简易Asset工作流
前言:
当前比较主流的制作流程都可以按顺序细分为三个部分:资产环节(asset section),镜头环节(shot section),合成环节(composite section)。
考虑到单一资产制作完成后会被多个镜头复用,资产环节与镜头环节互相独立是非常合理的。为了区分资产与镜头,现阶段的通行做法是在文件存储结构中单辟一块区域用于存放资产。这种做法解决了资产跟镜头性质不同的问题,实现了工程级别的粒度划分,但仍然存在一系列缺陷:
- 当单个资产存在多套Shading Network时,视效团队需要分开制作并存放该资产的多个变体(variant),存储效率并不高,现有的方案也并没有提供更细粒度的控制。
如果能把Shading Network作为组件,使其在资产中能被替换,就不需要再为该资产创建过多变体了,实际上USD采用的就是这种方案; - 在镜头制作环节中,通过File Reference导入资产工程后,资产工程的大量细节暴露在外,而这些细节对镜头制作环节往往是无用的。
比如灯光组不会在意绑定细节,Outline中的绑定节点暴露给灯光组是不必要的。 - 会出现多个子环节交叉更改工程文件的情况,这是很不规范的,更是不安全的。这些修改在shotgun上不被记录,一旦产生了前后镜不一致的后果也无法追溯。
比如动画组认为绑定集在某一个动作下有瑕疵,自行修改了事,没有反馈给绑定组;
又比如绑定组发布了资产版本后,自己发现还有瑕疵,于是打开发布后的工程进行修改,再手动同步到多个文件夹;
以上三种问题在制作环节中是广泛存在的。追根溯源,主要是简单粗暴的大量采用File Reference导致的:
- File Reference提供的是工程级别粒度的分割与组合(Decompose &Compose),无法对工程内部的Shading Network进行更精细的控制;
- 同时File Reference作为三大container技术中最简单的一个(Asset,File Reference,Scene Assembly都采用了container技术,这使得他们都有着相似的特性),把外部工程数据导入进来后,并不能隐藏外部工程的细节;
- 另外File Reference虽然提供了lock的功能,但这个功能依然停留在锁定整个工程的层面上,无法进行更精细的权限控制。
正是因为File Reference的滥用,导致了前述的诸多缺陷。那么Maya有没有提供更细粒度的Decompose &Compose工具呢?答案是肯定的,事实上Maya很早就提供了这样一个工具------>Asset。
我们来看看Maya官方是如何介绍Asset的:

Add a collection of nodes to a specialized Maya asset node for ease of scene management. Assets are particularly useful for streamlining and maintaining workflows while simultaneously allowing the scene author to securely control what aspects of the scene particular artists are allowed to modify.
Asset模块能够搜集节点,并把这些节点添加到特定的Asset节点中,以便于场景管理。Asset在简化和维护工作流时非常有用,同时允许资产创建者将Asset内部一些节点属性发布出来,供特定的艺术家编辑修改。
- hide internal non-published nodes by making the asset a black box (see Hide unpublished nodes and attributes).
- 把Asset变成一个黑盒,来隐藏内部未发布的节点;
- pre-plan the organization and attributes of a scene (see Asset templates).
- 提前计划和组织资产的属性;
- customize the attributes displayed in the Channel Box and Attribute Editor (see Published Attributes and Nodes).
- 自定义在Channel Box和Attribute Editor中将显示的属性;
- lock attributes from being edited (see Lock an asset).
- 锁定部分属性避免被下游环节修改;
- organize nodes together by function without any affect on performance (see What is Encapsulation?).
- 把一系列节点封装在一起,并且不影响性能;
- substitute parts of your model with other parts while maintaining behavior and animation (see Replace referenced assets).
- 用另一个组件替换模型中某个组件,并且保持行为和动画不变;
- reference assets from external files and display them in your scene as proxies (see Proxy assets).
- 从外部文件引用资产,并以代理的形式显示到你的场景中;
Asset能够提供相较File Reference更细粒度的划分功能,并且还能发布属性,封装节点,简化outline,还提供了template的一键功能。这一切就是我们在制定资产制作流程时所需要的,它弥补了File Reference过于粗糙的缺陷,引入了更为微观的结构。基于以上Asset的优势,在资产环节引入Asset来规范资产工作流就势在必行了。
正文:
要使资产制作过程结构化,该如何使用Asset呢?下面我将会介绍一套最为简易的Asset Workflow,如何将这套工作流变的更丰富,并嵌入到已有流程中,那就见仁见智了。
一:创建Advanced Asset。
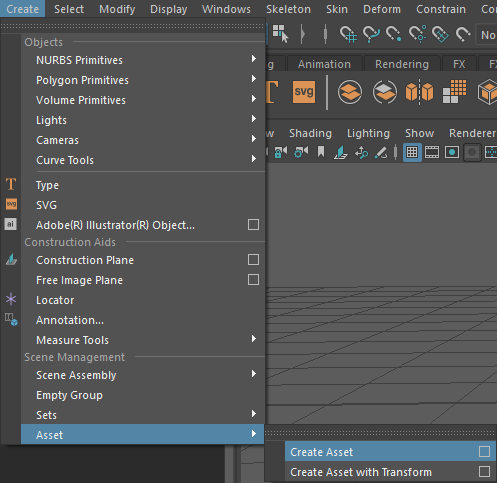
打开Maya,点击Menu-->Create-->Asset-->Create Asset,如图:

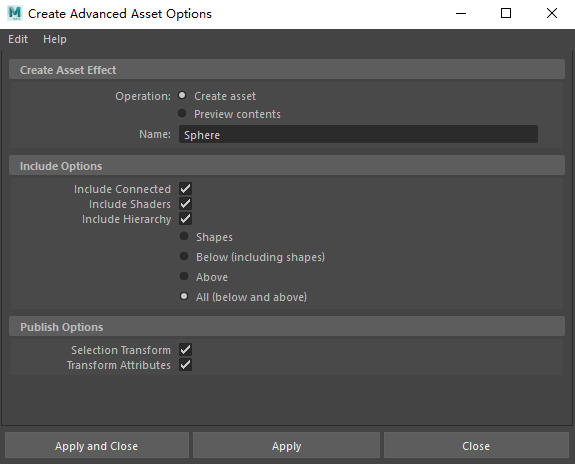
输入资产名称,勾选Include Connected,Include Shaders,Include Hierachy,如图:

点击Apply and Close创建名为Sphere的资产。
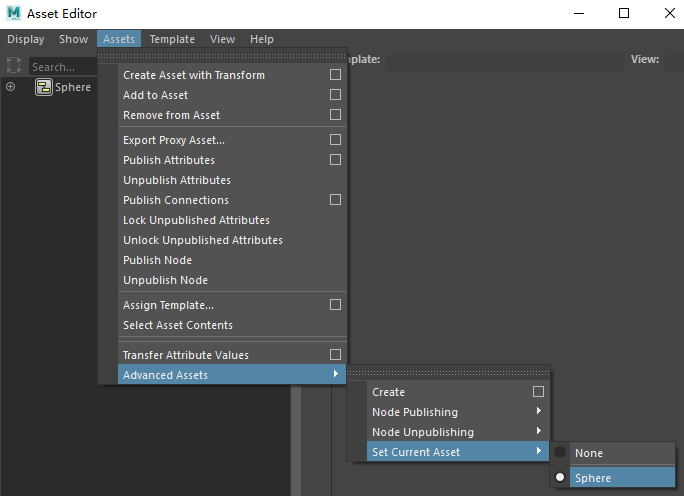
打开Asset Editor,点击Asset-->Advanced Assets-->Set Current Asset,勾选Sphere,如图:

通过以上步骤我们创建了一个名为Sphere的资产,并且通过Set Current Asset,将Sphere设置为当前资产,使得后续创建的内容都会自动添加到Sphere中。
二:创建模型及绑定。
下面我们将创建一个球体,并给予一个简单的关节绑定。
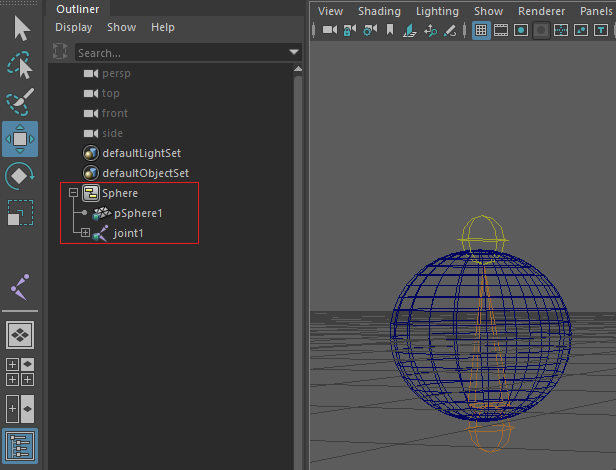
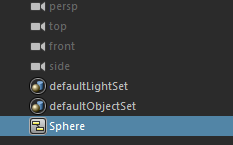
这个过程相对来说比较简单,在这里我就不做敷述了,最终结果如图:

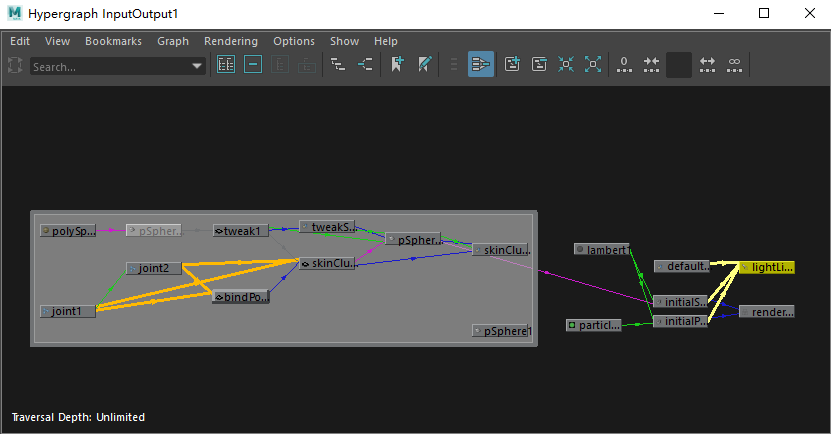
从图中我们看到,我们创建的sphere及joint节点都包含在了当前Sphere中。实际上不仅仅是Dag节点,一些DG节点也被包含进了Sphere中,你可以通过Hypergraph:Connections窗口来查看当前Sphere中包含的DG节点,如图:

在这个案例中我只打算通过一个简单的例子来展示Asset的一些基本功能,所以我们的内容创建过程到此为止。我们要准备Sphere的发布事项了。
三:发布特定属性。
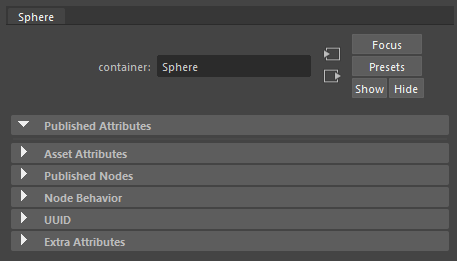
因为现在还没有发布属性,所以当查看当前资产Sphere的属性时,我们会发现Published Attributes中属性为空,如图

发布属性有多种方法,下面只介绍最简单的一种:
- 打开资产编辑器(Asset Editor)
- 选中Sphere,点击展开符号

- 在资产编辑器左侧窗口找到Joint2节点,然后点击它的属性展开符号

- 选中transform属性,点击资产编辑器中部的发布属性按钮
 ,transform属性就发布成功了
,transform属性就发布成功了
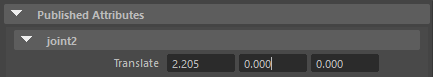
现在我们再次查看Published Attributes属性,就会看到joint2节点的transform属性赫然在列,如图:

四:封装资产。
封装资产的目的在于隐藏资产内部部分节点,对外提供有限的编辑功能,确保资产内容的安全,只有良好封装的资产,才能够发布给下游环节。
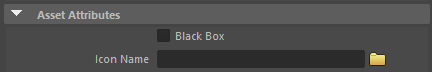
查看Sphere资产的属性,展开Asset Attributes,我们会看到Black Box勾选框,如图:

勾选该Black Box,我们会看到Outline中Sphere的内部节点已经被隐藏起来了,如图:

通过Black Box功能,Sphere资产的内部细节能够被有效的隐藏起来,后续环节在使用Sphere的时候,在outline中看到的就是非常简洁的一个结构。
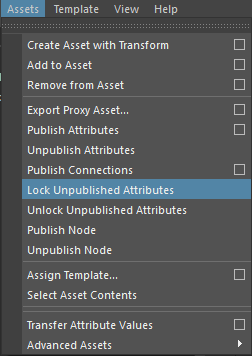
然后再点击资产编辑器的Asset-->Lock Unpublished Attributes,锁住Sphere资产内部没有发布的属性,如图:

通过这个功能,我们就能够确保资产内部未发布的节点属性的安全,后续环节的艺术家也不会因为手误修改这个资产。
五:使用资产。
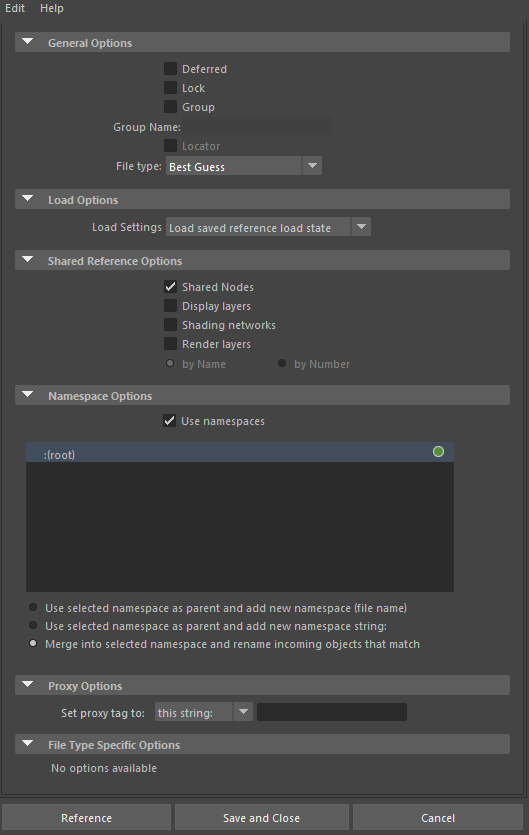
资产发布完成后,就涉及到如何使用了。资产的使用非常简单,点击File-->Create Reference,按照下图进行设置,就可以原封不动的将Sphere资产引入进来了。

现在看看Outline,是不是更加简洁明快呢,同时资产内部未发布的节点属性也是不可编辑的。
这只是一个引出Asset话题的一个简单的例子,实际上Asset最强大的功能是更细粒度的封装,可以实现Mesh、Shading Network、Rig Sets的分离,并且能够在保持外部连接的条件下随意替换,在这里就不便撰文细谈了。
简易Asset工作流的更多相关文章
- 利用django打造自己的工作流平台(一):从EXCEL到流程化运作
因工作所需以及管理个人一些日常事项,自己基于django(一个基于python的web框架,详细介绍可查阅相关资料)开发了一个简易的工作流平台[平台地址].本文首先简要介绍工作流平台的设计思想及其在项 ...
- 什么是 BPMN ?为什么我们要用 BPMN 和工作流 ?
BPMN 和 Activiti 介绍 工作流介绍 在任何行业和企业中,都有各种各样的流程,例如: 请假流程 报销流程 入职流程 离职流程 出差流程 等等-- 就算你自己没有设计过工作流,那么你每天肯定 ...
- [原]Unity3D深入浅出 - 新版动画系统(Mecanim)
Mecanim概述: Mecanim是Unity提供第一个丰富而复杂的动画系统,提供了: 针对人形角色的简易的工作流和动画创建能力 Retargeting(运动重定向)功能,即把动画从一个角色模型应用 ...
- jira使用
JIRA的生产者把JIRA定义为Professional Issue Tracker,即它是一个专业的问题跟踪管理的软件.这里的"问题"对应的英文单词是Issue,所以含义比较广, ...
- 用Crontab打造简易工作流引擎
1. 引言 众所周知,Oozie(1, 2)是基于时间条件与数据生成来做工作流调度的,但是Oozie的数据触发条件只支持HDFS路径,故而面临着这样的问题: 无法判断Hive partition是否已 ...
- Winform开发框架之简易工作流设计
一讲到工作流,很多人第一反应就是这个东西很深奥,有时候又觉得离我们较为遥远,确实完善的工作流设计很多方面,而正是由于需要兼顾很多方面,一般通用的工作流都难做到尽善尽美.微软也提供了几个版本的WF框架支 ...
- Winform开发框架之简易工作流设计(转自 伍华聪博客)
Winform开发框架之简易工作流设计 一讲到工作流,很多人第一反应就是这个东西很深奥,有时候又觉得离我们较为遥远,确实完善的工作流设计很多方面,而正是由于需要兼顾很多方面,一般通用的工作流都难做到尽 ...
- 简易OA漫谈之工作流设计(一个Demo),完成6年前的一个贴子
6年前在腾讯做OA,那时写了两篇心得. https://www.cnblogs.com/wangxiaohuo/archive/2012/08/22/2650893.html https://www. ...
- 简易OA漫谈之工作流设计(四,怎么支持会签)
会签:就是一个步骤要所有人都审批完成才能完成. 上一步提交到会签步骤时,该步骤的每个人都能收到一条待办任务, 会签审批人每次提交时都检查该步骤所有会签人是否已经审批,如果全部审批就产生下一手任务. 演 ...
随机推荐
- jquery评分插件jquery.raty.js
1.参考链接 官方地址. 教程一 教程二 2.案例1 引入文件: <!-- 评分插件 --> <script type="text/javascript" src ...
- 泊爷带你学go -- 经典的继承与接口 简直吊炸天 !
package main import ( "fmt" ) type TeamBase struct { m_TeamId uint64 m_Rid uint32 m_RoomRu ...
- 使用restTemplate来访问https
1.maven: <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId& ...
- VS2017 nlog源码查看报错
最近下载nlog的源码学习,打开解决方案以后无法编译. C:\Program Files (x86)\Microsoft Visual Studio\2017\Community\MSBuild\Sd ...
- ABP框架(asp.net core 2.X+Vue)模板项目学习之路(一)
前言: 第一次接触ABP的项目是在2018年6月份,但是当时没有深入具体的研究,而今天因为工作的需要,需要学习.了解这个框架,在时隔半年之后,今天重新下载了这个项目,虽然在园子里有很多前辈们写的这类的 ...
- python day33 ,socketserver多线程传输,ftp作业
一.一个服务端连多个客户端的方法 1.服务端 import socketserver class MyServer(socketserver.BaseRequestHandler): def hand ...
- web页面空白,无任何显示
解决前: 解决后: 原因:HTML代码有误,没有关闭script标签. 解决方法:加</script>
- win7 安装用mingw编译的Qt源码并连接postgresql
下载Qt 1.下载qt-creator-windows-opensource-2.8.0,下载路径:http://download.qt.io/official_releases/qtcreator/ ...
- 添加PROPAGATION_REQUIRES_NEW 事务没有产生作用
最近在做事务添加时 发现自己的事务没有新建,上网查到 仅用作收藏. 其二 注意 事务的注解 应该在 内层的事务上面 一.描述Spring遇到嵌套事务时,当被嵌套的事务被定义为“PROPAG ...
- Dapper使用技巧分享
Dapper是轻量级的.net ORM框架,配合linq和泛型,让C#操作数据的代码简洁.高效又灵活!最近的工作项目中使用了Dapper,在这里分享一些实用技巧.阅读之前需要了解一些基本的使用方法,参 ...
