input实现上传
很多时候我们会用到上传,实现一个普通的上传也很简单,不用引用繁琐的插件
一个普通的上传
<form action="=upload" method="post" enctype="multipart/form-data">
<input id="file1" name="fileupload" type="file" value="" />
<input id="" type="submit" value="上传" />
</form>
From上的属性
action是要上传的地址,要向什么地方发送表单数据,可以是绝对地址,也可以是相对地址。
method是要发送的方式,可以是post,也可以是get。
enctype规定了在发送之前对要发送的数据如何编码,multipart/form-data表示不需要对字符编码,如果是上传,必须用这个属性。
Input上的属性
accept此处没有定义,可以过滤文件上传的类型,如accept="image/gif, image/jpeg",多个用逗号隔开。
multiple如果加入了这个属性,表示可以支持多选,如multiple="multiple"。
---------------------------------------------------以上实现简单的上传就够了---------------------------------------------------------------------
上传后input会有一些属性,可以给我们提供一些便利。
<form action="=upload" method="post" enctype="multipart/form-data">
<input id="files1" name="fileupload" type="file" value="" onchange="fileChange()" />
<input id="" type="submit" value="上传" />
</form>
var files1 = document.getElementById('files1');
function fileChange(){
console.log(files1.files)
}
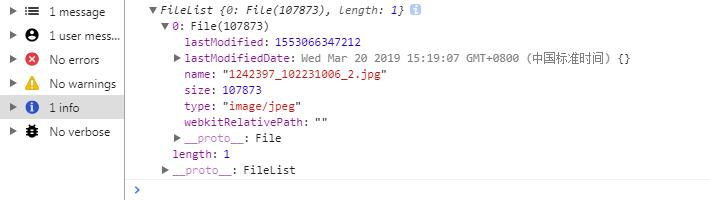
这里给input添加了一个事件,改变后获取input上的files属性。上传了一个文件后打印结果如下

可以看到,其中files里有一个对象,包含了上传文件的名字、大小以及格式,我们就可以根据这些属性来做一些事情。
如想要获取图片上传的名字,可用files1.files[0].name,大小可以用files[1].files[0].size等。
如果想让上传的图片显示出来,这里提供两种方法:
方法一:直接把名字给一个img的src(图片需要放在同文件夹内)。
<img src="" alt="" id="uploadImg">
<script>
var files1 = document.getElementById('files1');
var uploadImg = document.getElementById('uploadImg');
function fileChange(){
uploadImg.src = files1.files[0].name;
}
</script>
方法二:创建一个FileReader对象
<img src="" alt="" id="uploadImg">
<script>
var files1 = document.getElementById('files1');
var uploadImg = document.getElementById('uploadImg');
function fileChange(){
var reader = new FileReader();
reader.readAsDataURL(files1.files[0]);
reader.onload = function () {
uploadImg.src = this.result;
}
}
</script>
如果要实现多文件上传,同理用循环咯,既然有files[0],就有files[1],files[2].....,至于用哪种方法实现都可以。
方法一的例子:
<form action="Upload" method="post" enctype="application/x-www-form-urlencoded" >
<input onchange="cinput()" id="File1" name="fileupload" accept="image/gif, image/jpeg" multiple="multiple" type="file" value="" />
</form>
<div id="imgList"></div>
<script>var File1 = document.getElementById('File1');
var imgList = document.getElementById('imgList');
function cinput() {
var imgHtml = '';
for(var i=0; i< File1.files.length; i++){
var imgHtmlTem = `<img id="img_preview" data-src="" src=${File1.files[i].name} data-holder-rendered="true" style="width: 100px; height:100px;display: block;">`;
imgHtml+=imgHtmlTem;
}
imgList.innerHTML = imgHtml;
}
</script>
end.
input实现上传的更多相关文章
- ajax+ashx 完美实现input file上传文件
1.input file 样式不能满足需求 <input type="file" value="浏览" /> IE8效果图: Firefox效 ...
- 如何用一张图片代替 'input:file' 上传本地文件??
今天去面试,碰到了一道题,也许是因为紧张或者喝水喝多了,一时竟然没有转过弯来,回来之后一细想原来这么简单,哭笑不得,特此记录一下! 原题是这样的: 如何用一张图片代替 'input:file' 上传 ...
- 自定义input文件上传样式
前言 文件上传是我们经常会用到的功能,但是原生的input样式太丑了,能不能自定义一个input文件上传样式呢?我这里写了两种方法,form表单提交跟ajax异步提交都没有问题,自动上传或者点击上传按 ...
- HTML5: input:file上传类型控制
ylbtech-HTML5: input:file上传类型控制 1. 一.input:file 属性返回顶部 一.input:file属性 属性值有以下几个比较常用: accept:表示可以选择的 ...
- HTML5的 input:file上传类型控制(转载)
http://www.haorooms.com/post/input_file_leixing HTML5的 input:file上传类型控制 2014年8月29日 66352次浏览 一.input: ...
- HTML5的 input:file上传类型控制
一.input:file属性 属性值有以下几个比较常用: accept:表示可以选择的文件MIME类型,多个MIME类型用英文逗号分开,常用的MIME类型见下表. multiple:是否可以选择多个文 ...
- input按钮上传按钮样式
主要是定位和不透明度来实现: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- input file上传文件扩展名限制
方法一(不推荐使用):用jS获获取扩展名进行验证: <script type="text/javascript" charset="utf-8"> ...
- 使用input=file上传
前台,form的target指向iframe <form action="/EmailHandler.ashx?action=upload" id="form1&q ...
- ASP.NET MVC使用input标签上传文件
有些时间学习了,温习一下ASP.NET MVC了.上传文档是在开发过程中,必须撑握的一个功能.以前上传均是使用第三方控件uploadify来实现,今天使使用VS标准标签input 的type=&quo ...
随机推荐
- sort实现ip排序
说明: 工具:sort linux自带 ”-t” : 表示以那个字符做分割 “-k” :和-t结合使用,表示取那一段为关键字进行排序,后面跟数据,1…n,表示取第几段,也可 ...
- 图片纯前端JS压缩的实现
一.图片上传前端压缩的现实意义 对于大尺寸图片的上传,在前端进行压缩除了省流量外,最大的意义是极大的提高了用户体验. 这种体验包括两方面: 由于上传图片尺寸比较小,因此上传速度会比较快,交互会更加流畅 ...
- VBS教程
Vbs是一种Windows脚本,它的全称是:Microsoft Visual Basic Script Editon.(微软公司可视化BASIC脚本版),VBS是Visual Basic的的一个抽象子 ...
- Problem J. Journey with Pigs
Problem J. Journey with Pigshttp://codeforces.com/gym/241680/problem/J考察排序不等式算出来单位重量在每个村庄的收益,然后生序排列猪 ...
- 基于jQuery实现点击列表加载更多效果
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> < ...
- vue中Prop父子传值方法
在用vue做项目的过程中感觉很好玩,特做下笔记... 父组件中: <template> <div> <fpdx-modal :zbArr="polygonArr ...
- 9. http协议_响应状态码_页面渲染流程_路由_中间件
1. http协议 超文本传输协议 协议详细规定了 浏览器 和 万维网服务器 之间互相通信的规则 客户端与服务端通信时传输的内容我们称之为报文(请求报文.响应报文) 常见的发送 get 请求方式 在浏 ...
- [LeetCode] Escape The Ghosts 逃离鬼魂
You are playing a simplified Pacman game. You start at the point (0, 0), and your destination is (ta ...
- Codeforces Round #509 (Div. 2)
咕咕咕了好多天终于有时间写篇博客了_(:з」∠)_ 打网赛打到自闭的一周,终于靠这场CF找回了一点信心... 1041A - Heist \(ans=max\left \{ a_i \right \} ...
- Gparted Live分区调整
由于年少无知,在安装ubuntu系统的时候,以为/temp是软件包安装时解压的缓冲,所以给/temp留了10G,而以为/var只是记录一些log而已,因此把仅存的1G分配给了它.随后在安装软件时出现“ ...
