通过游戏来学习CSS的Flex布局
在复习Flex 布局的时候发现的了几个有趣的小游戏,在这里分享并记录几个有难度的答案
1. Flexbox Froggy
通过调整CSS样式来使各种青蛙回到对应的荷叶上,游戏默认难度为Beginner会有提示,可以在下面的settings关闭提示,一共24关,感觉只有17和24有点疑惑,这里标记一下答案
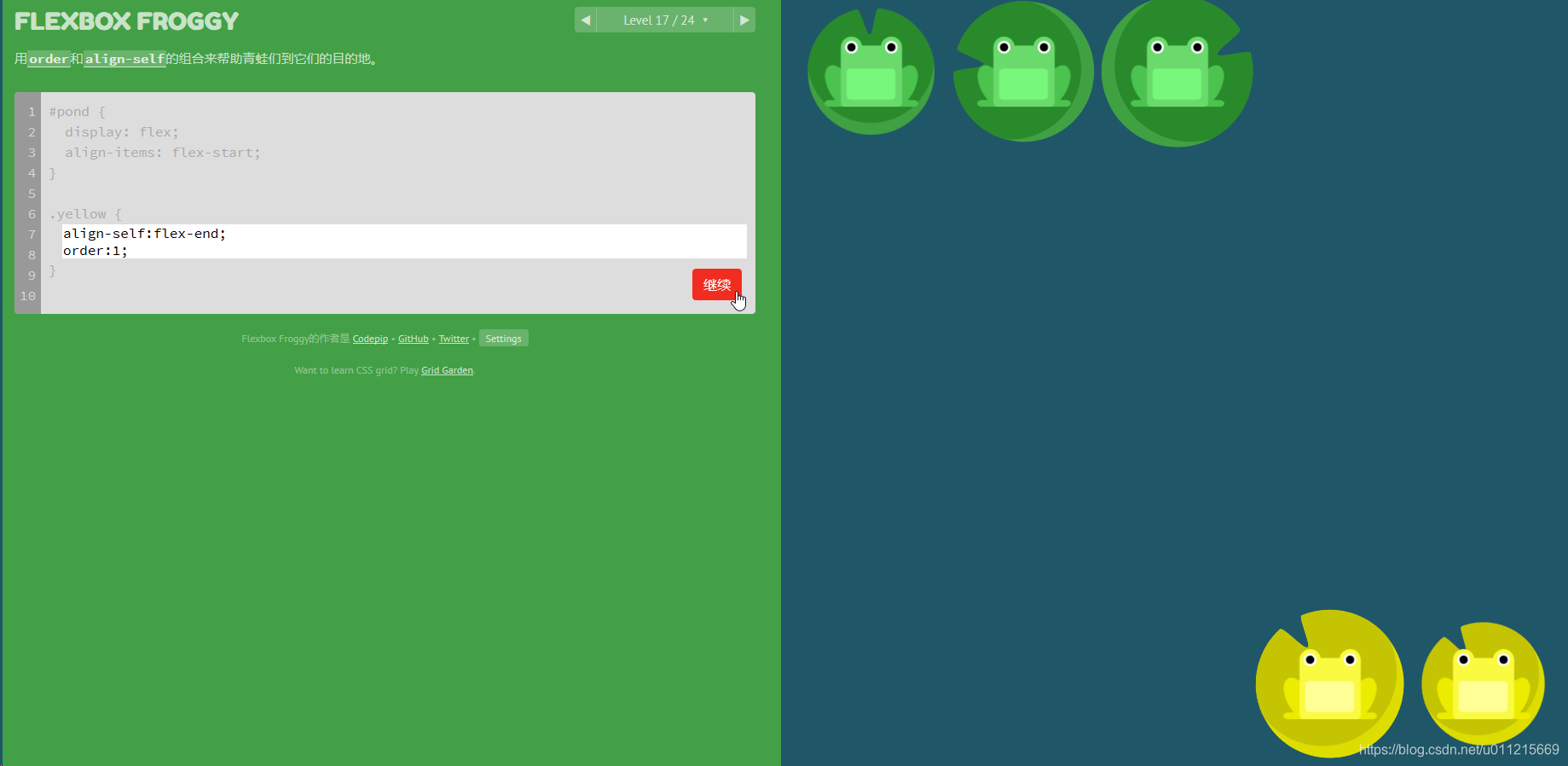
Flexbox Froggy 17关

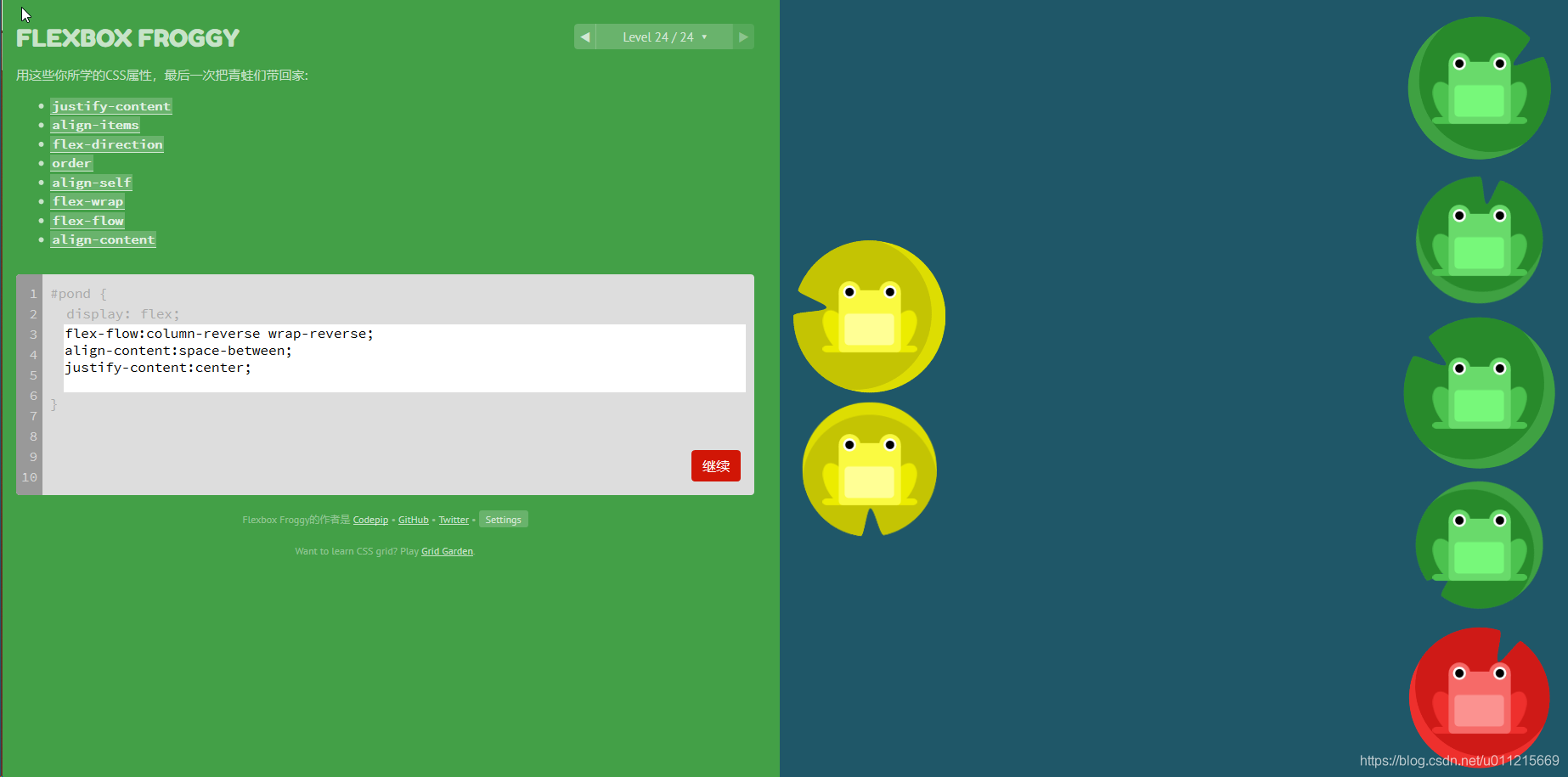
Flexbox Froggy 24关 ## 2. Flexbox Defense
## 2. Flexbox Defense
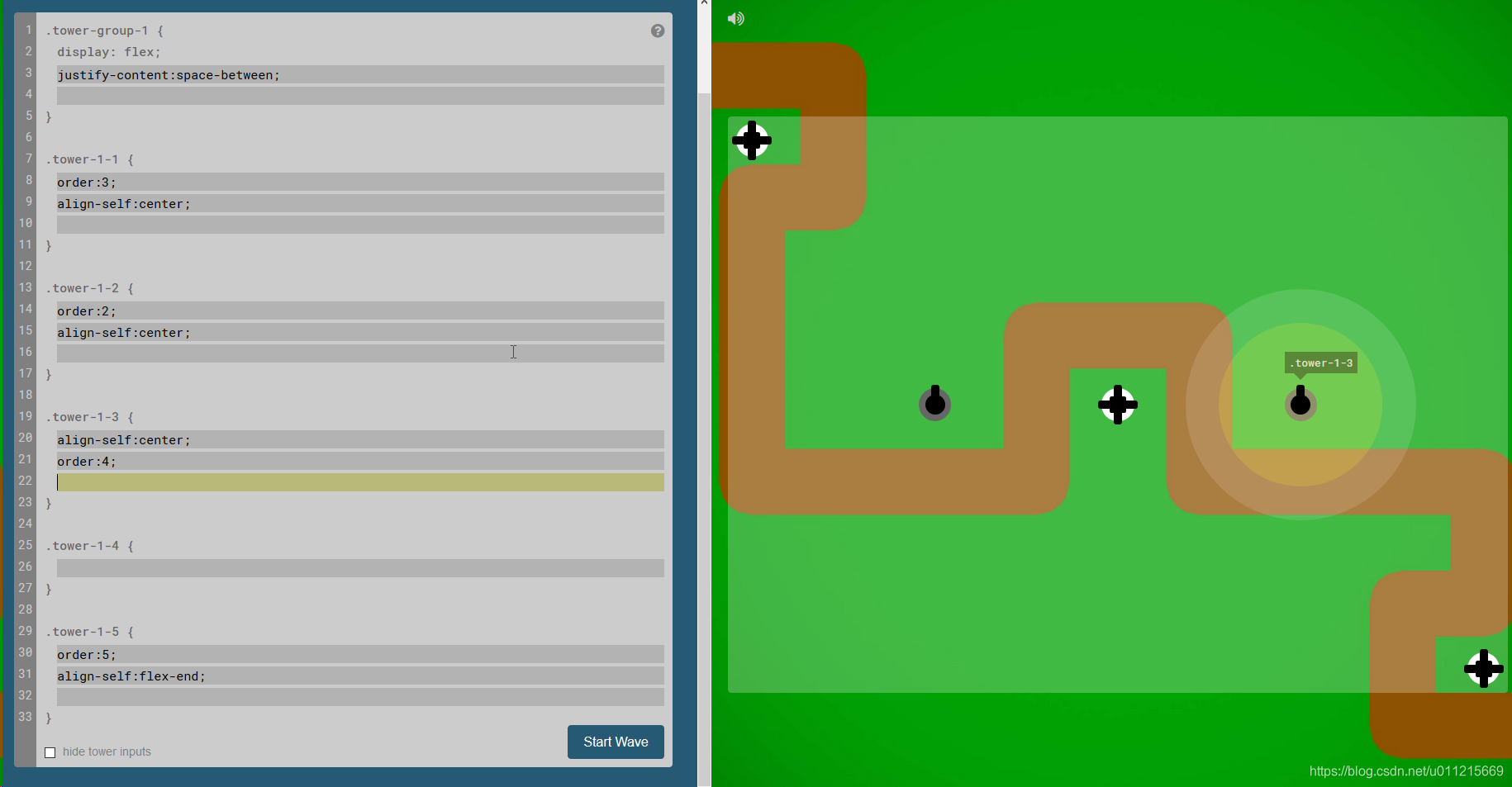
这是一个塔防游戏,通过CSS布局来各个调整炮塔的位置,默认是调整Flex container(不了解什么是Flex container的可以参考这里),Flex item选项是隐藏的,如果需要调整得先点击左侧的hide tower inputs调整完可以开始战斗,唯一的要求是炮塔 不能在轨道上,每一关的胜利条件不同,但是最好都可以达到满满分。自己除了最后一关,其他的都没太大难度.

通过游戏来学习CSS的Flex布局的更多相关文章
- css的flex布局调试
学习经验-css的flex布局 今天遇到一个小问题 在给三个div布局时,设置父元素display:flex 此时三个div的宽度均为50%,他们并没有超出屏幕的宽度,还是撑满了父元素. 为什么呢? ...
- CSS的flex布局(转载)
我们之前已经学过一些布局模型,比如说浮动,绝对定位等等,但是这些布局方式一是不够简洁,而是使用的范围确实是太窄了. flex模型拥有比较多的属性,来设置多样的布局方式,接下来我们就详细介绍各种属性对布 ...
- CSS学习笔记:flex布局
目录 一.Flex布局简介 1. Flex布局的主要作用 2. Flex布局应用场景 二.Flex布局的使用 1. Flex布局的两种相关元素 2. 父项属性 2.1 flex- direction ...
- “妄”眼欲穿-CSS之flex布局和边框阴影
妄:狂妄: 不会的东西只有怀着一颗狂妄的心,假装能把它看穿吧. 作为一个什么都不会的小白,为了学习(zb),特别在拿来主义之后写一些对于某些css布局的总结,进一步加深对知识的记忆.知识是人类的共同财 ...
- CSS之Flex 布局
Flex 布局教程:语法篇 网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些 ...
- 微信小程序CSS之Flex布局
转载:https://blog.csdn.net/u012927188/article/details/83040156 相信刚开始学习开发小程序的初学者一定对界面的布局很困扰,不知道怎么布局,怎么摆 ...
- 详解CSS的Flex布局
本文由云+社区发表 Flex是Flexible Box 的缩写,意为"弹性布局",是CSS3的一种布局模式.通过Flex布局,可以很优雅地解决很多CSS布局的问题.下面会分别介绍容 ...
- CSS之FLex布局介绍
网页布局(layout)是CSS的一个重点应用. img 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如, ...
- CSS之Flex 布局:语法篇
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如 ...
随机推荐
- This is very likely to create a memory leak 异常
原因: 内存分配不够 解决办法:tomcat目录下,修改bin/catalina.sh文件,添加以下语句: JAVA_OPTS="-server -Xms768m -Xmx768m -XX: ...
- Linux基础系统优化及常用命令
# Linux基础系统优化及常用命令 [TOC] ## Linux基础系统优化 Linux的网络功能相当强悍,一时之间我们无法了解所有的网络命令,在配置服务器基础环境时,先了解下网络参数设定命令. - ...
- 小程序 <web-view></web-view> 中使用 form 表单提交
在最近的小程序项目中,使用到了 <web-view></web-view> 内嵌 H5 页面,在 H5 中需要使用 form 表单提交数据. H5 使用的技术框架是 vue+v ...
- idea如何快速查看接口的实现类
查找接口的实现类: IDEA 风格 ctrl + alt +B 在按F2查看详细文档注解 查看类或接口的继承关系: ctrl + h
- 开启IIS的WebGarden、WebFarm和StateServer之旅
前言 公司系统虽然配置有1台NLB后拖4台App Server最后搭一台强劲无比的DB Server,但每天下午4点左右总被投诉系统慢,报表下载不了等问题.究其原因,原来NLB采用锁定sessionI ...
- mint-ui Picker设置指定初始值
最近做的项目公司需求是信息输入页设置地址跳转下一页后,再返回信息输入页查看信息时,地址要默认显示前面选择的地址,以此记录下,需要小伙伴可以看看 data{return{}}中设置 :slots 在 ...
- LeetCode第二十题-有效的括号
Valid Parentheses 问题简介: 给定一个只包含字符 ‘(’ , ‘)’ , ‘{’ , ‘}’ , ‘[’ , ‘]’ 的字符串,确定输入字符串是否有效 有效的条件: 必须使用相同类型 ...
- 2018-2019-2 20165325《网络对抗技术》Exp0 Kali安装 Week1
2018-2019-2 20165325<网络对抗技术>Exp0 Kali安装 Week1 一.安装kali VMware上学期已经有了,主要是下载Kali-Linux-2019.1-vm ...
- 让你的Spring Boot应用快速运行在Docker上面
前置条件: 1. 服务器(我这边是CentOS7)上已经安装了Docker(安装步骤很简单,可以参考我上一篇博客) 2.服务器上已经安装了Java和Maven 在满足以上条件后,我们就可以开始了: 1 ...
- git/gerrit的简介
gerrit和git 1.git Git是什么? Git是目前世界上最先进的分布式版本控制系统. SVN是集中式版本控制系统. Git与svn比较 相同:能记录文件的所有更改记录.这样是为了大量更 ...
