谷歌浏览器F12基本用法
第一步:打开你想进行调试的页面,并按F12进入到调试模式
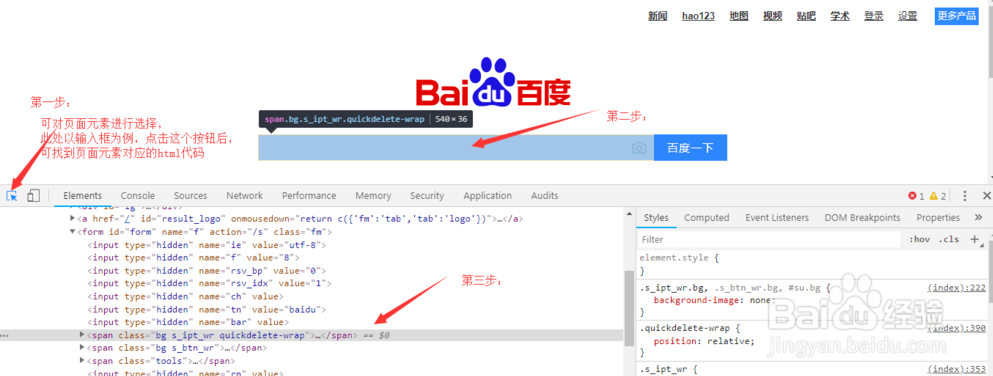
此处以百度页面为例进行功能展示
这是关于最右侧“元素选择器”的功能展示

关于第二个功能的使用,这个功能是将页面适应成手机屏幕大小,

elements:点击这个功能后出现的是当前页面的html文件,在你想实时修改的那个元素处双击,可以暂时修改,不过并没有同步到后台,这个功能通常和第一个功能元素选择器搭配使用

console:控制台,用来打印错误信息和你在后台写的console.log("显示信息")

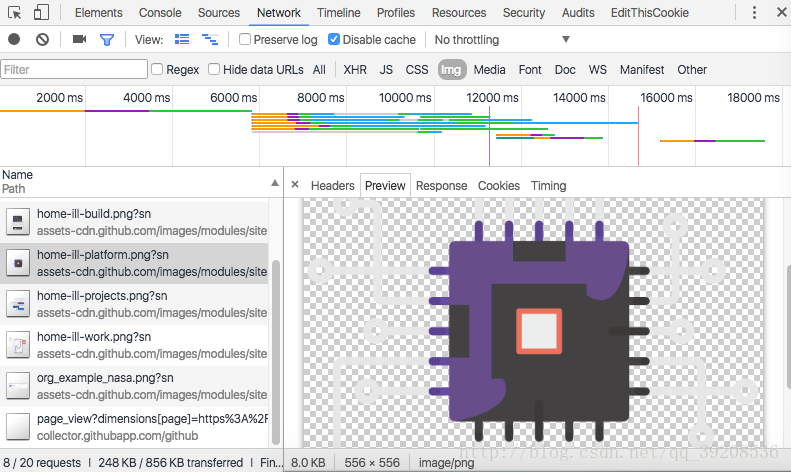
network:网络功能,用于查看相关的ajax请求,详情请看图片(顺序:从左到右,从上到下)

Network详细介绍

那我就按照从左到右的顺序来写啦~
记录按钮 处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录。
清除按钮 清除当前的网络连接记录信息。(点击一下就能清空)
捕获截屏 记录页面加载过程中一些时间点的页面渲染情况,截图根据可视窗口截取,如下图所示。

过滤器 能够自定义筛选条件,找到自己想要资源信息,如下图所示。

指定条件有哪些?
domain:资源所在的域,即url中的域名部分。如 domain:api.github.com
has-response-header:资源是否存在响应头,无论其值是什么。如 has-response-header:Access-Control-Allow-Origin
is:当前时间点在执行的请求。当前可用值:running
larger-than:显示大于指定值大小规格的资源。单位是字节(B),但是K(kB)和M(MB)也是可以的~ 如larger-than:150K
method:使用何种HTTP请求方式。如 GET
mime-type:也写作content-type,是资源类型的标识符。如 text/html
scheme:协议规定。如 HTTPS
set-cookie-name:服务器设置的cookies名称
set-cookie-value:服务器设置的cookies的值
set-cookie-domain:服务器设置的cookies的域
status-code:HTTP响应头的状态码
显示详细信息


显示时间流
是否保留日志
当选择保留日志,重新加载url当前界面时,之前请求显示的资源信息,会保留下来,不会清空的哟~是否进行缓存
当打开开发者工具时生效,打开这个开关,则页面资源不会存入缓存,可以从Status栏的状态码看文件请求状态。
设置模拟限速,如下图所示。

- 设置限速可以模拟处于各种网络环境下的不同用户访问本页面的情况。
Network主题内容介绍

下列介绍中,前者为名词解释,后者为举例
Name/Pat:资源名称以及URL路径 (main.css)
Method:Http请求方法 (GET或者POST)
status/Text:Http状态码/文字解释 (200,ok)
Type :请求资源的MIME类型,MIME是Multipurpose Internet Mail Extensions (html,css,js等)
Initiator:解释请求是怎么发起的,有四种可能的值
1.Parser :请求是由页面的html解析时发送
2.Redirect:请求是由页面重定向发送
3.script :请求是由script脚本处理发送
4.other :请求是由其他过程发送的,比如页面里的Link链接点击
size/content:size是响应头部和响应体结合的大小,content是请求解码后的大小
请求文件具体说明
点击某个具体请求后的界面,如下图所示:

一共分为四个模块:
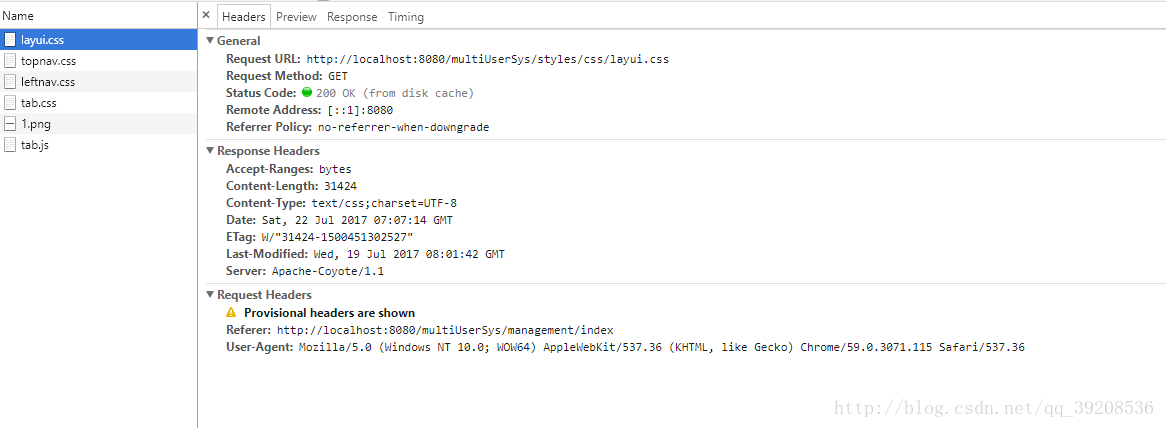
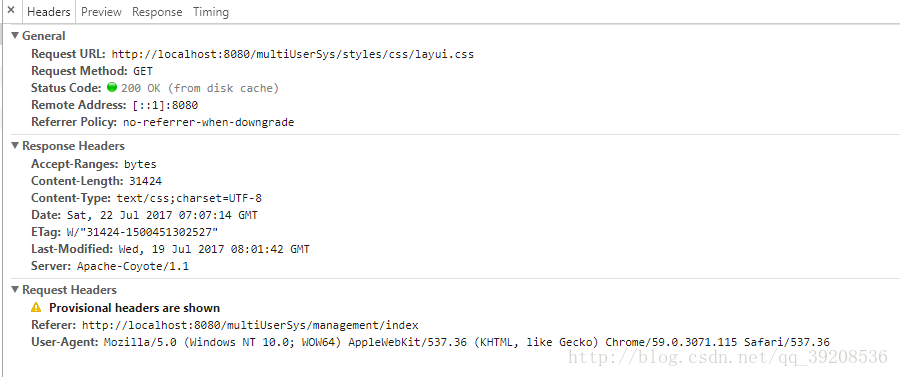
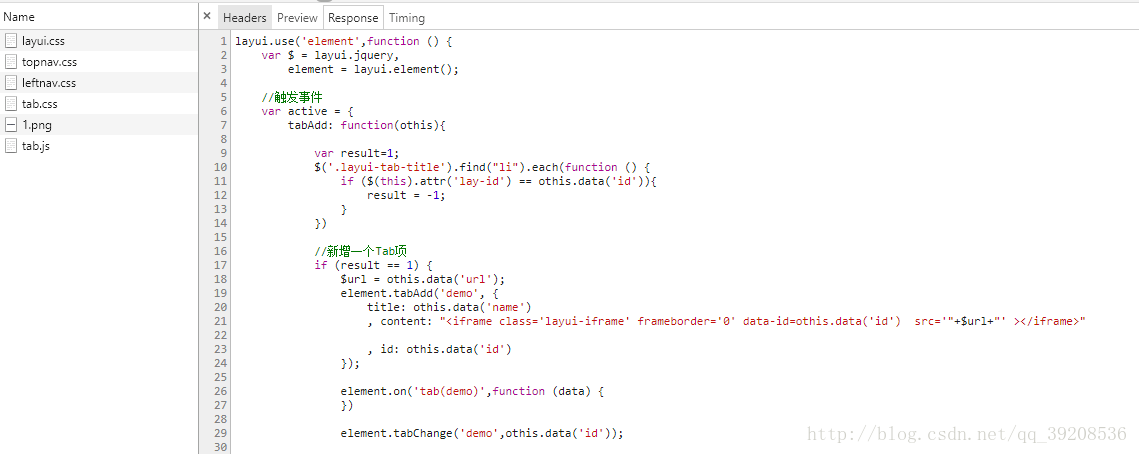
Headers

Header面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
Preview:预览面板,用于资源的预览。

Response:响应信息面板包含资源还未进行格式处理的内容

Timing:资源请求的详细信息花费时间
细节补充
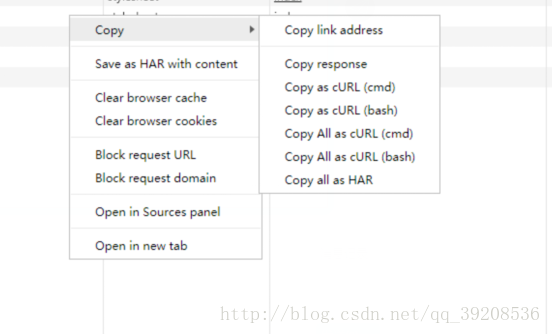
对某请求右键,出现页面如下图所示。

Copy Request Headers:复制HTTP请求头到系统剪贴板
Copy Response Headers:复制HTTP响应头到系统剪贴板
Copy Response:复制HTTP响应内容到系统剪贴板
Copy as
cURL:将网络请求作为一个curl的命令字符复制到系统剪贴板(curl是一种开源的命令行工具和库,用于配合url语法进行数据传输)
Copy All as HAR:将网络请求记录信息以HAR格式复制到系统剪贴板(what is HAR file)
Save as HAR with Content:将资源的所有的网络信息保存到HAR文件中(.har文件)
Clear Browser Cache:清除浏览器缓存
Clear Browser Cookies:清除浏览器cookies
Open in Sources Panel:当前选中资源在Sources面板打开
Open Link in New Tab:在新tab打开资源链接
Copy Link Address:复制资源url到系统剪贴板
谷歌浏览器F12基本用法的更多相关文章
- 【F12】谷歌浏览器F12前端调试工具 Console
谷歌浏览器F12前端调试工具 Console 前言 先上图:不知道有多少人发现,在浏览器开发工具的“Console”上的百度首页的关于百度招聘的信息: 今天要给大家介绍的就是是Web前端调试工具中的C ...
- F12的用法
F12在Web测试中十分重要,可以定位元素(UI自动化常用),查看网页响应时间/数据(定位BUG,测单页面响应时间→性能) Elements 点击这个按钮,将光标移至“Google”图片位置并点击,右 ...
- 【转】javascript浏览器参数的操作,js获取浏览器参数
原文地址:http://www.haorooms.com/post/js_url_canshu html5修改浏览器地址:http://www.cnblogs.com/JiangXiaoTian/ar ...
- 手把手原生js简单轮播图
在团队带人,突然被人问到轮播图如何实现,进入前端领域有一年多了,但很久没自己写过,一直是用大牛写的插件,今天就写个简单的适合入门者学习的小教程.当然,轮播图的实现原理与设计模式有很多种,我这里讲的是用 ...
- 原生js简单轮播图 代码
在团队带人,突然被人问到轮播图如何实现,进入前端领域有一年多了,但很久没自己写过,一直是用大牛写的插件,今天就写个简单的适合入门者学习的小教程.当然,轮播图的实现原理与设计模式有很多种,我这里讲的是用 ...
- 手把手原生js轮播图
在团队带人,突然被人问到轮播图如何实现,进入前端领域有一年多了,但很久没自己写过,一直是用大牛写的插件,今天就写个简单的适合入门者学习的小教程.当然,轮播图的实现原理与设计模式有很多种,我这里讲的是用 ...
- 前端HTML之页面结构
前端工作一年了,期间由于工作需要,也做了一些产品的设计,因为自己的目标就是做编程,所以婉拒了与产品相关的一些任务,打算主要把精力放到编程这方面. PS:2015年1月进军编程行业. 废话不多讲,这一年 ...
- angular.js的post数据方式
公司的项目前端部分现在改用angular,一切从头学起,今天记录一下关于数据请求的问题,由于get的请求方式比较简单,与post也类似,所以就单独讲讲post方式. 文档上post数据的写法有好几种, ...
- python3 模拟登录网站
最近学习python,因经常登录公积金网站查看公积金缴存还款情况,so网上找了写脚本,修改了一下,方便获取网页中的数据. 使用谷歌浏览器F12查看登录请求内容 1.request header需要参数 ...
随机推荐
- axios 或 ajax 请求文件
axios 或 ajax 请求文件 axios({ url: path + '/monitor/exportPicture' + '?access_token=' + getToken(), meth ...
- [Android] Android 支持下拉刷新、上拉加载更多 的 XRecyclerview
XRecyclerView一个实现了下拉刷新,滚动到底部加载更多以及添加header功能的的RecyclerView.使用方式和RecyclerView完全一致,不需要额外的layout,不需要写特殊 ...
- 【FF14】工匠配方爬取
目标:爬取最终幻想14工匠配方到excel表格.(一个装修仔的尊严) 代码: from bs4 import BeautifulSoup import urllib.request import xl ...
- Debian Security Advisory DSA-4419-1 twig security update
Package : twigCVE ID : CVE-2019-9942 Fabien Potencier discovered that twig, a templat ...
- Linux CentOS7 安装wkhtmltopdf工具
wkhtmltopdf是一款将html文件转换成pdf格式的优秀的文件内容转换工具.它使用QT作为渲染引擎,目前它的RELEASE版尚不支持flex布局的Html5代码转换.使用flex的嵌套元素将会 ...
- luogu P3810 三维偏序(陌上花开)cdq分治
题目链接 思路 对一维排序后,使用$cdq$分治,以类似归并排序的方法处理的二维,对于满足$a[i].b \leq a[j].b$的点对,用树状数组维护$a[i].c$的数量.当遇到$a[i].b&g ...
- 关于HashMap put元素的原理
HashMap集合put元素的原理:(1)计算key的hashCode(2)将key的hashCode作为计算因子,通过哈希算法计算HashMap的数组下标index(3)如果index下标的数组元素 ...
- spark2.2.1安装、pycharm连接spark配置
一.单机版本Spark安装 Win10下安装Spark2.2.1 1. 工具准备 JDK 8u161 with NetBeans 8.2: http://www.oracle.com/technetw ...
- css3写出飘雪花特效
大冬天的,飘雪花的特效,你可能要用上了吧.通常情况下用jQuery写飘雪花的特效,但用css3写,其实特别简单,新手一看就懂,那就告别jQuery,用css3轻松搞定飘雪花特效吧! 点击查看特效演示 ...
- IntelliJ Idea 第一次使用
概括 程序员每次电脑重新安装或者新的电脑上进行开发时都会安装一些开发软件,这时候基本都是去官网下载,然后破解(中国程序员啊哈哈)进行快乐使用,为了让自己方便小编也写一个,不用去别人那里找来找去 安装I ...

