Vue重修02
1、v-for的优先级比v-if/v-show都大
v-bind也可以绑定自定义的属性
2、父组件向子组件传值
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./node_modules/vue/dist/vue.js"></script>
<title>Document</title>
</head> <body>
<div id="app"> </div>
</body>
<script>
//全局组件
let temp={//必须先声明,然后再在其他组件中使用
template:
'<div><div v-for="(item,index) in posts">{{item.name}}</div></div>',
data(){
return{ }
},
props: ['posts']//里边的变量名务必加引号
}
new Vue({
el: '#app',//目的地
template: '<temp :posts="posts"></temp>',//在子组件中进行传值。这里的属性绑定前一个是自定义的属性名,用来在props中做名称使用
data() {
return {
posts: [{ id: 1, name: 'cc', age: 12 },
{ id: 2, name: 'ec', age: 14 },
{ id: 3, name: 'tc', age: 15 }]
}
},
components: {
temp
}
}) </script> </html>
3、子组件向父组件传值
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./node_modules/vue/dist/vue.js"></script>
<title>Document</title>
</head> <body>
<div id="app"> </div>
</body>
<script>
//全局组件
let temp = {//必须先声明,然后再在其他组件中使用
template:
'<div><button @click="changeSize">changeSize</button>你好吗猪妹</div>',
data() {
return { }
},
methods: {
changeSize() {
this.$emit("change", 1)
//
}
}
}
new Vue({
el: '#app',//目的地
template: `<div :style='{fontSize:size+"em"}'><temp @change="changeHandler"></temp></div>`,//在子组件中进行传值。这里的属性绑定前一个是自定义的属性名,用来在props中做名称使用
data() {
return {
posts: [{ id: 1, name: 'cc', age: 12 },
{ id: 2, name: 'ec', age: 14 },
{ id: 3, name: 'tc', age: 15 }],
size: 1
}
},
components: {
temp
},
methods: {
changeHandler(interval) {
this.$data.size += interval
}
}
}) </script> </html>
6、当我们使用公用组件的时候,用于公用组件的某些属性值都是一样的,导致我们在使用时不能按需修改,非常
不方便,这时候我们需要借助vue提供的slot标签,将作为分发内容的出口。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./node_modules/vue/dist/vue.js"></script>
</head> <body>
<div id="app"></div>
</body>
<script>
let temp={
template: '<div><slot></slot></div>'
}
new Vue({
el: '#app',
template:"<div><temp>天气</temp><temp>运势</temp></div>",
data() {
return { }
},
methods: { },
components:{
temp
}
})
</script> </html>
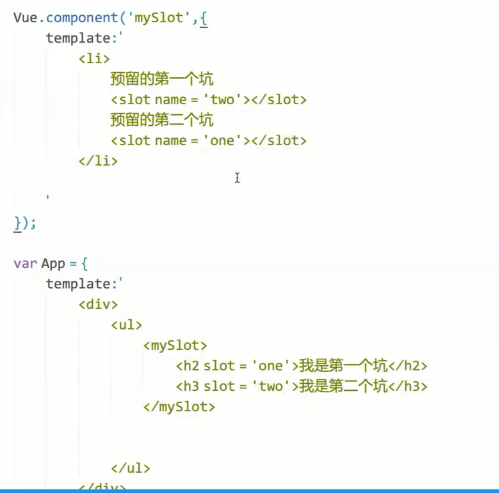
也可以如下图般使用:

7、过滤器
1)声明私有过滤器
filters:{
filterName:function(value){
//内部一定要return
}}
2)声明公共过滤器
Vue.filter(filterName,function(value){
return value.toLocaleUpperCase()
})
3)使用过滤器,借助管道符分隔,data就是所需要格式化的数据
{{data|fiter1(args)|filter2(args)}
8、watcher与computed
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./node_modules/vue/dist/vue.js"></script>
</head> <body>
<div id="app"></div>
</body>
<script> new Vue({
el: '#app',
template: "<div>{{msg}}--------{{msg2}}</div>",
data() {
return {
msg:'天气',
arr:[]//无法监听复杂数据类型,需要进行深度监视
}
},
watch: {//一般监听单个属性
"msg":function(newV,oldV){//务必加引号
//监听属性变化,一旦改变,触发本事件
//logic
}
},
computed:{
msg2(){//虽说是函数,但是当做属性来使用
return this.msg+'变化啦'//必须return一个值,该值将作为msg2的值
}
}, })
</script> </html>
Vue重修02的更多相关文章
- Vue指令02——v-on指令和v-show的使用
Vue指令02--v-on指令和v-show的使用 v-on指令 格式1:v-on:事件="方法" 格式2:@事件="方法" 格式3:@事件="方法( ...
- React对比Vue(02 绑定属性,图片引入,数组循环等对比)
import React, { Component } from 'react'; import girl from '../assets/images/1.jpg' //这个是全局的不要this.s ...
- Vue-router重修02
1.权限控制 例如:登录后登录前的页面不一样 借助路由元信息完成 一个示例: <!DOCTYPE html> <html lang="en"> <he ...
- VUE重修01
---恢复内容开始--- 1.框架与库的区别 前端框架与库的区别? jquery 库 -> DOM(操作DOM) + 请求 art-template 库 -> 模板引擎 框架 = 全方位功 ...
- vue总结 02指令
指令 v-text 预期:string 详细: 更新元素的 textContent.如果要更新部分的 textContent ,需要使用 {{ Mustache }} 插值. 示例: <span ...
- vue学习02
圆中圆: father: padding:6px width:56px height:56px border-radius:50% box-sizing:border-box son: width:1 ...
- 创建一个vue单页面应用
最最开始是要安装cli3 1.npm install -g @vue/cli 2.npm install -g @vue/cli-service-global 然后是创建单页面应用si ...
- Vue 不睡觉教程2 - 洋气的文件结构
目标书接上回,上回那个例子实在太土了.实际开发中我们不可能把整个网站的js和html全写到一个页面上.所以我们这节课的目标在于改造这个例子的文件结构,让它不那么土Let's do it 环境参数vue ...
- Vue 不睡觉教程3 - 来点实在的:自动计算剩余时间的任务列表
目标前两课教的是入门和文件结构.都没有什么实在的东西.这次我们要来点实在的.我们要做出一个待办列表.这个待办列表有以下特点: 可以自动从文本中抽取出这件事情的开始时间可以显示当前距离这件事情的开始时间 ...
随机推荐
- 金融量化分析【day111】:Pandas-时间序列处理
一.时间对象处理 1.start 开始时间 df["2018-12-01":"2018-12-30"] 2.end 结束时间 df['2018'] ...... ...
- 6核 CPU导致SQL2005安装时出“无法启动服务”错
周一新买的IBM3650M3的服务器上安装SQL server2005 安装到一半时,报"提示:SQL Server 服务无法启动."错. 换了几个操作系统版本和换了几个版本的sq ...
- [物理学与PDEs]第5章习题10 多凸函数一个例子
证明函数 $$\bex \hat W({\bf F})=\sedd{\ba{ll} \cfrac{1}{\det{\bf F}},&if\ \det{\bf F}>0,\\ +\inft ...
- windows7 java环境配置
最近在工作碰到了在ie浏览器调用java程序时,出现了一些问题,所以在这里整理一下: jdk的下载地址为:http://666dx.pc6.com/wwb3/jdkx6417.zip 正对于windo ...
- H5取经之路——HTML的基本标签
一.head中的基本标签 1.HTML文档的结构: a.<head>头部部分,b.<body>主体部分 <!DOCTYPE html> <!-- ↑为 ...
- HEAD FILE
心血来潮做的沙雕Head,喜欢就拿去用吧,Explosion! HEAD //#pragma comment(linker, "/STACK:1024000000,1024000000&qu ...
- 「NOI2017」泳池
DP式子比后面的东西难推多了 LOJ2304 Luogu P3824 UOJ #316 题意 给定一个长度为$ n$高为$ \infty$的矩形 每个点有$ 1-P$的概率不可被选择 求最大的和底边重 ...
- YYS FZU - 2278 (期望)JAVA
题目链接: G - YYS FZU - 2278 题目大意: 我们现在想要收集到n个卡片,现在已知抽到每种卡片的概率为1/n,现在每隔(n-1)!天就可以进行一次抽奖,问收集齐所有卡片的期望天数. 具 ...
- Stm32复习之时钟系统
地点:南图 这部分的内容是整个STM32学习知识的核心,不管是什么微控制器处理器,时钟系统都是其核心类似于人之心脏,因此学好理解这一章节至关重要. 为了便于理解这一系统,将从以下几个层次来讲.(忘了是 ...
- shiro-core包引用的版本问题
在做shiro学习时,遇到这样的问题: Exception in thread "main" java.lang.NoClassDefFoundError: org/apache/ ...
