自定义事件——Event和CustomEvent
之前在学习自定义事件时,在MDN的Event.initEvent()页面顶端有写:该特性已从Web标准中删除,虽然一些浏览器目前仍然支持它,但也许会在未来的某个时间停止支持,请尽量不要使用该特性。
作为替代,我们可以通过创建Event对象和CustomEvent对象来创建自定义对象。先从Event()对象开始。
Event()——Event对象的构造函数
咱们可以看着下面这个例子去了解如何使用Event()创建一个自定义对象:
- <script type="text/javascript">
- /* 创建一个事件对象,名字为newEvent,类型为build */
- var newEvent = new Event('build', { bubbles:true,cancelable:true,composed:true });
- /* 给这个事件对象创建一个属性并赋值 */
- newEvent.name = "新的事件!";
- /* 将自定义事件绑定在document对象上,这里绑定的事件要和我们创建的事件类型相同,不然无法触发 */
- document.addEventListener("build",function(){
- alert("你触发了自定义事件!" + newEvent.name);
- },false)
- /* 触发自定义事件 */
- document.dispatchEvent(newEvent);
- </script>
启动文档的时候因为"document.dispatchEvent(newEvent)"的关系,会先触发一次事件:

之后你每执行一次"document.dispatchEvent(newEvent)"都会触发这个事件:

好,接下来我们看看Event()这个方法的语法把(disapthEvent()在我的另一个笔记里有介绍,这里就不再次介绍了):
event = new Event(typeArg, eventInit);
typeArg:指定事件类型,传递一个字符串。这里的事件类型指的是像点击事件(click)、提交事件(submit)、加载事件(load)等等。
eventInit:可选,传递EventInit类型的字典。实际上这个EventInit类型的字典也就是我们使用InitEvent()时需要传递的参数,以键值对的形式传递,不过它可以多选一个参数:
bubbles:事件是否支持冒泡,传递一个boolean类型的参数,默认值为false。
cancelable:是否可取消事件的默认行为,传递一个boolean类型的参数,默认值为false。
composed:事件是否会触发shadow DOM(阴影DOM)根节点之外的事件监听器,传递一个boolean类型的参数,默认值为false。(关于shadow DOM可以去看ChokCoco前辈的这篇文章,这里就不详说了,可能我会根据自己的理解也写一个关于shadow DOM的笔记)这个参数是InitEvent()中没有的新参数。
用法其实和使用createEvent()结合initEvent()差不多,不过Event()不支持IE浏览器,所以怎么使用还是得看咱们。
CustomEvent()——CustomEvent对象的构造函数
CustomEvent()可以像Event()那样赋值,但它可以在Web Workers中使用(与主线程分离的另一个线程),可以传递跟事件关联的相关值(detail)。(但我贼Event()中没看到又说可不可以使用Web Workers,写完这个去查查)
我们先通过下面的例子了解一下如何使用CustomEvent()去创建一个事件对象(这里先不使用事件相关值detail):
- <script type="text/javascript">
- /* 创建一个事件对象,名字为newEvent,类型为build */
- var newEvent = new CustomEvent('build', { bubbles:true,cancelable:true,composed:true });
- /* 给这个事件对象创建一个属性并赋值,这里绑定的事件要和我们创建的事件类型相同,不然无法触发 */
- newEvent.name = "新的事件!";
- /* 将自定义事件绑定在document对象上 */
- document.addEventListener("build",function(){
- alert("你触发了使用CustomEvent创建的自定义事件!" + newEvent.name);
- },false)
- /* 触发自定义事件 */
- document.dispatchEvent(newEvent);
- </script>
启动文档的时候因为"document.dispatchEvent(newEvent)"的关系,会先触发一次事件:

之后你每执行一次"document.dispatchEvent(newEvent)"都会触发这个事件:

然后我们来看CustomEvent()的语法:
event = new CustomEvent(typeArg, customEventInit);
typeArg:指定事件类型,传递一个字符串。这里的事件类型指的是像点击事件(click)、提交事件(submit)、加载事件(load)等等。
customEventInit:可选。传递一个CustomEventInit字典。实际上这个字典就是我们使用initCustomEvent()时需要的参数,这个参数就是事件相关值(detail):
detail:可选,默认值为null,类型为any(也就是说可以传递任意类型的参数)。这个值就是和事件相关联的值。
在展示使用detail作为第二个参数的例子前,要先注意一件事:CustomEventInit字典也可以接受EventInit字典的参数,就像一开始的例子一样,我传递了EventInit字典的bubbles、cancelable、composed。
下面将展示使用detail参数的例子,使用到detail的部分我会加粗处理(为了看着方便,这回就不传递EventInit字典中的参数了):
- <script type="text/javascript">
- /* 创建一个事件对象,名字为newEvent,类型为build */
- var newEvent = new CustomEvent('build',{
- detail: {
- dog:"wo",cat:"mio"
- }
- });
- /* 将自定义事件绑定在document对象上 */
- document.addEventListener("build",function(){
- alert(" event.detail.dog:" + event.detail.dog
- + "\n event.detail.cat:" + event.detail.cat );
- },false)
- /* 触发自定义事件 */
- document.dispatchEvent(newEvent);
- </script>
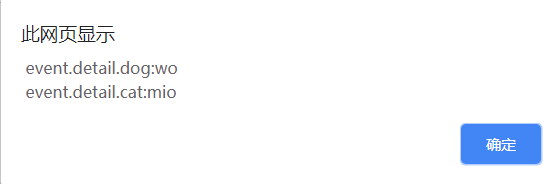
启动文档的时候因为"document.dispatchEvent(newEvent)"的关系,会先触发一次事件:

之后你每执行一次"document.dispatchEvent(newEvent)"都会触发这个事件:

参考资料:
MDN - 创建和触发Event:https://developer.mozilla.org/zh-CN/docs/Web/Guide/Events/Creating_and_triggering_events
MDN - Event():https://developer.mozilla.org/zh-CN/docs/Web/API/Event/Event
MDN - CustomEvent():https://developer.mozilla.org/zh-CN/docs/Web/API/CustomEvent/CustomEvent
MDN - CustomEvent.initCustomEvent():https://developer.mozilla.org/en-US/docs/Web/API/CustomEvent/initCustomEvent
MDN - CustomEvent.detail:https://developer.mozilla.org/zh-CN/docs/Web/API/CustomEvent/detail
自定义事件——Event和CustomEvent的更多相关文章
- 自定义事件 Event 、CustomEvent的使用
通过Event和dispathEvents触发自定义事件 <span id="btn">获取</span> <script> var event ...
- 转 js自定义事件——Event和CustomEvent
之前在学习自定义事件时,在MDN的Event.initEvent()页面顶端有写:该特性已从Web标准中删除,虽然一些浏览器目前仍然支持它,但也许会在未来的某个时间停止支持,请尽量不要使用该特性. 作 ...
- Javascript事件模型系列(四)我所理解的javascript自定义事件
被我拖延了将近一个月的javascript事件模型系列终于迎来了第四篇,也是我计划中的最后一篇,说来太惭愧了,本来计划一到两个星期写完的,谁知中间遇到了很多事情,公司的个人的,搞的自己心烦意乱浮躁了一 ...
- 理解的javascript自定义事件
理解的javascript自定义事件 被我拖延了将近一个月的javascript事件模型系列终于迎来了第四篇,也是我计划中的最后一篇,说来太惭愧了,本来计划一到两个星期写完的,谁知中间遇到了很多事情, ...
- 谈谈JS的观察者模式(自定义事件)
呼呼...前不久参加了一个笔试,里面有一到JS编程题,当时看着题目就蒙圈...后来研究了一下,原来就是所谓的观察者模式.就记下来...^_^ 题目 [附加题] 请实现下面的自定义事件 Event 对象 ...
- js:实现自定义事件对象接口
网易2017内推笔试题 要求: 请实现下面的自定义事件Event对象的接口,功能见注释(测试1) 该Event对象的接口需要能被其他对象拓展复用(测试2) //测试1 Event.on('test', ...
- Qt 自定义事件(三种方法:继承QEvent,然后Send Post就都可以了,也可以覆盖customEvent函数,也可覆盖event()函数)
Qt 自定义事件很简单,同其它类库的使用很相似,都是要继承一个类进行扩展.在 Qt 中,你需要继承的类是 QEvent. 继承QEvent类,你需要提供一个QEvent::Type类型的参数,作为自定 ...
- js自定义事件CustomEvent、Event、TargetEvent
1.Event Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 事件通常与函数结合使用,函数不会在事件发生前被执行! Event的事件都是系统自 ...
- CustomEvent自定义事件
javascript与HTML之间的交互是通过事件来实现的.事件,就是文档或浏览器窗口发生的一些特定的交互瞬间.通常大家都会认为事件是在用户与浏览器进行交互的时候触发的,其实通过javascript我 ...
随机推荐
- Context Encoder论文及代码解读
经过秋招和毕业论文的折磨,提交完论文終稿的那一刻总算觉得有多余的时间来搞自己的事情. 研究论文做的是图像修复相关,这里对基于深度学习的图像修复方面的论文和代码进行整理,也算是研究生方向有一个比较好的结 ...
- Python 习题一
1.使用while循环输入 1 2 3 4 5 6 8 9 10 # Author:Tony.lou i = 1 while i < 11: if i == 7: pass else: prin ...
- Sql Server 2012 集群配置
基于Windows Server 2008 R2的WSFC实现SQL Server 2012高可用性组(AlwaysOn Group) 2012年5月 微软新一代数据库产品SQL Server 201 ...
- oracle 语句导出 导入一张表语句
导出: exp system/midsoft@bafy0929 file=d:\dzbl_models_temp.dmp tables=(emr.dzbl_models_temp) ; 导入:imp ...
- Openresty 进行路由系统设计
1.系统基础设计图为: 用户通过Http访问Openresty(Nginx + Lua), 其中Nginx虚拟主机中配置文件进行Lua脚本加载. LUA通过nginx内置变量或者http请求中变量来区 ...
- 马凯军201771010116《面向对象与程序设计Java》
实验十八 总复习 实验时间 2018-12-30 1.实验目的与要求 (1) 综合掌握java基本程序结构: (2) 综合掌握java面向对象程序设计特点: (3) 综合掌握java GUI 程序设 ...
- python笔记——遇到一些报错
1.TypeError: data type not understood File "C:\Users\81476\PycharmProjects\untitled1\k-临近算法\kNN ...
- TP5 数据库迁移工具 migrate 教程
第一步: 安装compose,不赘述,安装详情可百度或查看https://pkg.phpcomposer.com/#how-to-install-composer 第二步: 通过 composer ...
- 宝塔面板安装SSL证书
2016年阿里云与国内证书颁发机构天威诚信推出了基于Symantec(赛门铁克)的免费SSL证书,有需要免费SSL证书产品的可以前往阿里云进行申请. 申请地址:阿里云云盾证书服务—Symantec免费 ...
- HTML+CSS水平垂直居中
啦啦啦,好了,今天来分享自己的第一个知识点,难得自己还能想起来过来博客园,写写博客的. 好了,言归正传,今天分享关于html和css的一个简单的知识点,对于大部分从事前端开发的人员来说可能都是很简单的 ...
