Promise 错误处理
Promise 是一个异步返回单个结果的函数或方法

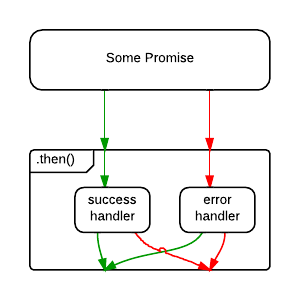
不使用 `catch()` 时,在 `success handler` 里的错误无法被捕捉到

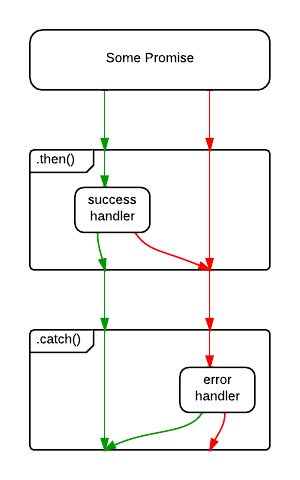
使用 `catch()` 时,在 `success handler` 里的错误能被捕捉到(diagram source)
See the Pen Error Handler by 286810 (@286810) on CodePen.
Promise 错误处理的更多相关文章
- 捕获未处理的Promise错误
译者按: 通过监听unhandledrejection事件,可以捕获未处理的Promise错误. 原文: Tracking unhandled rejected Promises 译者: Fundeb ...
- promise错误处理的三种方法
promise碰到then,也就是resolve或者reject的时候是异步的,所以try...catch对它是没有用的 1.then(resolve,reject); then方法中第二个回调,是 ...
- 【转】JavaScript 错误处理与调试——“错误处理”的注意要点
try-catch语句 该语句最适合处理那些我们无法控制的错误,在明明白白地知道自己的代码会发生错误时,再使用该语句就不太合适了. ECMA-262第3版引入了try-catch语句,基本的语法如下所 ...
- ES6--浅析Promise内部结构
首发地址:sau交流学习社区 一.前言 什么是promise?promsie的核心是什么?promise如何解决回调地狱的?等问题 1.什么是promise?promise是表示异步操作的最终结果:可 ...
- Promise注意点
一. Promise API 概述 var p = new Promise( function(resolve,reject){ // resolve(..) 用于决议 / 完成这个 promise ...
- [js]promise学习2
let fs = require("fs"), path = require('path'); 普通读取文件方法 /* fs.readFile(path.resolve('./da ...
- promise总结
new Promise( // 执行器 function (resolve, reject) { //一段耗时很长的异步操作 resolve(); //数据处理完成 reject(); //数据处理出 ...
- 剖析Promise内部结构,一步一步实现一个完整的、能通过所有Test case的Promise类
本文写给有一定Promise使用经验的人,如果你还没有使用过Promise,这篇文章可能不适合你,建议先了解Promise的使用 Promise标准解读 1.只有一个then方法,没有catch,ra ...
- JS引擎是如何工作的?从调用堆栈到Promise
摘要: 理解 JS 引擎运行原理. 作者:前端小智 原文:JS引擎:它们是如何工作的?从调用堆栈到Promise,需要知道的所有内容 Fundebug经授权转载,版权归原作者所有. 为了保证可读性,本 ...
随机推荐
- 项目添加大量js文件时关闭Eclipse校验机制
1,如:当添加Ext JS的examples文件夹时
- FairyGUI TextField
记录一个在使用FairyGUI的TextField时遇到的坑. TextField有一个文本模板功能,可以实现类似占位符的功能,如:{ number = 0 },然后我们可以在脚本中修改number的 ...
- Java中日期格式(String、Date、Calendar)的相互转换
package day20190318; import java.text.ParseException; import java.text.SimpleDateFormat; import java ...
- The dependency `XXX` is not used in any concrete target.
1.在新建项目,引入CocoaPod时,当创建了podfile文件后,执行pod install时报一下错误 2.这是因为 这个第三方不知道用于哪个target,所以必须指定target 解决方案 ...
- matlab从曲线图提取数据
同学用肉体一顿饭让我帮他做下这个DDL 样图是一张非常扭曲的三虚线图他甚至想OCR识别x轴y轴坐标单位 上谷歌查了查,对于曲线图提取数据基本上是手动在曲线上取几个点,然后由这个几个点开始遍历领域点,判 ...
- Django troubleshootings
当在云服务器上部署Django服务时: 1. 首先要在云上的主机上添加相应的端口访问权限. 2. 在project下面的urls.py里面设置如下: ALLOWED_HOSTS = ['www.aby ...
- React-native完整配置流程
开头敲黑板!! 无论你是RN的新手还是老手,跟着流程走,RN项目搭建起来完全不是问题! 一.网址收集 expo配置网址:https://blog.expo.io/building-a-react- ...
- React---简单实现表单点击提交插入、删除操作
import React,{Component,Fragment} from 'react' class App extends Component { constructor(){ super() ...
- SQL Server 2008 无法安装U890
安装U890,环境检测的时候,却提示数据库不符合要求, 解决方法: 通过修改SQLServer的版本号 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\MSSQLServ ...
- power shell 脚本了解
1. https://www.cnblogs.com/xianglongsdu/p/5832984.html 2.https://www.cnblogs.com/lsdb/p/9531338.html ...
