使用gulp打包普通项目
前言:
在使用gulp打包工具之前,我做的H5项目在浏览器中的缓存是很严重的,若改了一点css,加了一句js代码,不手动清除浏览器缓存是看不到效果的。老总也在项目演示当中遇到这些问题,一查找原因却是缓存问题,于是老总多次要求得解决这个问题,不能每次遇到这个问题,你去叫客户清下缓存。于是我就在找解决问题的方法,一开始是想着如何可以动态的给引入的文件后面加上时间戳参数,试了一下貌似不行,就选择花时间去研究gulp打包工具了,这样既可以解决浏览器缓存的问题,也可提高代码的安全性!
环境安装:
首先,安装node环境,配置环境变量可参考文章:https://www.jianshu.com/p/03a76b2e7e00
其次,安装gulp,全局安装npm install gulp -g
在项目中使用gulp(我这里只说普通项目使用gulp):
在项目的根目录下执行命令 npm init,创建package.json文件;
其次:在项目根目录下安装gulp:npm install --save-dev gulp,gulp的版本信息会保存在package.json文件中,下载的gulp依赖包会在node_modules里面;
安装好之后新建一个gulpfile.js的配置文件,这里编写打包执行的程序;
我的项目目录是这样的:这里包括配置文件,依赖包,还有最后输出的文件目录

gulp配置文件:
我这里根据我的目录来配置我的打包入口文件gulpfile.js,代码如下:
var gulp = require('gulp');
var babel = require('gulp-babel');//把es6语法解析成es5
var concat = require('gulp-concat');//合并
var uglify = require('gulp-uglify');//压缩
var rev = require('gulp-rev');//对文件名加MD5后缀
var revCollector = require('gulp-rev-collector');//替换路径
var htmlmin = require('gulp-htmlmin'); //压缩html里面的js,css,去除空格
var del = require('del');//删除文件
//js压缩
gulp.task('js',function(){
return gulp.src('./js/*.js')
.pipe(babel())
.pipe(uglify())
.pipe(rev())
.pipe(gulp.dest('./build/js'))
.pipe(rev.manifest('rev-js-manifest.json'))
.pipe(gulp.dest('./build/js'));
});
//css压缩
var autoprefix = require('gulp-autoprefixer');//兼容处理
var minifyCss = require('gulp-minify-css');//压缩
gulp.task('style',function(){
return gulp.src('./css/*.css')
.pipe(autoprefix({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(minifyCss())
.pipe(rev())
.pipe(gulp.dest('./build/css'))
.pipe(rev.manifest('rev-css-manifest.json'))
.pipe(gulp.dest('./build/css'));
});
//img
gulp.task('images', function (){
return gulp.src(['./images/*.jpg','./images/*.png','./images/*.gif'])
.pipe(rev())//文件名加MD5后缀
.pipe(gulp.dest('./build/images'))
.pipe(rev.manifest('rev-images-manifest.json'))//生成一个rev-manifest.json
.pipe(gulp.dest('./build/images'));//将 rev-manifest.json 保存到 rev 目录内
});
//html压缩
// gulp.task('revHtml',function(){
// var options = {
// removeComments: true,//清除HTML注释
// collapseWhitespace: true,//压缩HTML
// collapseBooleanAttributes: true,//省略布尔属性的值 <input checked="true"/> ==> <input />
// removeEmptyAttributes: true,//删除所有空格作属性值 <input id="" /> ==> <input />
// removeScriptTypeAttributes: true,//删除<script>的type="text/javascript"
// removeStyleLinkTypeAttributes: true,//删除<style>和<link>的type="text/css"
// minifyJS: true,//压缩页面JS
// babel:true,
// minifyCSS: true//压缩页面CSS
// };
// return gulp.src('./html/*.html')
// .pipe(htmlmin(options))
// .pipe(gulp.dest('./build/html'))
// });
gulp.task('revimg', function() {
//css,主要是针对img替换
return gulp.src(['./build/**/rev-images-manifest.json', './build/css/*.css'])
.pipe(revCollector({
replaceReved:true
}))
.pipe(gulp.dest('./build/css'));
});
gulp.task('revjs', function() {
//css,主要是针对img替换
return gulp.src(['./build/**/rev-images-manifest.json', './build/js/*.js'])
.pipe(revCollector({
replaceReved:true,
dirReplacements:{
'../images': '../build/images'
}
}))
.pipe(gulp.dest('./build/js'));
});
//使用rev替换成md5文件名,这里包括html和css的资源文件也一起
gulp.task('rev', function() {
//html,针对js,css,img
return gulp.src(['./build/**/*.json', './html/*.html'])
.pipe(revCollector({
replaceReved:true
}))
.pipe(gulp.dest('./html'));
});
//删除Build文件
gulp.task('clean:Build', function () {
return del([
'./build/**/',
]);
});
//执行多个任务gulp4的用法 gulp.series()串行,gulp.parallel()并行
gulp.task('default', gulp.series('clean:Build', gulp.parallel('js','images','style'),'revimg','revjs','rev',function(){
}))
这里对上述代码做一些说明:
1-9行引入的是对html,js,css,img文件进行相关处理的工具;
对js的处理:这里用babel工具把js转成es5的语法,做兼容处理(使用babel的时候要创建一个.babelrc文件),而后用gulp-uglify工具压缩代码,gulp.dest('./build/js')是输出的目录,目录不存在会自动创建
rev()这个方法是给文件名后加上Md5的版本号;其后的rev.manifest()方法是给js生成版本号的清单文件,方便后面文件替换
对css的处理:这里用到的是gulp-autoprefixer工具来处理css的兼容问题,这里强调一点,普通的兼容处理是可以用这个工具来处理的,要是特殊的兼容语法还得在写代码的时候自己加上去,例如flex的兼容用法
css压缩工具:gulp-minify-css,之后的执行同上
对图片处理: 我这里只是给文件名后面加了个版本号的处理,没有做压缩,有需要可以自己添加
对Html的处理:上面注释写的很清楚,但这个项目里面我并没有对html文件做特别的处理
后面三个任务是针对js,css,img文件做替换的处理,用的gulp-rev-collector工具
最后一个任务是入口任务,然后按顺序执行各个任务,至打包结束;
最后打包:
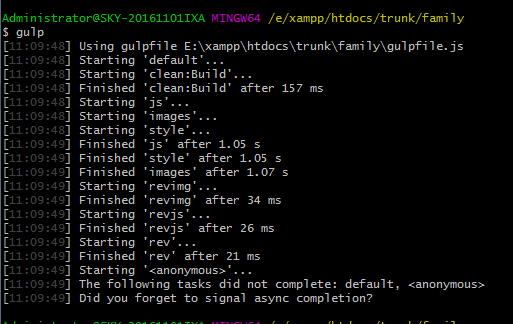
在根目录下执行命令: gulp 进行打包,打包成功如下:

注:
1、.babelrc文件的创建(windows上面创建时:文件名写成:.babelrc. 即可创建成功),代码如下:
{
"presets": ["env"]
}
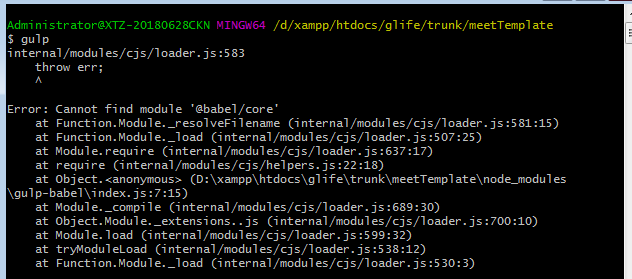
2、在执行打包命令的时候会报一些错,如下:这种情况是拟引入的工具依赖包没有安装,按照提示一个个安装就行

优势:
可解决浏览器缓存问题,提高代码的安全性,配置文件写好,操作起来很方便
劣势:
打包之后会生成新的目录文件,相当于复制了一份,会占用更多的空间,像上述我这种做法,替换文件需先手动添加到build目录,在执行打包就没有问题,这样繁琐了点,所以我建议,html也处理一下,把整个项目生成一个新的目录,然后线上直接发布打包后的目录文件就好。
有不对的地方,希望各位大神指出来,让我学习学习,欢迎大家指点!
使用gulp打包普通项目的更多相关文章
- gulp打包普通项目
第一步:npm init 生成一个page.json第二步建立一个gulpfile.js文件主要是写这个文件 var gulp = require('gulp'), rev = require('gu ...
- Angular企业级开发(6)-使用Gulp构建和打包前端项目
1.gulp介绍 基于流的前端自动化构建工具,利用gulp可以提高前端开发效率,特别是在前后端分离的项目中.使用gulp能完成以下任务: 压缩html.css和js 编译less或sass等 压缩图片 ...
- 用gulp打包带参数资源做法与asp.net/java项目结合的自动构建方案探讨
先探讨方案,后续再实现. gulp打包前端教程配置:http://www.cnblogs.com/EasonJim/p/6209951.html 可能存在以下场景: 1.整个服务端采用接口的形式暴露给 ...
- gulp进阶构建项目由浅入深
gulp进阶构建项目由浅入深 阅读目录 gulp基本安装和使用 gulp API介绍 Gulp.src(globs[,options]) gulp.dest(path[,options]) gulp. ...
- [如何在Mac下使用gulp] 1.创建项目及安装gulp
1.创建项目 2.安装gulp 3.创建gulpfile.js文件 4.运行gulp 创建项目 -创建项目文件夹命名为firstGulp,并在firstGulp目录下运行 npm init .npm ...
- gulp打包详解
gulp的作用 删除文件中冗余的内容,压缩文件,减小文件体积 实际项目中运行的都是压缩完成以后的文件 减小加载响应时间 gulp打包压缩对象 html,css,js,sass,webserver 音频 ...
- 使用gulp解决RequireJS项目前端缓存问题(二)
1.前言 这一节,我们主要解决在上一节<使用gulp解决RequireJSs项目前端缓存问题(一)>末尾提到的几个问题: 对通过require-config.js引入的js文件修改后,没有 ...
- 使用gulp解决RequireJS项目前端缓存问题(一)
1.前言 前端缓存一直是个令人头疼的问题,你有可能见过下面博客园首页的资源文件链接: 有没有发现文件名后面有一串不规则的东东,没错,这就是运用缓存机制,我们今天研究的就是这种东西. 先堵为快,猛戳链接 ...
- 打包java项目为可执行程序(exe)
一直都是编写了java程序后在控制台 javac --> java 命令运行,或者在eclipse中运行,今天突然想怎么可以写好了一个项目随处可以运行呢? 于是网上搜了步骤,跟着一步一步实现了, ...
随机推荐
- stringify()和parse()的区别
记录一下小知识点,大神略过... 一:JSON.parse()[从一个字符串中解析出json对象] 例子: //定义一个字符串 var data='{"name":"go ...
- Android logcat lines missing原因分析
当出现类似如下错误日志时: 2019-04-14 17:51:14.506 10189-10189/com.ss.android.ex.parent D/GGK: no WonderfulVideo ...
- (三)ORB特征匹配
ORBSLAM2匹配方法流程 在基于特征点的视觉SLAM系统中,特征匹配是数据关联最重要的方法.特征匹配为后端优化提供初值信息,也为前端提供较好的里程计信息,可见,若特征匹配出现问题,则整个视觉SLA ...
- kafka单机安装和启动
1.下载并解压到/usr/local/src目录下 2.运行kafka需要使用Zookeeper,先启动Zookeeper,如果没有Zookeeper,可以使用kafka自带打包和配置好的Zookee ...
- CF1153C Serval and Parenthesis Sequence
题目地址:CF1153C Serval and Parenthesis Sequence 思路:贪心 如果有解,那么 \(s_0 = (\) && \(s_{n-1} = )\) &a ...
- linux系统下完全卸载Jenkins
1.关闭tomcat:./shutdown.sh 2.删除/webapps/jenkins下所有文件:rm -rf jenkins 3.删除配置文件:rm -rf /root/.jenkins/
- java8---lambda表达式
语法糖 lambda表达式允许你通过表达式来代替功能接口. lambda表达式就和方法一样,它提供了一个正常的参数列表和一个使用这些参数的主体(body,可以是一个表达式或一个代码块).Lambda表 ...
- 使用Go语言编写区块链P2P网络(译)(转)
转自:https://mp.weixin.qq.com/s/2daFH9Ej5fVlWmpsN5HZzw 外文链接: https://medium.com/coinmonks/code-a-simpl ...
- OpenStack--ntp组件时间同步服务
作用:ntp主要是用于对计算机的时间同步管理操作 环境: 服务端: 192.168.245.172 客户端: 192.168.245.171 时间是对服务器来说是很重要的,一般很多网站都需要读取服务器 ...
- Bootstrap-datepicker3官方文档中文翻译---Options/选项(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
Options/选项 带“Date”的所有选项都可以处理 Date 对象; 字符串格式化根据 给定的 format 而定; 相对于今天的时间变量, 如 “-1d”, “+6m +1y”等等, 其中有效 ...
