SpringBoot前端模板
Springboot支持thymeleaf、freemarker、JSP,但是官方不建议使用JSP,因为有些功能会受限制,这里介绍thymeleaf和freemarker。

一、thymeleaf模板
thymeleaf模板的前端界面为.html格式的文件,可以直接使用浏览器进行查看,方便进行样式等方面的调试。
1、pom依赖添加
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-thymeleaf</artifactId>
- </dependency>
2、application属性配置
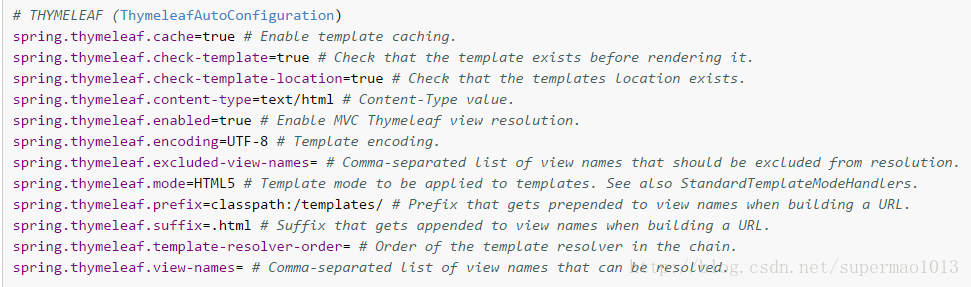
查看官方文档的默认配置介绍如下:

这里必须要注意的是,开发的时候要关闭模板缓存,不然修改界面文件后无法实时显示。在application.properties文件中关闭模板缓存:
- spring.thymeleaf.cache=false
关闭缓存后,修改html文件,可以直接Ctrl+F9编译后,显示最新的修改内容。
3、编写界面
我的界面hello.html路径为:templates/template/hello.html,代码:
- <!DOCTYPE html>
- <html xmlns:th="http://www.thymeleaf.org">
- <head>
- <title>Title</title>
- </head>
- <body>
- <!--/*@thymesVar id="name" type="java.lang.String"*/-->
- <p th:text="'Hello, ' + ${name}" ></p>
- </body>
- </html>
4、编写controller
- package com.example.demo.template;
- import org.springframework.stereotype.Controller;
- import org.springframework.ui.Model;
- import org.springframework.web.bind.annotation.RequestMapping;
- @Controller
- @RequestMapping("/html")
- public class HtmlController {
- @RequestMapping("/hello")
- public String hello(Model model) {
- model.addAttribute("name", "world");
- return "template/hello";
- }
- }
运行访问,如下:

thymeleaf具体使用参考
http://blog.csdn.net/z719725611/article/details/53908294
二、freemarker模板
1、pom依赖添加
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-freemarker</artifactId>
- </dependency>
注意:允许thymeleaf和freemarker同时存在
2、application属性配置
查看官方文档的默认配置介绍如下:

application.properties文件无需配置,使用默认配置即可
3、编写界面
我的界面hello.ftl路径为:templates/ftl/hello.ftl,代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Title</title>
- </head>
- <body>
- message:${message}
- </body>
- </html>
4、编写controller
- package com.example.demo.template;
- import org.springframework.stereotype.Controller;
- import org.springframework.ui.Model;
- import org.springframework.web.bind.annotation.RequestMapping;
- @Controller
- @RequestMapping("/html")
- public class HtmlController {
- @RequestMapping("/hello")
- public String hello(Model model) {
- model.addAttribute("name", "world");
- return "template/hello";
- }
- }
接下来启动运行即可。
freemarker具体使用参考
http://blog.csdn.net/fhx007/article/details/7902040/
http://blog.csdn.net/tang9140/article/details/39695653
SpringBoot前端模板的更多相关文章
- SS - DIY一个前端模板引擎.(一)
前端MVVM 模式有点很多,完全摆脱了意大利面条式的代码. 个人认为,所有MVVM 的框架基础就是一个高性能的JS模板引擎,它极大简化了 DOM 操作, 使页面渲染和业务逻辑彻底分离. 为了理解模板引 ...
- 前端模板Juicer
Juicer 是一个高效.轻量的前端 (Javascript) 模板引擎,使用 Juicer 可以是你的代码实现数据和视图模型的分离(MVC). 除此之外,它还可以在 Node.js 环境中运行. 用 ...
- DIY一个前端模板引擎.(一)
前端MVVM 模式有点很多,完全摆脱了意大利面条式的代码.个人认为,所有MVVM 的框架基础就是一个高性能的JS模板引擎,它极大简化了 DOM 操作, 使页面渲染和业务逻辑彻底分离.为了理解模板引擎原 ...
- 前端模板artTemplate,handlerbars的使用心得
写前端页面肯定离不开模板渲染,就近期项目中用的两个前端模板做一些使用总结,顺便复习一下,也方便后面温故. 1,artTemplate 优点: 1,一般web端用得较多,执行速度通常是 Mustache ...
- Mustache.js前端模板引擎源码解读
mustache是一个很轻的前端模板引擎,因为之前接手的项目用了这个模板引擎,自己就也继续用了一会觉得还不错,最近项目相对没那么忙,于是就抽了点时间看了一下这个的源码.源码很少,也就只有六百多行,所以 ...
- JST(JavaScript Trimpath)前端模板引擎简介
JST(JavaScript Trimpath)前端模板引擎简介及应用 今天在做某系统日志列表的时候用到了这个玩意儿.刚开始只是根据别人的例子照葫芦画瓢完成了日志列表及对应详情,晚上有空了才仔细去网上 ...
- Yii框架学习笔记(二)将html前端模板整合到框架中
选择Yii 2.0版本框架的7个理由 http://blog.chedushi.com/archives/8988 刚接触Yii谈一下对Yii框架的看法和感受 http://bbs.csdn.net/ ...
- 前端模板文件化jQuery插件 $.loadTemplates
工作中使用前端模板引擎,如 artTemplate.jsRender,来替代拼接字符串. 可是直接把模板写在页面上会带来页面臃肿,模板无法重用,与 ASP.NET等后端语言语法冲突等问题. 所以将多个 ...
- 有意思,搞了这么多年WEB,还是第一次知道这个东西 关键字 前端模板
有意思,搞了这么多年WEB,还是第一次知道这个东西 关键字 前端模板 jquery-tmpl handlebars 项目中用的是handlebars jqtmpl配置不成功 不做记载 百度吧 小媳妇 ...
随机推荐
- C语言实现链栈的初始化&进栈&出栈&读取栈顶元素
/*链表实现栈的一系列操作*/ #include<stdio.h> #include<stdlib.h> #define OK 1 #define ERROR 0 typede ...
- Docker最全教程——从理论到实战(四)
往期内容链接 https://www.cnblogs.com/codelove/p/10030439.html https://www.cnblogs.com/codelove/p/10036608. ...
- spring原理案例-基本项目搭建 03 创建工程运行测试 spring ioc原理实例示例
下面开始项目的搭建 使用 Java EE - Eclipse 新建一 Dynamic Web Project Target Runtime 选 Apache Tomcat 7.0(不要选 Apache ...
- 【转载】C#中自定义Sort的排序规则IComparable接口
C#中的List集合在排序的时候,如果不使用Lambda表达式进行排序的话,一般调用Sort()方法进行排序,如果希望Sort()方法排序后的结果跟我们预想的效果一致或者按照我们自定义的规则排序,则需 ...
- C#杂记-隐式类型的局部变量
基础知识:方法中声明的变量,叫局部变量 普通局部变量:有明确数据类型. string name; 隐式类型的局部变量:使用“var”代替明确的数据类型. var name = "abc&qu ...
- [MySQL] mysql的事务隔离和幻读和死锁问题
1.系统要通过严格的ACID测试,ACID表示原子性/一致性/隔离性/持久性原子性:一个事务必须被视为一个不可分割的最小工作单元一致性:数据库总是从一个一致性的状态转换到另外一个一致性的状态隔离性:通 ...
- python 的with用途(清理资源和异常处理,同时代码精简)
参考如下博客. https://www.cnblogs.com/DswCnblog/p/6126588.html #!/usr/bin/env python # with_example02.py c ...
- C#的String.Split 分割字符串用法详解的代码
代码期间,把代码过程经常用的内容做个珍藏,下边代码是关于C#的String.Split 分割字符串用法详解的代码,应该对码农们有些用途. 1) public string[] Split(params ...
- JButton 按钮,JRadioJButton单选按钮,JChectBox复选框
一. [按钮JButton] //导入Java类 import javax.swing.*;import java.awt.*;import java.awt.event.ActionEvent;im ...
- Xamarin 打包生成 Android apk 文件
Visual Studio 支持 apk 发布 Xamarin.Forms项目或Xamarin.Android项目开发完成之后需要发布.比较常规的发布方式是生成 apk 文件,微软也考虑到开发者有发布 ...
