Angular路由——路由基础
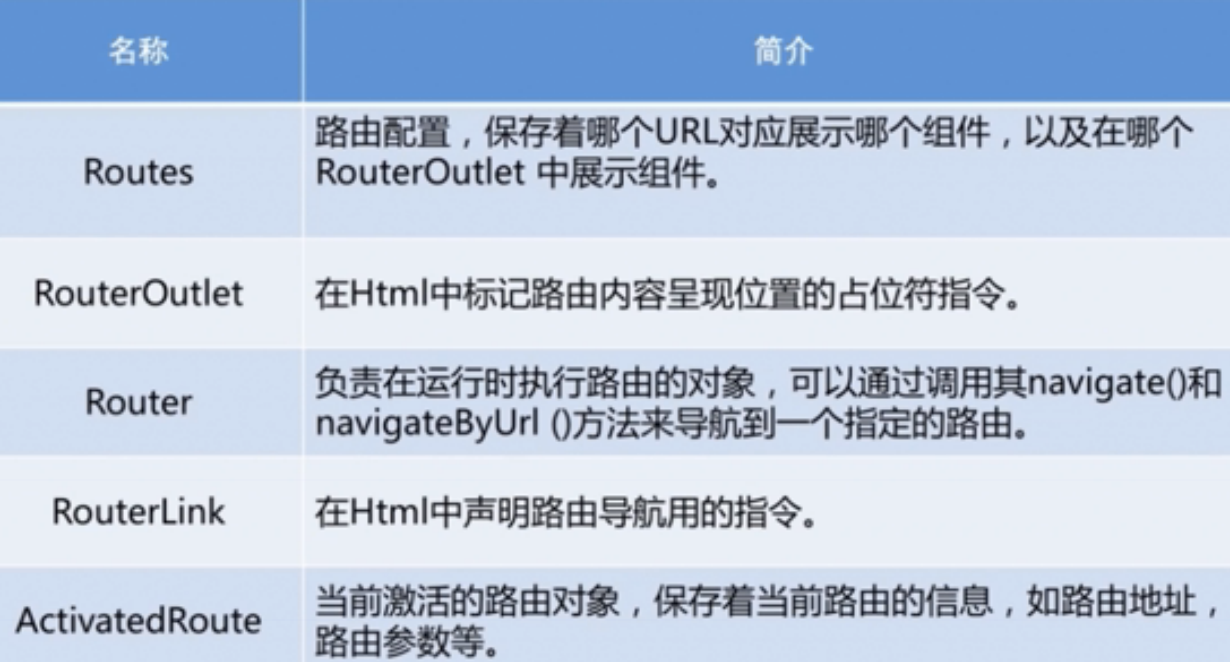
一、路由相关对象

Router和RouterLink作用一样,都是导航。Router是在Controller中用的,RouterLink是在模版中用到。
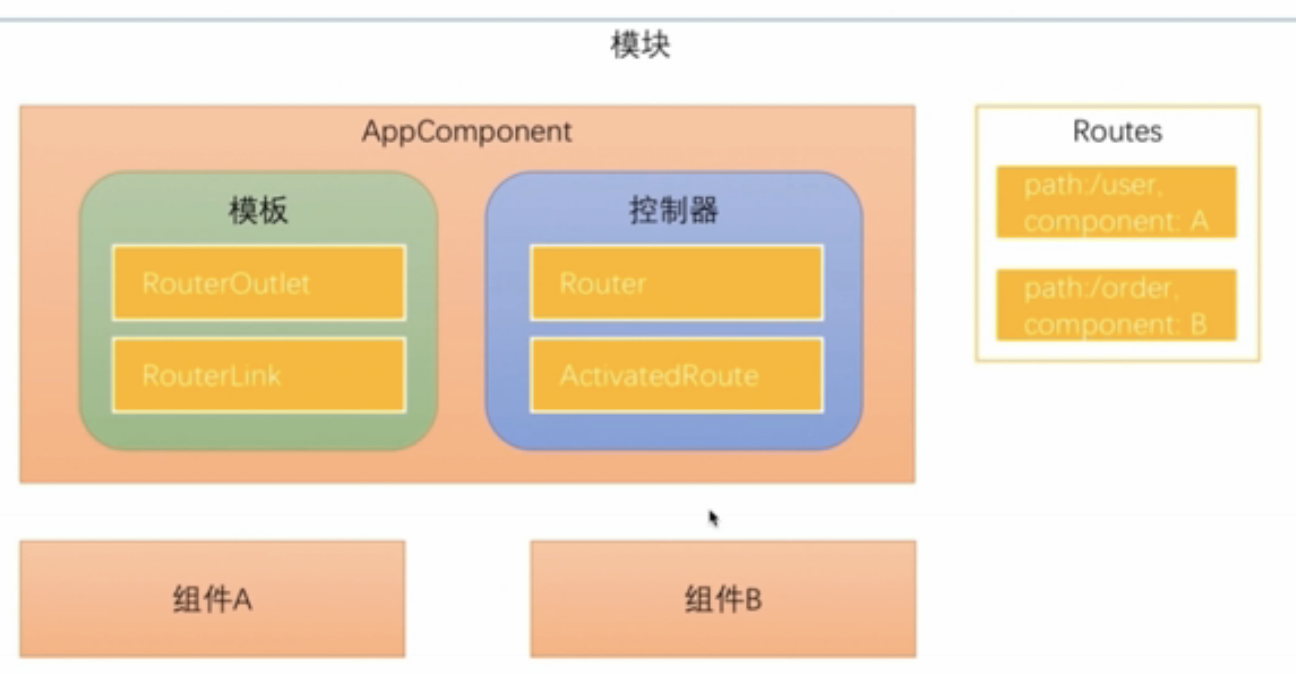
二、路由对象的位置

1、Routes对象
配置在模块中。Routes由一组配置信息组成,每个配置信息至少包含两个属性,Path和Component。
2、RouterOutlet
在模版中
3、RouterLink
指令,在模版中生成链接改变URL
4、Router
在Controller中,调用Router对象的navigate方法,路由切换。
5、ActivatedRoute
路由时候通过URL传递数据,数据会保存在ActivatedRoute对象中。
三、路由配置
使用ng new --routing参数时候会多生成出来一个app-routing.module.ts文件
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
会自动imports到app.module.ts中。
生成两个组件home组件和component组件。
const routes: Routes = [
{path: '', component : HomeComponent}, //路径为空
{path: 'product', component: ProductComponent}
];
注意:
1、path路径配置不能以斜杠开头,不能配置成path:'/product'。
因为Angular路由器会解析和生成url,不用/开头是为了在多个视图之间导航时能自由的使用相对路径和绝对路径。
2、在模版中写路径时,必须用/开头。
因为用斜杠加.表示要导航到根路由(/)还是子路由(./)。
/就是导航到根路由,从配置根路由那一层找。
<a [routerLink]="['/']">主页</a>
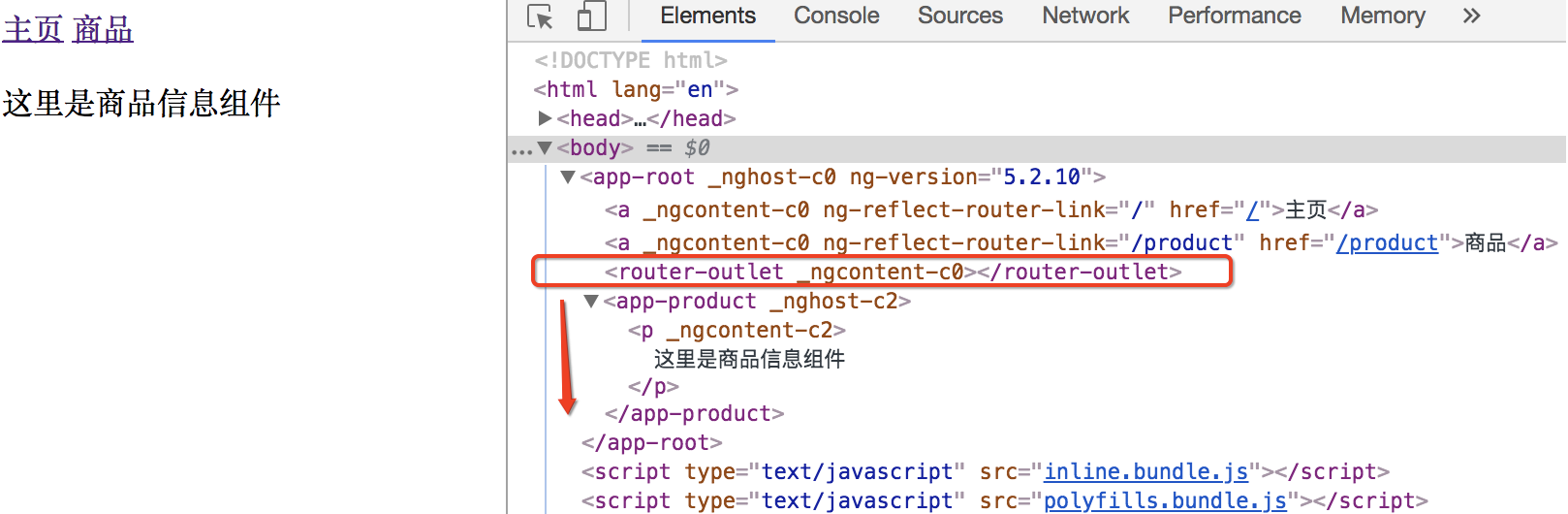
3、在<router-outlet>下面显示组件内容

4、routerLink参数是一个数组而不是字符串
因为在路由时候可以传递参数。
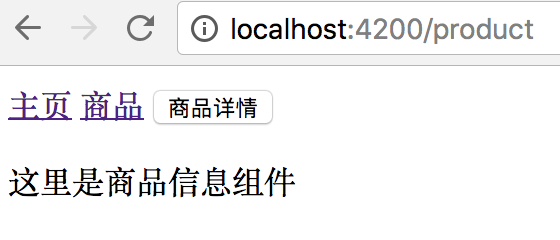
四、代码中通过Router对象导航
模版上加一个按钮
<input type="button" value="商品详情" (click)="toProductDetails()">
controller中使用router.navigate导航。
navigate参数和routerLink参数配置一样。
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private router:Router){
}
toProductDetails(){
this.router.navigate(['/product']);
}
}
点按钮和点链接效果一样。

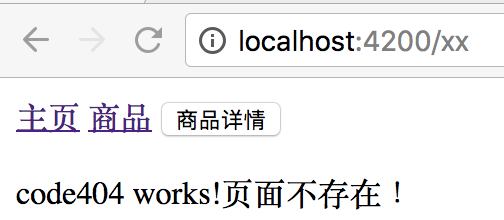
五、配置不存在的路径
生成code404组件显示页面不存在。
路由匹配先匹配者优先,所以**通配符路由要放最后。
const routes: Routes = [
{ path: '', component: HomeComponent }, //路径为空
{ path: 'product', component: ProductComponent },
{ path: '**', component: Code404Component }
];

六、重定向路由
一个地址重定向到另一个指定组件
www.aaa.com => www.aaa.com/products
www.aaa.com/x => www.aaa.com/y 用户可能已经收藏了x地址。
用重定向路由
const routes: Routes = [
{ path: '', redirectTo : 'home', pathMatch:'full' }, //路径为空
{ path: 'home', component: HomeComponent },
{ path: 'product', component: ProductComponent },
{ path: '**', component: Code404Component }
];
七、在路由时候传递数据
有3种方式
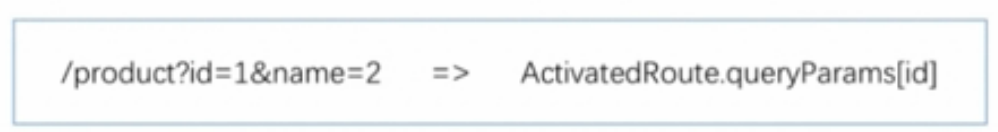
1、在查询参数中传递数据

2、在路由路径中传递数据
定义路由路径时就要指定参数名字,在实际路径中携带参数。

3、在路由配置中传递数据

在路由时传递参数实例看:http://www.cnblogs.com/starof/p/9006185.html
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/9000780.html 有问题欢迎与我讨论,共同进步。
Angular路由——路由基础的更多相关文章
- .NetCore MVC中的路由(1)路由配置基础
.NetCore MVC中的路由(1)路由配置基础 0x00 路由在MVC中起到的作用 前段时间一直忙于别的事情,终于搞定了继续学习.NetCore.这次学习的主题是MVC中的路由.路由是所有MVC框 ...
- Angular 4 路由介绍
Angular 4 路由 1. 创建工程 ng new router --routing 2. 创建home和product组件 ng g component home ng g component ...
- angular -- ng-ui-route路由及其传递参数?script标签版
考虑到 多视图等因素,所以 angular 的路由考虑使用 ng-ui-route来做,而不使用 ng-route来做! <!DOCTYPE html> <html lang=&qu ...
- angular 之路由
1.用angular-cli建一个工程自带路由怎么做? 命令:ng new 项目名 --routing 2.怎么使用路由器和路由器的一些基本使用. //html页面 <a routerLink ...
- Cisco路由技术基础知识详解
第一部分 请写出568A的线序(接触网络第一天就应该会的,只要你掐过,想都能想出来) .网卡MAC地址长度是( )个二进制位(16进制与2进制的换算关系,只是换种方式问,不用你拿笔去算) A.12 ...
- angular 前端路由不生效解决方案
angular 前端路由不生效解决方案 Intro 最近使用 Angular 为我的活动室预约项目开发一个前后端分离的客户端,在部署上遇到了一个问题,前端路由不生效,这里记录一下.本地开发正常,但是部 ...
- Angular配置路由以及动态路由取值传值跳转
Angular配置路由 1.找到 app-routing.module.ts 配置路由 引入组件 import { HomeComponent } from './home/home.componen ...
- 使用Angular Router导航基础
名称 简介 Routes 路由配置,保存着那个URL对应着哪个组件,以及在哪个RouterOulet中展示组件. RouterOutlet 在HTML中标记路由内容呈现位置的占位符指令. Router ...
- AngularJS路由系列(2)--刷新、查看路由,路由事件和URL格式,获取路由参数,路由的Resolve
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● 刷新路由● 查看当前路由以及所有路由● 路由触发事件● 获取路由参数 ● 路由的resolve属性● 路由URL格式 ...
随机推荐
- 使用按钮触发element 时间事件 --时间戳
本日 本周 本月 本年 时间按钮 date 组件内添加 pickerOptions2: { shortcuts: [ { text: '今日', onClick(picker) { picker ...
- Git submodule - 子模块【转】
子模块 有种情况我们经常会遇到:某个工作中的项目需要包含并使用另一个项目. 也许是第三方库,或者你独立开发的,用于多个父项目的库. 现在问题来了:你想要把它们当做两个独立的项目,同时又想在一个项目中使 ...
- bzoj 4260: Codechef REBXOR (01 Trie)
链接: https://www.lydsy.com/JudgeOnline/problem.php?id=4260 题面: 4260: Codechef REBXOR Time Limit: 10 S ...
- vue实战记录(六)- vue实现购物车功能之地址列表选配
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(六) GitHub:sue ...
- 解决远程连接MongoDB出现错误
前言:最近准备学习下MongoDB,安装什么的都已经弄完了,想远程连接来管理MongoDB,用的软件是robo 3t 第一次连的时候就出错误了 大概意思是连接失败,解决如下 第一步,首先检查你的服务器 ...
- 强化学习Q-Learning算法详解
python风控评分卡建模和风控常识(博客主亲自录制视频教程) https://study.163.com/course/introduction.htm?courseId=1005214003&am ...
- 使用Eclipse创建动态的web工程
使用Eclipse创建动态的web工程 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.修改工作区的编码 1>.点击Window选择Preferences 2>.将默 ...
- httpClient4.5 closeableHttpClient用法
HttpClient一 简介1.尽管java.net包提供了基本通过HTTP访问资源的功能,但它没有提供全面的灵活性和其它很多应用程序需要的功能.HttpClient就是寻求弥补这项空白的组件,通过提 ...
- H5_0001:localStorage本地存储
localStorage的优势 1.localStorage拓展了cookie的4K限制 2.localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数 ...
- JavaScript null和undefined的区别
前言 1995年javascript诞生时,最初像Java一样,只设置了null作为表示"无"的值.根据C语言的传统,null被设计成可以自动转为0 但是,javascript的设 ...
