vue部署的路径问题
本人在开始学习vue的过程中,虽然比较容易上手,还是碰到了很多坑,比如我今天要说的VUE的部署问题。我在部署vue的过程中发现自己在开发环境中,页面什么都可以跑起来,但是npm dev build后发现好多问题就出来了,比如图片的路径问题,访问的路径问题。
1、图片路径问题:个人觉的把所有的静态图片可以放入static文件夹下面,本身这个文件夹我们在搭vue脚手架的时候就已经生成了,从这个名称就可以知道它改存放那些资源。对于静态资源应用的方式我是这样处理的,在webpack.base.conf文件中,把这个资源映射成为全局的到时候就不会存在图片调用不到的问题,我的解决方式如下图所示
2、部署到服务器访问路径的解决方式,我是这样进行处理的打开vue的config下的index文件 修改生成环境的路径,这块我也是搜索过很多网上资料得到的结果,这样你可以把你build出来的dist文件整个丢到服务里,比如用的是tomcat
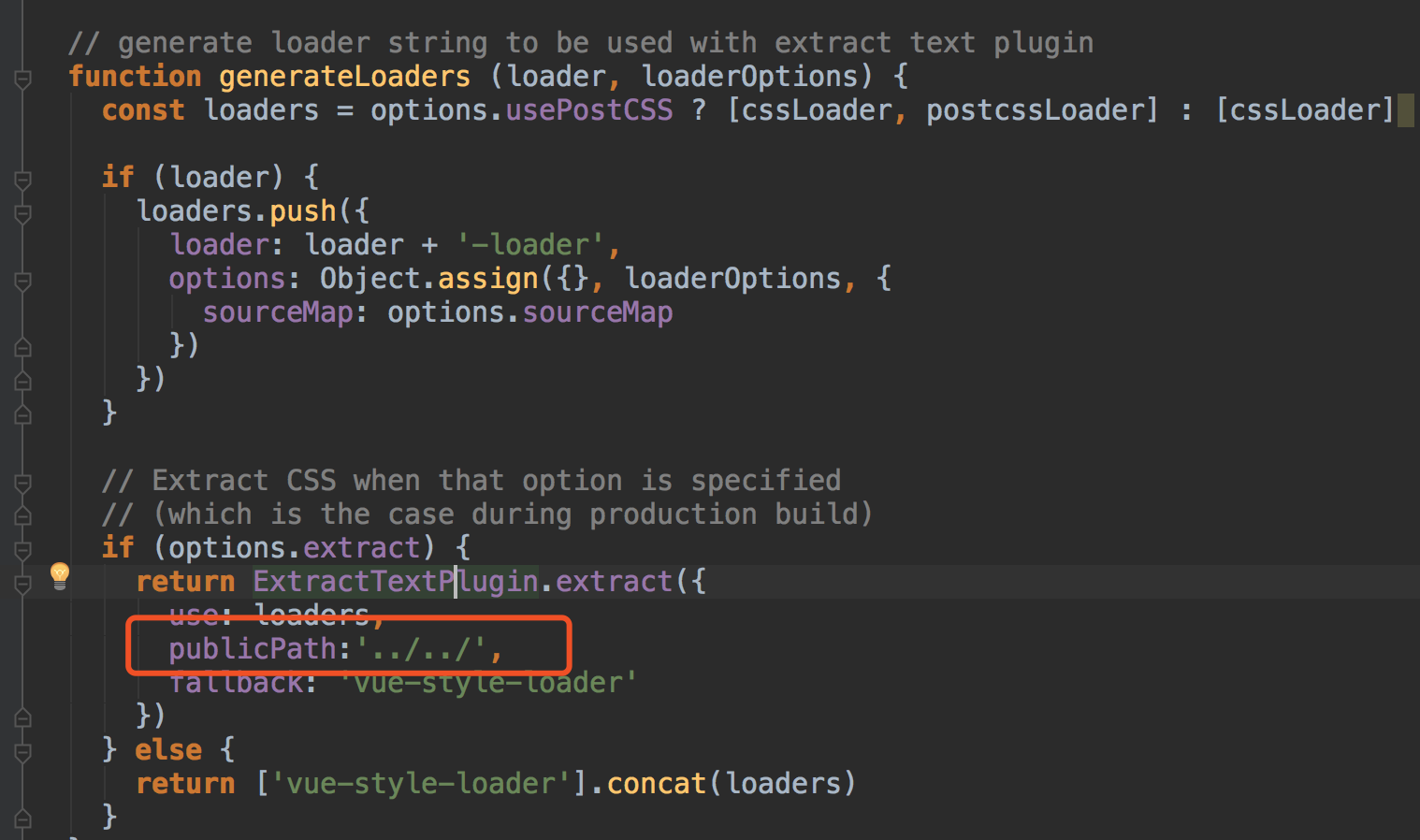
,把文件丢到tomcat下,文件夹可以重新命名,假设我文件夹命名为myvue,tomcat端口号我们配置为8080,我们部署完成访问http://ip:8080/myvue,就可以直接访问了,还一个地方需要改,我是参考网上写的方法,修改build下的utils,在generateLoaders方法里面加个publicPath节点,如截图所示
这块我是参照网上的一个别人写的东西,也解决了我的这个问题,非常感谢,附上链接地址https://segmentfault.com/q/1010000009642018
vue部署的路径问题的更多相关文章
- vue 部署404
https://www.cnblogs.com/kevingrace/p/6126762.html 在nginx部署https://www.jianshu.com/p/7017143e3f7a 在ap ...
- javascript 获取当前部署项目路径
javascript 获取当前部署项目路径 ========================================= javascript获取当前部署项目路径: 主要用到Location 对 ...
- Vue 部署单页应用,刷新页面 404/502 报错
在 Vue 项目中,可以选择 hash或者 history.pushState() 实现路由跳转.如果在路由中使用history模式: export default new Router({ mode ...
- vue部署后刷新404问题
为什么会404NotFound Internet Information Services (IIS) 第一步:安装 IIS UrlRewrite 第二步:配置重写URL规则 在你的网站根目录中创建一 ...
- Nginx+uwsgi+django+vue部署项目
购买服务器 # 购买阿里云服务器 # 短期或是测试使用,创建 按量收费 服务器,可以随时删除,删除后不再计费,但要保证账户余额100元以上 连接服务器 1)账号 >: ssh root@39.9 ...
- vue部署服务器以及解决部署到apache路由出现404
最近在开发cms的时候使用Vue.js框架,利用vue-route.vue-cli结合webpack编写了一个单页路由项目,自己在服务器端配置apache.部署完成后,访问没问题,从页面中点击跳转就会 ...
- 解决 Vue 部署在域名子路由 问题
我们先看下官方说明 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如 https://www.my-app.com/ .如果应用被部署在一个子路径上,你就需要用这个选项指定 ...
- Linux的nginx环境的vue 部署
1.使用WebStrom编程好的vue 进入到Terminal运行npm run build 2.使用WinSCP进入到nginx 目录配置文件下面,找到nginx.conf文件: ...
- vue 关于图片路径的问题
在vue 中,当我们想加载assets中的图片,本人按照多年的开发经验会这样写,那是没问题的 <img src="../assets.1.jpg"/> 如果我要用v-b ...
随机推荐
- spring boot 整合 百度ueditor富文本
百度的富文本没有提供Java版本的,只给提供了jsp版本,但是呢spring boot 如果是使用内置tomcat启动的话整合jsp是非常困难得,今天小编给大家带来spring boot整合百度富文本 ...
- ubuntu16.04开机花屏蓝屏解决方案
这个时候大家在键盘上按键:Ctrl + Alt + F4, 我在网上看到如下这段:"sudo apt-get install xserver-xorg-lts-utopic sudo dpk ...
- c# ASP.NET Core2.2利用中间件支持跨域请求
1.public void Configure(IApplicationBuilder app, IHostingEnvironment env)方法里面 不要加上:app.UseCors(); 2. ...
- [CentOS] rsync同步目录进行备份文件
操作不难,网上一堆.这里列几个 CentOS7 参考地址: https://www.server-world.info/en/note?os=CentOS_7&p=rsync Copy fil ...
- 使用Shader制作loading旋转动画
效果图: 1.绕Z轴旋转的旋转矩阵 2.UV旋转的步骤 (1) 由于旋转矩阵是绕原点旋转的,要把要旋转的UV坐标平移到原点 i.uv -= float2(0.5, 0.5); float2 tempU ...
- 第一个Spring程序HelloWorld
对于初学者而言,任何理论化的讲解都比不上一个简单的HelloWorld,我们在学习Spring时也不外乎用最简单的HelloWorld程序来将这个灵活而又强大的轻量级框架推送到诸位面前.想要说明的是现 ...
- dataguard日志自动删除
dataguard日志自动删除 1.判断日志是否已经应用到今天.2.删除3天前的日志.3.主机.备机分别配置 ----check_del_arch.sh#!/bin/shORACLE_HOME=/ho ...
- /bin, /sbin & /usr/bin, /usr/sbin & /usr/local/bin, /usr/local/sbin & glibc
操作系统为自身完成启动所需要的 /bin, /sbin 系统基本管理所需要的 /usr/bin, /usr/sbin 第三方的 /usr/local/bin, /usr/local/sbin 核心库 ...
- Nginx 出现 _STORAGE_WRITE_ERROR_:./Runtime/Cache/Home/
Nginx 出现 _STORAGE_WRITE_ERROR_:./Runtime/Cache/Home/ 这种情况是因为 application 没有足的权限 .需要给予777的权限就能解决了
- windows系统开启虚拟化
电脑如何开启虚拟进化 当VMware安装系统时,如果电脑没有开启虚拟化,在安装过程中,会发生错误. 查看电脑是否开启虚拟化,[任务管理器] 正常情况如上图,而当虚拟化没有开启的时候,如何解决? int ...
