ES6 模块机制
ES6 实现了模块功能
将文件当作独立的模块,一个文件一个模块
每个模块可以导出自己的API成员,也可以导入其他模块或者模块中特定的API
ES6 模块的设计思想,是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonJS 和 AMD 模块,都只能在运行时确定这些东西。比如,CommonJS 模块就是对象,输入时必须查找对象属性。
所以编译期会检查对导入模块的API或成员的引用
import 可以将一个模块中的一个或多个API导入到当前作用域中,并绑定到变量上(下面示例中的hello)
module.exports={...} 这个可以导出公共API
模块文件中的内容就好像包含在作用域闭包一样,因为它的API在定义文件之外被调用了
模块有两个主要特征:
- 为创建内部作用域而调用了一个包装函数
- 包装函数的返回值至少包括一个对内部函数的引用,这样就会创建涵盖整个包装函数内部作用域的闭包
示例:
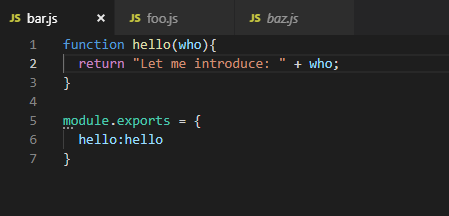
bar.js

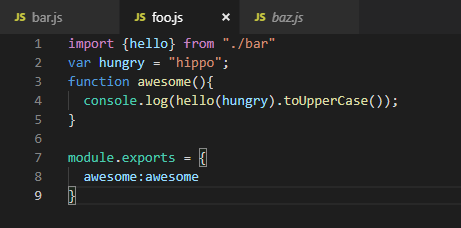
foo.js

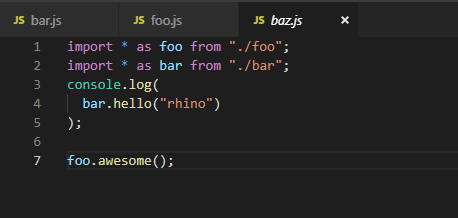
baz.js

Bable命令:
babel lib -d build\lib
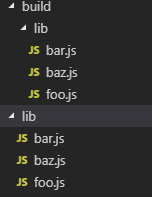
这三个文件都存放在lib目录下,编译到同级目录build中的lib目录下

执行结果:

ES6 模块机制的更多相关文章
- ES6模块import细节
写在前面,目前浏览器对ES6的import支持还不是很好,需要用bable转译. ES6引入外部模块分两种情况: 1.导入外部的变量或函数等: import {firstName, lastName, ...
- Typescript学习笔记(五) 模块机制
javascript从es5之前都缺少一种模块机制,无法通过js引入文件,于是requirejs等等的加载器应运而生.这些加载器的使用也并不统一,产生了amd,commonjs,umd等等的规范,各有 ...
- ES6 模块与 CommonJS 模块的差异
ES6 模块与 CommonJS 模块完全不同.它们有两个重大差异 CommonJS 输出是值的拷贝,即原来模块中的值改变不会影响已经加载的该值,ES6静态分析,动态引用,输出的是值的引用,值改变,引 ...
- JS模块之AMD, CMD, CommonJS、UMD和ES6模块
CommonJS 传送门 同步加载,适合服务器开发,node实现了commonJS.module.exports和require 判断commonJS环境的方式是(参考jquery源码): if ( ...
- 如何让 node 运行 es6 模块文件,及其原理
如何让 node 运行 es6 模块文件,及其原理 最新版的 node 支持最新版 ECMAScript 几乎所有特性,但有一个特性却一直到现在都还没有支持,那就是从 ES2015 开始定义的模块化机 ...
- ES6模块与CommonJS模块的差异
ES6模块与CommonJS模块的差异 讨论 Node 加载 ES6模块之前,必须了解 ES6模块与 CommonJS模块完全不同. 它们有两个重大差异. CommonJS模块输出的是一个值的拷贝,E ...
- es6 模块与commonJS的区别
在刚接触模块化开发的阶段,我总是容易将export.import.require等语法给弄混,今天索性记个笔记,将ES6 模块知识点理清楚 未接触ES6 模块时,模块开发方案常见的有CommonJS. ...
- Linux模块机制浅析
Linux模块机制浅析 Linux允许用户通过插入模块,实现干预内核的目的.一直以来,对linux的模块机制都不够清晰,因此本文对内核模块的加载机制进行简单地分析. 模块的Hello World! ...
- Node.js入门:模块机制
CommonJS规范 早在Netscape诞生不久后,JavaScript就一直在探索本地编程的路,Rhino是其代表产物.无奈那时服务端JavaScript走的路均是参考众多服务器端语言来 ...
随机推荐
- 第八节: Quartz.Net五大构件之SimpleThreadPool及其四种配置方案
一. 简介 揭秘: SimpleThreadPool是Quartz.Net中自带的线程池,默认个数为10个,代表一个Scheduler同一时刻并发的最多只能执行10个job,超过10个的job需要排队 ...
- sqlserver 获取所有表的字段类型等信息
USE [MultipleAnalysisDataFY] GO /****** Object: View [dbo].[selectfieldtype] Script Date: 2018/11/7 ...
- 人体姿势识别,Convolutional pose machines文献阅读笔记。
开源实现 https://github.com/shihenw/convolutional-pose-machines-release(caffe版本) https://github.com/psyc ...
- django的一些常用指令
生成Django项目 django-admin startproject mysite 启动服务 python manage.py runserver 本地化中间件 'django.mididdlew ...
- 简易解说拉格朗日对偶(Lagrange duality)
引言:尝试用最简单易懂的描述解释清楚机器学习中会用到的拉格朗日对偶性知识,非科班出身,如有数学专业博友,望多提意见! 1.原始问题 假设是定义在上的连续可微函数(为什么要求连续可微呢,后面再说,这里不 ...
- python进制转化函数,10进制字符串互转,16进制字符串互转
来了老弟,emmmmm,今天想到平时经常用到编码转化,把字符串转化为16进制绕过等等的,今天想着用python写个玩,查询了一些资料,看了些bolg 上面的两个函数是将二进制流转化为16进制,data ...
- Spring注解@Configuration和Java Config
1.从Spring 3起,JavaConfig功能已经包含在Spring核心模块,它允许开发者将bean定义和在Spring配置XML文件到Java类中.但是,仍然允许使用经典的XML方式来定义bea ...
- orm总结
x先谈谈java方面的. mybatis优点是基本啥都有了,sql统一管理,只需接口就可以了,缺点是对于复杂语句的执行还是麻烦,一般还是在程序里解决,自带的动态sql功能较弱不说,重点是调式时还是麻烦 ...
- Python-Django-常用字段和参数
-1 表模型如果不写主键,orm会自动创建一个主键 -2 常用字段 AutoField int自增列,必须填入参数 primary_key=True.当model中如果没有自增列,则自动会创建一个列名 ...
- Datagrip连接Mysql 和Hive
连接Mysql file->data source general 填写host,port,user,password, 下载驱动,先别test connection 在ssh中填写host,p ...
