vue路由的懒加载
一、懒加载
也叫延迟加载或者按需加载,即在需要的时候进行加载,
二、为什么要使用懒加载
像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
简单的说就是:进入首页不用一次加载过多资源造成用时过长
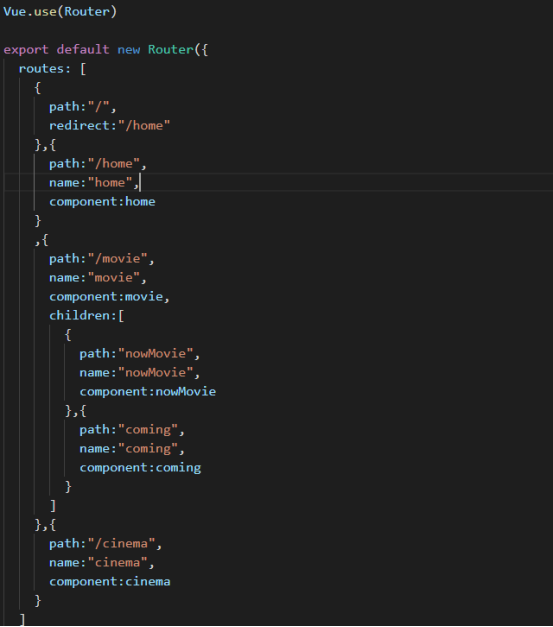
三、非懒加载的路由配置项

四、vue异步组件实现路由懒加载
使用vue的异步组件,可以实现路由的懒加载
{
path: '/home',
name: 'home',
component: resolve => require(['../components/home'], resolve)
}

五、es提出的import(推荐使用这种方式)
const homeFn = () => import('../components/home/home')
const movieFn = () => import('../components/movie/movie')
export default new Router({
routes: [
{
path: '/home',
name: 'home',
component: homeFn
},
{
path: '/movie',
name: 'movie',
component: movieFn
}
] })
六、chunkFilename
chunkFilename:chunkname就是未被列在entry中,但有些场景需要被打包出来的文件命名配置。比如按需加载(异步)模块的时候,这样的文件是没有被列在entry中的使用CommonJS的方式异步加载模块
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
vue路由的懒加载的更多相关文章
- Vue 路由&组件懒加载(按需加载)
当打包构建应用时,Javascript 包会变得非常大,影响页面加载速度.使用Vue路由懒加载和组件懒加载可以提升页面加载速度,减少白屏时间,提升用户体验. 用法有如下三种:(路由懒加载与组件懒加载用 ...
- vue(组件、路由)懒加载
const Login = resolve => require(['@/components/Login'], resolve) //就不用import了 Vue.use(Router) le ...
- vue路由的异步加载(懒加载)方法
vue路由的异步加载(懒加载)方法. javascriptvue.jsvue-router 阅读约 2 分钟 vue本身不多介绍.直接说问题,因为vue的所有路由都是加载在一个app.js里的,如果 ...
- Vue代码分割懒加载的实现方法
什么是懒加载 懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. 为什么需要懒加载 在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多 ...
- vue路由(一个包含重定向、嵌套路由、懒加载的main.js如下)and 路由跳转传参的query和params的异同
import Vue from 'vue'import VueRouter from 'vue-router'import App from './App'Vue.use(VueRouter)cons ...
- vue+webpack2实现路由的懒加载
当打包构建应用时,Javascript 包会变得非常大,影响页面加载.如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了. 结合 Vue 的异步组 ...
- 在webpack中使用Code Splitting--代码分割来实现vue中的懒加载
当Vue应用程序越来越大,使用Webpack的代码分割来懒加载组件,路由或者Vuex模块, 只有在需要时候才加载代码. 我们可以在Vue应用程序中在三个不同层级应用懒加载和代码分割: 组件,也称为异步 ...
- Vue小技巧-懒加载
Vue懒加载包括图片懒加载与路由懒加载 1.图片懒加载: 首先安装 vue-lazyload包 然后导入并加载事先下载好的加载图片 import VueLazyLoad from 'vue-lazyl ...
- vue中的懒加载和按需加载
懒加载 (1)定义:懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. (2)异步加载的三种表示方法: 1. resolve => require([URL], resolve),支持性好 ...
随机推荐
- nodejs+express+socket.io
其实官网文档清楚了 https://socket.io/get-started/chat/ 但是因为之前写的是nodejs+express, socket.io是后加的, 还是有小坑 服务器端: 官 ...
- 持续集成CI/CD
Gitlab+kubernetes+docker+jenkins+harbor搭建持续交付系统 http://blog.chenmiao.cf/2016/12/28/gitlab+kubernetes ...
- Confluence 6 针对合并完全失败的内容重新运行合并
如果在系统合并的时候有任何内容的合并失败的话,一个 Confluence 的管理员可以再次重新启动内容合并(请参考前面页面的内容).只有内容还是使用 wiki 格式的才会被合并,因此重新合并所需要的时 ...
- git不提交某个文件
在版本库中的文件,即使维护在.gitignore也不管用了.要先移除. 比如Constants.java,进入到这个文件目录下: 第一步:git rm -r -n —cached Constants. ...
- word中一页中添加两种不同的页码
,在文档编写的过程中,可能一个页面需要编写两个不同的页码,举个例子,在页脚有一个页码是整个文档的页码,页眉有一个页码,是每个章节的页码: 设置如下: 此处选中这个图标是为了能够看到分节符和其他的符号 ...
- FPM三:简单的SEARCH(OIF)
这里是使用FPM Workbench自动生成的,没有去SE80创建WDA程序. 1.使用事务代码:FPM_WB.打开工作台. 2.点击Wizard for Creating Empty FPM App ...
- [linux]关于deepin截图软件在KDE桌面下无法使用粘贴的解决方法
-------更新----- 1.其实不如直接关闭klipper启动程序 # rm -rf /usr/share/plasma/plasmoids/org.kde.plasma.clipboard 2 ...
- python 两个 list 获取交集,并集,差集的函数
1. 获取两个 list 的交集 a = [1, 2, 3, 4] b = [1, 2, 5] print(list(set(a).intersection(set(b)))) 2. 获取两个 lis ...
- 工作笔记6-java相关
1.有时候安装失败或者要装新版本的JDK,可先卸载JDK: a. 首先执行命令查看服务器下的JDK的版本:命令如下:rpm -qa |grep jdk b. 然后执行命令:yum -y rem ...
- DataGridView中的DataGridViewComboBoxColumn 让其值改变联动
在工作中自己也遇到过这类问题, 最近也有很多人问我这个问题, 就此机会写出来记录一下. 首先,顾名思义,值改变事件我们会想到 dataGridView1_CellValueChanged 这个事件,想 ...
