Knowledge From Practice(JavaScript)
1.HTML事件对象
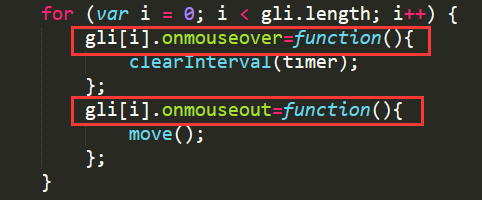
onmouseover:鼠标移入事件
onmouseout:鼠标移出事件
onmousedown:鼠标落下事件
onmouseup:鼠标抬起事件
例子:

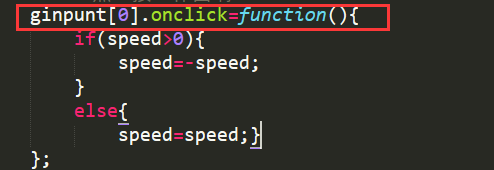
onclick:鼠标点击事件
例子:

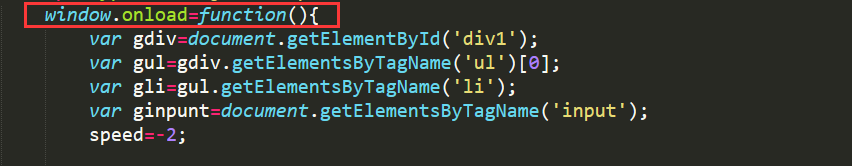
onload:在页面完全载入后(包括图片、css文件等等。)执行脚本代码。
例子:

2.同上图
document.getElementById:通过id获取元素
documnet.getElementsByTagName:通过TagName获取元素(获取的为一个数组,即便里面只有一个元素)
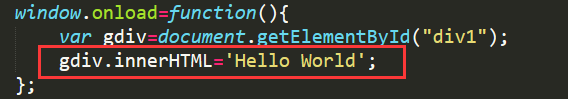
3.innerHTML:填充或者返回内容,连HTML格式的内容也可填充/返回。
例子:填充

例子:返回+填充(将返回的内容*2,再填充)

4.定时器
setInterval(函数,间隔时间):不断重复 间隔型定时器,开启定时器会有一个返回,便于关闭定时器时找到该定时器
setTimeout(函数a,时间n):只执行一次 延时型定时器,此方法用于延时时间n调用函数a
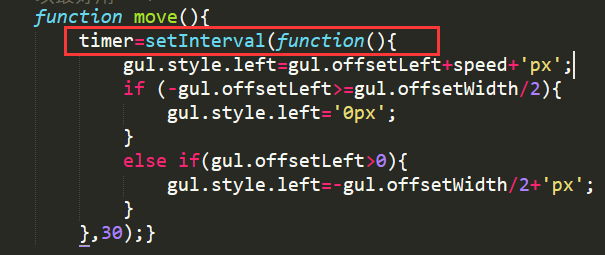
例子:间隔型定时器

clearInterval(定时器返回值):关闭间隔型定时器
clearTimeout:关闭延时型定时器
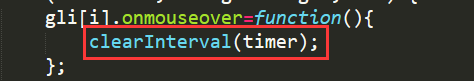
例子:关闭间隔型定时器

5.内置的Date库
getFullYear(),getMonth(),getDate(),其中月份是从0开始的,要加1才是正确的月份
getDay():获取星期几,从0开始,到6结束,0为周天
getHours(),getMinutes(),getSeconds()
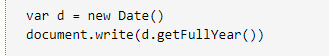
例子:创建Date对象,调用getFullYear函数

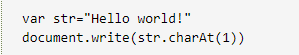
6.charAt():返回字符串中指定位置的字符,从0开始

7.offsetXXX
offsetTop:输出元素上边距(指元素上边距离上层控件的位置),以数字形式展现。
offsetLeft:输出元素左边距(指元素左边距离上层控件的位置),以数字形式展现。
offsetWidth:指元素控件自身的宽度,以数字形式展现。
offsetHeight:指元素控件自身的高度,以数字形式展现。
例子:

延伸:https://blog.csdn.net/zh_rey/article/details/78967174
*.杂
①.在<head>中有<link>标签,作用:引入外部css
②.在调试js代码时,用border看边框:border:1PX solid black;
③.this 指代 调用函数的元素
Knowledge From Practice(JavaScript)的更多相关文章
- 面向对象之七大基本原则(javaScript)
1. 前言 2. 单一职责 3. 开闭原则 4. 里氏替换 5. 依赖倒置 6. 接口隔离 7. 迪米特法则 8. 组合聚合复用原则 9. 总结 1. 前言 面向对象编程有自己的特性与原则,如果对于面 ...
- 正则表达式(javascript)学习总结
正则表达式在jquery.linux等随处可见,已经无孔不入.因此有必要对这个工具认真的学习一番.本着认真.严谨的态度,这次总结我花了近一个月的时间.但本文无任何创新之处,属一般性学习总结. 一.思考 ...
- 基于类(Java)和基于原理(JavaScript)的对象系统的比较
Java:面向对象编程语言,吸收了C++语言的各种优点,丢掉了C++让人头疼的多继承.指针等概念.具有功能强大和简单易用的两大特征.Java具有简单性.面向对象.分布式.健壮性.安全性.平台独立与可移 ...
- 深入理解Delete(JavaScript)
深入理解Delete(JavaScript) Delete 众所周知是删除对象中的属性. 但如果不深入了解delete的真正使用在项目中会出现非常严重的问题 (: Following 是翻译 ka ...
- 前端工程师(JavaScript)在业余时间如何提高自身能力
1.前端工程师(JavaScript)在业余时间如何提高自身能力? https://www.zhihu.com/question/40186398?sort=created 2.前端开发工程师必读书籍 ...
- Ubuntu环境下使用npm编译从git上clone下来的前端(Javascript)项目
一.更新Ubuntu软件源 打开终端依次输入: $ sudo apt-get update $ sudo apt-get install -y python-software-properties s ...
- 第50天学习打卡(JavaScript)
前端三要素 HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容. CSS(表现):层叠样式表(Cascading Style Sheets) ...
- PAT (Basic Level) Practice (中文)1078 字符串压缩与解压 (20 分) 凌宸1642
PAT (Basic Level) Practice (中文)1078 字符串压缩与解压 (20 分) 凌宸1642 题目描述: 文本压缩有很多种方法,这里我们只考虑最简单的一种:把由相同字符组成的一 ...
- PAT (Basic Level) Practice (中文)1070 结绳 (25 分) 凌宸1642
PAT (Basic Level) Practice (中文)1070 结绳 (25 分) 凌宸1642 题目描述 给定一段一段的绳子,你需要把它们串成一条绳.每次串连的时候,是把两段绳子对折,再如下 ...
随机推荐
- FreeMaker入门介绍
一.FreeMaker介绍 FreeMarker是一款免费的Java模板引擎,是一种基于模板和数据生成文本(HMLT.电子邮件.配置文件.源代码等)的工具,它不是面向最终用户的,而是一款程序员使用的组 ...
- MySQL Packets larger than max_allowed_packet are not allowed
MySQL的一个系统参数:max_allowed_packet,其默认值为1048576(1M), 查询:show VARIABLES like '%max_allowed_packet%'; 修改此 ...
- vue 父子组件通信-props
父组件:引用了ComBack组件 ComBack组件:引用了BasicInfor组件 先使用props获取父组件的headInfo这个对象,这里注意(default)默认返回值要用工厂形式返回 Bas ...
- Python3 Tcp未发送/接收完数据即被RST处理办法
一.背景说明 昨天一个同事让帮忙写个服务,用于接收并返回他那边提交过来的数据,以便其查看提交的数据及格式是否正确. 开始想用django写个接口,但写接口接口名称就得是定死的,他那边只能向这接口提交数 ...
- yml多环境配置
配置独立各自的环境 注:如果需要修改环境测试,只需要修改spring: profiles: active: “环境名” spring: profiles: active: prd --- #开发环境配 ...
- jenkins log文件突然占满磁盘空间
今天早上同事反应jenkins构建job发生异常,于是登录机器查看发现磁盘空间已满.进一步排查之后发现jenkins的catalina.out文件已占满磁盘空间. 用tail看了下日志后面都是关于DN ...
- 路由导航之第一个子模块(HomeModule)
git clone git@github.com:len007/my-angular2-app.git my-angular2-app 开始 一个URL = 一个页面 = 一个Component. 我 ...
- 生产环境ssh登陆策略
生产环境ssh登陆策略 备份:cp /etc/ssh/sshd_config{,.bak} vim /etc/ssh/sshd_config 17 #Port 22 #修改ssh连接端口 38 # ...
- inotify事件监控工具
inotify事件监控工具 rsync + inotify 组合的起源 inotify优缺点 优点:监控文件系统事件变化,通过同步工具实现实时数据同步 缺点:并发如果大于200个文件(10-1 ...
- 7ci
