前端开发需要掌握的SEO的知识点
SEO 工作的目的
seo 的工作目的是为了让网站更利于让各大搜索引擎抓取和收录,增加产品的曝光率。
SEO 注意事项
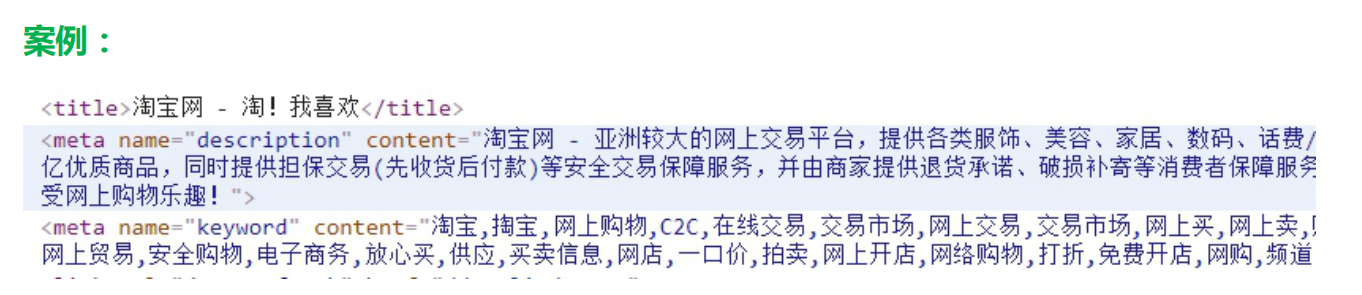
1. 网站 TDK 标签的设置。title,description,keywords,根据产品业务,概括出核心关键词作为TDK的内容,每个页面都不一样。如果每个页面的keywords都一样的话,搜索引擎会持怀疑态度,觉得你有作弊的嫌疑。

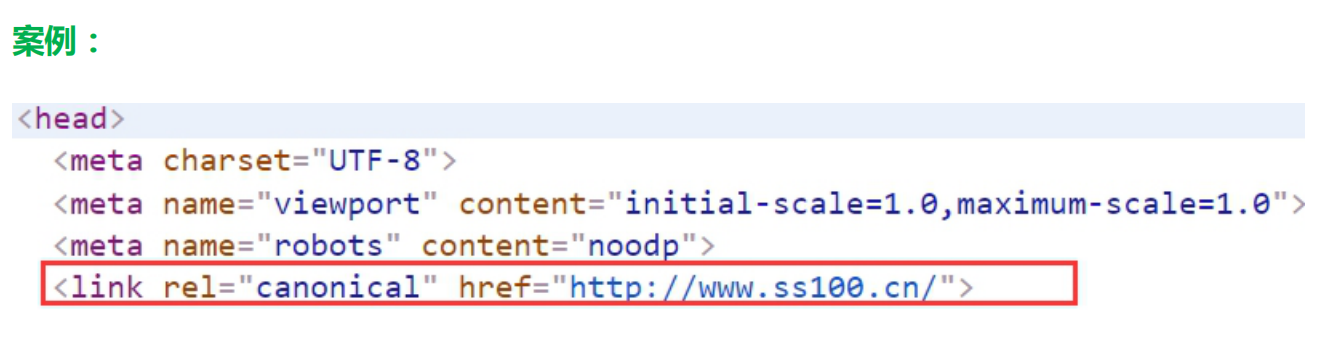
此外,还有 meta 的 canonical 设置,一个网站还通过多个 url 访问,canonical 就是用来告诉搜索引擎,这么多个url中最有价值最重要的一个url,一般是网站的首页。
2. 建立 robots.txt 文件。robots 文件是搜索引擎登录网站第一个访问的文件,robots可以设置允许被访问的搜索引擎,最主要的还是设置允许Allow 和不允许 Disallow访问的目录和文件,少写Disallow,多写Allow,用意是引导爬虫抓取网站的信息。另外,在robots文件底部指明网站的 sitemap 文件的目录,爬虫读取其中的 sitemap 路径,接着抓取其中相链接的网页。提高网站的收录量。
案例: 按住 ctrl 键点击:https://www.taobao.com/robots.txt
3. 建立网站的 sitemap 地图文件。sitemap 是一个将网站栏目和连接归类的一个文件,可以更好地将网站展示给搜索引擎,提高爬虫的爬取效率。sitemap 地图文件包含html(针对用户)和 xml(针对搜索引擎)两种。当网站更新频繁的时候,sitemap 文件要做到自动更新(程序实现),更新不频繁的可以手动更新提交。
案例:按住 ctrl 键点击:http://www.sitemap-xml.org/
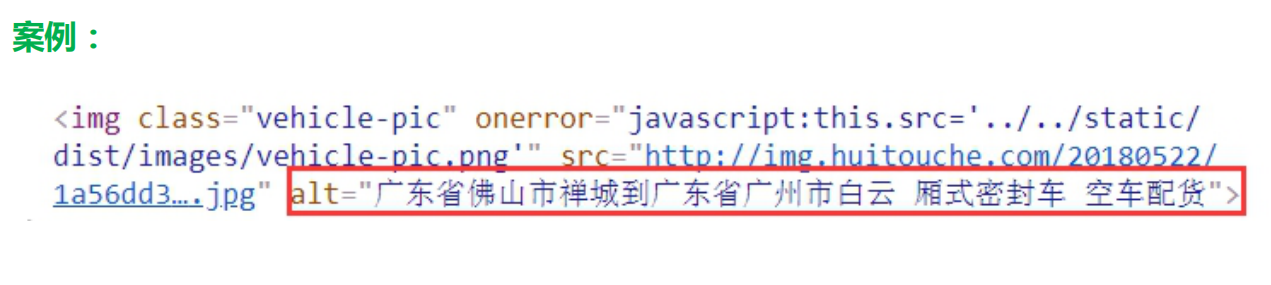
4. 图片 img 标签必须加上 alt 属性,并注明图片的含义。

5. h1~h6 标签合理使用。按道理所有标签都需要根据自身的语气合理去使用,这里不展开讲述,这里只讲 h 标签的注意事项。h1 标签一个页面只能出现 1 次,h2 标签一般作为二级标题或者文章的小标题。最合理的使用时 h1~h6 按顺序层层嵌套下去,不可以断层或者反序。此外,h1 标签可以用在 logo 上,但要确保一个网页只有一个 h1 标签。
6. 设置 nofollow 属性值。a 标签的 rel="nofollow", 表示不希望搜索引擎继续追踪的链接,取消这个链接在整站所占的权重比。一般是其他网站的链接、a 标签启动 QQ 聊天,webapp 拨打电话。

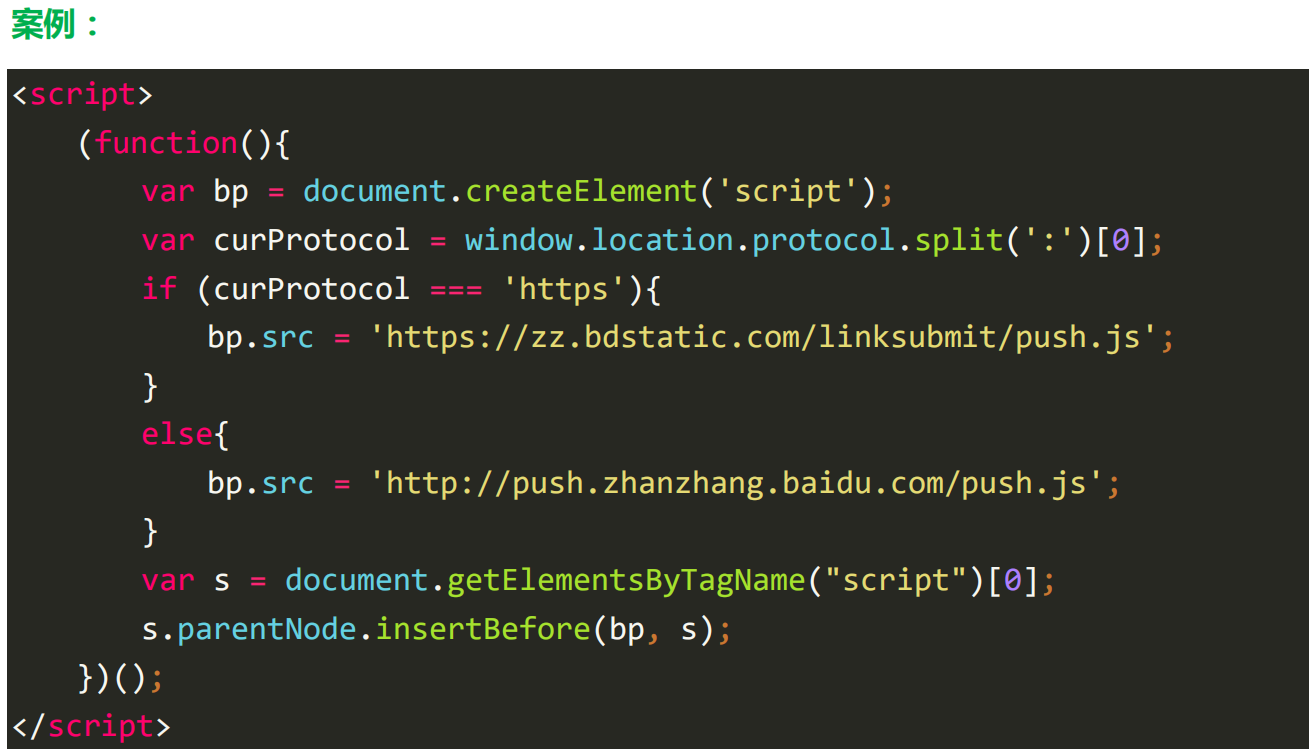
7. 安装百度的自动推送代码,作用是当页面被访问的时候,页面的 url 会自动推送给百度搜索引擎,有利于网页更快地被百度发现。

8. 增加网站的 404 页面,一个是利于用户体验,最主要的是防止蜘蛛爬虫的丢失。但有一点要注意,不要设置自动跳转到首页,会被搜索引擎认为是在作弊,你在 404 页面设置一个引导链接让用户自己点就可以。

参考出处:微信公众号:

前端开发需要掌握的SEO的知识点的更多相关文章
- 前端开发面试知识点大纲--摘自jackyWHJ
前端开发面试知识点大纲:HTML&CSS: 对Web标准的理解.浏览器内核差异.兼容性.hack.CSS基本功:布局.盒子模型.选择器优先级及使用.HTML5.CSS3.移动端适应 Ja ...
- 前端开发与SEO
前端开发中通过一些小习惯,可以有利于SEO,本着蚊子再小也是肉的原则,能抓住自然不能忽略. 1.控制首页链接数量,不能过多,也不要太少.更不要为了凑数而添加 2.扁平化层次,力争跳转三次可以到任何页面 ...
- 我在阿里这仨月 前端开发流程 前端进阶的思考 延伸学习的方式很简单:google 一个关键词你能看到十几篇优秀的博文,再这些博文中寻找新的关键字,直到整个大知识点得到突破
我在阿里这仨月 Alibaba 试用期是三个月,转眼三个月过去了,也到了转正述职的时间.回想这三个月做过的事情,很多很杂,但还是有重点. 本文谈一谈工作中遇到的各种场景,需要用到的一些前端知识,以及我 ...
- 前端开发如何做好SEO优化的工作
前端开发工程师不仅需要要跟视觉设计师.交互式设计师配合,完美还原设计图稿,编写兼容各大浏览器.加载速度快.用户体验好的页面.现在还需要跟SEO人员配合,调整页面的代码结构和标签. 一些成熟的平台,在开 ...
- WEB前端开发中的SEO注意点
近几年来,SEO在国内得到了蓬勃的发展,其中很多的SEO技术越来越体现在web前端的一些细节上.要做好SEO,WEB前端这一块也要做必不可少的优化. 这就要求我们WEB前端工程师在开发页面的时候,要写 ...
- 前端开发概述+JS基础细节知识点
一 前端开发概述 html页面:html css javascript 拿到UI设计图纸:切图-->html+css静态布局-->用JS写一写动态效果-->ajax和后台进行交互,把 ...
- 前端开发 JavaScript 干货知识点汇总
很多初学的朋友经常问我,前端JavaScript都需要学习哪些东西呀?哪些是JavaScript的重点知识啊? 其实做前端开发工程师,所有的知识点都是我们学习必备的东西,只有扎实的技术基础才是高薪的关 ...
- 1+x 证书 Web 前端开发 MySQL 知识点梳理
官方QQ群 1+x 证书 Web 前端开发 MySQL 知识点梳理 http://blog.zh66.club/index.php/archives/199/
- 说说前端开发中的SEO
SEO(Search Engine Optimization),就是传说中的搜索引擎优化,是指为了增加网页在搜索引擎自然搜索结果中的收录数量以及提升排序位置而做的优化行为.我认为这是一门说来简单,但操 ...
随机推荐
- 解决git冲突造成的Please move or remove them before you can merge
git clean -d -fx “” 其中x —–删除忽略文件已经对git来说不识别的文件d —–删除未被添加到git的路径中的文件f —–强制运行如果你确定这货已经没用了,并且git status ...
- python commands包不支持windows环境与如何在windows下使用的简易方法
commands模块不支持windows环境,让我们来看看. >>> import commands >>> print commands.getoutput('d ...
- C#中DataTable与XML格式的相互转换
1.DataTable转换成XML public string ConvertDataTableToXML(DataTable xmlDS) { MemoryStream stream = null; ...
- Python语言——基础02-变量、运算符
开篇导言: 今天开始进行python学习的笔记更新,以后我都用截图的方式更新,方便不麻烦,界面美观,今天学习更新的python学习内容是环境变量.运算符的内容 关注我博客的童鞋从现在开始也可以跟着我的 ...
- 记一次ORACLE无法启动登陆事故
打开XSHELL 登陆ORACLE用户 1.sqlplus scott/scott 提示登陆失败 2.sqplus / as sysdba 启动数据库提示 3.查找日志 操作日志:$ORACLE_HO ...
- Vue系列之 => 使用webpack-dev-server工具实现自动打包编译
安装webpack-dev-server (webpack版本3.6.0,webpack-dev-server版本2.11.3)注意版本兼容问题,不然会有N多错误. npm i webpack-dev ...
- html5 渐变按钮练习
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- HashMap 和 Hashtable 的 6 个区别,一般人不知道最后一条
1.线程安全 Hashtable 是线程安全的,HashMap 不是线程安全的. 为什么说 HashTable 是线程安全的? 来看下 Hashtable 的源码,Hashtable 所有的元素操作都 ...
- jquery判断点击事件是否指定区域
$(document).click(function(e){ e = window.event || e; // 兼容IE7 obj = $(e.srcElement || e.target); ...
- Java笔记 #07# Hibernate Validator
Hibernate Validator是Spring Boot默认附带的标准校验API(javax.validation)实现. 应用实例(配合切面) 采用注解定义切面.java @Aspect @C ...
