小程序自定义pick(日期加时间组合)
最近小程序有个需求要使用日期加时间的pick组件 翻了小程序文档似乎没有符合的 手写一个

新建组件picker.js:

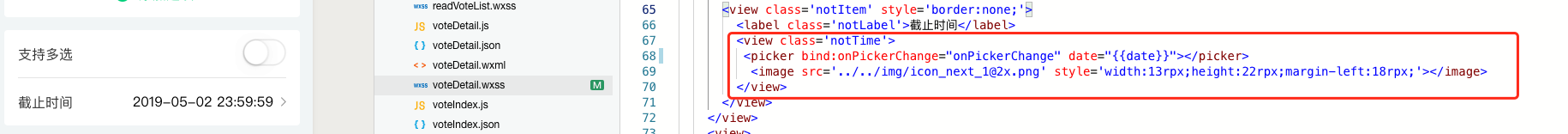
在picker.wxml代码:
在父组件引入picker:

父组件onPickerChange方法:

小程序自定义pick(日期加时间组合)的更多相关文章
- [转]微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70194144 我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: ...
- 微信小程序-自定义下拉刷新
最近给别个公司做技术支持,要实现微信小程序上拉刷新与下拉加载更多 微信给出的接口不怎么友好,最终想实现效果类似QQ手机版 ,一共3种下拉刷新状态变化,文字+图片+背景颜色 最终实现后的效果(这里提示有 ...
- 百度智能小程序弹窗组件wcPop|智能小程序自定义model弹窗模板
百度智能小程序自定义弹窗组件wcPop|百度小程序model对话框|智能小程序弹窗界面模板 最近百度也推出了自己的智能小程序,如是就赶紧去试了下,官方提供的api还不是狠完整.而且官方提供的弹窗组件也 ...
- 微信小程序自定义音频组件,自定义滚动条,单曲循环,循环播放
小程序自定义音频组件,带滚动条 摘要:首先自定义音频组件,是因为产品有这样的需求,需要如下样式的 而微信小程序API给我们提供的就是这样的 而且产品需要小程序有后台播放功能,所以我们不考虑小程序的 a ...
- 微信小程序自定义数据分析试水
昨晚收到小程序自定义分析的内测邀请,简单试用了一下.说明挺长的,大概是这个意思: 一.定义一系列事件,对其进行统计 事件可以对页面中的这些事件进行追踪 click enterPage leavePag ...
- 微信小程序开发动感十足的加载动画--都在这里!
代码地址如下:http://www.demodashi.com/demo/14242.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 百度小程序自定义通用toast组件
百度小程序Toast组件 author: @TiffanysBear 百度小程序自定义通用toast组件 BdToast百度小程序自定义通用组件-github地址 需求 手百小程序的toast仅支持在 ...
- 微信小程序自定义组件,提示组件
微信小程序自定义组件,这里列举了一个常用的提示自定义组件,调用自定义组件中的方法和字段.仅供参考和学习. 编写组件: 在根目录下添加“components”目录,然后像添加Page页面一样添加自定义组 ...
- 微信小程序——自定义导航栏
微信头部导航栏可能通过json配置: 但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示: 现在具体说一下实现步骤及方法: 步骤: 1.在 app.json 里面把 "navigat ...
随机推荐
- Python 官方文档解读(2):threading 模块
使用 Python 可以编写多线程程序,注意,这并不是说程序能在多个 CPU 核上跑.如果你想这么做,可以看看关于 Python 并行计算的,比如官方 Wiki. Python 线程的主要应用场景是一 ...
- java变量和javascript变量之间的传递
java代码是运行在服务器上的,返回的值只是静态的存在于页面,而javascript是脚本语言,是运行在客户端的!它们是两种完全不同的语言,变量不能直接进行交换,但是通过一定的方式,变量可以传递. j ...
- Delphi 10.3版本获取windows系统版本和CPU信息
procedure TForm1.Button1Click(Sender: TObject); var mm:TRegistry; cpu:string; begin mm:=TRegistry.Cr ...
- linkedlist,arraylist,vector的特点
LinkedList 基于双向链表实现的列表,Node结构是它的内部类: Linkedlist <E> extends AbstractSequentialList<E> p ...
- java获取某一字段日期并增加7天存入另一字段
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd"); String dateString = format.f ...
- FFT快速傅里叶变换算法
1.FFT算法概要: FFT(Fast Fourier Transformation)是离散傅氏变换(DFT)的快速算法.即为快速傅氏变换.它是根据离散傅氏变换的奇.偶.虚.实等特性,对离散傅立叶变换 ...
- Java对象引用和对象赋值
关于对象与引用之间的一些基本概念. 初学Java时,在很长一段时间里,总觉得基本概念很模糊.后来才知道,在许多Java书中,把对象和对象的引用混为一谈.可是,如果我分不清对象与对象引用,那实在没法很好 ...
- 展开被 SpringBoot 玩的日子 《 一 》入门篇
SpringBoot 已经是久闻大名了,因各种原因导致迟迟未展开学习SpringBoot,今天,我将会逐渐展开被SpringBoot 玩的历程,有兴趣的,可以跟我一起来~~~~~~~ 什么是sprin ...
- 【C语言编程练习】5.7填数字游戏求解
之前的东西就不上传了,大致就跟现在的一样 1. 题目要求 计算 ABCD * E DCBA 这个算式中每个字母代表什么数字? 2. 题目分析 如果是我们人去做这道题会怎么办,一定是这样想把,一个四位 ...
- python3 实现对代码文件中注释的翻译
心血来潮,昨天看见群里讨论一段图片转pdf的代码,直接拿过来发现不能用,原来是因为代码中传的文件对象不对,源码中说传递的是一个文件路径或一个文件对象.他传的是一个文件名,很是尴尬. 想了想,主要原因还 ...
