CSS3特性
2018-08-20
CSS3:用于控制网页的样式和布局
1.transform:rotate(30deg);

- 选择器
- 盒模型
- 背景和边框
- 文字特效
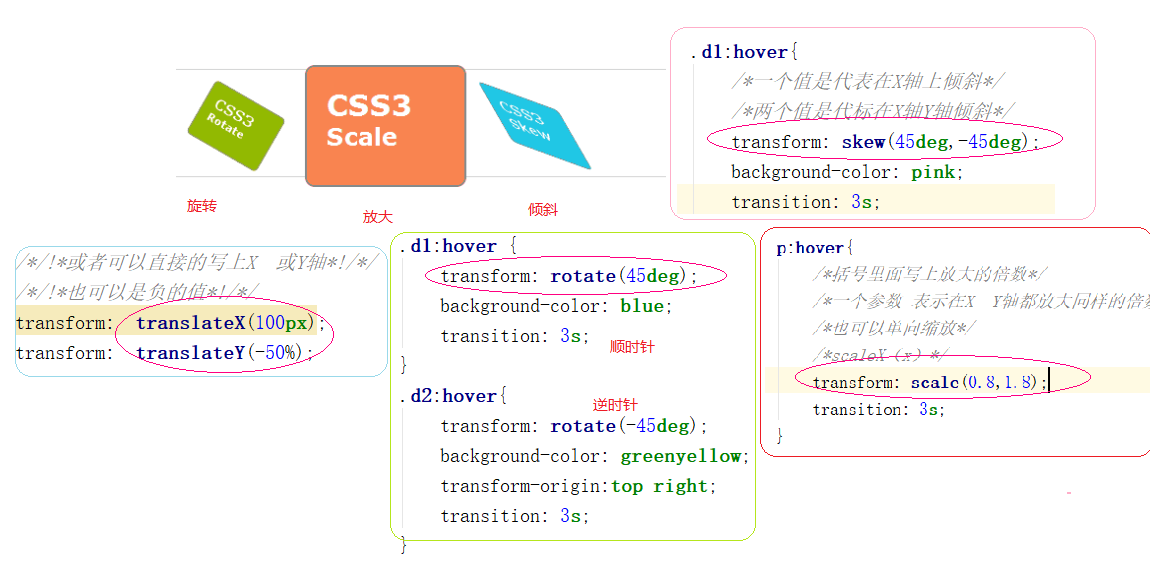
- 2D/3D转换
- 动画
- 多列布局
- 用户界面
CSS3 边框
- border-radius(圆角边框)
- box-shadow(添加阴影)
- border-image
在div中添加圆角元素:
div
{
border:2px solid red;
border-radius:25px;
}

在div中添加box-shadow属性
{
box-shadow: 10px 10px 5px #888888;
}

CSS3 边界图片
使用图像创建一个边框:
在 div 中使用图片创建边框:

div
{
border-image:url(border.png) 30 30 round;
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 round; /* Opera */
}

CSS3 背景
CSS3 背景
背景属性:
- background-image
- background-size
- background-origin
- background-clip
CSS3 background-image属性
CSS3中可以通过background-image属性添加背景图片
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;

CSS3 background-size 属性
background-size指定背景图像的大小。


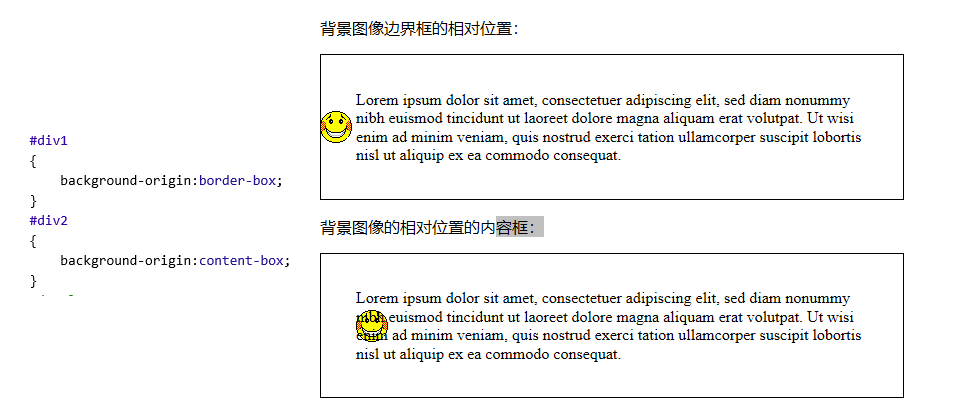
CSS3的background-Origin属性
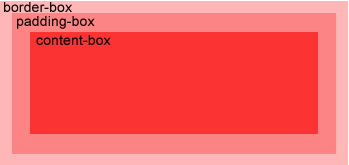
background-Origin属性指定了背景图像的位置区域。
content-box, padding-box,和 border-box区域内可以放置背景图像。

在 content-box 中定位背景图片:

CSS3 渐变(Gradients)

CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
CSS3 线性渐变
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
线性渐变的实例:

语法
实例
从上到下的线性渐变:
实例
从左到右的线性渐变:
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
}
CSS3特性的更多相关文章
- [转]JavaScript快速检测浏览器对CSS3特性的支持
转自:https://yuguo.us/weblog/detect-css-support-in-browsers-with-javascript/ ------------------------- ...
- 现在就能投入使用的12个高端大气上档次的CSS3特性
原文:http://tutorialzine.com/2013/10/12-awesome-css3-features-you-can-finally-use/ 原文中有demo展示及下载. 翻译开始 ...
- 20个非常绚丽的 CSS3 特性应用演示
这篇文章收集了20个非常绚丽的 CSS3 效果应用演示,这些示例演示了 CSS3 各种新特性的强大能力.随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择,以前需要使用 ...
- 利用CSS3特性巧妙实现漂亮的DIV箭头
DIV箭头用于表现DIV内容的指向,是使用非常普遍的一种表现形式,例如新浪微博的消息转发: 还有傲游网站的导航条: 像傲游账户上方这种箭头更需要多幅图片以表现箭头和hover的效果. 传统的实现方式都 ...
- CSS3特性修改(自定义)浏览器默认滚动条
前言:我们做前端时,会遇到一些需求,要求把默认浏览器的滚动条样式给改写了,诶.好好的改它干啥了,也带不来用户体验,就是好看点嘛!实现原理其实是用了伪元素,webkit的伪元素实现很强,可以把滚动条当成 ...
- CSS3特性 盒模型 动画
转发自0101后花园 CSS3中的动画功能分为Transitions和Animations功能,这两种功能都可以通过改变CSS中的属性值来产生动画效果. 一.Transitions 语法:transi ...
- 针对css3特性浏览器兼容 封装less
//--------------------------------------------------- // LESS Prefixer //--------------------------- ...
- JavaScript快速检测浏览器对CSS3特性的支持情况
项目中使用动画效果在IE9下不支持,所以写了个判断浏览器是否支持动画的函数,进而扩展到下面判断浏览器支持任一特定CSS3属性的函数. function supportAnimation(){ var ...
- 20、前端知识点--html5和css3特性(一)
[html5/css3]css中的flex弹性布局学习总结 https://blog.csdn.net/Umbrella_Um/article/details/99490209 用CSS/CSS3 实 ...
随机推荐
- volatile关键字作用
1.阻止编译器对代码进行优化.即读取某个变量值时,不从寄存器中读取而是从变量里读. 2.编译器的优化 在本次线程内,当读取一个变量时,为提高存取速度,编译器优化时有时会先把变量读取到一个寄存器中:以后 ...
- 安卓recyclerView 分割线的那些事
在这里我想记录下recyclerView 分割线遇到的一些问题,主要提供一些个人思路,代码可能不多~ 1.宽度问题 描述:我现在需要做一张卡片,卡片里面是一条条联系人,而且我们卡片外层是有阴影的,我的 ...
- vue-cli webpack浅析
一直对脚手架的webpack配置很感兴趣. 长话短说,先从npm start开始. 打开package.json 找到scripts 可以看到start 运行的是dev, dev 又是从 build/ ...
- linux 安装软件三种方法
引言 在ubuntu当中,安装应用程序我所知道的有三种方法,分别是apt-get,dpkg安装deb和make install安装源码包三种.下面针对每一种方法各举例来说明. apt-get方法 使用 ...
- Linux退出状态码
命令成功结束 一般性未知错误 不适合的shell命令 命令不可执行 没找到命令 无效的退出参数 +x 与Linux信号x相关的严重错误 通过Ctrl+C终止的命令 正常范围之外的退出状态码
- 使用grafana provisioning通过配置方式添加datasource和dashboard
grafana provisioning grafana provisioning (http://docs.grafana.org/administration/provisioning/#prov ...
- java代码块,静态代码块,静态变量,构造方法执行顺序
一个类中执行顺序: 静态变量静态代码块代码块构造方法 子类和父类执行顺序: 父类静态变量父类静态代码块子类静态变量子类静态代码块父类代码块父类构造方法子类代码块子类构造方法 直接看代码,一目了然. p ...
- (转载)Unity3D所要知道的基础知识体系大纲,可以对照着学习,不定期更新
本文献给,想踏入3D游戏客户端开发的初学者. 毕业2年,去年开始9月开始转作手机游戏开发,从那时开始到现在一共面的游戏公司12家,其中知名的包括搜狐畅游.掌趣科技.蓝港在线.玩蟹科技.天神互动.乐元素 ...
- pip安装报错
ERROR: Microsoft Visual C++ 9.0 is required (Unable to find vcvarsall.bat) python通过pip或者源码来安装某些模块时,这 ...
- vue 组件之间相互传值 父传子 子传父
1.父传子 把要传入的值放到父标签里 子组件使用props接收 父写法 子写法 2.子传父 子组件: childrenOnclick() { // 发布自定义事件 this.$emit(" ...
