vue1.0配置路由
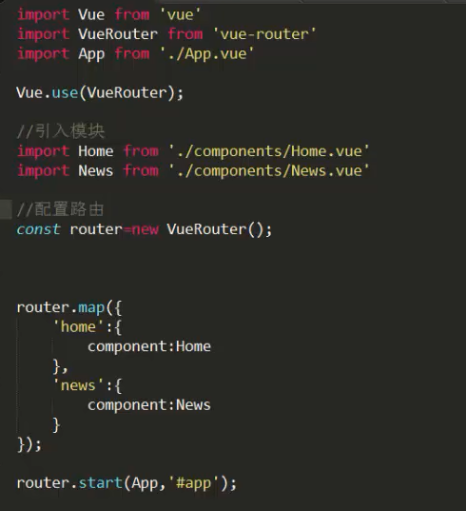
1,//创建 router 实例
var router = new VueRouter()
2,//components下新建home.vue组件,并在app.vue中引入模块:
import home from './components/home/home.vue';
3,//路由地址
router.map({
//路由规则
})
4,//启动一个启用了路由的应用
router.start(App,'app')
5,Vue作用范围内设置路由跳转
<a v-link="{path:'/home'}"></a>
<router-view></router-view>//路由渲染出来的内容的位置
main.js文件如下:

路由嵌套:
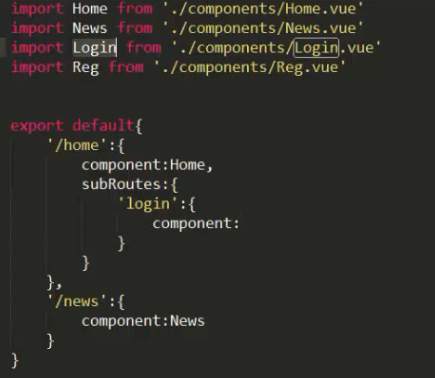
1,新建Login.vue 和 Reg.vue
2,import引入
3,subroute设置
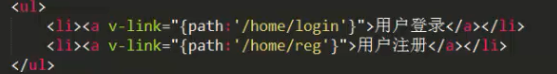
4,vue文件设置 <a a-link="{path:'地址'}"></a>设置路由跳转地址
.vue文件如下

main.js文件如下

vue1.0配置路由的更多相关文章
- vue2.0配置路由
配置路由之前,先检查vue版本,(案例适用vue2.0) 采用npm包的形式进行安装. 安装路由依赖:npm install vue-router(代码中,如果在一个模块化工程中使用它,必须要通过 V ...
- 配置子目录Web.config使其消除继承,iis7.0设置路由
iis7.0设置路由 ,url转向,伪静态 <system.webServer> <modules runAllManagedModulesForAllRequests=& ...
- asp.netCore3.0 中使用app.UseMvc() 配置路由
一.新配置路由策略 在 Asp.Net Core 3.0中默认不再支持app.UserMvc() 方式配置路由 系统. 而是使用新的模式,点击查看asp.netCore3.0区域和路由配置变化 默认 ...
- 使用vue1.0+es6+vue-cli+webpack+iview-ui+jQuery 撸一套高质量的后台管理系统
首先按照vue.js官网的指令安装: 1.本地安装好node.js 2.根据官方命令行工具 详情 这样一个官方的脚手架工具就已经搭建好了:但是有一点需要注意的是由于现在按照官方的搭建方法是搭建vue2 ...
- 【重点突破】—— Vue1.0到Vue2.0的变化
前言: 本文参考作者:_So_ 和 我是某慧 的博文,重点梳理Vue1.0升级到Vue2.0后在开发中要注意的不同,以做学习. 组件模板不再支持片段代码,必须有一个顶级元素包裹,例如: ...
- Vue1.0用法详解
Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能实现的 ECMAScript 5 特性. 开发环境部署 可参考使用 vue+webpack. 基本用法 1 2 3 ...
- ESXi 6.0 配置
ESXi 6.0 添加静态路由 首先打开ESXi的SSH服务, 在Configuration -> Security Profile -> Services , start SSH 用管理 ...
- vue-router2.0动态路由获取参数
一下demo演示2.0中的vue-router是如何获取到不同参数的,并在地址栏中匹配不同的信息 <!DOCTYPE html> <html lang="en"& ...
- 个人Vue-1.0学习笔记
dVue.js是类似于angular.js的一套构建用户界面的渐进式框架,只关注视图层, 采用自底向上增量开发的设计. Vue.js的代码需要放置在指定的HTML元素后面. 关于Vue的数据绑定: 例 ...
随机推荐
- json转换导致金额失真问题解决
平台的余额查询逻辑中,今天爆了个雷.因平台用户都是较大的商户,且资金一般都是整数(这也是埋雷这么久的原因吧),但今天有客户说他们今天充值金额有个0.63的零头,但为何页面展示的账户余额零头却只是0.6 ...
- php 防跨站表单提交
一种最优方式防跨站表单提交,用户限时token 就是生成一个随机且变换频繁加密字符串(可逆和不可逆).放在表单中,等到表单提交后检查. 这个随机字符串如果和当前用户身份相关联的话,那么攻击者伪造请求会 ...
- PAT (Basic Level) Practice (中文)1008 数组元素循环右移问题 (20 分)
题目链接:https://pintia.cn/problem-sets/994805260223102976/problems/994805316250615808 #include <iost ...
- web性能测试
在公司Confluence上看到一篇好文,原链接已不能访问.先收藏 转帖自:http://blog.csdn.net/wxq8102/article/details/1735726 1.1基本概念并发 ...
- 类的综合运用-complex的实现
实验要求: 定义一个复数类Complex,使得下面的代码能够工作: Complex c1(3,5); //用复数3+5i初始化c1: Compex c2=4.5; //用实数4.5初 ...
- ARDUINO入门按键通信试验
1.1按键实验 1.需要学习的知识: 1) Arduino 的输入口配置方法,配置函数的用法 通过pinMode()函数,可以将ADUINO的引脚配置(INPUT)输入模式 2) 搞懂什么是抖动 机械 ...
- win10 右键添加“在此打开powershell”
计算机\HKEY_CLASSES_ROOT\Directory\Background\shell\ 上图中的字符串,直接去下图中的位置复制过来就好
- ssh 框架整合事,使用注解,action提示找不到
There is no Action mapped for namespace [/] and action name [/select] associated with context path [ ...
- js原生实现网页广告条飞舞的效果
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- UP_GetRecordByPage
CREATE PROCEDURE [dbo].[UP_GetRecordByPage] @tblName varchar(255), -- 表名 @fldName varchar(255), -- 主 ...
