winform窗体嵌套HTML页面,开发出炫彩桌面程序
一:CEF全称Chromium Embedded Framework,是一个基于Google Chromium 的开源项目。Google Chromium项目主要是为Google Chrome应用开发的,而CEF的目标则是为第三方应用提供可嵌入浏览器支持。
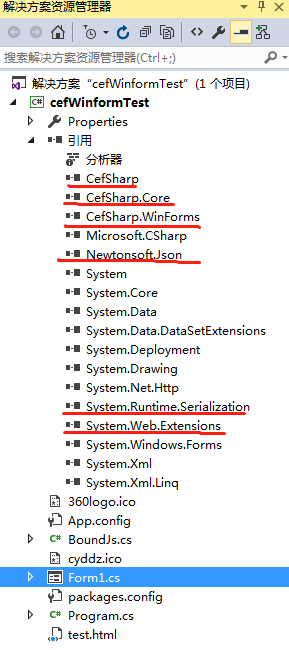
二:winform窗体嵌套HTML页面需要CEF的相关组件添加到项目引用里,文章结尾附有链接,还有一个模板demo仅供参考

三:winform窗体嵌入HTML的两种情况
1,只是简单的嵌入HTML页面,没有form窗体和页面的逻辑交互,在引入cef组件的前提下,在winform窗体里添加一个panel,然后实例化ChromiumWebBrowser 对象传入请求页面地址,最后把页面添加到panel控件里
winform窗体代码
using System;
using System.Windows.Forms; namespace cefWinformTest
{ public partial class Form1 : Form
{
CefSharp.WinForms.ChromiumWebBrowser webCom = null;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
string url = "www.baidu.com";//请求页面地址
webCom = new CefSharp.WinForms.ChromiumWebBrowser(url);//传入地址,实例化页面对象
webCom.Dock = DockStyle.Fill;//指定页面停靠位置和方式
panel1.Controls.Add(webCom);//向panel1控件里添加页面
webCom.Load(url);//加载页面
}
} }
2:winform窗体和页面存在逻辑交互,除了上诉的正常加载页面,还要有交互逻辑类,在页面也要处理交互数据,下面直接附上代码,以供参考
winform窗体代码
using System;
using System.Windows.Forms; namespace cefWinformTest
{
public partial class Form1 : Form
{
public BoundJs bound;
CefSharp.WinForms.ChromiumWebBrowser webCom = null;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
string url = Application.StartupPath + "\\test.html";//请求页面地址
webCom = new CefSharp.WinForms.ChromiumWebBrowser(url);//传入地址,实例化页面对象
bound = new BoundJs(this.webCom);//实例化操作类,用于页面数据交互
webCom.RegisterJsObject("bound", bound);//注册绑定在页面的操作类
webCom.Dock = DockStyle.Fill;//指定页面停靠位置和方式
panel1.Controls.Add(webCom);//向panel1控件里添加页面
webCom.Load(url);//加载页面
}
}
}
交互逻辑处理类BoundJs
using Newtonsoft.Json;
using System.Web.Script.Serialization;
using System.Windows.Forms; namespace cefWinformTest
{
public class BoundJs
{
public CefSharp.WinForms.ChromiumWebBrowser OwnerBrowser;
public BoundJs(CefSharp.WinForms.ChromiumWebBrowser OwnerBrowser)//构造与JS交互的方法
{
this.OwnerBrowser = OwnerBrowser;
}
public string myfunc(string strData)
{
//从页面获得的数据里取值
object username;
object password;
JavaScriptObject jsonObj = JavaScriptConvert.DeserializeObject<JavaScriptObject>(strData);//把gameInfo字符串转化成objectJson对象取值
jsonObj.TryGetValue("userName", out username);//从strData里取userName对应的值,userName与前端字段保持一致
jsonObj.TryGetValue("passWord", out password);//从strData里取passWord具体的值
string name = username.ToString();
string pass = password.ToString();
MessageBox.Show("我是从页面获取的数据:"+name+","+pass); //给页面提交winform端给页面需要的数据
string formdata = "new data for the page";
JavaScriptObject newJson = new JavaScriptObject();//实例化一个新对象,用于给前端返回新数据
newJson.Add("formData", formdata);//向jsonObj里添加数据
var jsonData = new JavaScriptSerializer().Serialize(newJson); //把json对象,转换为json字符串
OwnerBrowser.GetBrowser().MainFrame.ExecuteJavaScriptAsync("getInputData(" + jsonData + ");"); //其中“getInputData”是页面的函数,jsonData作为函数的参数,用于和页面数据交互
return "";
}
}
}
测试页面test.html
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script>
var formData;
function getInputData(formData) {
var data1 = document.getElementById("uId").value;
var data2 = document.getElementById("pId").value;
if (data1 != null && data2 != null) {
var data = {
'userName': data1,
'passWord': data2
}
if (formData == null) {
//判断winform端返回的数据为空时执行此方法,否则该方法会不断执行
bound.myfunc(JSON.stringify(data));
}
} else {
alert("用户名或密码不能为空!");
}
if (formData != null) {
alert("我是Form窗体返回给页面的数据:" + JSON.stringify(formData));
return;
}
}
</script>
</head>
<body>
<div style="margin : 300px 500px 300px 500px; text-align:center;
<form id="formId" method="post">
<br />
用户名:<input type="text" name="Name" value="" id="uId" placeholder="用户" /><br /><br />
密 码:<input type="text" name="PassWord" value="" id="pId" placeholder="密码" /><br /><br />
<input type="button" value="提交" onclick="getInputData()" />
</form>
</div>
</body>
</html>
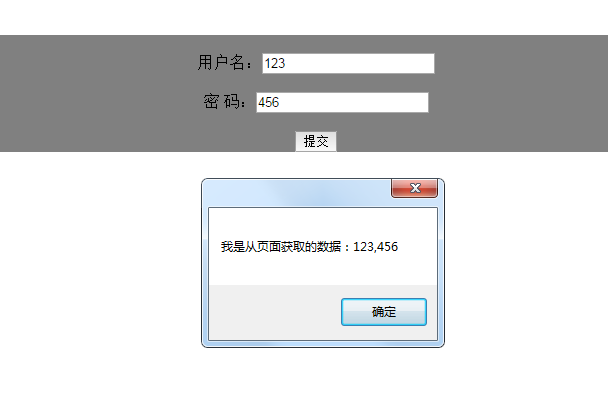
四:demo效果图

--------------------------------------------------------------------

-------------------------------------------------------------------

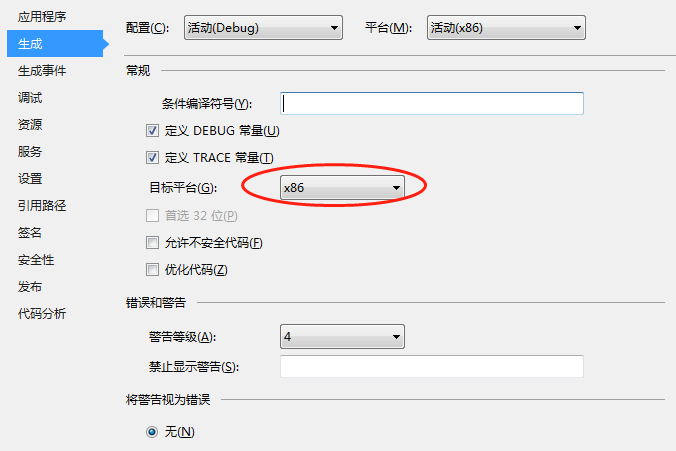
简单Demo仅供参考,最后提醒一下这个版本cef只支持x86的目标平台,现在有cef(版本75.1.143.0)可解决“https://www.cnblogs.com/yply/p/12001931.html”

例子和组件下载 提取码:267g
winform窗体嵌套HTML页面,开发出炫彩桌面程序的更多相关文章
- 有了这个开源 Java 项目,开发出炫酷的小游戏好像不难?
本文适合有 Java 基础知识的人群,跟着本文可学习和运行 Java 的游戏. 本文作者:HelloGitHub-秦人 HelloGitHub 推出的<讲解开源项目>系列,今天给大家带来一 ...
- C# winform 窗体从右下角向上弹出窗口效果
参考自 http://blog.csdn.net/yilan8002/article/details/7197981 /// <summary> /// 窗体动画函数 注意:要引用Syst ...
- 【转】使用Xcode中的iOS SDK给iphone开发出第一个App程序
之前已经折腾过用Xcode开发OS X的程序了,现在继续折腾,用iOS SDK开发移动设备(iphone/ipad/ipod touch)的程序. 1.从iOS Developer Library中找 ...
- Android系统提供了哪些东西,供我们可以开发出优秀的应用程序
1. 四大组件Android系统四大组件分别是活动(Activity).服务(Service).广播接收器(Broadcast Receiver)和内容提供器(Content Provider).其中 ...
- 使用C#创建winform窗体,修改debugwen文件夹下exe应用程序的默认图标
在做一个接口程序是遇到的问题,记录一下: 在解决方案资源管理器上,右击项目名称——属性——点击图标和清单右边的的按纽——去Debug文件夹中找到自己的图标,打开.然后保存.
- 如何开发出优秀的APICloud应用
APICloud定制平台项目实施规范 APICloud应用优化策略Top30 如何开发出运行体验良好.高性能的App 如何开发出客户满意.能够顺利交付的App 1. 引擎或模块问题: 遇到应用层无法解 ...
- WinForm 窗体属性 窗体美化
WinForm是·Net开发平台中对Windows Form的一种称谓. Windows窗体的一些重要特点如下: 功能强大:Windows窗体可用于设计窗体和可视控件,以创建丰富的基于Windows的 ...
- 客户端(Winform窗体)上传文件到服务器(web窗体)简单例子
客户端:先创建一个winform窗体的应用程序项目 项目结构
- 单例模式(Winform窗体的实现)
在我的设计模式分类当中,我选择单例模式作为我第一个要写的设计模式,其一,单例模式简单.容易理解让人接受,其二,单例模式很常用,在实际的Winform窗体应用开发中能够带来更好的客户体验. 单例模式的核 ...
随机推荐
- angularjs兼容thickbox 插件
ThickBox是一个基于JQuery类库的扩展,它能在浏览器界面上显示非常棒的UI框, 它可以显示单图片,多图片,ajax请求内容或链接内容.ThickBox 是用超轻量级的 jQuery 库 编写 ...
- oracle 关于对时间操作的汇总
-- 对时间的操作 对当前日期增加一个小时: SQL> select sysdate, sysdate+numtodsinterval(1,’hour’) from dual ; 对当前日期增加 ...
- Vue(五)Vue规范
代码规范很重要 1.组件名应该始终是多个单词的,根组件 App 除外. 2.组件的 data 必须是一个函数. // In a .vue file export default { data () { ...
- vuex直接修改state 与 用dispatch/commit来修改state的差异
一. 使用vuex修改state时,有两种方式: 1.可以直接使用 this.$store.state.变量 = xxx; 2.this.$store.dispatch(actionType, pay ...
- Pairwise 找到你的另一半
都说优秀的程序员擅长面向对象编程,但却经常找不到另一半,这是为什么呢?因为你总是把自己局限成为一个程序员,没有打开自己的思维. 这是一个社群的时代啊,在这里你应该找到与你有相同价值观但又互补的另一半. ...
- JAVA基础知识回顾(面试资料)
关于数据库知识和面试:https://www.cnblogs.com/yanqb/p/9894943.html 关于数据库知识和面试:https://www.cnblogs.com/yanqb/p/1 ...
- 【zabbix教程系列】六、自动注册(Linux)
一.agent安装脚本 #!/bin/bash #ltt #安装zabbix源 rpm -ivh http://repo.zabbix.com/zabbix/3.4/rhel/7/x86_64/zab ...
- [Cordova 之 入门篇]
1. cordova是什么 Apache Cordova是一个开源的移动开发框架.允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发. 2. 为什么用cordova 基于 ...
- MySQL数据库存储引擎
这里主要介绍最常用的两种存储引擎. 1.InnoDB InnoDB是一个事务型的存储引擎,有行级锁定和外键约束.Innodb引擎提供了对数据库ACID事务的支持,并且实现了SQL标准的四种隔离级别,关 ...
- [模板] 容斥原理: 二项式反演 / Stirling 反演 / min-max 容斥 / 子集反演 / 莫比乌斯反演
//待更qwq 反演原理 二项式反演 若 \[g_i=\sum_{j=1}^i {\binom ij} f_j\] , 则有 \[ f_i=\sum_{j=1}^i (-1)^{i-j} {i \ch ...
