在ASP.NET Core 中怎样使用 EF 框架读取数据库数据
添加测试数据
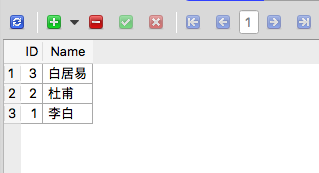
我们首先使用 SQLite Studio 添加三条数据
| ID | Name |
|---|---|
| 1 | 李白 |
| 2 | 杜甫 |
| 3 | 白居易 |
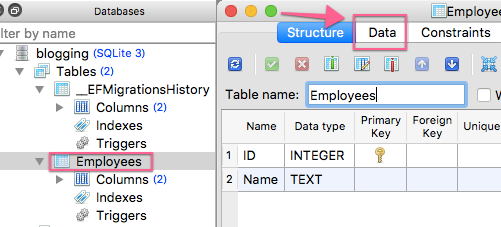
使用 SQLite Studio 打开我们的
blogging.db数据库,双击左边的Employees
然后点击上面的
数据( Data )后会显示Employees中的数据,因为没有任何数据,所以是空的
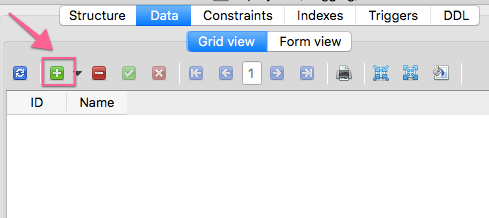
然后点击 绿色 的加号,就会出现一个表格编辑框

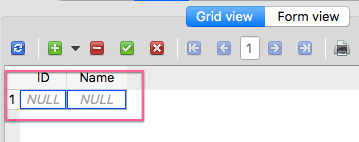
不用犹豫,双击第一个
NULL,输入1,然后双击第二个NULL,输入李白,就这样
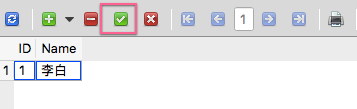
然后点击绿色的勾号,就这样,第一条数据添加成功了,如此,把剩下的两条也添加了吧,最后结果如下

显示数据
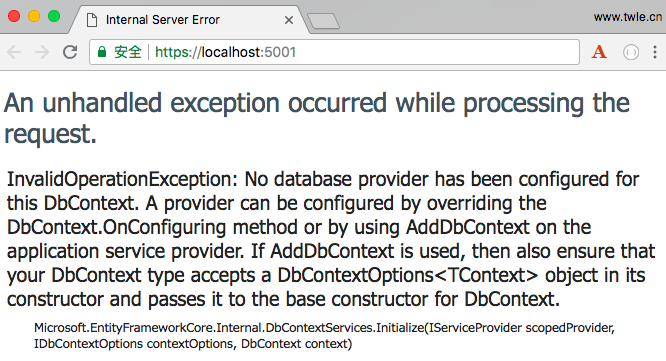
如果这时候直接重启我们的应用并刷新浏览器,会提示数据库不存在

因此我们需要更改下 HomeController,添加一个构造函数和属性
private readonly HelloWorldDBContext _context; public HomeController(HelloWorldDBContext context)
{
_context = context;
}
然后再修改 Index 方法使用我们的 _context 属性
public ViewResult Index()
{ var model = new HomePageViewModel();
SQLEmployeeData sqlData = new SQLEmployeeData(_context);
model.Employees = sqlData.GetAll(); return View(model);
}
修改完成后全部的代码如下
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
using System.Linq; using HelloWorld.Models; namespace HelloWorld.Controllers
{
public class HomeController: Controller
{ private readonly HelloWorldDBContext _context; public HomeController(HelloWorldDBContext context)
{
_context = context;
} public ViewResult Index()
{ var model = new HomePageViewModel();
SQLEmployeeData sqlData = new SQLEmployeeData(_context);
model.Employees = sqlData.GetAll(); return View(model);
}
} public class SQLEmployeeData
{
private HelloWorldDBContext _context { get; set; } public SQLEmployeeData(HelloWorldDBContext context)
{
_context = context;
} public void Add(Employee emp)
{
_context.Add(emp);
_context.SaveChanges();
} public Employee Get(int ID)
{
return _context.Employees.FirstOrDefault(e => e.ID == ID);
} public IEnumerable<Employee> GetAll()
{
return _context.Employees.ToList<Employee>();
}
} public class HomePageViewModel
{
public IEnumerable<Employee> Employees { get; set; }
}
}
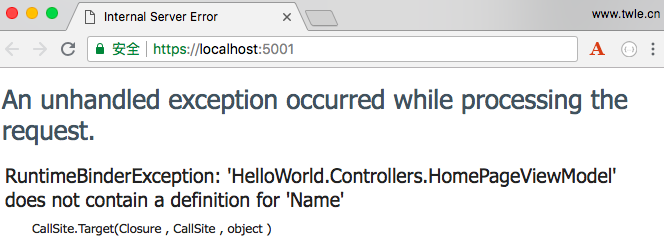
保存 HomeController.cs,重启我们的应用并刷新浏览器,继续报错

这个错误的原因是我们返回的是列表数据,但我们模板却当作返回了一个 Employee 实例
修改 Home/Index.cshtml 文件,改成循环列表来显示所有的数据
@model HelloWorld.Controllers.HomePageViewModel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Home 控制器下的 Index 方法</title>
</head>
<body>
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>@employee.ID</td>
<td>@employee.Name</td>
</tr>
}
</table>
</body>
</html>
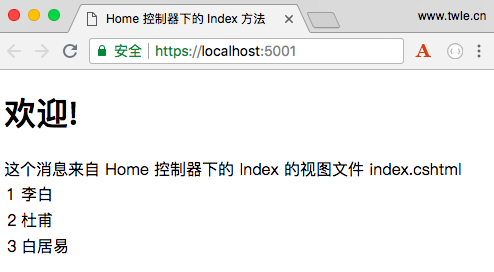
保存 Home/Index.cshtml,刷新浏览器,显示如下,终于列出了所有的数据

员工详情
刚刚我们终于成功的使用 EF 框架从 SQLite 数据库中读取了所有的员工信息,现在,我们再制作一个页面来读取员工的详细信息
比如 1 号员工的详情页面为 /Home/Detail/1,2 号员工的详情页面为 /Home/Detail/2,
这是符合我们在 Startup 类中默认的路由器的
routeBuilder.MapRoute("Default", "{controller=Home}/{action=Index}/{id?}");
在这种 URL 格式下,那么路由器中的属性 id 会被赋值为 1 或 2
我们首先修改下 Home/Index.cshtml 模板,给 ID 列添加链接
@model HelloWorld.Controllers.HomePageViewModel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Home 控制器下的 Index 方法</title>
</head>
<body>
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td><a href="/Home/Detail/@employee.ID">@employee.ID</a></td>
<td>@employee.Name</td>
</tr>
}
</table>
</body>
</html>
保存 Home/Index.cshtml,刷新浏览器,显示如下

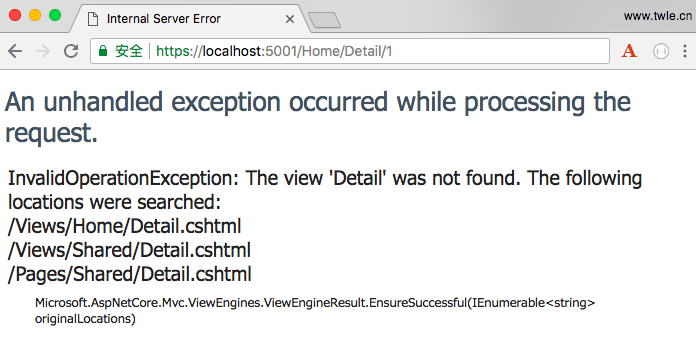
如果我们随便点击一个员工的 id,比如 1 把,则会提示错误,提示没找到该页面

好吧,我们回到 HomeController,添加一个 Detail 方法
public ViewResult Detail(int id)
{ var model = new HomePageViewModel();
SQLEmployeeData sqlData = new SQLEmployeeData(_context); Employee employee = sqlData.Get(id); return View(employee);
}
代码几乎和 Index 一样除了以下几点
首先是参数部分,参数多了一个
int类型的id,这个id和路由器的id是同一个意思routeBuilder.MapRoute("Default", "{controller=Home}/{action=Index}/{id?}");路由器中除了
controller和action之外的所有参数,都会按照顺序传递给处理方法而且会强制转换为方法参数的类型,比如刚刚访问的是
/Home/Detail/1,那么1这个路由参数就会被赋值给路由参数id,然后会传递给Detail方法,并转换为int类型因为我们要获取的是详情,所以就不能使用
GetAll()方法而是使用Get方法,Get方法要么返回空,要么返回一个Employee的实例
保存 HomeController,重启应用程序,刷新浏览器,报错如下,提示模板没有找到

那我们就创建一个模板呗,在 Views/Home 目录下新建一个 Detail.cshtml 文件,输入以下内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Home 控制器下的 Detail 方法</title>
</head>
<body>
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Detail 的视图文件 Detail.cshtml</div>
<p><a href="/">返回首页</a></p>
<table>
<tr>
<td>员工编号</td>
<td>@Model.ID</td>
</tr>
<tr>
<td>员工姓名</td>
<td>@Model.Name</td>
</tr>
</table>
<p><a href="/">返回首页</a></p>
</body>
</html>
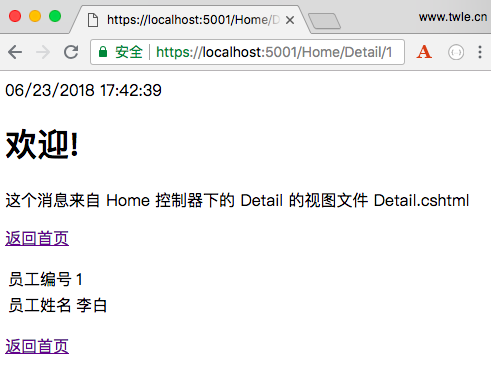
保存 Home/Detail.cshtml,刷新浏览器,显示如下

在ASP.NET Core 中怎样使用 EF 框架读取数据库数据的更多相关文章
- 在Asp.NET Core中如何优雅的管理用户机密数据
在Asp.NET Core中如何优雅的管理用户机密数据 背景 回顾 在软件开发过程中,使用配置文件来管理某些对应用程序运行中需要使用的参数是常见的作法.在早期VB/VB.NET时代,经常使用.ini文 ...
- 在ASP.NET Core中通过EF Core实现一个简单的全局过滤查询
前言 不知道大家是否和我有同样的问题: 一般在数据库的设计阶段,会制定一些默认的规则,其中有一条硬性规定就是一定不要对任何表中的数据执行delete硬删除操作,因为每条数据对我们来说都是有用的,并且是 ...
- ASP.NET Core中使用GraphQL - 第六章 使用EF Core作为持久化仓储
ASP.NET Core中使用GraphQL ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间件 ASP ...
- 项目开发中的一些注意事项以及技巧总结 基于Repository模式设计项目架构—你可以参考的项目架构设计 Asp.Net Core中使用RSA加密 EF Core中的多对多映射如何实现? asp.net core下的如何给网站做安全设置 获取服务端https证书 Js异常捕获
项目开发中的一些注意事项以及技巧总结 1.jquery采用ajax向后端请求时,MVC框架并不能返回View的数据,也就是一般我们使用View().PartialView()等,只能返回json以 ...
- C# 嵌入dll 动软代码生成器基础使用 系统缓存全解析 .NET开发中的事务处理大比拼 C#之数据类型学习 【基于EF Core的Code First模式的DotNetCore快速开发框架】完成对DB First代码生成的支持 基于EF Core的Code First模式的DotNetCore快速开发框架 【懒人有道】在asp.net core中实现程序集注入
C# 嵌入dll 在很多时候我们在生成C#exe文件时,如果在工程里调用了dll文件时,那么如果不加以处理的话在生成的exe文件运行时需要连同这个dll一起转移,相比于一个单独干净的exe,这种形 ...
- ASP.NET Core 中文文档
ASP.NET Core 中文文档 翻译计划 五月中旬 .NET Core RC2 如期发布,我们遂决定翻译 ASP.NET Core 文档.我们在 何镇汐先生. 悲梦先生. 张仁建先生和 雷欧纳德先 ...
- ASP.NET Core中使用GraphQL - 最终章 Data Loader
ASP.NET Core中使用GraphQL - 目录 ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间 ...
- ASP.NET Core中使用GraphQL - 第七章 Mutation
ASP.NET Core中使用GraphQL - 目录 ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间 ...
- ASP.NET Core中使用GraphQL - 第八章 在GraphQL中处理一对多关系
ASP.NET Core中使用GraphQL - 目录 ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间 ...
随机推荐
- python 生产者 --- 消费者
值得拿出来 看看的 多进程 爬取 (生产) , 解析 (消费) 网页 同时进行,可以作为以后项目扩展使用 from bs4 import BeautifulSoup import requests i ...
- python selectsort
# -*- coding: utf-8 -*-"""------------------------------------------------- File Name ...
- LOJ #6539 奇妙数论题
不想咕太久..就随便找个题更一下 LOJ#6539 题意 求题面里那个式子 题解 有一个常用的小式子 $$\sum_{x|a,x|b}\varphi(x)=\gcd(a,b)$$ 用这个式子直接对题面 ...
- Python3 指定文件夹下所有文件(包括子目录下的文件)拷贝到目标文件夹下
#!/usr/bin/env python3 # -*- coding:utf8 -*- # @TIME :2018/9/17 9:02 # @Author:dazhan # @File :copyf ...
- 419 JQuery and BootStrap
把葵花宝典剩下的知识讲完了 又学习了bootstrap <link rel="stylesheet" href="css/bootstrap.css"&g ...
- SharpMap在web上的应用
最近公司用SharpMap做了一个做桌面程序,它是一个开源的Gis项目,功能还可以,最大的特点就是简单易用,这里介绍下怎么在web下使用: 这次我们根据demo先了解一下如何show一个地图.这是最基 ...
- 《ASCE1885的信息安全》のCryptoAPI---密钥的产生和交换函数
在公开密码算法的前提下,数据的安全取决于密钥.因此,密钥的产生.销毁.交换(分发)是数据保密工作中的重要部分. CryptoAPI密钥产生和交换函数主要有生成密钥函数CryptGenKey.派生密钥函 ...
- session前后台交互
下面是需求需要,不同的人群进来显示不同,但是还必须是这个走到哪都的存在,不能说点击别的页面,下面红框处的数据就没有了,必须是存在的并且登陆的类型不一样,显示的也不一样,开始的时候想到的是直接调用方法, ...
- ubuntu系统的teamviewer的安装及使用
参考链接: 安装: https://blog.csdn.net/weixin_34613450/article/details/80541799 使用: https://jingyan.baidu.c ...
- 使用Open Live Write发布CSDN博客
---安装open live write 1.序 在CSDN上发布博客相当麻烦,图片一张张的上传确实让人头大,虽然通过office也能发布博客,不过Open Live Write软件使用感觉更好. 2 ...
