jQuery实现input框输入值动态搜索
我们在平时的前端开发中,经常会遇到添加数据,如果在添加之前要指定某个用户或对象进行关联,那在实现上要比普通的添加要繁琐一点。我本来的想法是给一个iframe,在
里面显示所有的数据并提供一个筛选的功能,但是觉得比较繁琐。于是想到了在百度上搜素时,它的自动搜索和此种需求比较切合,且在操作中比较方便。但是也存在着显示数据
不可过多,筛选条件单一的缺点。
当然这种实时的前后台交互是利用ajax实现的。
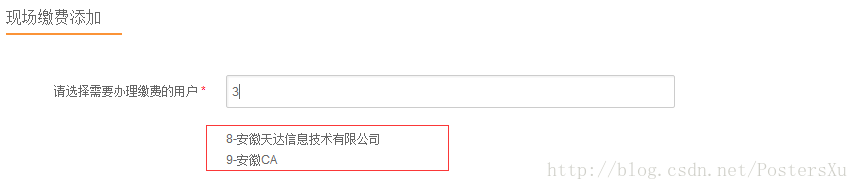
首先贴一下最后的效果:
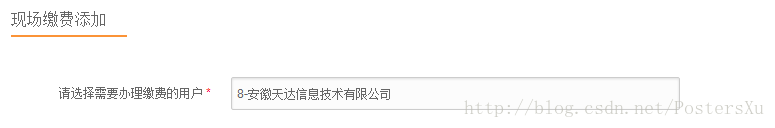
选择相应的结果后:
注:这里前方多出的序列号是为了方便取出获取到的用户表主键,虽然觉得不太安全,但还是这么做了....
具体的实现代码如下:
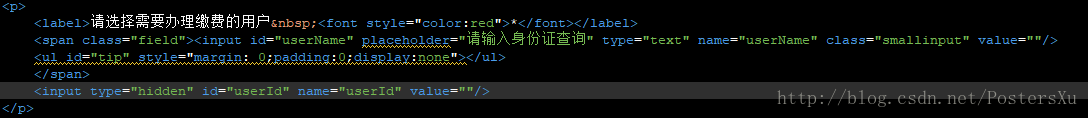
首先是页面的input输入框,以及用来展示搜索结果的ul区域。这里使用ul是借鉴(其实就是拷),因为我对css实在不感冒。
关于如何实现用户输入后实时搜索,我在百度查了一下,了解到的大致有以下:
以秒为单位对input框进行监听,用户输入的间隔时间大概为半秒,因此每半秒去请求后台。
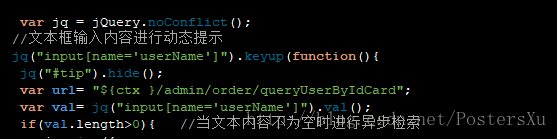
还有就是我采用的这种方法,使用keyup函数,并对输入内容做简单的判断:
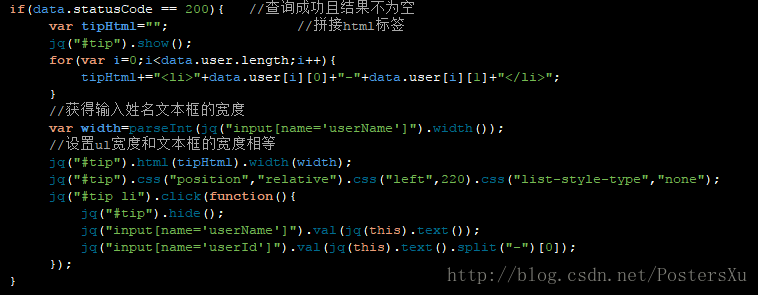
下面是ajax请求后,对获取的数据进行处理:
由于后台想要的只是一个ID,用户名称是给前台操作人员看的,所以这里为了方便知道用户选择了哪个结果,我把ID也显示了出来
在前台我没有对显示的数据条数进行限制,这个限制可以放在后台,但其实现在后台我还没加
jQuery实现input框输入值动态搜索的更多相关文章
- js通過name获取input框输入值
var account = $("input[name='account']").val();//获取input框输入值
- JavaScript实现模糊推荐的input框(类似百度搜索框)
如何用JS实现一个类似百度搜索框的输入框呢,再填充完失去焦点时,自动填充配置项,最终效果如下图: 实现很简单,但是易用性会上升一大截,需要用到的有jquery-ui的autocomplete,jque ...
- 【jQuery】input框输入手机号自动填充空格
<input type="tel" id="tel"> $("#tel").keyup(function(){ _self = ...
- angular4 监听input框输入值的改变
angular中一般控件会有change事件,但是如果某些控件没有这个事件 我们如何监听值的变化呢? 对于双向绑定的值,当值改变后监听事件有如下写法: 1. 如果是ngModel可以用ngModelC ...
- 利用原生JS实时监听input框输入值
传送门https://www.cnblogs.com/lantinggumo/p/7636715.html 传送门https://www.cnblogs.com/nailc/p/8572226.htm ...
- asp.net mvc 使用 Autocomplete 实现类似百度,谷歌动态搜索条提示框。
Autocomplete是一个Jquery的控件,用法比较简单. 大家先看下效果: 当文本框中输入内容,自动检索数据库给出下拉框进行提示功能. 需要用此控件大家先到它的官方网站进行下载最新版本: ht ...
- 带搜索框的jQuery下拉框插件
由于下拉框的条数有几十个,于是打算找一个可以搜索查找功能的下拉框,刚开始在网上看了几个,都是有浏览器兼容性问题,后来看到这个“带搜索框的jQuery下拉框美化插件 searchable”,看演示代码简 ...
- input框动态模糊查询,能输入,能选择
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jQuery实现限制input框 textarea文本框输入字符数量的方法
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- jQuery插件开发的五种形态小结(转)
关于jQuery插件的开发自己也做了少许研究,自己也写过多个插件,在自己的团队了也分享过一次关于插件的课.开始的时候整觉的很复杂的代码,现在再次看的时候就清晰了许多.这里我把我自己总结出来的东西分享出 ...
- Javascript获取服务器时间
//获取服务器时间 var getServerDate = function () { var xmlHttpRequest = null, serverDate = new Date ...
- linux 服务器时间同步
1 12 * * * .usr/sbin/nttpdate pool.ntp.org 分时 天 周 月 定时更同步 crontab -e 先查看是否安装 ntp这个包 没有安装的话 yum-y ...
- 关于javascript中的变量对象和活动对象
https://segmentfault.com/a/1190000010339180 https://zhuanlan.zhihu.com/p/26011572 https://www.cnblog ...
- SSZipArchive解压乱码
https://www.twblogs.net/a/5b7e01e22b7177683854b7b8/zh-cn 搜索 CFStringConvertEncodingToNSStringEncod ...
- 本地浏览器Websql数据库操作
前几天看到一个小姐姐问我一个添加修改的我看了一下案例弄了一个出来.... 参考案例:HTML5本地数据库(WebSQL)[转] - 狂流 - 博客园 https://www.cnblogs.com/ ...
- 你应当如何学习C++以及编程(细节是必要的,但不是重要的,把时间用在集中精力去解决问题,而不是学习新技术,那样练不成高手。在实践中提高才是最重要的。最最重要的内功还是长期学习所磨练出来的自学能力)good
最近在学习Qt但由于没有C++的基础,感觉学的很吃力.看到pongba的这篇文章感觉不错就弄过来了, 原文地址:http://blog.csdn.net/qter_wd007/article/deta ...
- CF1033G Chip Game
题意 给你一个长度为\(n\)的序列和一个数\(m\). 小A和小B分别在\([1,m]\)选出一个数\(a\)和\(b\),然后开始游戏. 轮到小A时,他选择一个元素减\(a\):小B则选择一个元素 ...
- mysql8.0.13免安装版配置
一.下载 下载地址:https://dev.mysql.com/downloads/mysql/ 二.解压到某个目录,例如:D:/mysql/mysql-8.0.13-winx64 三.配置环境变量 ...
- python tkinter Text
"""小白随笔,大佬勿喷""" '''tkinter —— text''' '''可选参数有: background(bg) 文本框背景色: ...