VUE-006-通过路由 router.push 传递 params 参数(路由 name 识别,请求链接不显示)
在前端页面表单列表修改时,经常需要在页面切换的时候,传递需要修改的表单内容,通常可通过路由进行表单参数的传递。
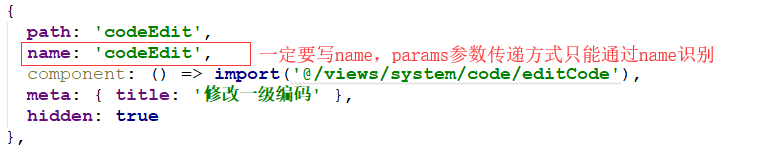
首先,配置页面跳转路由。在 router/index.js 中配置相应的页面跳转路由,如下所示:

其次,在相应页面的 index.vue 中的 methods 创建相应的方法,通过 $router.push 进行页面跳转及参数传递。如下所示:

通过 params 传递的参数信息在请求体中,不体现在请求 URL 上。通过当前的设置方式,若是强制刷新页面,则表单内容会丢失。
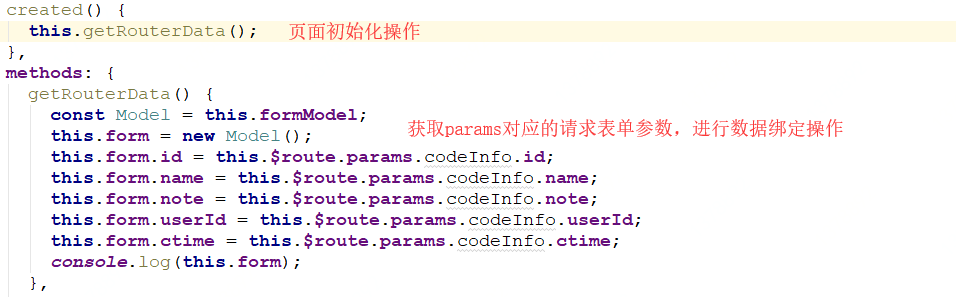
再次,跳转页面接收参数设置。在 export default 可通过 $route.params 进行获取请求参数信息,并在页面初始化的时候,进行修改表单数据的绑定操作,如下所示:

通过如上设置,即可在页面跳转的时,通过路由进行表单参数的信息传递。
补充说明:
在通过路由传递参数时,也可直接传递表单对象信息,无需添加 codeInfo。此种方式较之第一种方式更加简洁(墙裂推荐)。

VUE-006-通过路由 router.push 传递 params 参数(路由 name 识别,请求链接不显示)的更多相关文章
- VUE-008-通过路由 router.push 传递 query 参数(路由 path 识别,请求链接显示参数传递)
在前端页面表单列表修改时,经常需要在页面切换的时候,传递需要修改的表单内容,通常可通过路由进行表单参数的传递. 首先,配置页面跳转路由.在 router/index.js 中配置相应的页面跳转路由,如 ...
- VUE-007-通过路由 router.push 传递 query 参数(路由 name 识别,请求链接显示参数传递)
在前端页面表单列表修改时,经常需要在页面切换的时候,传递需要修改的表单内容,通常可通过路由进行表单参数的传递. 首先,配置页面跳转路由.在 router/index.js 中配置相应的页面跳转路由,如 ...
- vue-router同路由$router.push不跳转一个简单解决方案
vue-router同路由$router.push不跳转一个简单解决方案 vue-router跳转一般是这么写: toCurrentPage: function(thisId){ this.$rout ...
- VUE-010-通过声明式导航 router-link 传递 params 参数(路由 name 识别,请求链接不显示参数传递)
在前端页面表单列表修改时,经常需要在页面切换的时候,传递需要修改的表单内容,除了通过路由进行表单参数的传递,也可通过声明式导航 router-link 进行页面跳转和参数传递. 首先,配置页面跳转路由 ...
- vue.js 中this.$router.push()的使用
在vue项目中,跳转可以用router-link直接跳到某个页面 因为有时候会需要做一些判断等情况,所以要用到 this.$router.push() 因为外链跳转根本就不在router的设计考虑范围 ...
- Vue页面跳转$router.push 的用法
vue2.0在使用的过程中, .vue文件之间的跳转,在template中的常见写法是: <router-link to="/miniCard/statement/horizon&qu ...
- [转]vue解决刷新页面vuex数据、params参数消失的问题
一般项目都会有一些逻辑需要传递值给另一个页面,那么有的时候就会出现一个问题:用户刷新了页面,诶?数据没了,参数错误.那么今天经过总结,解决了这个问题.我在最新的项目中,通过了一下几种情况进行传值: 1 ...
- 关于Vue中,$this.router.push到当前页面,只是传入参数不同,页面不刷新的问题解决
在页面的watch中,监听$router的变化 watch: { $route (to, from) { this.$router.go(0) } } 其中this.$router.go(0)为刷新页 ...
- Vue设置路由跳转的两种方法: <router-link :to="..."> 和router.push(...)
一.<router-link :to="..."> to里的值可以是一个字符串路径,或者一个描述地址的对象.例如: // 字符串 <router-link to= ...
随机推荐
- js-分享功能插件
soshm 分享功能插件 地市:https://github.com/calledT/soshm yarn 安装:yarn add soshm -s; 引入:import soshm from ‘s ...
- Windows Internals 笔记——线程
1.进程有两个组成部分,一个进程内核对象和一个地址空间.线程也有两个组成部分: 一个是线程的内核对象,操作系统用它管理线程.系统还用内核对象来存放线程统计信息的地方. 一个线程栈,用于维护线程执行时所 ...
- C++线程中的几种锁
线程之间的锁有:互斥锁.条件锁.自旋锁.读写锁.递归锁.一般而言,锁的功能越强大,性能就会越低. 1.互斥锁 互斥锁用于控制多个线程对他们之间共享资源互斥访问的一个信号量.也就是说是为了避免多个线程在 ...
- JavaScript 动态选择方法和属性
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- sklearn标准化-【老鱼学sklearn】
在前面的一篇博文中关于计算房价中我们也大致提到了标准化的概念,也就是比如对于影响房价的参数中有面积和户型,面积的取值范围可以很广,它可以从0-500平米,而户型一般也就1-5. 标准化就是要把这两种参 ...
- 清除代码中的svn文件。
@echo on color 2f mode con: cols=80 lines=25 @REM @echo 正在清理SVN文件,请稍候...... @rem 循环删除当前目录及子目录下所有的SVN ...
- eclipse打开工作空间(workspace)没有任务反应
删除workspace下的.metadata文件夹,重新打开Eclipse就OK了.
- ETL测试教程
在我们了解ETL测试之前,先了解有关商业智能和数据仓库的重要性. 让我们开始吧 - 什么是BI? 商业智能是收集原始数据或业务数据并将其转化为有用和更有意义的信息的过程. 原始数据是一个组织每日事务的 ...
- 数组方括号有趣的split方法
今天看到了split的方法感觉好神奇的样子 split是javascript内置方法 就像join方法是连接数组并转换为字符串一样split方法是把数组拆分成多个部分,而且每一个部分都是数组的元素. ...
- 提升webpack打包速度
webpack打包文件体积过大,怎么提升速度? 借助webpack visualizer可视化插件,来看构建的情况.这个问题要具体情况具体分析,看看打包文件有哪些块头比较大,哪些不常改变,最好列一个l ...
