webpack的按需引入配置
ant.design插件需要less配合,yarn add babel-plugin-import,webpack4.0的babel文件已经配置到webpackconfig.js中,需要eject暴露出来修改这里,less要配置到2.7.3,
yarn add less@^2.7.3
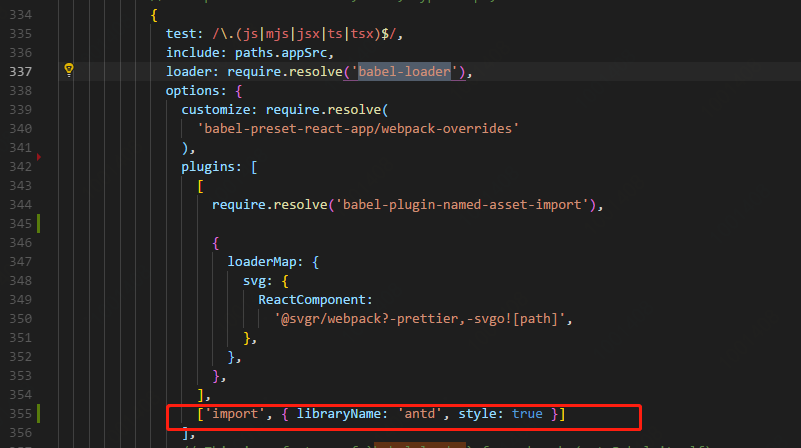
修改配置:

webpack的按需引入配置的更多相关文章
- create-react-app:reject和不reject(使用react-app-rewired)这2种情况下的antd组件按需引入配置
create-react-app:eject和不eject(使用react-app-rewired)这2种情况下的antd组件按需引入配置: 不eject(使用react-app-rewired)配置 ...
- webpack 功能大全 【环境配置】
1. webpack简介 webpack 是一个模块打包工具.它使得模块相互依赖并且可构建等价于这些模块的静态资源.相比于已经存在的模块打包器(module bundler),webpack的开发动机 ...
- creat-react-app搭建的项目中按需引入antd以及配置Less和如何修改antd的主题色
在creat-react-app搭建的项目环境中按需引入antd以及配置less,首先需要暴露出来webpack文件.(此操作不可逆). create-react-app myapp 创建同一个rea ...
- webpack -- element-ui 的按需引入
简单说明原理: 使用babel-plugin-component实现按需引入.打包.将webpack配置成多入口,保证最终打包的目录结构符合babel-plugin-component插件的要求,实现 ...
- element-ui按需引入
{ "name": "vue-test2", "description": "A Vue.js project", &q ...
- nuxt按需引入 element-UI、自定义主题色(终极按需引入)
首先你要知道 nuxt.js怎么引入第三方插件 : 不多BB. 一.按需引入element-UI 第一步:安装 babel-plugin-component: npm install babel-pl ...
- vue脚手架中使用Vant,实现自动按需引入组件,并将px转换为rem
偶然间看到一款不错的移动端vue组件库Vant,照着官方文档敲了一下,感觉还是不错的.想着以后的项目中可能会运用到,特此记录下,方便之后使用. 现在很多的组件库为了减小代码包体积,都支持按需加载了.V ...
- React使用antd按需引入报错
引言 按照antd官网配置按需引入,还是出现一系列的报错: 原因 在网上搜了一下,大部分说是react-scripts以及react-app-rewired版本不兼容的问题,我果断把下载低版本 npm ...
- 从element-ui按需引入去探索
element-ui的按需引入的配置:文档地址 npm install babel-plugin-component -D { "presets": [["es2015& ...
随机推荐
- java邮箱发送
一.为何要使用邮箱发送 相信大家在日常工作生活中少不了和邮件打交道,比如我们会用邮件进行信息交流,向上级汇报日常工作:邮件发送的原理是什么?邮件是如何发送的呢?本系列教程将会讲解邮件如何申请可用jav ...
- 「汇编」加深理解段地址*10H(*16)必须是16的倍数
王爽的汇编语言,有这样一道题: 检测点2.2 (2) 有一数据存放在内存20000H单元中,现给定段地址为SA,若想用偏移地址寻到此单元.则SA应满足的条件是:最小为 , 最大为 ...
- jquery html() callback
通过JQuery的.html()函数我们可以非常方便地加载一段HTML到指定的元素中,例如给<div></div>中放入一组图片.问题是JQuery的.html()函数是同步的 ...
- MyBatis学习日记(二): MyBatis Say Hello
首先在Eclipse中创建一个maven工程: 在maven工程下的pom.xml文件中添加MyBatis.MySQL.Junit依赖: <project xmlns="http:// ...
- sqlplus: error while loading shared libraries: libsqlplus.so: cannot open shared object file
sqlplus: error while loading shared libraries: libsqlplus.so: cannot open shared object file 1. 权限问题 ...
- UnityInspector显示扩展
比如经常在三方插件中看到如下在Inspector中的样式 这种对特别是要做编辑序列化数据脚本操作很友好,但是这个是如何实现呢?比如我们要创建一个保存序列化的npc基本数据,名字(Name),性别(Se ...
- SVN和Git 介绍,区别,优缺点以及适用范围
SVN是Subversion的简称,是一个开放源代码的版本控制系统,支持大多数常见的操作系统.作为一个开源的版本控制系统,Subversion管理着随时间改变的数据.这些数据放置在一个中央资料档案库( ...
- [2019BUAA人工智能实战_陈泽寅]第1次个人作业
我们的征程是星辰和大海 一.索引 项目 内容 这个作业属于哪个课程 BUAA人工智能实战 这个作业的要求在哪里 here 我在这个课程的目标是 理论实践相结合,提升自己coding能力 这个作业在哪个 ...
- MySQL之B+树索引(转自掘金小册 MySQL是怎样运行的,版权归作者所有!)
每个索引都对应一棵B+树,B+树分为好多层,最下边一层是叶子节点,其余的是内节点.所有用户记录都存储在B+树的叶子节点,所有目录项记录都存储在内节点. InnoDB存储引擎会自动为主键(如果没有它会自 ...
- linux环境下在springboot项目中获取项目路径(用于保存文件等)
//application.properties中设置:(file.path=static/qrfile/)//保存到static文件夹下的qrfile目录@Value("${file.pa ...
