读《单页web应用》-回顾作用域
- js中没有块级作用域,只有全局作用域和函数作用域。(es5以下)全局变量可以在任何地方访问,局部变量只能在声明它的地方访问。
var a=1;
function func(){
var a=2;
}
console.log(a);//1 - 在函数中声明变量时,省略var后会声明全局变量。
function func(){
a=1;
}
console.log(a)//输出1 - 在js中,当变量被声明时,声明会被提升到它所在函数的顶部。
function func(){
console.log(a);//undefined
var a=1;
} function _func(){
var a;
console.log(a);//undefined
a=1;
}上面
var a=1;相当于做了两件事,声明 a变量和为变量a赋值1;所以,上面的例子中的func函数等效于_func函数。
这里要注意的是:声明了变量后没有赋值,值是undifined,而如果没有声明这个变量则会报错X。 - 在函数被调用时,js引擎会对函数代码进行两轮处理。第一轮引擎分析代码并做了三件事:
- 声明+初始化函数参数
- 声明局部变量
- 声明并初始化函数
- 执行环境和执行环境对象
执行环境是指函数的执行,由函数执行时发生的所有事物组成。
执行环境对象是一个对象{},用于保存执行环境部分的变量和函数。
每次调用函数都会创建一个执行环境对象。
执行环境对象不能直接访问。
下面是执行outer(1)的过程js引擎在第一轮中每一步 执行环境对象所发生的变化,可以看出,第一轮中并不执行内部函数和为局部变量赋值。outer(1);//执行环境对象:{}
function outer(arg){//执行环境对象:{arg:1}
var local_var='foo';//执行环境对象:{arg:1,local_var:undefined}
function inner(){//执行环境对象:{arg:1,local_var:undefined,inner:function(){...}}
console.log('inner');
}
inner();//js引擎第一轮不会执行inner()代码
}在执行环境中调用在该执行环境中定义的内部函数,会在当前执行环境中创建一个新的执行环境。例子:
var a=1;
function outer(){
var a=2;
console.log(a);//
otherOuter();//
}
function otherOuter(){
console.log(a);
};
outer();由于函数作用域是按照词法来划分的,所以作用域在定义函数时就确定了,因此,即使在outer内部调用otherOuter函数,otherOuter也不能访问outer内的变量。把定义移到outer函数里面,则不同:
var a=1;
function outer(){
var a=2;
console.log(a);//
function otherOuter(){
console.log(a);
};
otherOuter();//
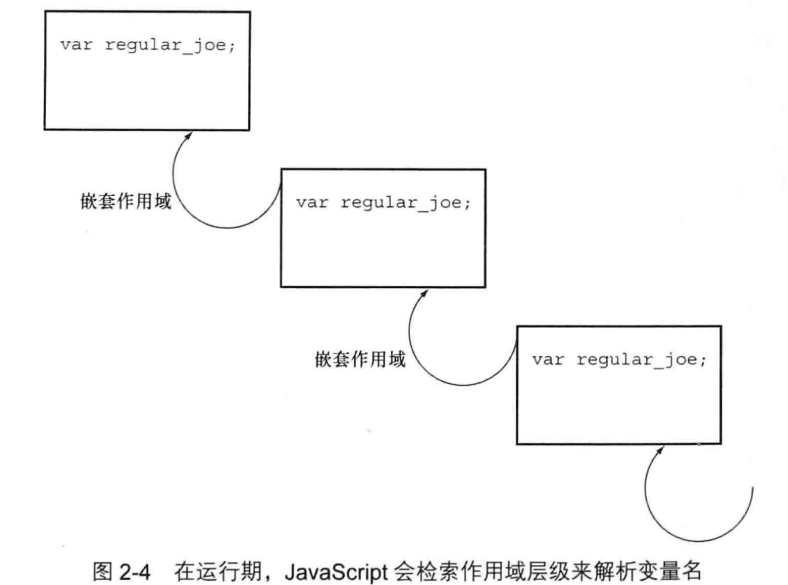
} outer(); - 作用域链:当有嵌套环境时,变量的作用域就形成了作用域链,查找变量的定义时,js引擎会首先在当前执行环境查找,如果没有找到,则会沿着作用域链向上,直到找到该变量或者到达全局作用域(window或者global)为止。全局变量是作为全局对象的属性来保存的。定义全局变量a,会有a===window.a

读《单页web应用》-回顾作用域的更多相关文章
- 构建单页Web应用
摘自前端农民工的博客 让我们先来看几个网站: coding teambition cloud9 注意这几个网站的相同点,那就是在浏览器中,做了原先“应当”在客户端做的事情.它们的界面切换非常流畅,响应 ...
- Javascript 与 SPA单页Web富应用
书单推荐 # <单页Web应用:JavaScript从前端到后端> http://download.csdn.net/detail/epubitbook/8720475 # <MVC ...
- 构建单页Web应用——简单概述
一.开发框架 ExtJS可以称为第一代单页应用框架的典型,它封装了各种UI组件,用户主要使用JavaScript来完成整个前端部分,甚至包括布局.随着功能逐渐增加,ExtJS的体积也逐渐增大,即使用于 ...
- 单页web应用是什么?它又会给传统网站带来哪些好处?
文章来源:<单页Web应用:JavaScript从前端到后端> 什么是单页应用? 单页应用是指在浏览器中运行的应用,它们在使用期间不会重新加载页面.像所有的应用一样,它旨在帮助用户完成任务 ...
- 单页Web应用优缺点
一.定义单页 Web 应用 (single-page application 简称为 SPA) 是一种特殊的 Web 应用.它将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HT ...
- 单页Web应用:
概念: Web应用程序: WEB应用程序一般是B(浏览器)/S(服务器)模式.Web应用程序首先是“应用程序”,和用标准的程序语言,如C.C++等编写出来的程序没有什么本质上的不同.然而Web应用程序 ...
- 单页web应用(SPA)的简单介绍
单页 Web 应用 (single-page application 简称为 SPA) 是一种特殊的 Web 应用.它将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HTML.J ...
- 论单页Web应用和RESTful架构
单页Web应用 概述 单页Web应用并不是突然诞生的一门新技术,而是web展示的一种新的尝试.它将所有的动作局限于一个Web页面,在加载站点首页的时候就加载站点需要的JavaScript和CSS.单页 ...
- 简陋的 ASP.NET CORE 单页Web应用程序“框架”
我对ASP.NET CORE了解不多,不知道是不是重复造轮子,也或者什么也不是,这个Demo是这样的: 1.非常简单或者说原始:2.将单页Web应用增加了一个页(Page)概念(相当于MVC的 Vie ...
- 《单页Web应用--温故JavaScrpt》学习笔记整理
变量作用域,函数提升和执行环境对象 1. 变量作用域 在 JavaScript 中,变量 的 作用域 由 函数 限定,即:唯一能定义变量作用域的语块就是 函数. 变量 要么是全局的,要么是局部的. ...
随机推荐
- 了解java注解
类似于下面这样的就是注解 注解可以在类上,成员变量上,方法上等 假如有2个注解是这样的:(其中的Author和Date) 那么这2个注解的定义就是这样的: Author注解: Date注解: 可以看到 ...
- javaScript之BOM操作2
<!doctype html> <html lang="en"> <head> <title>Document</title& ...
- javascript浏览器检测
<script type="text/javascript"> /** * 获取浏览器类型以及版本号 * 支持国产浏览器:猎豹浏览器.搜狗浏览器.傲游浏览器.3 ...
- SDK接入(2)之Android Google Play内支付(in-app Billing)接入
SDK接入(2)之Android Google Play内支付(in-app Billing)接入 继上篇SDK接入(1)之Android Facebook SDK接入整理完Facebook接入流程之 ...
- iOS获取app图标和启动图片名字(AppIcon and LaunchImage's name)
在某种场景下,可能我们需要获取app的图标名称和启动图片的名称.比如说app在前台时,收到了远程通知但是通知栏是不会有通知提醒的,这时我想做个模拟通知提示,需要用到icon名称:再比如在加载某个控制器 ...
- 苹果 OS X 系统U盘重装-抹盘重装、系统盘制作
鉴于前段时间系统出了点问题,然后直接将盘抹了,来个彻底干净的系统重装.这里敲下过程.(网络恢复太慢了,我整整一个晚上竟然没down下来,恼怒了,直接U盘装) First,系统盘制作: 1.首先需要有: ...
- 在VMware上安装Linux(CentOS)
1. 新建虚拟机 2. 新建虚拟机向导 3. 创建虚拟空白光盘 4. 安装Linux系统对应的CentOS版 5. 虚拟机命名和定位磁盘位置 6. 处理器配置,看自己是否是双核.多核 7. 设置内存为 ...
- Echarts在JavaWeb中与后台的交互实现
本Web系统后台框架是:Spring+SpringMVC+Mybatis+Shiro+Maven.完整系统搭建的配置过程见上一篇文章:基于Spring+SpringMVC+Mybatis的Web系统搭 ...
- 0036 Java学习笔记-多线程-创建线程的三种方式
创建线程 创建线程的三种方式: 继承java.lang.Thread 实现java.lang.Runnable接口 实现java.util.concurrent.Callable接口 所有的线程对象都 ...
- WPF 自定义列表筛选 自定义TreeView模板 自定义ListBox模板
有很多项目,都有数据筛选的操作.下面提供一个案例,给大家做参考. 左侧是数据源,搜索框加TreeView控件,右侧是ListBox控件.在左侧数据列点击添加数据,然后点击确定,得到所筛选的数据. 下面 ...
