sublime前端必备插件
1,docblockr javascr 和 CSS快捷注释插件
在javascript中 写出函数后,/**+回车 就会出现下面函数注释补全。
-----
/**
* @param {[type]}
* @param {[type]}
* @param {[type]}
*/
function add(a,b,c) {
return a+b;
}
-------
/*+回车会自动补全注释块
/*
*/
------
/**+回车会自动补全注释块
/**
*
*
*/
===================
使用 nettus fetch插件 快速更新想要的类库:
1,Ctrl + Shift + P 命令模板-----输入:Package Control 回车------输入 nettus fetch 安装插件。,
2,Ctrl + Shift + P 命令模板中输入:fetch:Manage 打开配置文件如下:
{
"files": /*下载的类库*/
{
/*需要什么类库,就要到其官网或者github.com中找到该文件的地址复制*/
"jquery": "http://code.jquery.com/jquery.min.js", /*对应文件的地址,多个使用英文逗号隔开*/
"underscore": "https://github.com/jashkenas/underscore/blob/master/underscore-min.js.map"
},
"packages": /*打包文件*/
{
"html5_boilerplate": "https://github.com/h5bp/html5-boilerplate/zipball/master"
}
}
3,在需要的目录下面创建相对应的文件存放内容,这里创建jquery.js 。
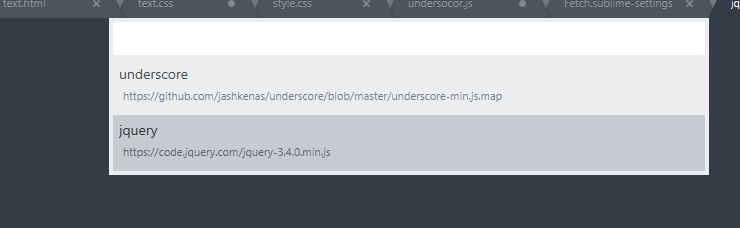
4,打开jquery.js文件---Ctrl+Shift+P命令模板 输入:fetch:file 回车----会跳出相应的文件信息如:
5,选中jquery回车即可向刚创建的jquery.js添加需要的内容,即可使用该类库。


===========================
CSS块级元素
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
sublime前端必备插件的更多相关文章
- Sublime编辑器 前端 必备插件
sublime编辑器前端必备插件 下面这一行是Package Control包安装,它是sublime的插件包管理器.新安装的sublime 里没有Package Control,按一下ctrl+~, ...
- VSCode 前端必备插件
VSCode 前端必备插件 Debugger for Chrome 让 vscode 映射 chrome 的 debug功能,静态页面都可以用 vscode 来打断点调试 { "versio ...
- 前端project师养成记:开发环境搭建(Sublime Text必备插件推荐)
为了让自己更像一个前端project师,决定从开发环境開始武装自己. 本文将介绍前段project师开发的一些利器的安装步骤,主要包含了: 1.Node.js的安装 2.Grunt的安装及经常使用插件 ...
- 实用的sublime插件集合 – sublime推荐必备插件
Package Control 功能:安装包管理 简介:sublime插件控制台,提供添加.删除.禁用.查找插件等功能 使用:https://sublime.wbond.net/installatio ...
- 非常实用的Sublime插件集合 – sublime推荐必备插件
插件介绍 ***PackageControl*** 功能:安装包管理 简介:sublime插件控制台,提供添加.删除.禁用.查找插件等功能 使用方法: 1.安装好控制台,如有不能正常调用 Packag ...
- Sublime Text3前端必备插件
安装Package Control 在安装插件之前,需要让sublime安装Package Control.打开Sublime Text的控制台,快捷键ctrl + ~,在控制台中输入以下代码. im ...
- sublimeText前端必备插件
安装完成后的sublime text,功能单纯地就像笔记本,然而,可以下载对应的插件,使得sublime text不仅仅局限于某一单一语言的编写,此处只提及到前端方面的使用,下面是前端一般使用到的插件 ...
- atom 之 前端必备插件
一. 语法支持 1. Language-label Ø ES2016.ESNext.JXS语法扩展 2. Language-postcss Ø Postcss语法高亮 二. 自动补全 1. Autoc ...
- Sublime Text 必备插件
收集网址:http://segmentfault.com/a/1190000002748032
随机推荐
- nginx参数 uri和request_uri讨论
uri可以输出rewrite后的uri不带参数,要用args查看 request_uri 是请求的完整的uri带参数
- 256.Spring Boot+Spring Security: MD5是加密算法吗?
说明 (1)JDK版本:1.8 (2)Spring Boot 2.0.6 (3)Spring Security 5.0.9 (4)Spring Data JPA 2.0.11.RELEASE (5)h ...
- 【DFS】困难的串
题目: 问题描述:如果一个字符串包含两个相邻的重复子串,则称它为容易的串,其他串称为困难的串.如:BB,ABCDACABCAB,ABCDABCD都是容易的,A,AB,ABA,D,DC,ABDAB,CB ...
- Android OpenGL ES 开发(五): OpenGL ES 使用投影和相机视图
OpenGL ES环境允许你以更接近于你眼睛看到的物理对象的方式来显示你绘制的对象.物理查看的模拟是通过对你所绘制的对象的坐标进行数学变换完成的: Projection - 这个变换是基于他们所显示的 ...
- MYSQL手册
原文出处:http://www.cnblogs.com/gaofei-1/p/7152875.html MySQL配置文件 MySQL软件使用的配置文件名为my.ini,在安装目录下. MySQL常用 ...
- (转)浅谈Session与Cookie的区别与联系
一.Session的概念 Session 是存放在服务器端的,类似于Session结构来存放用户数据,当浏览器 第一次发送请求时,服务器自动生成了一个Session和一个Session ID用来唯一标 ...
- 9.Git分支-分支的创建与合并-02
在 8.Git分支-分支的创建与合并-01 主要通过一个例子介绍了分支的新建,以及在工作中,git分支的新建切换以及使用,这里主要介绍分支的合并.这里的例子和8.Git分支-分支的创建与合并-01 的 ...
- Spring中你可能不知道的事(一)
Spring作为Java的王牌开源项目,相信大家都用过,但是可能大家仅仅用到了Spring最常用的功能,Spring实在是庞大了,很多功能可能一辈子都不会用到,今天我就罗列下Spring中你可能不知道 ...
- SignalR学习笔记(五) 横向扩展之SQL Server
当一个Web应用程序达到一台服务器能力限制,即请求处理数量限制之后,有2种解决方案:纵向扩展和横向扩展. 纵向扩展即用更强的服务器(或虚拟机),或为当前的服务器添加更多的内存,CPU等 横向扩展即添加 ...
- mac用户丢失管理员身份急救
用了这么久mac,发现居然还存在这么大一个bug.就是如果你曾经编辑mac电脑默认用户资料,比如试图改用户名.试图改HOME路径之类的,有很高比率可能导致该用户丧失管理员权限. 随后悲剧就开始了,所有 ...
