在普通js文件里引入vue实例的方法
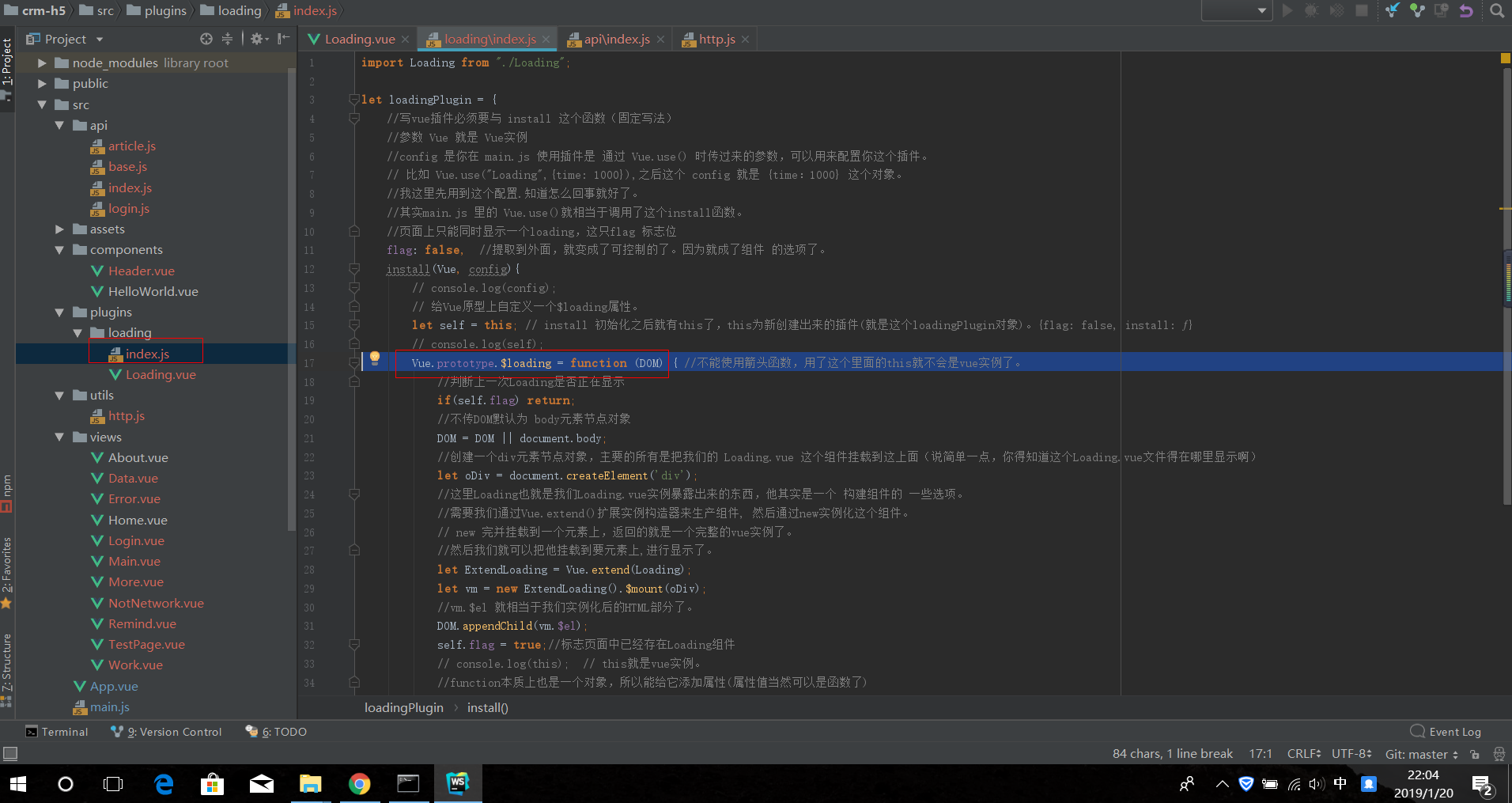
首先是我是写了一个 Loading 插件然后 是挂在打vue.prototype 原型上的。

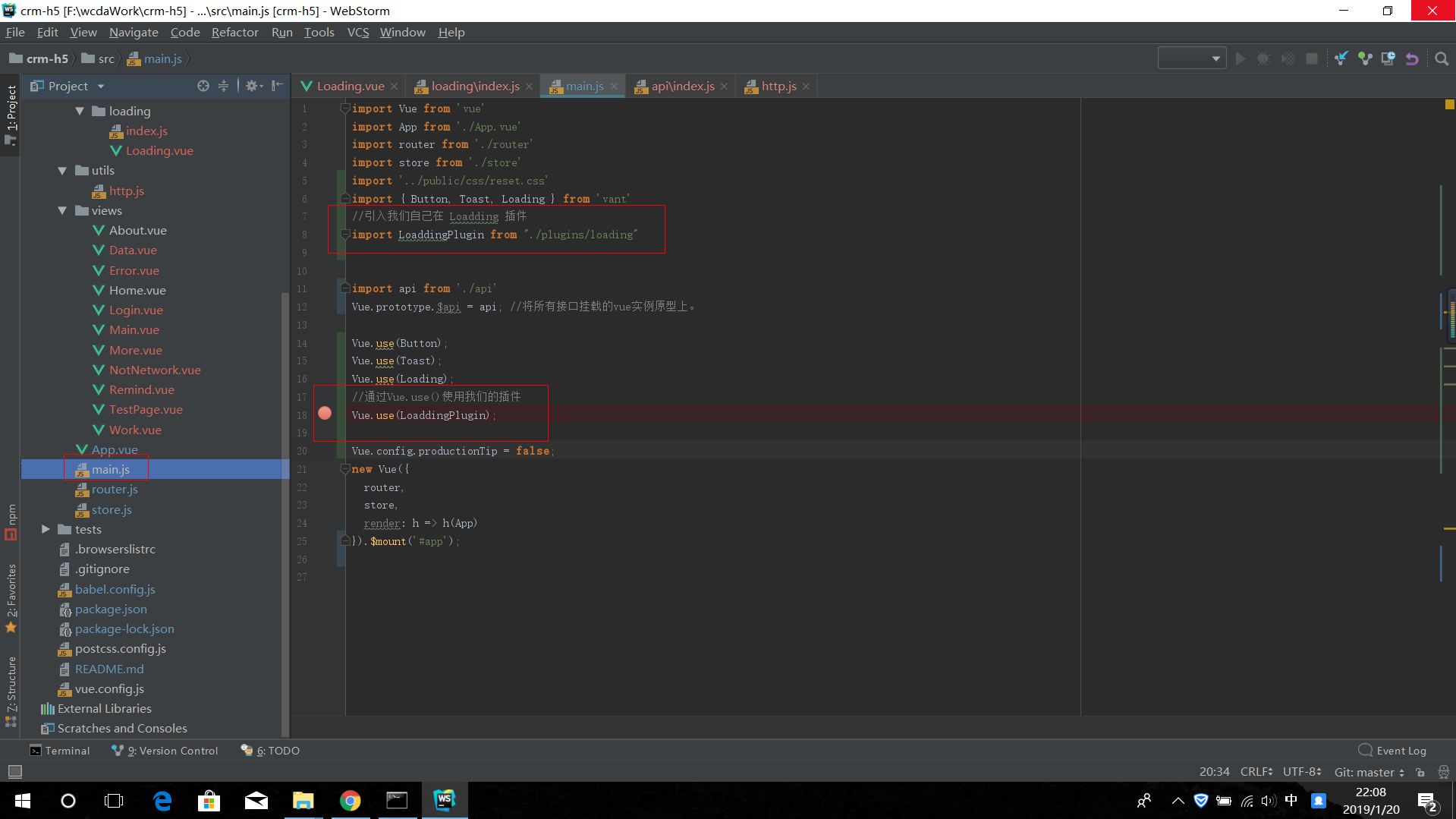
在main.js中use使用了这个插件。

至此vue原型是就被我挂上 $loadding方法了。
然后我想在封装的axios的http.js文件里使用这个插件。所以我得想办法把vue实例引进来。
经过测试可以如下这样。(好吧上面,都是废话)

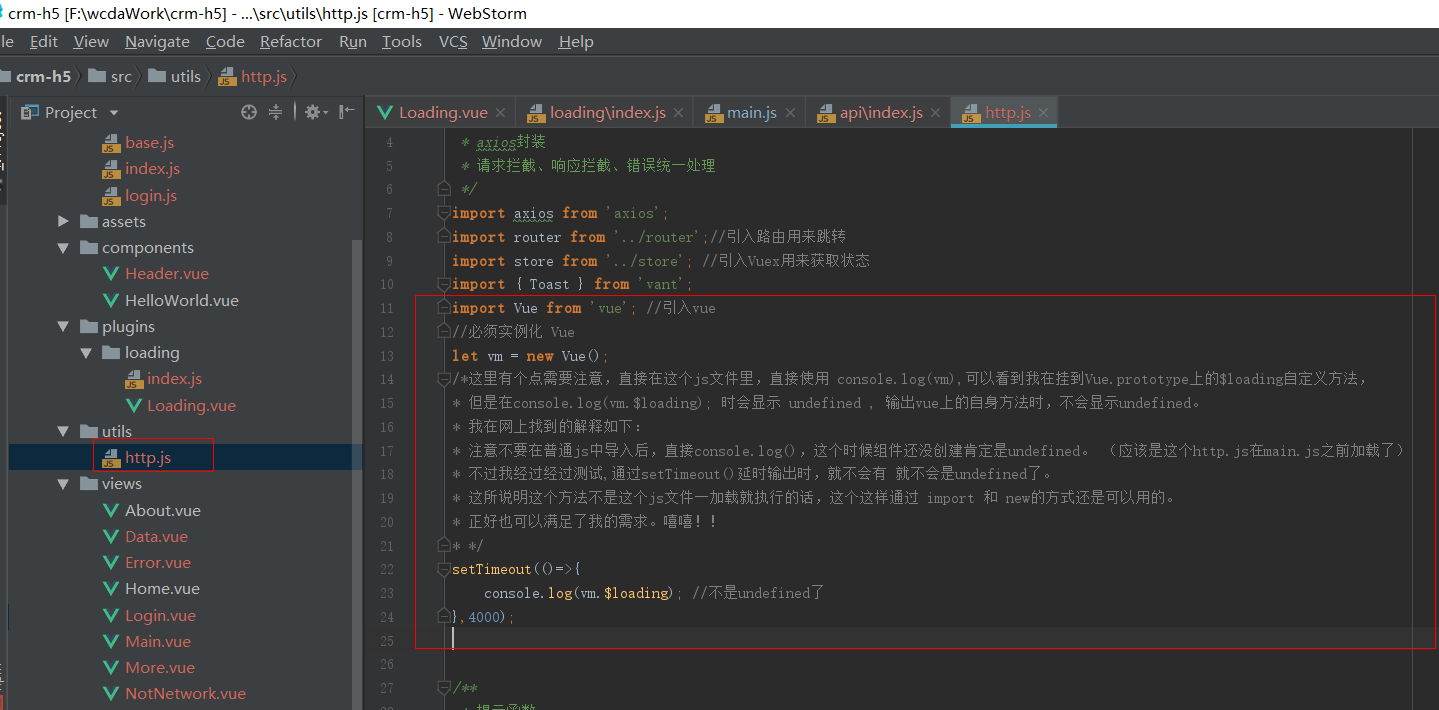
图中代码:
import Vue from 'vue'; //引入vue
//必须实例化 Vue
let vm = new Vue();
/*这里有个点需要注意,直接在这个js文件里,直接使用 console.log(vm),可以看到我在挂到Vue.prototype上的$loading自定义方法,
* 但是在console.log(vm.$loading); 时会显示 undefined , 输出vue上的自身方法时,不会显示undefined。
* 我在网上找到的解释如下:
* 注意不要在普通js中导入后,直接console.log(),这个时候组件还没创建肯定是undefined。 (应该是这个http.js在main.js之前加载了)
* 不过我经过经过测试,通过setTimeout()延时输出时,就不会有 就不会是undefined了。
* 这所说明这个方法不是这个js文件一加载就执行的话,这个这样通过 import 和 new的方式还是可以用的。
* 正好也可以满足了我的需求。嘻嘻!!
* */
setTimeout(()=>{
console.log(vm.$loading); //不是undefined了
},4000);
如果不是属性或方法不是挂到 vue.prototype 原型上时,如上获取,就会出现文件。解决方法可参考:https://www.cnblogs.com/taohuaya/p/10765731.html
参考文章:
1. https://segmentfault.com/q/1010000010269801
2. https://segmentfault.com/q/1010000012327314
3. https://segmentfault.com/q/1010000011312340
在普通js文件里引入vue实例的方法的更多相关文章
- 在vue项目中的js文件里使用vue实例
参考的网址:https://blog.csdn.net/weixin_34353714/article/details/86958742 不为其他,就为了记录一下,方便以后查看: 第一种方法: 1.首 ...
- 在被vue组件引用的 js 文件里获取组件实例this
思路: 通过调用函数 把 组件实例this 传递 到 被应用的 js文件里 实例: 文件结构 在SendThis.vue 文件中引用 了modalConfig.js import modalConf ...
- vue的js文件中获取vue实例
1.main.js导出vue实例: var vue = new Vue({ el: '#app', router, components: { App }, template: '<App/&g ...
- nuxtjs如何在单独的js文件中引入store和router
nuxtjs里面集成vuex的创建方式改变了,并且官方不建议以导出Vuex实例的方式创建store,并且会在nuxt3里面删除.这样就会存在一个问题,我怎么像普通vue spa项目一样直接 impor ...
- BootStrap fileinput.js文件上传组件实例代码
1.首先我们下载好fileinput插件引入插件 ? 1 2 3 <span style="font-size:14px;"><link type="t ...
- vue.js之生命周期,防止闪烁,计算属性的使用,vue实例简单方法和循环重复数据
摘要:今天是比较糟糕的一天没怎么学习,原因是学校的wifi连不上了~~.今天学习一下vue的生命周期,如何防止闪烁(也就是用户看得到花括号),计算属性的使用,vue实例简单方法,以及当有重复数据时如何 ...
- 在js文件里调用另一个js文件里的函数
这个是我今天解决的一个小问题,我在创建界面的时候,根据不同的界面需求对应创建了不同的js文件来搭建界面,搭建完毕之后再将各个生成页面的函数汇总到主界面上,通过visibility属性切换显示,这时候出 ...
- 常用代码之五:RequireJS, 一个Define需要且只能有一个返回值/对象,一个JS文件里只能放一个Define.
RequireJS 介绍说一个JS文件里只能放一个Define,这个众所周知,不提. 关于Define,它需要有一个返回值/对象,且只能有一个返回值/对象,这一点却是好多帖子没有提到的,但又非常重要的 ...
- [转]html页面调用js文件里的函数报错onclick is not defined处理方法
原文地址:http://blog.csdn.net/ywl570717586/article/details/53130863 今天处理html标签里的onclick功能的时候总是报错:Uncaugh ...
随机推荐
- Python中的可视化神器:pyecharts
pyecharts是一款将python与echarts结合的强大的数据可视化工具,本文将为你阐述pyecharts的使用细则 前言 我们都知道python上的一款可视化工具matplotlib,而前些 ...
- [模板] dfs序, 树链剖分, 换根
树链剖分 树链剖分是一种对树的分治, 可以把树上的任意一条链分解为 \(O(\log n)\) 条在dfs序上相邻的子链, 便于数据结构(如线段树)来维护. 另外, 子树在dfs序上也是一个连续的区间 ...
- python之property、类方法和静态方法
一.完整的property1.定义一个方法被伪装成属性之后,应该可以执行一个属性的增删改查操作,增加和修改就对应着被setter装饰的方法,删除一个属性对应着被deleter装饰的方法. @prope ...
- P1033 自由落体
原题链接 https://www.luogu.org/problemnew/show/P1033 不得不说,这个题太坑了!!!主要是题目说得不明确...... 先来看图: 看一下用红圈圈起来的部分,就 ...
- 洛谷P1220关路灯题解
题目 此题是一个状态转移方程还算比较多的一个区间DP,这个题也能启示我们如果某个状态不能够很好地解决问题,那么不妨试试再加一维,而且如果转移顺序不确定的话,可以试试记忆化搜索,说不定就可以比较容易的写 ...
- Node.js修改全局安装默认路径
因为苦于C盘不够的烦恼,不想把全局安装包的路径弄在C盘,于是有了这篇文章: 查看设置 npm config ls //查看设定信息,,找到prefix一行,默认是一般是在C盘 修改命令如下 npm c ...
- Python网络编程(3)——SocketServer模块与简单并发服务器
主要类型 该模块有四个比较主要的类,其中常用的是 TCPServer 和 UDPServer. 1. TCPServer 2. UDPServer 3. UnixStreamServer,类似于TCP ...
- 配置ssh免密登录服务器
当前服务器环境为ubantu 14.04 一.本地 ①生成id_rsa id_rsa.pub ssh-keygen -t rsa -C "xxxxx@xxxxx.com" ss ...
- laravel 图片验证码
今天看见一个网站登录页面有个图片验证码,想想自己以前好像真没弄过这个玩意,正好现在有时间,准备用laravel来弄个图片验证码出来,不多BB,直接上代码 1.直接使用别人封装好的,composer下载 ...
- Java小知识点总结
目录 配置 数据库配置文件 基础知识 Switch i++和++i 快捷打代码 输入数据 代码折叠 super关键字 instanceof 防止类型强制转换带来的错误 继承 第一个Java程序 Jav ...
