我的第一个python web开发框架(34)——后台管理系统权限设计
框架底层和接口终于改造完成了,小白再次找到老菜。
小白:老大,上次你对后台权限系统简单的讲了一下,我一点头绪都没有,现在有空完整的说一说吗?
老菜:说到权限系统,要讲明白真不容易,权限系统并不是越复杂越好,要根据项目的需要而定,有的系统只有几个人操作,并没有必须使用功能强大且复杂的权限管理系统;而有的大型企业,各地区存在分公司,业务与销售数据分级管理,系统数据甚至需要不同角色允许查看不同的数据列,对数据的增、删、查、改都有非常细致的限制,这就需要使用对应的功能强大的权限管理模块,来处理不同的业务需求。
下面我用多张图循序渐进的方式来说明一下权限系统的演变。
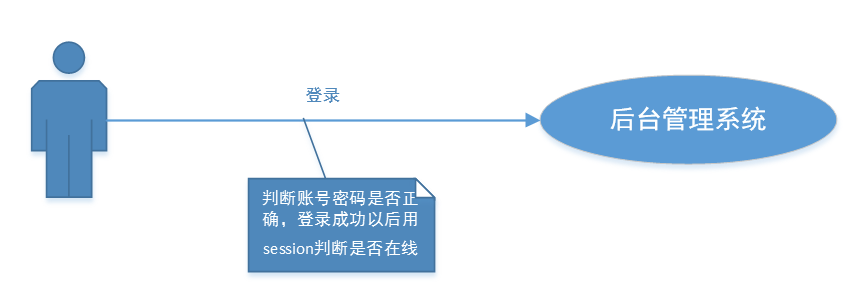
首先我们来看看最简单的权限系统是怎么管理的

最简单的权限系统,它只需要验证用户账号与密码是否正确就可以了,进入系统后通过检查session是否失效,来判断用户是否退出,登录进入系统后,所有功能项都开放给用户操作。
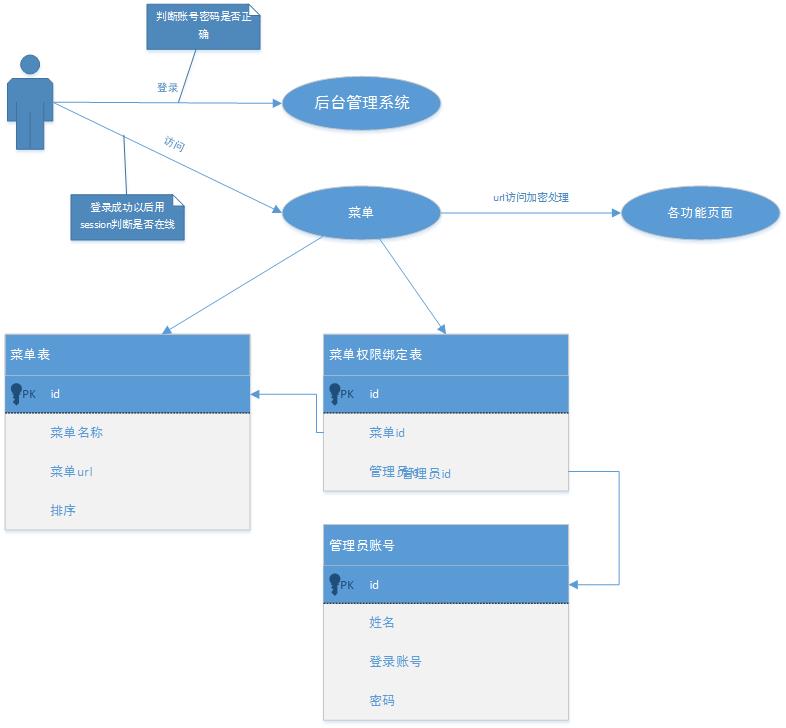
相对于前面一种权限,稍微复杂点的权限管理,它只需要管理到菜单级别,简单的对于页面的访问不做控制,复杂点的也只需要在所有链接中,根据访问url生成对应的加密串,在被访问页面的相关接口使用同样的密钥与规则,生成对应的加密串,然后比较两个加密串是否一致就可以防止绝大部分的非法访问了。

这种权限管理,需要增加菜单(主键id、菜单名称、页面url、排序、是否启用、创建时间)和菜单权限管理功能。菜单和页面url的加密处理,在返回菜单时可以由服务器统一生成传回给客户端,客户端只有通过服务器端生成的url才能进入对应的页面。至于怎么做到加密串识别的,可以通过下面方式进行处理:
用户登录后自动生成唯一的由大小写字母和数字组成的标识串做为密钥,然后加上时间戳、被访问页面名称、ip、页面访问参数(比如id值等),用md5加密生成一个加密串,然后将加密串和时间戳、页面访问参数等内容组合成url参数,生成可以访问的url。当用户点击该url访问时,被访问页面接收到这些参数后,通过一样的加密次序进行处理,生成同样的加密串与提交过来的加密串进行比较,就可以识别用户有没有权限访问该页面了。用户通过擅改页面名称或访问参数,被访问页面可以很容易检查到加密串不一致而拒绝访问,可以轻易做到用户只能通过指定url才能访问页面。因为用户不知道密钥是什么,所以他很难进行造假访问无权限访问的页面。
这样处理看起来好像很复杂的样子,实际上开发起来很简单,且只需要一个菜单与菜单权限表,菜单权限表将菜单和管理员账号绑定起来,授权指定管理可以访问的菜单项,权限管理相对来说非常简单且容易实现。
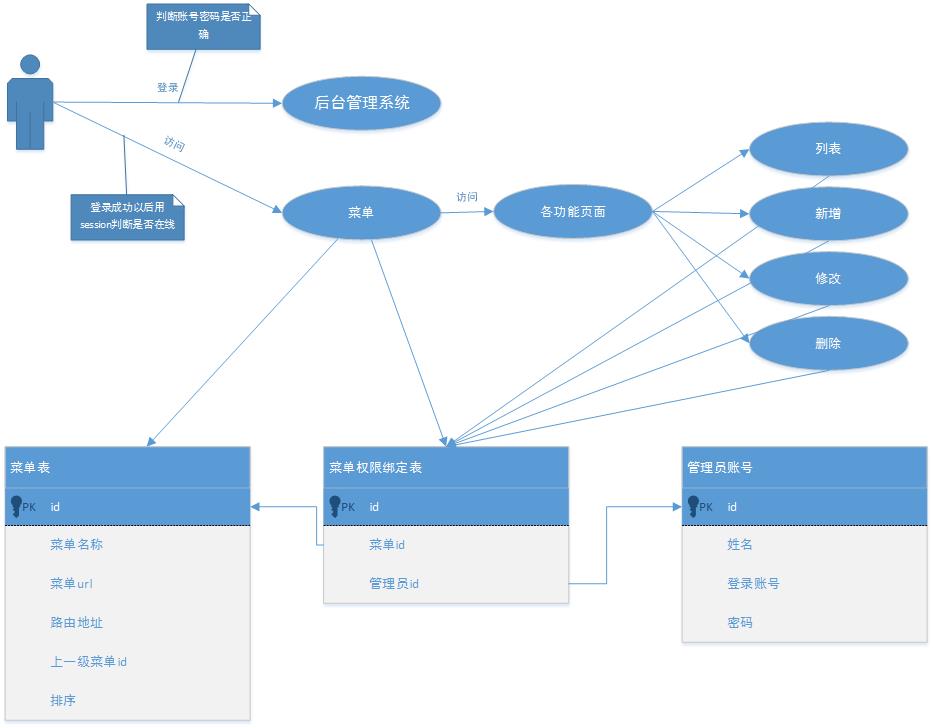
对于上面这种权限,它无法控制页面按键,也就是说它无法控制增删改查等各种操作,所以就延伸出下面这种权限管理方法。
对于前后端分离的系统来说,页面列表数据查看、新增、修改、删除等各种操作,都需要通过ajax将数据或参数提交给对应的接口,然后接口再将运算的结果返回回来,所以我们可以通过限制接口的访问来做到对页面按键功能的控制。

对于这种权限管理,我们只需要在前面的菜单管理功能中进行扩展就可以实现了,在菜单表(主键id、菜单名称、页面url、排序、是否启用、创建时间)中增加上一级菜单id、接口路由地址、是否显示这几个字段就可以了。
由于需要增加页面按键对应的接口控制,为了让菜单分级展示页面与按键绑定的关系,所以需要添加父级菜单id,而接口中路由地址这个字段,熟悉python的bottle框架的小伙伴,可以很清晰的知道每个接口都是通过我们自己设置的路由来访问的,比如说前面获取产品指定主键id实体的地址
@get('/api/product/<id:int>/')
def callback(id):
"""
获取指定记录
"""
@get('/api/product/<id:int>/') 这个就是url访问的路由地址,这些路由地址在整个项目中都是唯一的,且接口被访问时我们很容易直接获取到这个路由标识。所以在开发时,我们可以在底层直接做个拦截,通过判断用户是否有勾选这个路由对应的菜单项,来查看用户是否有访问该接口的权限。
而是否显示字段,主要是为了菜单列表输出时,将这些按键项隐藏,不直接在菜单中显示出来。
而用户权限的管理,跟前面的一样,只需要管理员账号绑定可以访问的菜单项就行了。
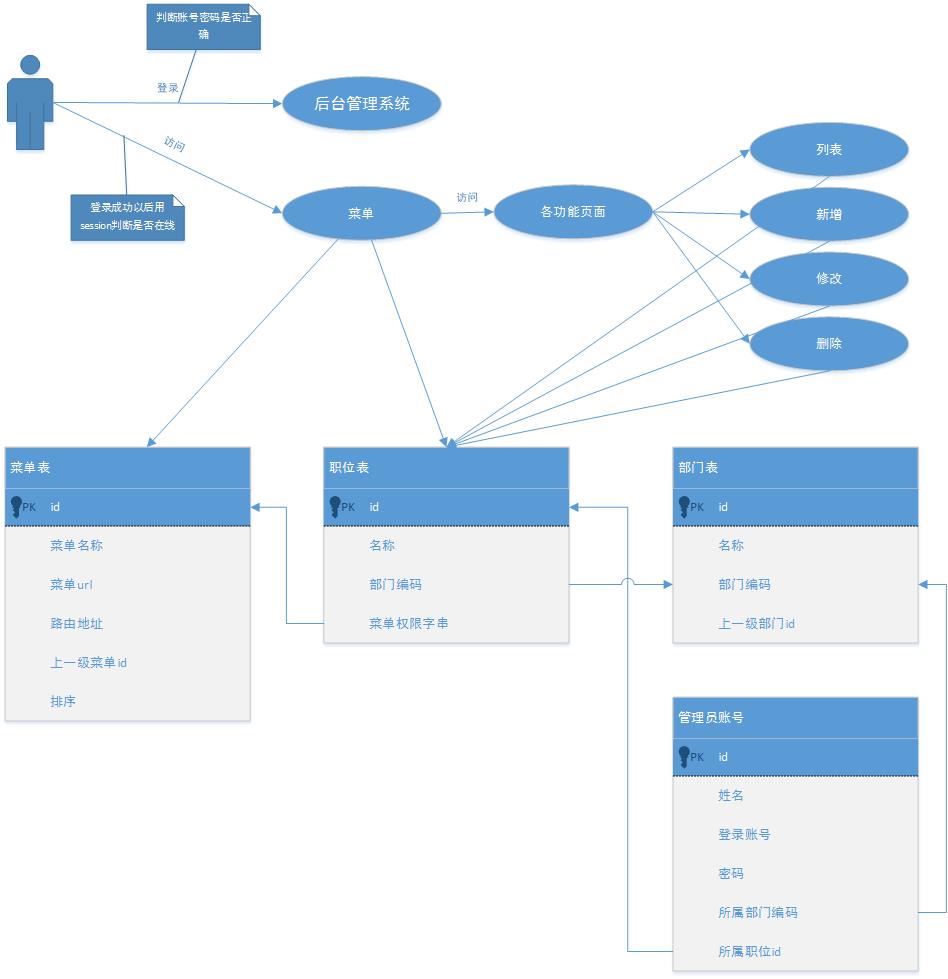
对于人员比较多,且人员流动比较频繁的企业来说,使用前面的权限管理起来,会很麻烦。因为人员流动后,需要经常对权限进行相应的调整,无论是新员工入职还是员工更换岗位,都需要重新设置对应的管理员访问权限。为了使权限管理起来更加简单化,这时需要引入职位(角色)与部门(权限组)的概念。对于企业来说,职位比角色更容易理解,不同的职位有不同的工作职责,对于企业的管理系统操作来说也是一样的,不同的职位也有不同的操作权限。而部门主要是为了方便对职位进行分组管理,因为职位多时没有对应的分组,查询不方便,如果有相似的职位,也容易混淆。
对于企业来说,人员由于流动关系可能会经常变化,而职位则相对来说是比较固定的,所以权限由前面直接绑定管理员,改为菜单权限绑定职位。当一位员工更换岗位时,只需要更改他所绑定的职位,对于新入职的员工,也只需要绑定他所入职岗位,他们就可以拥有该职位的所有权限。
当然也会存在一些特殊的需要,比如说某人与同事都隶属于同一个职位,但他是老员工可以拥有更多的权限,这时可以增加一个新职位(通过制定职位级别)来区分他们的权限。
又比如说,如果权限需要限制部门访问权限,而该部门内的职位只能设置当前部门对应的权限,如果有员工需要跨部门拥有其他权限时,可以通过更改管理账号绑定多职位的方式来实现,也就是说一个员工他只可以绑定一个主部门,但他可以同时拥有多个职位,然后享有多个职位共有的权限。

对于常见的企业权限需求来说,这个权限设置就可以满足大部分项目的要求了,后面章节会重点介绍当前这个权限管理体系。
有些项目在权限上可能还有其他方面的特殊需求,比如说前面的权限管理它们都是页面的访问控制,如果想要对页面的查看项和可操作项进行更细一步的控制时,它们就做不到了,这时我们就需要引入新的权限管理体系。
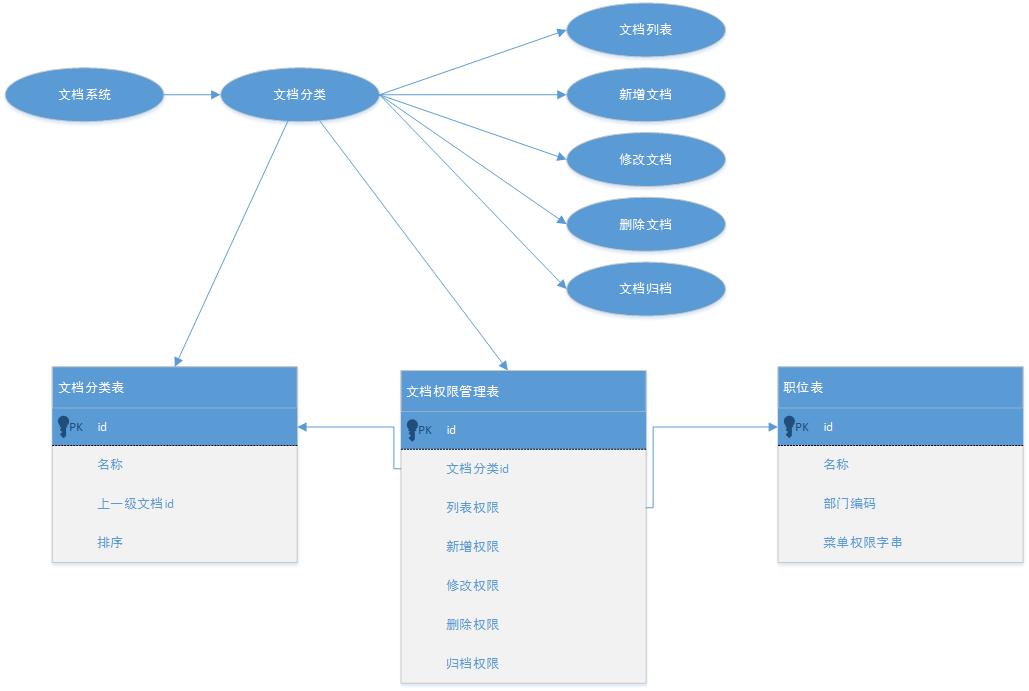
比如说企业内部的文档系统,所有用户对于自己部门或拥有权限的内容都有查看、新增、修改、删除、归档等操作权限,使用按键无法对这些权限进行细分控制。

这时可以创建一个文档权限管理表来专门管理这些操作权限,通过将文档分类记录与职位绑定的方式,在用户查看或操作这些文档时,检查该用户是否拥有对应的权限来进行权限管理。这种权限管理一般是前面权限管理功能的扩展,可以灵活管理各种不同的权限需求。

如果你的系统想要应用到那些大型的企业中,就像前面所讲到的,需要对各地区分公司,业务与销售数据要求分级管理,系统数据甚至需要不同角色允许查看不同的数据列,对数据的增、删、查、改都有非常细致的限制,我们还需要再对权限系统进行更大的扩展,来实现更细粒度的权限管理。
比如说我们的部门编码是如下规则(实际项目中,部门划分可能有很大的区别,而要实现跨部门跨权限查询,那又是另外的算法了):
01 XX公司
0101 CEO
010101 财务部
010201 销售部
01020101 华南地区分公司
0102010101 广东地区
0102010102 广西地区
0102010103 海南地区
01020102 华北地区分公司
0102010201 北京地区
0102010202 天津地区
0102010203 河北地区
所有的订单和销售数据都必须绑定对应的部门编码,这样我们在做数据统计时,就可以通过当前用户所在位置的编码+%方式组合sql语句进行查询筛选,限制用户只能查看自己分管部门以下的所有数据,而不能跨部门或跨权限查询到高一级部门的数据。这种方式对于数据量不算太大的项目来说,它是最简单的最容易实现的管理方式。
当然要实现类似的数据权限管理功能方式有很多,这里就不一一讨论了。
在实际开发中,业务的不一样,权限需求可能是千奇百怪,什么样的需求都可能有,这就需要我们深入的去分析需求,结合系统功能模块,设计出对应的权限管理系统,以满足不同企业的权限管理需要。
版权声明:本文原创发表于 博客园,作者为 AllEmpty 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。
python开发QQ群:669058475(本群已满)、733466321(可以加2群) 作者博客:http://www.cnblogs.com/EmptyFS/
我的第一个python web开发框架(34)——后台管理系统权限设计的更多相关文章
- 我的第一个python web开发框架(35)——权限数据库结构设计
接下来要做的是权限系统的数据库结构设计,在上一章我们了解了权限系统是通过什么来管理好权限的,我们选用其中比较常用的权限系统来实现当前项目管理要求. 下面是我们选择的权限系统关系模型: 从以上关系可以看 ...
- 我的第一个python web开发框架(41)——总结
我的第一个python web开发框架系列博文从17年6.7月份开始写(存了近十章稿留到9月份才开始发布),到今天结束,一年多时间,想想真不容易啊. 整个过程断断续续,中间有段时间由于工作繁忙停了好长 ...
- 我的第一个python web开发框架(14)——后台管理系统登录功能
接下来正式进入网站的功能开发.要完成后台管理系统登录功能,通过查看登录页面,我们可以了解到,我们需要编写验证码图片获取接口和登录处理接口,然后在登录页面的HTML上编写AJAX. 在进行接口开发之前, ...
- 我的第一个python web开发框架(21)——小结
这个小网站终于成功上线,小白除了收获一笔不多的费用外,还得到女神小美的赞赏,心中满满的成就感.这一天下班后,他请老菜一起下馆子,兑现请吃饭的承诺,顺便让老菜点评一下. 小白:老大,在你的指导下终于完成 ...
- 我的第一个python web开发框架(22)——一个安全小事故
在周末的一个早上,小白还在做着美梦,就收到了小美的连环追魂call,电话一直响个不停. 小白打着哈欠拿起电话:早上好美女. 小美:出事了出事了,我们公司网站一早访问是一片空白,什么内容都没有了,你赶急 ...
- 我的第一个python web开发框架(1)——前言
由于之前经验不是很丰富,写的C#系统太过复杂,所以一直想重写,但学的越多越觉得自己懂的越少,越觉的底气不足.所以一直不敢动手,在内心深处对自己讲,要静下心来认真学习,继续沉淀沉淀.这两年多以来找各种机 ...
- 我的第一个python web开发框架(3)——怎么开始?
小白与小美公司经过几次接触商谈,好不容易将外包签订了下来,准备开始大干一场.不过小白由于没有太多的项目经验,学过python懂得python的基本语法,在公司跟着大家做过简单功能,另外还会一些HTML ...
- 我的第一个python web开发框架(2)——一个简单的小外包
第一部分说明 第一部分大概有20来章,主要讲的是一些开发常识.开发前中后期准备内容.开发环境与服务器部署环境安装设置.python基础框架结构与功能等内容,代码会比较简单. 本系列会以故事的方式,向大 ...
- 我的第一个python web开发框架(8)——项目结构与RESTful接口风格说明
PS:再次说明一下,原本不想写的太啰嗦的,可之前那个系列发布后发现,好多朋友都想马上拿到代码立即能上手开发自己的项目,对代码结构.基础常识.分类目录与文件功能结构.常用函数......等等什么都不懂, ...
- 我的第一个python web开发框架(15)——公司介绍编辑功能
完成登录以后,就会进入后台管理系统的主界面,因为这个是小项目,所以导航菜单全部固化在HTML中,不能修改.一般后台还会有一个欢迎页或关键数据展示的主页面,小项目也没有多大的必要,所以登录后直接进入公司 ...
随机推荐
- 分享几个 SpringBoot 实用的小技巧
前言 最近分享的一些源码.框架设计的东西.我发现大家热情不是特别高,想想大多数应该还是正儿八经写代码的居多:这次就分享一点接地气的: SpringBoot 使用中的一些小技巧. 算不上多高大上的东西, ...
- sql server 临时表(中) Tempdb监控
一. 监控概述 Tempdb库空间使用的一大特点,是只有一部分对象,例如用户创建的临时表.table变量等,可以用sys.allocation_units和sys.partitions这样的管理视图 ...
- Node.js 中的 stream
什么是 stream Stream 借鉴自 Unix 编程哲学中的 pipe. Unix shell 命令中,管道式的操作 | 将上一个命令的输出作为下一个命令的输入.Node.js stream 中 ...
- SpringBoot入门教程(九)定时任务Schedule
在日常项目运行中,我们总会有需求在某一时间段周期性的执行某个动作.比如每天在某个时间段导出报表,或者每隔多久统计一次现在在线的用户量.在springboot中可以有很多方案去帮我们完成定时器的工作,有 ...
- github访问很慢解决方案
首先要解决的就是这个访问速度的问题: 获取Github相关网站的ip 访问https://www.ipaddress.com,拉下来,找到页面中下方的“IP Address Tools – Quick ...
- [十六]JavaIO之InputStreamReader 与 OutputStreamWriter
简介 InputStreamReader OutputStreamWriter是转换流 InputStreamReader 是字节流通向字符流的桥梁,它将字节流转换为字符流. OutputStre ...
- 语音识别(LSTM+CTC)
完整版请微信关注“大数据技术宅” 序言:语音识别作为人工智能领域重要研究方向,近几年发展迅猛,其中RNN的贡献尤为突出.RNN设计的目的就是让神经网络可以处理序列化的数据.本文笔者将陪同小伙伴们一块儿 ...
- vb.net实现Vb中的Any变体类型
今天无意中发现可以替代VB中的Any 在API声明中可以使用<MarshalAs(UnmanagedType.AsAny)> VB中声明的API Declare Function Send ...
- .NET Core整理之配置EFCore
1.新建ASP.NET Core Web应用程序 2.从NuGet下载安装以下工具包 Microsoft.EntityFrameworkCore Microsoft.EntityFrameworkCo ...
- 【JavaScript】封装实用方法【持续积累】
介绍 主要记录一些平时积累或者常用方法或者小技巧的集合.以便在以后用到还要重复写或者忘记. 还有就是如果遇到好的方法封装值得收藏进行收藏.这里主要是记录一些包含JavaScript的一些积累.没有什么 ...
