echarts tree 树型图层级距离设置
网上找了半天,没有找到设置层级距离的属性,默认是自动适应的,无奈只能改源码,分享出来希望可以帮到有相同需求的...
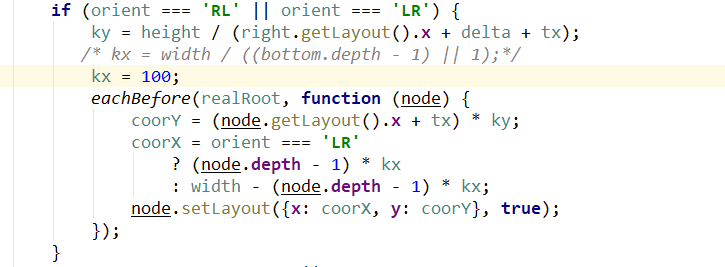
上github下载echarts源码包,打开src=>chart=>tree=>treeLayout.js
如果是左右布局的树图,修改如截图所示的kx值即可,当然也可以写成可配置项...

然后运行build=>build.js进行重新打包
echarts tree 树型图层级距离设置的更多相关文章
- Educational Codeforces Round 52 (Rated for Div. 2) F. Up and Down the Tree 树型DP
题面 题意:给你一棵树,你起点在1,1也是根节点,你每次可以选择去你子树的某个叶子节点,也可以选择,从叶子节点返回距离不超过k的一个根, 也就是说,你从1开始,向下跳,选择一个叶子(就是没有子树的节点 ...
- POJ 2486 Apple Tree ( 树型DP )
#include <iostream> #include <cstring> #include <deque> using namespace std; #defi ...
- Codeforces 161D Distance in Tree(树型DP)
题目链接 Distance in Tree $k <= 500$ 这个条件十分重要. 设$f[i][j]$为以$i$为子树,所有后代中相对深度为$j$的结点个数. 状态转移的时候,一个结点的信息 ...
- CodeForces 160D - Distance in Tree 树型DP
题目给了512MB的空间....用dp[k][i]代表以k为起点...往下面走(走直的不打岔)i步能有多少方案....在更新dp[k][i]过程中同时统计答案.. Program: #include& ...
- D. Distance in Tree(树型Dp计数)
\(其实思路都能想到一点,就是去重这里特别麻烦,没有好的思路.\) \(设dp[i][j]为以i为根深度为j的节点数量\) \(dp[parent][j]=\sum{dp[son][j-1]}\) \ ...
- 路径字符串数据转化为树型层级对象,path to json tree
由于项目中使用了react 及 ant-design ,在使用tree树型控件时,需要 类似下面的数据, const treeData = [{ title: '0-0', key: '0-0', c ...
- HDU 5905 Black White Tree(树型DP)
题目链接 Black White Tree 树型DP,设$f[i][j]$为以$i$为根的子树中大小为$j$的连通块中可以包含的最小黑点数目. $g[i][j]$为以$i$为根的子树中大小为$j$的 ...
- echarts - 树图实现四个层级
我相信很多人和我一样,制作echats图标时,都会先去demo官网找相同的或者近似的效果,然后再此基础上改进成我们想要的那个. 但是近期混迹某微信群时,我看到一个群友抛出问题说,echarts画树状图 ...
- canvas绘制饼型图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Python_Bool
Bool Ture和False两种状态:判定代码的真假. 真 print (3 > 2) # 结果: True 假 print (3 > 4) # 结果: False 数据类型 print ...
- codeforces721C
Journey CodeForces - 721C Recently Irina arrived to one of the most famous cities of Berland — the B ...
- 建立ftp服务器的网址
https://jingyan.baidu.com/article/574c5219d466c36c8d9dc138.html
- 「洛谷1884」「USACO12FEB」过度种植【离散化扫描线】
题目链接 [洛谷传送门] 题解 矩阵面积的并模板.(请求洛谷加为模板题) 很明显是要离散化的. 我们将矩阵与\(x\)轴平行的两个线段取出来.并且将这两个端点的\(x1\)和\(x2\)进行离散化. ...
- Tomcat 日志文件分割
新到公司, 拿到了前辈们留下的 程序 “病历书” , 上面记载了项目上的一些 经常会犯的毛病, 还有相应的解决方法. 其中有的是因为后台 代码逻辑上的一些原因 , N手代码通病了吧 (这个还是以后再 ...
- P2518 [HAOI2010]计数
题目链接 \(Click\) \(Here\) 很好很妙的一个题目. 其实可以生成的数字,一定是原数的一个排列,因为\(0\)被放在前面就可以认为不存在了嘛~.也就是说现在求的就是全排列中所有小于该数 ...
- TOMCAT ---> servlet概念
1 TOMCAT ---> servlet概念 2 TOMCAT 目录结构 (各个文件夹都存放什么东西) 3 TOMCAT 程序的层级 web | |---- js,jsp,html,css ( ...
- MFC(2):Edit Control 实现自动换行
--------------------------------------- 设置属性: multiline: true Auto_HScroll:true Vertical scroll: tr ...
- Linux系统在线安装、启动 redis
环境: Linux系统:VMware 14 中 CentOS 7 64 位 redis版本:redis-stable.tar.gz(当前版本是:redis-cli 4.0.9) 一.Linux在线安装 ...
- 深入学习c++(虚函数遇到析构函数就退化了)
1. 在构造函数和析构函数中调用的虚函数并不具备虚函数的特性 因为基类的构造函数先构造, 析构函数后析构
