Fleck For Web Socket
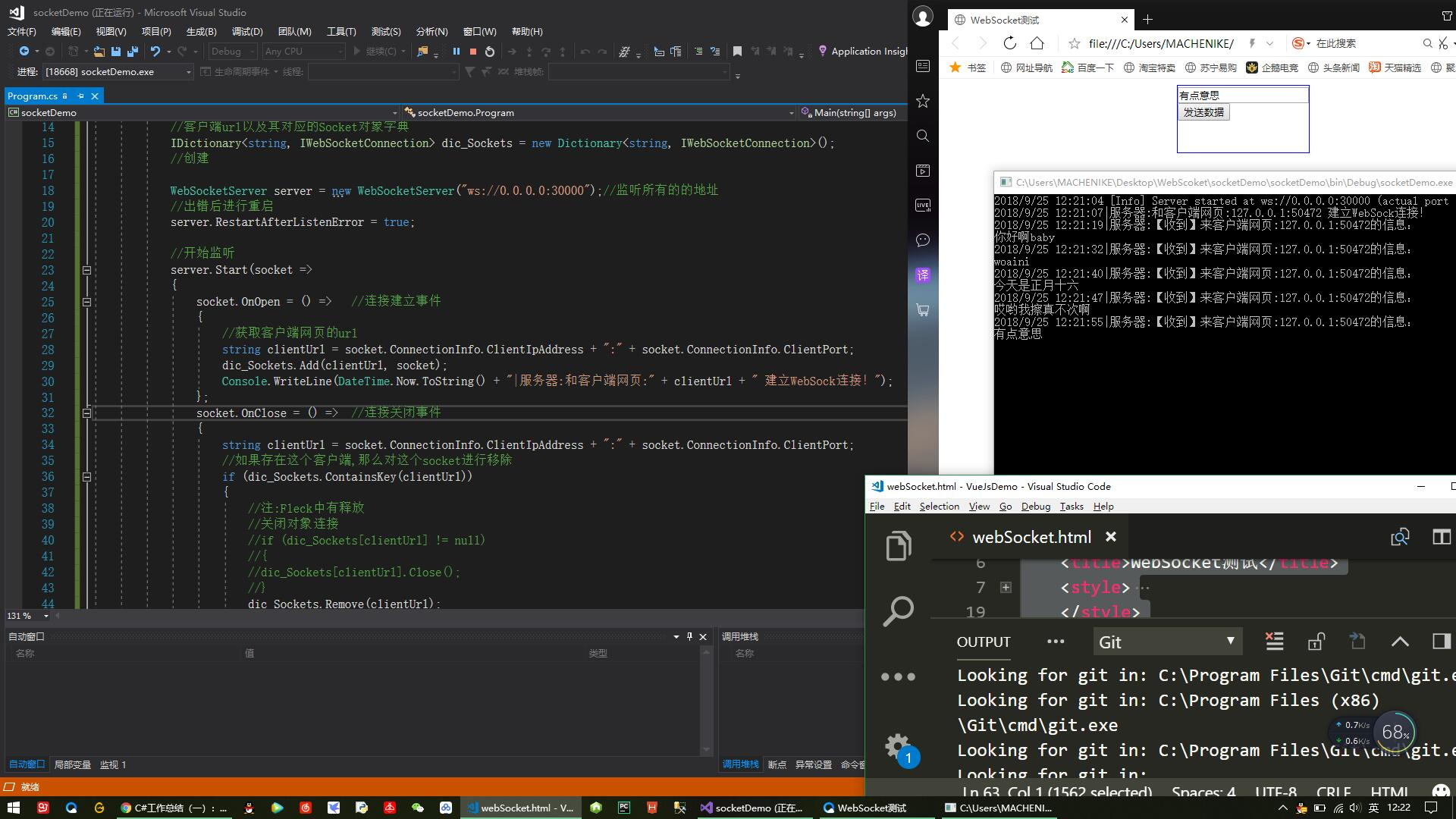
效果图

(前沿).WebSocket是一种基于TCP/IP通讯一种新的通讯协议,它实现了服务器和客户端双工通讯,允许服务器主动发送给客户端.
(浏览器对Socket的支持) .
- 浏览器 支持情况 Chrome谷歌浏览器 Chrome version 4+支持
- Firefox火狐浏览器 Firefox version 5+支持
- IE微软浏览器 IE version 10+支持(我们一般win7自带的是IE11)
- Safari苹果浏览器 IOS 5+支持
- Android Brower安卓浏览器 Android 4.5+支持
服务器对Socket的支持
- 厂商 应用服务器 备注 IBM WebSphere WebSphere 8.0以上版本支持,
- 7.X之前版本结合MQTT支持类似的HTTP长连接 甲骨文 WebLogic WebLogic 12c 支持,
- 11g以及10g版本通过HTTP Publish支持类似的HTTP长连接 微软 IIS IIS 7.0+支持
- Apache Tomcat Tomcat 7.0.5+支持 Jetty Jetty 7.0+支持
cs
using Fleck;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace socketDemo
{
class Program
{
static void Main(string[] args)
{
//客户端url以及其对应的Socket对象字典
IDictionary<string, IWebSocketConnection> dic_Sockets = new Dictionary<string, IWebSocketConnection>();
//创建 WebSocketServer server = new WebSocketServer("ws://0.0.0.0:30000");//监听所有的的地址
//出错后进行重启
server.RestartAfterListenError = true; //开始监听
server.Start(socket =>
{
socket.OnOpen = () => //连接建立事件
{
//获取客户端网页的url
string clientUrl = socket.ConnectionInfo.ClientIpAddress + ":" + socket.ConnectionInfo.ClientPort;
dic_Sockets.Add(clientUrl, socket);
Console.WriteLine(DateTime.Now.ToString() + "|服务器:和客户端网页:" + clientUrl + " 建立WebSock连接!");
};
socket.OnClose = () => //连接关闭事件
{
string clientUrl = socket.ConnectionInfo.ClientIpAddress + ":" + socket.ConnectionInfo.ClientPort;
//如果存在这个客户端,那么对这个socket进行移除
if (dic_Sockets.ContainsKey(clientUrl))
{
//注:Fleck中有释放
//关闭对象连接
//if (dic_Sockets[clientUrl] != null)
//{
//dic_Sockets[clientUrl].Close();
//}
dic_Sockets.Remove(clientUrl);
}
Console.WriteLine(DateTime.Now.ToString() + "|服务器:和客户端网页:" + clientUrl + " 断开WebSock连接!");
};
socket.OnMessage = message => //接受客户端网页消息事件
{
string clientUrl = socket.ConnectionInfo.ClientIpAddress + ":" + socket.ConnectionInfo.ClientPort;
Console.WriteLine(DateTime.Now.ToString() + "|服务器:【收到】来客户端网页:" + clientUrl + "的信息:\n" + message);
};
}); Console.ReadKey();
foreach (var item in dic_Sockets.Values)
{
if (item.IsAvailable == true)
{
item.Send("服务器消息:" + DateTime.Now.ToString());
}
}
Console.ReadKey(); //关闭与客户端的所有的连接
foreach (var item in dic_Sockets.Values)
{
if (item != null)
{
item.Close();
}
} Console.ReadKey();
}
}
}
html:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>WebSocket测试</title>
<style>
.div1
{
height:88px;
width:173px;
border:1px solid blue;
margin:auto;
}
h4
{
margin:auto;
}
</style>
<script>
var webSocket = {};
//创建websockt
function CreateWebSocket() {
webSocket = new WebSocket("ws://127.0.0.1:30000");
webSocket.onopen = WebSokectOnOpen;
webSocket.onmessage = WebSocketOnMessage;
webSocket.onclose = WebSocketOnClose;
}; //建立连接事件
function WebSokectOnOpen() {
alert("已经打开连接!");
webSocket.Send("WebSocketCreate Success!");
}; //监听事件
function WebSocketOnMessage(event) {
//监听来自客户端的数据
alert(event.data);
}; function WebSocketOnClose() {
//监听来自客户端的数据
alert('和服务器断开连接');
}; //发送事件
function WebSocketSendMsg() {
//获取text中的值
var text = document.getElementById("Text1").value;
//发送到服务器
webSocket.send(text);
}
</script>
</head>
<body onload="CreateWebSocket()">
<div class="div1">
<input type="text" id="Text1" />
<input type="button" onclick="WebSocketSendMsg()" value="发送数据" />
</div>
</body>
</html>
Fleck For Web Socket的更多相关文章
- web socket (记录下来方便观看)
Web Sockets HTML5 WebSocket 设计出来的目的就是要取代轮询和 Comet 技术,使客户端浏览器具备像 C/S 架构下桌面系统的实时通讯能力. 浏览器通过 JavaScript ...
- Node.js + Web Socket 打造即时聊天程序嗨聊
前端一直是一块充满惊喜的土地,不仅是那些富有创造性的页面,还有那些惊赞的效果及不断推出的新技术.像node.js这样的后端开拓者直接将前端人员的能力扩大到了后端.瞬间就有了一统天下的感觉,来往穿梭于前 ...
- HTML5:web socket 和 web worker
a:hover { cursor: pointer } 做练习遇到了一个选择题,是关于web worker的,问web worker会不会影响页面性能?补习功课之后,答案是不会影响. 查阅了相关资料学 ...
- 【转】轮询、长轮询、iframe长连接、web socket
引自:http://www.cnblogs.com/AloneSword/p/3517463.html http://www.cnblogs.com/wei2yi/archive/2011/03/23 ...
- ASP.NET Web API上实现 Web Socket
1. 什么是Web Socket Web Socket是Html5中引入的通信机制,它为浏览器与后台服务器之间提供了基于TCP的全双工的通信通道.用以替代以往的LongPooling等comet st ...
- Comet、SSE、Web Socket
来自<javascript高级程序设计 第三版:作者Nicholas C. Zakas>的学习笔记(十一) Comet Comet是一种更加高级的Ajax技术("服务器推送&qu ...
- web socket 心跳包的实现方案
web socket 心跳包的实现方案05/30/2010 现在网络环境错综复杂,socket心跳包是获得健康强壮的连接的有效解决方案,今天,我们就在web socket中实现心跳包方案,是的,尽管我 ...
- web socket教程
web socket是一种网络通信协议,很多网页应用中都会使用到它,比如聊天室,选票等等. 一.为什么需要WebSocket? HTTP是无连接(无连接的含义是限制每次连接只处理一个请求.服务器处理完 ...
- java版Web Socket,实现消息推送
# web socket是什么? WebSocket协议是基于TCP的一种新的网络协议. 它实现了浏览器与服务器全双工(full-duplex)通信,允许服务器主动发送信息给客户端. ## 用途 实时 ...
随机推荐
- pwn学习之四
本来以为应该能出一两道ctf的pwn了,结果又被sctf打击了一波. bufoverflow_a 做这题时libc和堆地址都泄露完成了,卡在了unsorted bin attack上,由于delete ...
- Chrome 无法自动填充密码
问题: chrome 同步一切正常,在密码管理器https://passwords.google.com 也能看到自己保存的密码 但是在 设置 - 密码中看不到保存的密码,只能看到 “一律不保存” 的 ...
- Win10企业版永久激活方法(cmd命令)
Win10企业版永久激活工具请点击这里哦>>>>>Win10企业版永久激活工具<<<<< Win10企业版永久激活方法: 1.右击桌面的左下 ...
- 第三方npm包安装失败
最近升级一些第三方库,老是出现无法正常安装npm的现象. 一.问题现象 1.webpack4安装失败 // 报错信息 webpack Maximum call stack size exceeded ...
- 第六章 对象-javaScript权威指南第六版(二)
通过原型 继承创建一个新对象,对于这一个函数的有说不出的感觉,看看语句都很简单,深层次的东西就是不知道 function inherit(p) { if(p == null) throw TypeE ...
- Java实现生产者与消费者模式
生产者不断向队列中添加数据,消费者不断从队列中获取数据.如果队列满了,则生产者不能添加数据:如果队列为空,则消费者不能获取数据.借助实现了BlockingQueue接口的LinkedBlockingQ ...
- sass快速入门
sass十分钟入门 变量 sass中可以定义变量,方便统一修改和维护. //sass style //----------------------------------- $fontStack: H ...
- 多阶段构建Docker镜像
在Docker 17.05及更高的版本中支持支持一种全新的构建镜像模式:多阶段构建: 多阶段构建Docker镜像的最大好处是使构建出来的镜像变得更小: 目前常见的两个构建镜像的方式为: 1.直接使用某 ...
- Linux 搭建 Nginx+PHP-FPM环境
安装PHP.Nginx和PHP-FPM sudo apt-get install php sudo apt-get install nginx sudo apt-get install php7-fp ...
- 合适么?现在学ASP.NET Core入门编程……
现在都快找不到ASP.NET的培训课程了. 知道我要开课做培训,有同学劝我:“憋讲那什么.NET,讲Java,现在这个火!”我说我Java不熟,“唉呀!C#转Java,分分钟的事!以飞哥你的经验,…… ...
