【译】PX、EM还是REM媒体查询?
原文链接:https://zellwk.com/blog/media-query-units/
你有没有想过使用媒体查询的时候到底该用px、em还是rem作单位呢?我曾经也有同样的疑问,而且我到现在也还没弄明白。
当我一年多以前开始建立mappy-breakpoint库的时候,我用的是rem。当我与Sam Richard聊过之后,我转用了em,因为我发现二者并无差异。
除了em和rem,另一个常用于媒体查询的单位是我们的老朋友px。如今所有浏览器都已解决了px缩放问题,可能现在我们也可以使用px媒体查询了。
这周我终于下定决心彻底搞懂这个问题。
在我们开始前,我假设你已经知道了em和rem是什么,如果你不清楚,请阅读这篇文章。
#基础实验
我创建了三个div元素,分别用于测试px、em、和rem。我给每个div指定了一个背景颜色,易于辨认。
.pixel { background: red; }
.em { background: green; }
.rem { background: blue; }
接着,因为我们是在比较媒体查询单位,所以我分别在三个选择器上各建立了一个min-width查询。
我决定在查询起作用时降低元素的不透明度,这样我马上就能看出区别。这是使用px的媒体查询的CSS代码:
@media (min-width: 400px) {
.pixel {
opacity: 0.5;
}
}
下一步是搞清楚怎样使用em和rem单位。
在第一次实验中,我想看看在理想环境中这三个单位是否有区别,也就是说,以下任何情况都没有发生:
1.<html>的font-size发生了改变
2.用户放大了页面
3.用户修改了浏览器字体设置
既然现在所有条件都是理想的,我可以假设16px == 1em == 1rem,这没什么问题,那么400px就等于25em或者25rem。
@media (min-width: 400px) {
.pixel {
opacity: 0.5;
}
}
// 400 / 16 = 25
@media (min-width: 25em) {
.em {
opacity: 0.5;
}
}
// 400 / 16 = 25
@media (min-width: 25rem) {
.rem {
opacity: 0.5;
}
}
如果三个媒体查询的行为是一致的,它们应该都会刚好在400px触发。
事实也是如此(在我所测试过的浏览器上)。

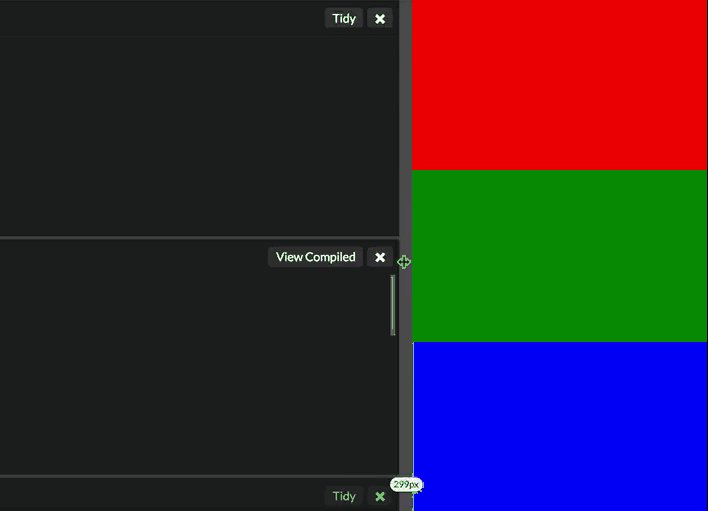
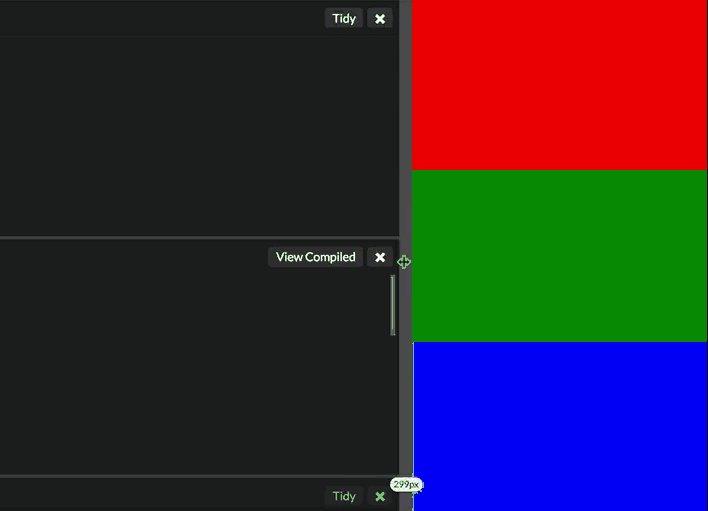
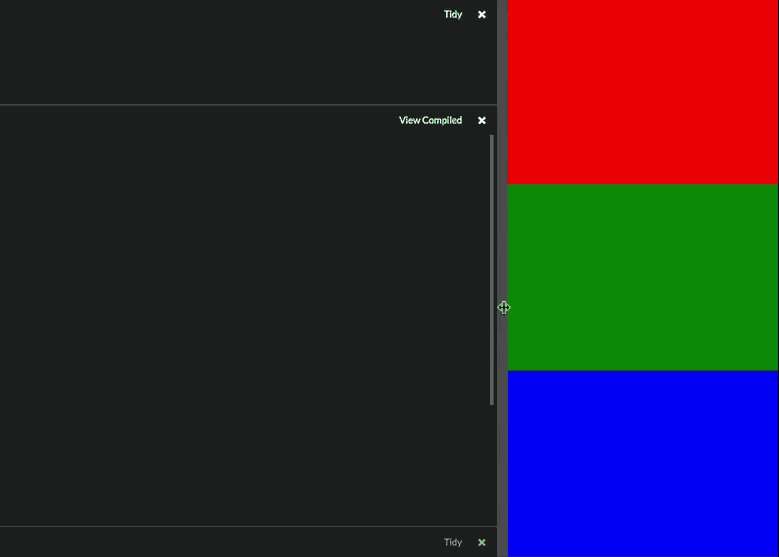
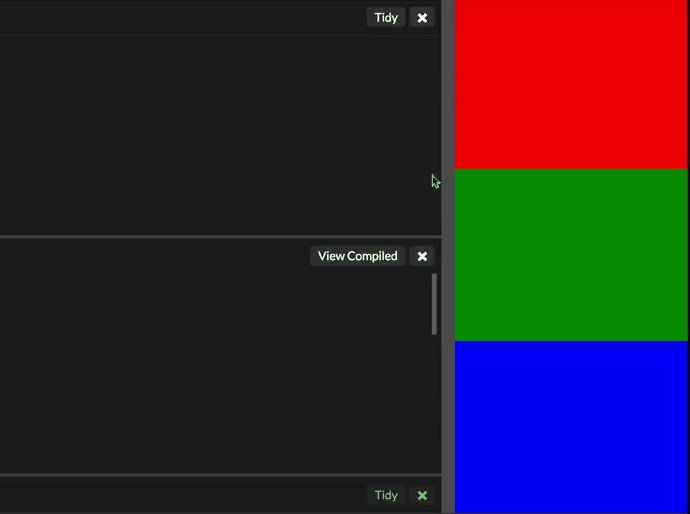
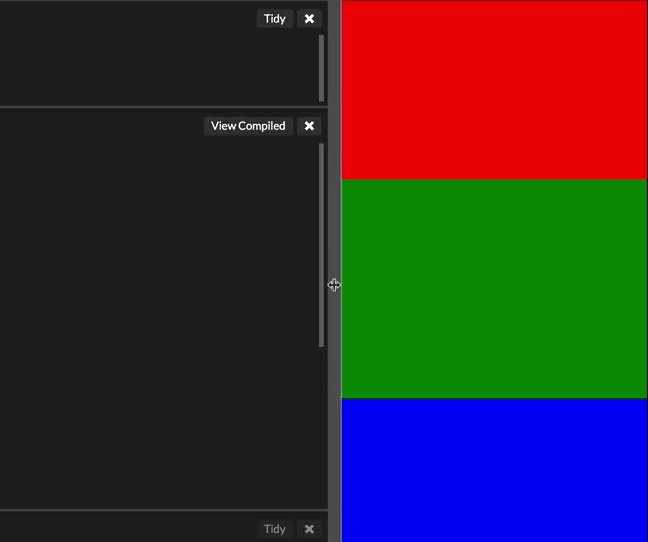
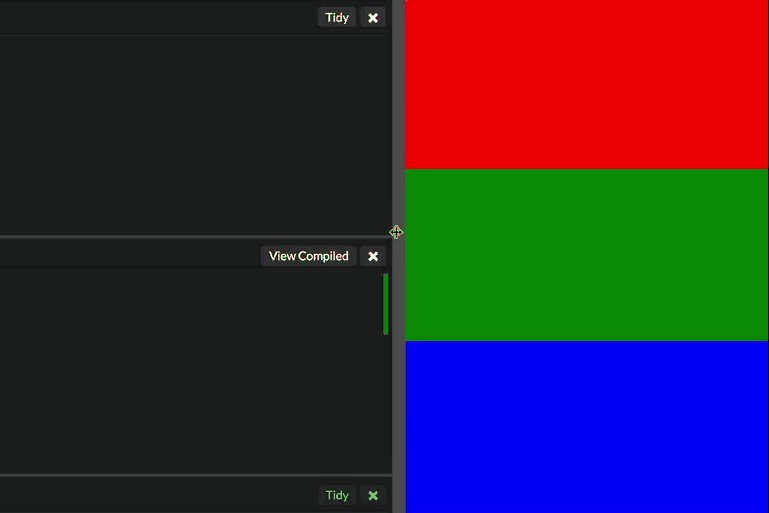
基础实验
因为三个媒体查询全都在同一个断点触发,在此阶段px、em和rem媒体查询并无区别。
建立了基础实验之后,下一步就是测试在条件非完全理想时,即以上所提条件之一可能会发生,再一次提醒,这些情况分别是:
1.<html>的font-size发生了改变
2.用户放大了页面
3.用户修改了浏览器字体设置
我们来一个一个地测试吧。
#1.<html>的font-size发生了改变
第一种情况非常普遍。事实上,几乎所有网页都在他们的CSS文件中使用这种方法来改写默认的font-size。
html { font-size: 200%; }
在我的测试中,我使用了200%的font-size,也就是说,我设置了1em和1rem都等于32px。如果em和rem受font-size改变的影响,它们应该只在800px的时候触发。
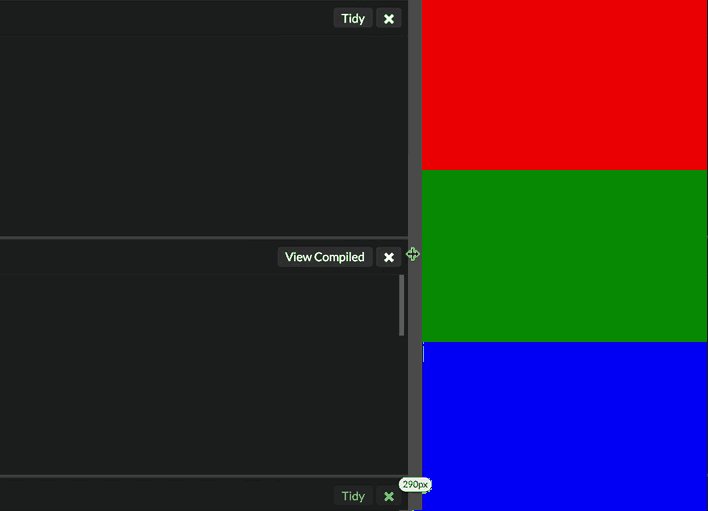
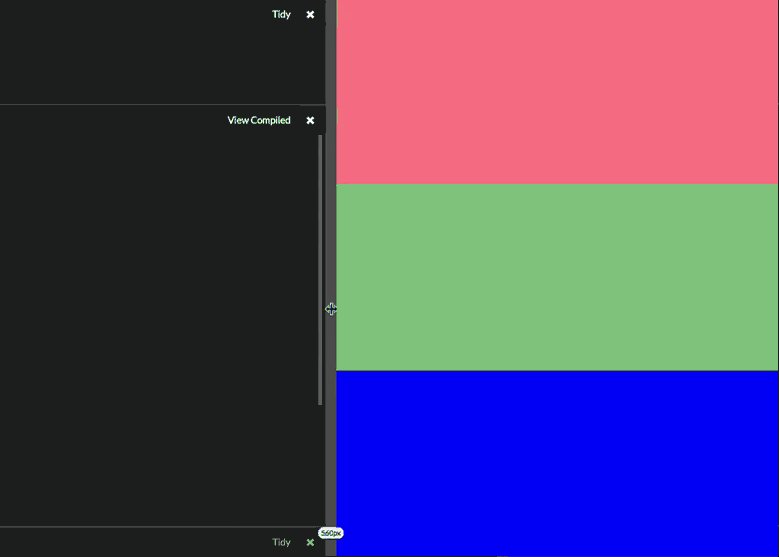
结果是,在Chrome、Firefox和IE11上三个媒体查询都是在400px触发。

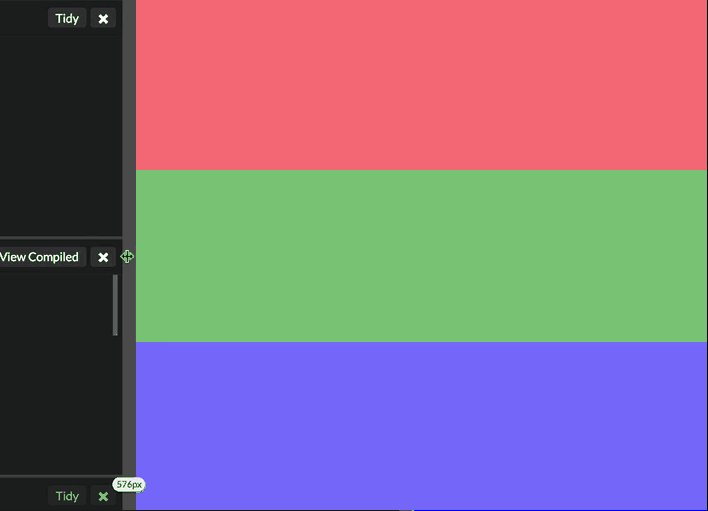
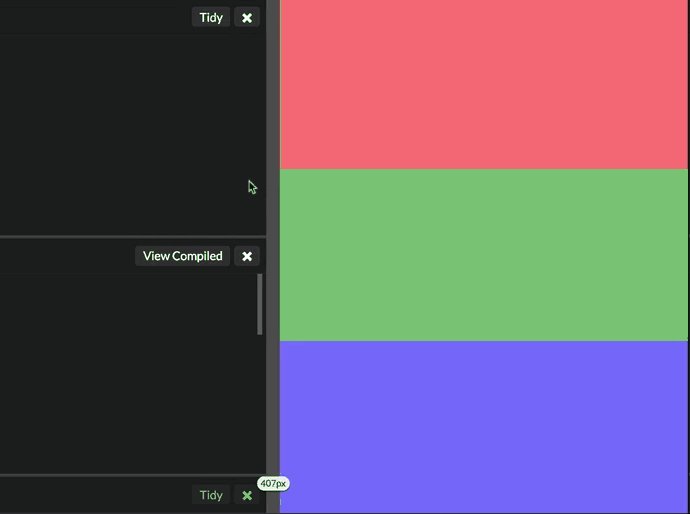
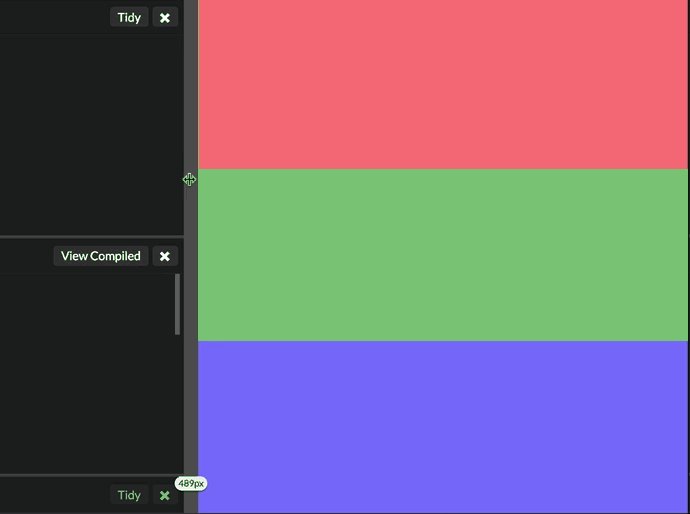
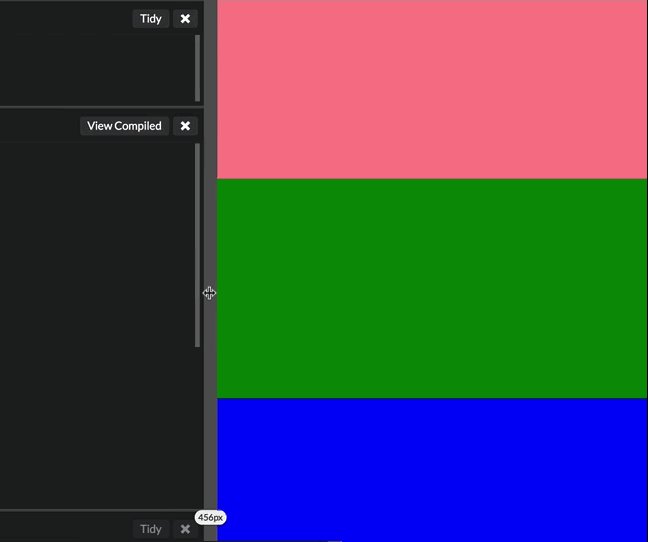
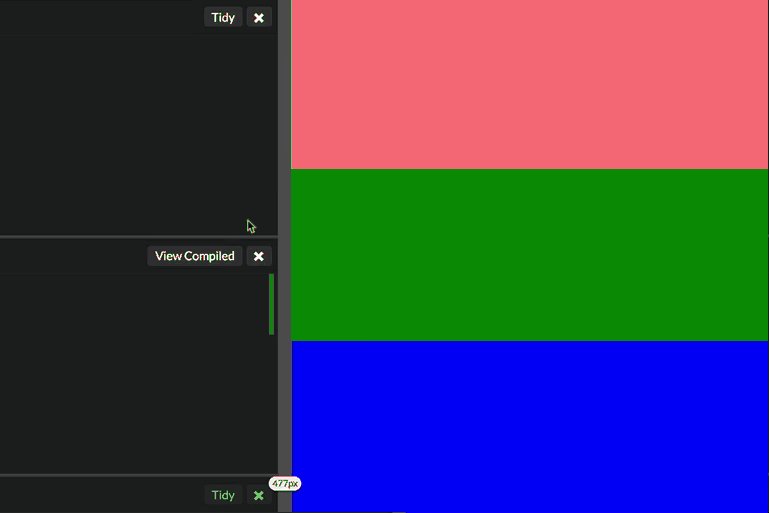
Chrome, Firefox, IE11上的结果
这是正确的行为,em和rem不应该被HTML中font-size的改变所影响,因为它们是基于浏览器内部的font-size的。
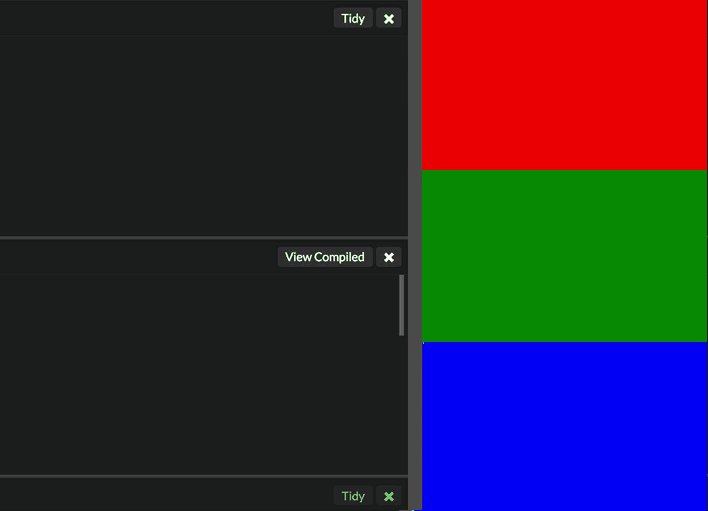
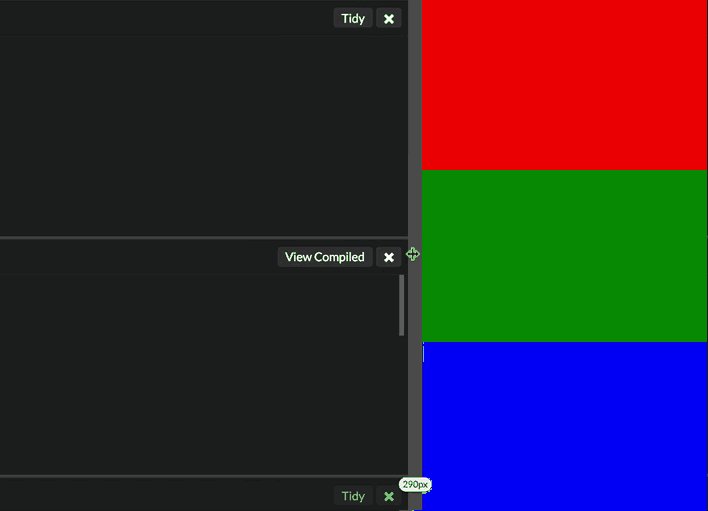
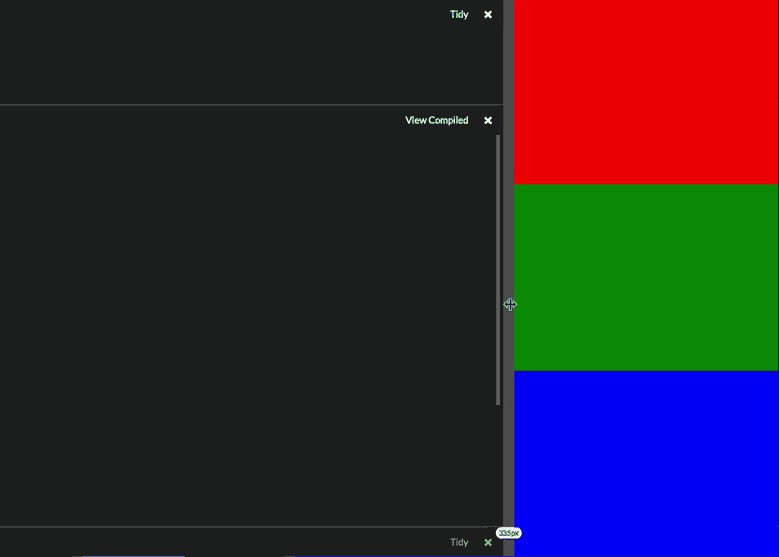
不幸的是,在Safari上我们观察不到这种正确的行为,它会在800px触发rem媒体查询:(

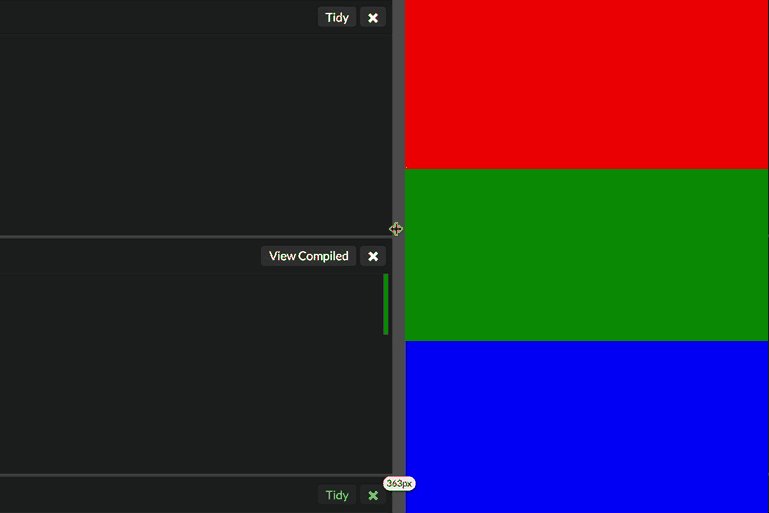
Safari上的结果
因为这种行为只在Safari中发生,我很好奇手机端Safari是否也受影响,事实是,它们也受了影响。
所以,第一种情况告诉我们不应该在媒体查询中使用rem,不过,我们还是在接下来的实验中保留rem,看看会不会发生其他事情。
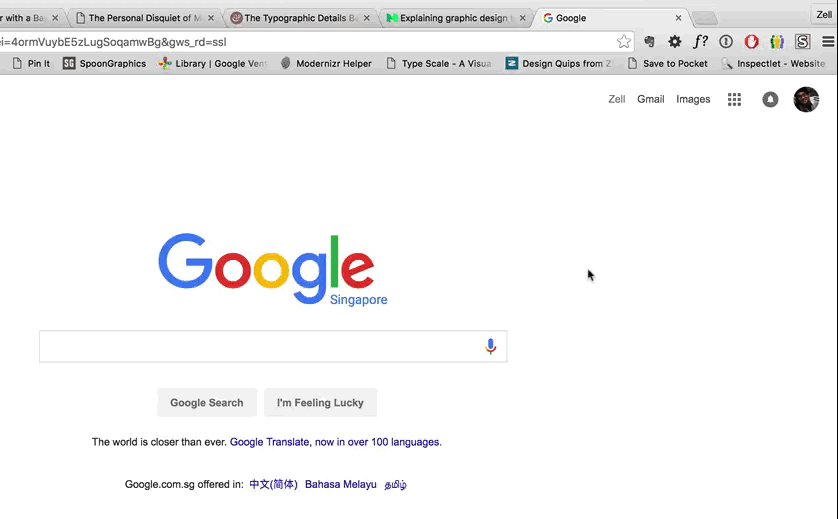
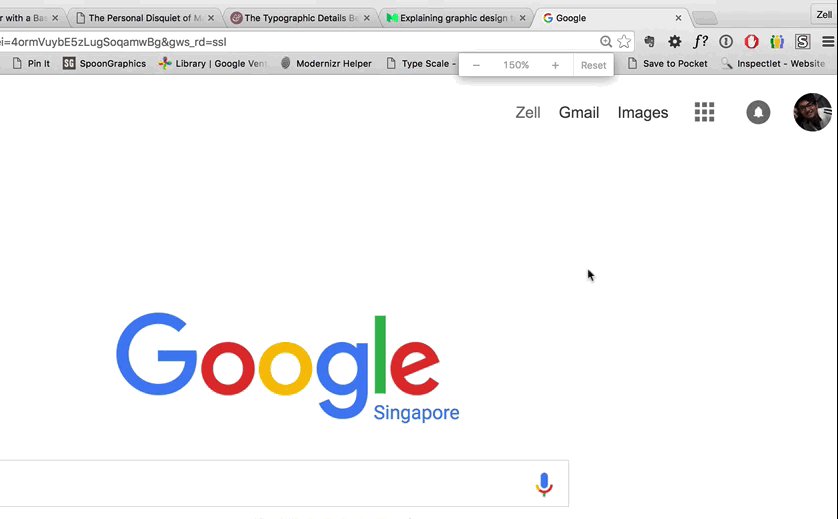
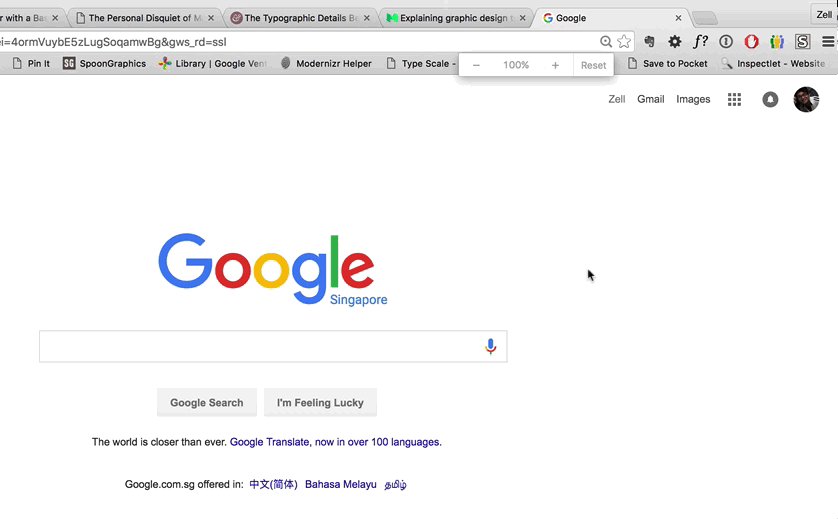
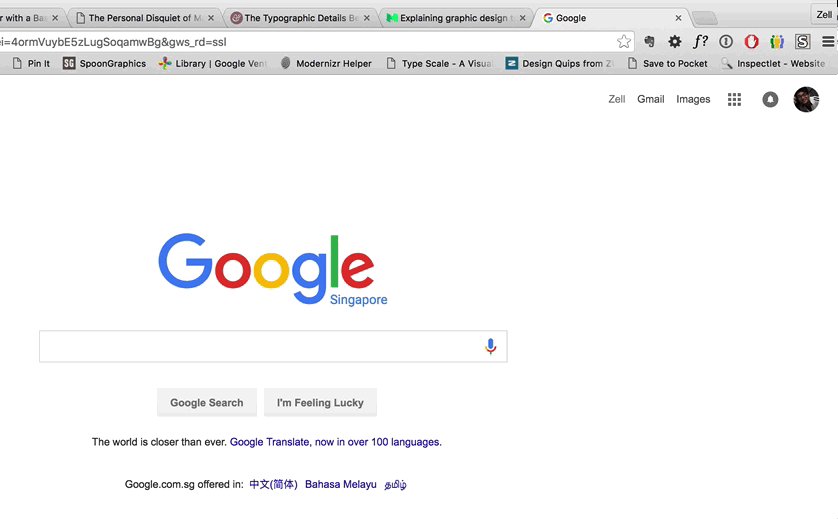
#2.用户放大了页面
第二种情况也很普遍。如果你的网页上的字体不够大,用户可能会使用浏览器的缩放功能来放大字体。
小知识:最初是因为老浏览器不能随用户缩放页面更新px值,才有了em。在这种情况下,测试用户缩放页面情况下使用不同单位的媒体查询行为的不同,可以帮助我们解答现在是否可以使用px媒体查询这个问题。
用户放大页面
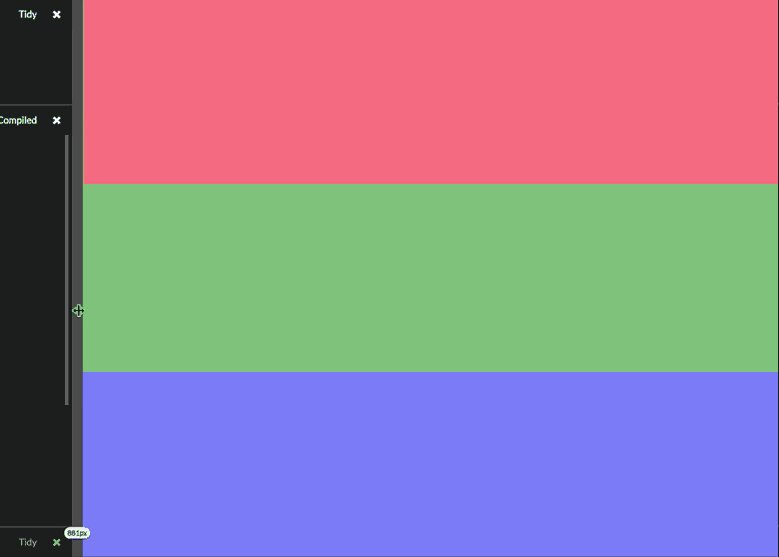
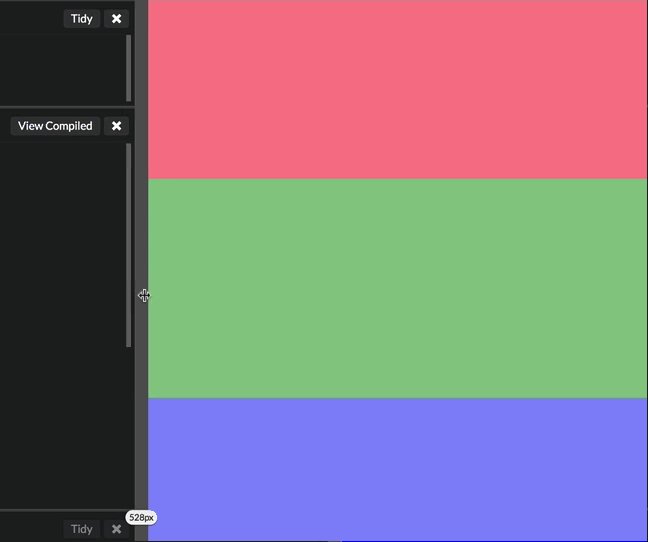
这次实验的结果是Chrome、Firefox和IE的行为是一致的,使用px作单位的查询与em和rem一样在相同时间触发。

Chrome, Firefox, IE11上的结果
但猜猜怎么着......Safari并没有这样做:(

Safari上的结果
不幸的是,这表示使用px作单位的媒体查询也是不可能的事了,因为Safari不能恰当地支持它们(除非你打算放弃Safari?)。
好吧,让我们继续最后一个实验,看看还有没有意料之外的事情发生。
#3.用户修改了浏览器字体设置
很多开发者认为用户不会修改他们浏览器的字体大小,因为这项设置藏得非非非常深。
好吧,如果所有用户都这样做,那真的是太棒了,这样我们就不用做这个实验了!:)
不幸的是,没有数据证明用户不会修改他们浏览器的字体大小,所以为我们的网站增加灵活性依然是我们作为开发者的责任。
在此次实验中我测试的4个浏览器上,我增大了默认字体大小,以下是设置方式(如果你想跟着修改的话):
1.Chrome: 设置 -> 外观 -> 字号
2.Firefox: 选项 -> 语言和外观 -> 字体和颜色
3.Internet Explorer: 菜单栏 -> 查看 -> 文字大小
有一个浏览器我无法找到如何设置字体大小,那就是Safari,所以我改用了一个代理方法。我改变了浏览器设置,使得最小字体大小大于16px,方法是preferences -> advanced -> acessibility。
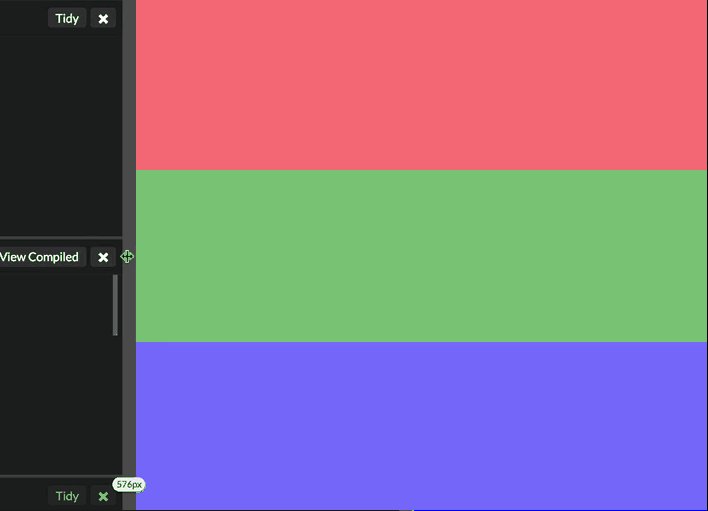
这次测试是唯一一个在所有浏览器上表现一致的。

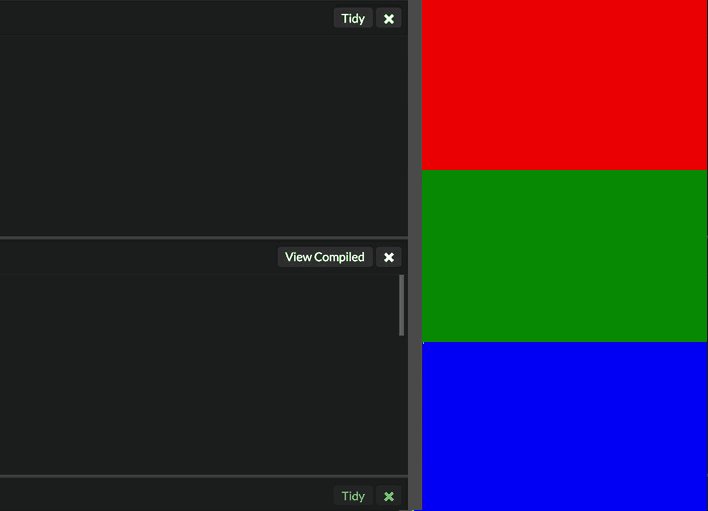
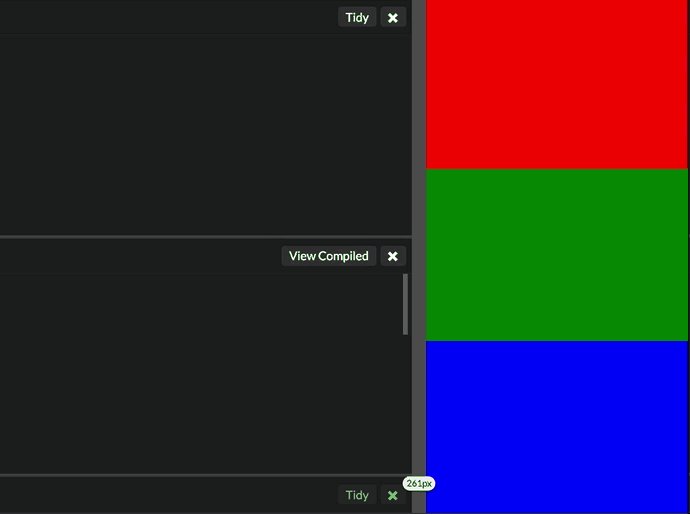
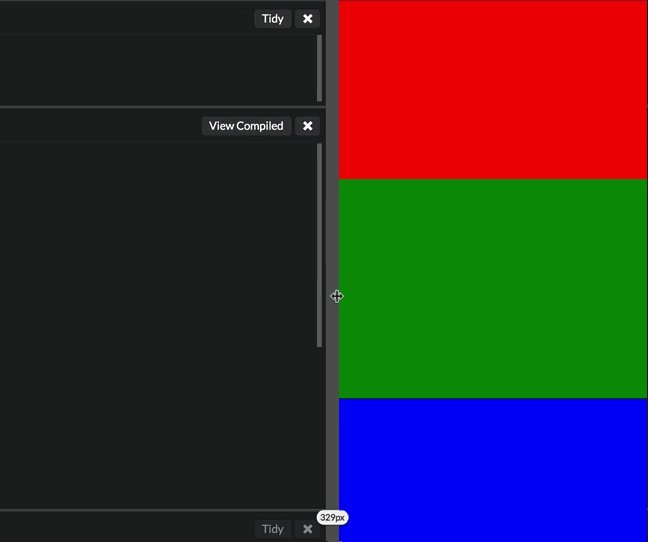
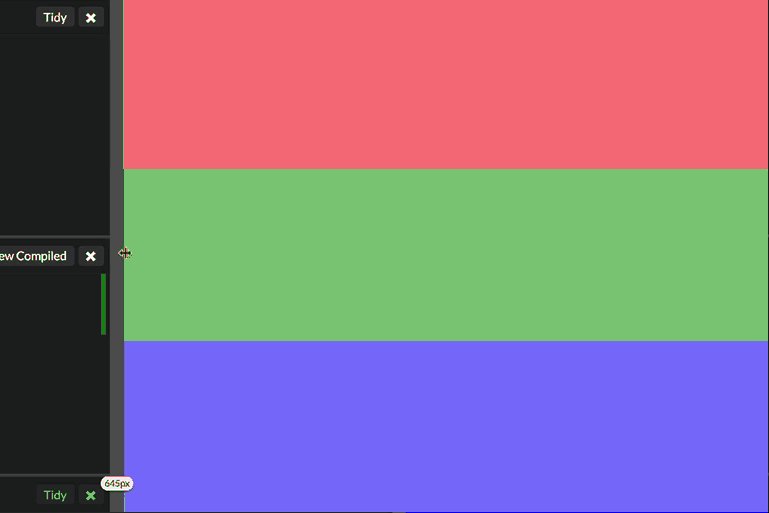
在第三种情况下所有浏览器的结果
如你所见,使用px的查询比使用em或rem的查询都要早触发。
这并不是bug,这种实现是正确的,因为px是绝对单位,不管用户怎样设置他们的默认字体大小,断点都应该保持为400px。
而em和rem是基于浏览器的字体大小的,因此,当用户修改了默认字体大小设置时,它们的媒体查询也应该更新。
所以......pixel爱好者,很抱歉戳破了你的幻想泡泡,但是基于pixel的媒体查询是绝不可能的。
(如果你不太理解最后一个实验,这里有更详细的解释。)
如果你写了一个网站,网站的断点是600px,这个600px断点对16px(默认)的字体大小来说是很好的。
在这里我们把小于600px的视口叫做“小视口”,大于600px的叫做“中视口”。
我们再进一步假设你只在600px改变布局,小于600px时使用一栏布局,大于600px时使用两栏布局。
现在把你的浏览器字体大小设置为20px,然后在650px视口打开你的网站。
如果你的媒体查询用的是em或rem,你的用户会在650px视口看到一栏布局,这个行为在以上提到的前两种情况中也是一致的。
如果你的媒体查询用的是px,你的用户会在650px视口看到两栏布局,这个行为在前两种情况中是不一致的(而且这种设计与窗口也不相符)。
#总结
从以上测试可以看出,在4个浏览器中保持表现一致的唯一单位是em。除了在Safari上找到的bug外,em和rem并无任何区别。
这三个实验中,px媒体查询在其中两个都表现很好(除了在Safari上)。不幸的是,在第三个实验中,px媒体查询的断点一直是400px,如果你打算支持会修改浏览器字体大小设置的用户,你就不可能使用px媒体查询。
因此,我从这些实验中得出的结论就是:使用em媒体查询。
如果你用的库没有用em媒体查询,把这篇文章给那个库的开发者看看,好让他们知道他们写的代码可能会有什么后果。或者改用一个使用em媒体查询的库,如Mappy-breakpoints、Breakpoint-sass或sass-mq。
【译】PX、EM还是REM媒体查询?的更多相关文章
- html --- rem 媒体查询
rem是一种相对长度单位,参考的基准是<html>标签定义的font-size. viewport 做移动端的h5,通常会在HTML文件中指定一个<meta>标签: <m ...
- css中单位px,em,rem和vh/vw的理解
>px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的. em是相对长度单位.相对于当前对象内文本的字体尺寸.如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认 ...
- 网页常见单位: px em pt % rem vw、vh、vmin、vmax , rem 使用
1.网页常见单位: px em pt vw\vh rem 1.1 px单位名称为像素,相对长度单位,像素(px)是相对于显示器屏幕分辨率而言 (最终解析单位) em单位名称为相对长度 ...
- 彻底弄懂px,em和rem的区别
国内的设计大师都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? px特点: 1.IE无法调整那些使用px作为单位的字体大小: 2.国外大部分网站能够调整的原因 ...
- px em 和rem之间的区别
背景: px:像素是相对于显示器屏幕分辨率而言的相对长度单位.pc端使用px倒也无所谓,可是在移动端,因为手机分辨率种类颇多,不可能一个个去适配,这时px就显得非常无力,所以就要考虑em和rem. e ...
- 详细讲解css单位px,em和rem的含义以及它们之间的区别
一.首先介绍一下px px就是css中最基本的长度单位了,用px做单位基本上没什么问题,可以做到让页面按套路精确的展现! 可但是!但可是!如果全篇用px布局会暗藏一个蛋疼的问题,就是当用户和Ctrl滚 ...
- rem媒体查询
@media only screen and (min-width: 1080px), only screen and (min-device-width:1080px) { html,body { ...
- Web移动前端开发-——rem+less+媒体查询,rem+flexble.js+媒体查询
实际开发搞搞起来!!!! rem适配方案 媒体查询+rem+less 基础知识铺垫 第一步,我们需要拿到设计稿,安装设计稿的要求来设置一个合适的html字体大小. 第二步,计算元素大小的取值 页面re ...
- 第九十四节,html5+css3移动手机端流体布局,旅游部分,媒体查询
html5+css3移动手机端流体布局,旅游部分,媒体查询 媒体查询 媒体查询是手机网站和自适应网站的重要部分,媒体查询可以根据不同的屏幕大小,做响应的处理,如文字的大小,区块隐藏等等 媒体查询,这里 ...
随机推荐
- JS 基本类型和引用类型---JS 学习笔记(一)
本文参考了focusxxxxy的博客,感谢他的知识分享. 一 基本类型和引用类型的值 ECMAScript 变量包含两种不同数据类型的值:基本类型和引用类型. 也有其他的叫法,比如原始类型和对象类型, ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 添加复选框
jQuery EasyUI 数据网格 - 添加复选框 本实例演示如何放置一个复选框列到数据网格(DataGrid).通过复选框,用户将可以选择 选中/取消选中 网格行数据. 为了添加一个复选框列,我们 ...
- python2 和 python3共存,并且分开使用
目录 一.本文使用的python版本安装 二.安装python2 和 Python3 三.修改名称,配置环境,实现共存 1.将C:\Python36中的python.exe修改为python3.exe ...
- c#+Unity3D
Windows系统unity3d中的快捷键 自己整理常用; f2 改名 shift + 三维轴中间:45度 点击左键时 F:聚焦 V顶点贴合 ws拉近拉远 ad左右 qe 上下 长按右键 自由调换视角 ...
- vue-element-ui之弹窗重置
遇到列表中需要给弹框赋默认值并且关闭后需要清空数据+清除验证时可以这么写:
- Python3+Scapy安装使用教程
一.说明 之前写DoS程序的时候(见"拒绝服务(DoS)理解.防御与实现"),数据包完全是自己构造的,这其中的难处一是要清楚各层协议的字段.字段长度.字段是数值还是字符.大头还是小 ...
- mysql innodb 唯一键里的字段为什么不能为NULL
mysql 唯一键失效 CREATE TABLE `studnet_unique` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(100 ...
- log4j的详细配置
https://www.cnblogs.com/juddhu/archive/2013/07/14/3189177.html(原文链接) 先说下我的需求 1,可以记录日记在我们的java开发项目周期中 ...
- js判断数组是否有重复值
function isRepeat(arr) { var hash = {}; for(var i in arr) { if(hash[arr[i]]) return true; hash[arr[i ...
- idea使用错误及技巧总结合集(一)
--- Cannot start process, the working directory 'E:\algorithm\algorithm' does not exist 1.点击run后再点击e ...
