
ES module 在1版本中 要使用es语法必须使用babel 在2版本中 则不需要
动态引入 Import(src) v1 中 需要require.ensure
新的文档
webpack3
Scope Hoisting(作用域提升) ->打包以后代码的性能提升(优化闭包结构)
Magic Comments(配合动态import 使用) 懒加载代码


通过 webpack css loader 能够将css变成 js的一个模块


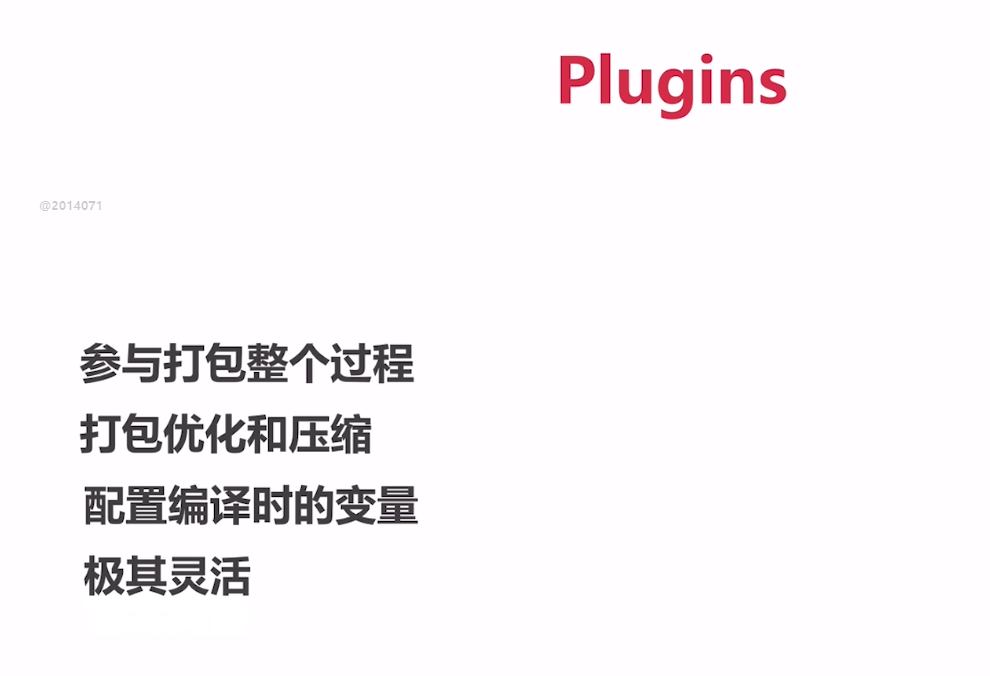
小例子 关于Plugins


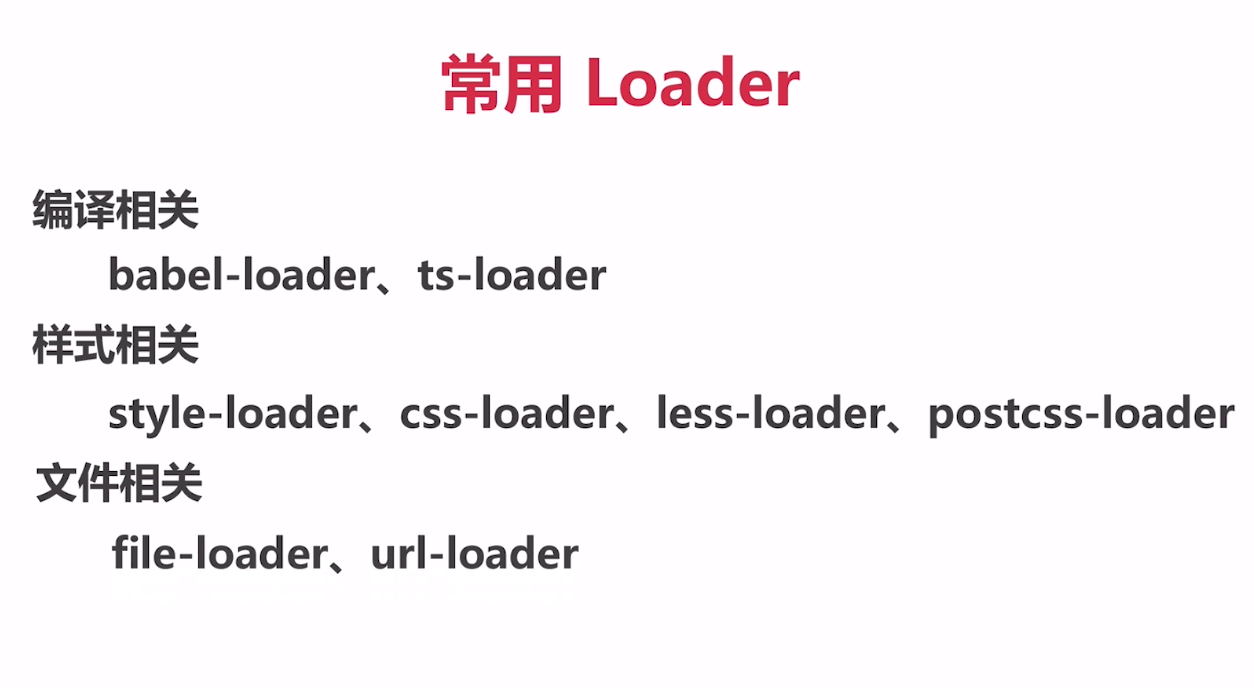
块 一捆 模块(通过loader模块能将图片 css 变成js的一个模块)
webpack学习记录的更多相关文章
- 前段学习 之 webpack 学习记录
自动化安装 1.安装node (node -v查看node版本) 2.全局安装vue-cli Npm install -g vue-cli Vue- v:查看是否安装成功 Vue list:查看 ...
- webpack学习记录 - 学习webpack-dev-server(三)
怎么用最简单的方式搭建一个服务器? 首先安装插件 npm i --save-dev webpack-dev-server 然后修改 packet.json 文件 "scripts" ...
- webpack学习记录-认识loader(二)
Loader 就像是一个翻译员,能把源文件经过转化后输出新的结果,并且一个文件还可以链式的经过多个翻译员翻译. loader参考文章:https://webpack.docschina.org/loa ...
- webpack学习记录-初步体验(一)
一.关于webpack 自从出现模块化以后,大家可以将原本一坨代码分离到个个模块中,但是由此引发了一个问题.每个 JS 文件都需要从服务器去拿,由此会导致加载速度变慢.Webpack 最主要的目的就是 ...
- Webpack 学习记录之概念
1 什么是webpack webpack是一个模块打包器,可以递归的构建一个依赖关系图,其中包含每个程序需要的每个模块,然后将所有模块打包成一个或多个bundle.他和其他的工具最大的不同在于他支持c ...
- webpack学习记录 二
开发网站 用polyfill(全局污染) 开发框架 用Runtime(局部污染) 在.babelrc文件中
- 【原】webpack学习笔记
之前在react的项目中有用过webpack,不过没有认真的去研究,这段时间又重新好好的学习一下webpack,发觉 webpack是一个很强大的东西.而且很好用,方便,接下来主要是做一下学习的笔记 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Quartz 学习记录1
原因 公司有一些批量定时任务可能需要在夜间执行,用的是quartz和spring batch两个框架.quartz是个定时任务框架,spring batch是个批处理框架. 虽然我自己的小玩意儿平时不 ...
随机推荐
- day 16 包的导入
包的认识 '''包通过文件夹来管理一系列功能相近的模块包:一系列模块的集合体重点:包中一定有一个专门用来管理包中所有模块的文件包名:存放一系列模块的文件夹名字包名(包对象)存放的是管理模块的那个文件 ...
- CentOS-常用安装
JDK安装 1.检查jdk版本:java -version 2.检查jdk安装包:rpm -qa|grep java 3.将要安装的jdk的tar.gz包拖入,CRT快捷键ALT+P 4.解压到指定目 ...
- Lepus搭建企业级数据库全方位监控系统
前言 Lepus(天兔)数据库企业监控系统是一套由专业DBA针对互联网企业开发的一款专业.强大的企业数据库监控管理系统,企业通过Lepus可以对数据库的实时健康和各种性能指标进行全方位的监控.目前已经 ...
- 三十、小程序解析HTML(对富文本返回数据的处理)
1.首先需要下载插件wxParse 下载地址 https://github.com/ZCLegendary/WXNews 百度云盘有保存 WXML <import src="../.. ...
- 关于childNodes的删除
在使用childNodes时,发现需要删除的元素多于1时,会出现无法全部删除的情况.谷歌以后发现,该属性返回的子节点集合是实时更新的,也就是说,在for循环中,当删除第一个子节点之后,第二次删除的是原 ...
- Python变量的本质与intern机制
变量的存储 a = 'abc' 理解:①先在内存中生成一个字符串‘abc’ ②可以把比变量名a看做一个便利贴,然后将a贴到‘abc’中 ③注意顺序,是生成‘abc’,然后再创建a指向‘abc’ ...
- windows环境下memcache相关配置及PHP加载相应模块(php7版本)
原文:https://blog.csdn.net/zhangatle/article/details/77504094 亲测安装成功 php 7.0 nts 86 第一步,首先下载windows版本的 ...
- AtCoder Grand Contest 012
AtCoder Grand Contest 012 A - AtCoder Group Contest 翻译 有\(3n\)个人,每一个人有一个强大值(看我的假翻译),每三个人可以分成一组,一组的强大 ...
- 整理CSS选择符
1.星号选择器 ;; } 星号选择器将匹配页面里的每一个元素.很多开发者使用这个技巧将外边距和内边距重置为零.虽然在快速测试时这确实很好用,但我建议你永远不要再生产代码中使用它.它给浏览器带来大量不必 ...
- Python【第二篇】运算符及优先级、数据类型及常用操作、深浅拷贝
一.运算符及优先级 Python 运算符(算术运算.比较运算.赋值运算.逻辑运算.成员运算) 1.算数运算符 运算符 描述 实例,a=20,b=10 + 加 a+b输出结果30 - 减 a-b输出结果 ...
