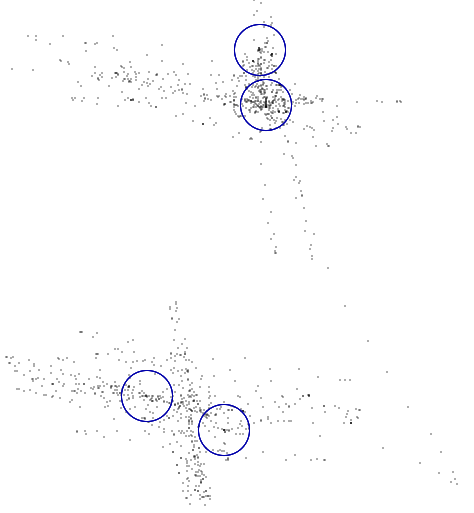
找出点的密集区域,javascript实现,html5 canvas效果图
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
border: none;
width: 100%;
height: 100%;
}
</style>
<script type="text/javascript">
onload = function () {
demoCanvas.height = document.body.clientHeight - paramsPanel.clientHeight;
demoCanvas.width = document.body.clientWidth;
} </script>
</head>
<body>
<div id="paramsPanel">
<label for="radius">radius</label><input id="radius" type="range" value="5" max="111" min="1" />
<label for="density">density</label><input id="density" type="range" value="5" max="111" min="1" />
<label for="areaRange">areaRange</label><input id="areaRange" type="range" value="32" max="111" min="1" />
</div>
<canvas id="demoCanvas"></canvas>
<script type="text/javascript">
onkeydown = function (e) {
switch (e.keyCode) {
case 49:
radius.focus();
break;
case 50:
density.focus();
break;
case 51:
areaRange.focus();
break;
}
};
function dropDots() {
var ctx = demoCanvas.getContext("2d");
var ps = [];
function drop(e) {
ctx.beginPath();
ctx.arc(e.x, e.y, .5, 0, Math.PI * 2);
ps.push([e.x, e.y]);
ctx.fillStyle = "#000";
ctx.fill();
}
demoCanvas.onmousedown = function (e) {
demoCanvas.getContext("2d").clearRect(0, 0, 12344, 12344);
ps = [];
drop(e);
addEventListener("mousemove", drop);
};
onmouseup = onblur = function () {
if (!ps.length) {
return;
}
removeEventListener("mousemove", drop);
var radius = parseFloat(document.getElementById("radius").value);
var density = parseInt(document.getElementById("density").value);
var areaRange = parseInt(document.getElementById("areaRange").value);
var areas = getAreas(ps, radius, density, areaRange);
for (var i = 0; i < areas.length; i++) {
var e = areas[i][0][0];
ctx.beginPath();
ctx.arc(e[0], e[1], areaRange / 2, 0, Math.PI * 2);
ctx.strokeStyle = "#00a";
ctx.stroke();
ctx.closePath();
}
}
}
dropDots();
function getAreas(ps, radius, density, areaRange) {
var vps = [];//所有符合条件的点与附近点集,格式为[point,[points]]
for (var i = 0; i < ps.length; i++) {
var nps = [];//遍历附近的点,找出附近点的点集
for (var j = 0; j < ps.length; j++) {//
if (i === j) {
continue;
}
if (xy2(ps[i], ps[j]) > radius) {
continue;
}
nps.push(ps[j]);
}
if (nps.length > density) {//检查附近的点的密度
vps.push([ps[i], nps]);
}
}
var idxs = [];
for (var i = 0; i < vps.length; i++) {//生成所有符合条件的点集的坐标集
idxs.push(i);
}
vps.sort(function (np0, np1) {//附近点集
return np1[1].length - np0[1].length;
});
var areas = [];//返回值
while (idxs.length) {
var nps0 = vps[idxs[0]];
var g = [nps0];
var new_idxs = [];//不符合条件点集,如有元素将重新开始判断
for (var i = 1; i < idxs.length; i++) {
var idxi = idxs[i];
var npsi = vps[idxi];
if (xy2(nps0[0], npsi[0]) > areaRange * areaRange) {
new_idxs.push(idxi);
} else {
g.push(npsi);//一个区域
}
}
g.sort(function (g0, g1) {//找出附近点集数量最大的点
return g1[1].length - g0[1].length;
});
areas.push(g);
idxs = new_idxs;//不符合条件点集,如存在将重新开始判断
}
return areas;
}
function xy2(p0, p1) {//算距离
return (p0[0] - p1[0]) * (p0[0] - p1[0]) + (p0[1] - p1[1]) * (p0[1] - p1[1]);
}
</script>
</body>
</html>


找出点的密集区域,javascript实现,html5 canvas效果图的更多相关文章
- 纯JavaScript实现HTML5 Canvas六种特效滤镜
纯JavaScript实现HTML5 Canvas六种特效滤镜 小试牛刀,实现了六款简单常见HTML5 Canvas特效滤镜,并且封装成一个纯 JavaScript可调用的API文件gloomyfi ...
- 怎样用JavaScript和HTML5 Canvas绘制图表
原文:https://code.tutsplus.com/zh-...原作:John Negoita翻译:Stypstive 在这篇教程中,我将展示用JavaScript和canvas作为手段,在饼状 ...
- JavaScript 基于HTML5 canvas 获取文本占用的像素宽度
基于HTML5 canvas 获取文本占用的像素宽度 by:授客 QQ:1033553122 直接上代码 // 获取单行文本的像素宽度 getTextPixelWith(text, fontS ...
- JavaScript和html5 canvas生成圆形印章
代码: function createSeal(id,company,name){ var canvas = document.getElementById(id); var context = ca ...
- [转]JavaScript和html5 canvas生成圆形印章
本文转自:http://www.cnblogs.com/dragondean/p/6013529.html 代码: function createSeal(id,company,name){ var ...
- html5 canvas 画板
<!doctype html> <head> <meta http-equiv="Content-Type" content="text/h ...
- javascript开发HTML5游戏--斗地主(单机模式part3)
最近学习使用了一款HTML5游戏引擎(青瓷引擎),并用它尝试做了一个斗地主的游戏,简单实现了单机对战和网络对战,代码可已放到github上,在此谈谈自己如何通过引擎来开发这款游戏的. 客户端代码 服务 ...
- javascript开发HTML5游戏--斗地主(单机模式part2)
最近学习使用了一款HTML5游戏引擎(青瓷引擎),并用它尝试做了一个斗地主的游戏,简单实现了单机对战和网络对战,代码可已放到github上,在此谈谈自己如何通过引擎来开发这款游戏的. 客户端代码 服务 ...
- 青瓷引擎之纯JavaScript打造HTML5游戏第二弹——《跳跃的方块》Part 10(排行榜界面&界面管理)
继上一次介绍了<神奇的六边形>的完整游戏开发流程后(可点击这里查看),这次将为大家介绍另外一款魔性游戏<跳跃的方块>的完整开发流程. (点击图片可进入游戏体验) 因内容太多,为 ...
随机推荐
- 用Nuget部署程序包
用Nuget部署程序包 Nuget是.NET程序包管理工具(类似linux下的npm等),程序员可直接用简单的命令行(或VS)下载包.好处: (1)避免类库版本不一致带来的问题.GitHub是管理源代 ...
- Linux常用命令大全(非常全!!!)(转)
最近都在和Linux打交道,感觉还不错.我觉得Linux相比windows比较麻烦的就是很多东西都要用命令来控制,当然,这也是很多人喜欢linux的原因,比较短小但却功能强大.我将我了解到的命令列举一 ...
- Mysql 聚合函数返回NULL
[1]聚合函数返回NULL 当where条件不满足时,聚合函数sum().avg()的返回值为NULL. (1)源数据表 (2)如下SQL语句 SELECT sClass, COUNT(*) AS t ...
- 记录ok6410 jlink 命令行调试uboot
1\启动ok6410 进入uboot命令行 2\启动JLinkGDBServer -device ARM11 3\arm-none-eabi-gdb u-boot 初始化脚本 # Connect to ...
- Linux实战
1.root用户无法删除文件 [root@VM_0_9_centos .ssh]# lsattr authorized_keys ----i----------- authorized_keys ls ...
- Java集合类学习笔记2
二,具体的集合 集合类型 描述 ArrayList 一种可以动态增长和缩减的索引序列 LinkedList 一种可以在任何位置进行高效地插入和删除操作的有序序列 ArrayDeque 一种用循环数组实 ...
- vue.js把mounted里面的变量传到data里面
data(){ return{ crux:[] //声明下变量 } }, mounted:function(){ var cruxs = localStorage.historyItems.split ...
- C语言实例:类型转换
数组转换成16进制数: #include <stdio.h> #include <stdlib.h> typedef unsigned char UINT8; typedef ...
- flutter packages.
connectivity This plugin allows Flutter apps to discover network connectivity and configure themselv ...
- linux之添加切换用户、系统变量、selinux、防火墙、系统中文乱码的讲解
######linux用户分类1.root 用户 linux皇帝 2.普通用户 贫民百姓 [root@oldboyedu-01 oldboy]# useradd oldboy[root@oldboye ...
